- box-shadow
- Интерактивный пример
- Синтаксис
- Значения
- Интерполяция
- Формальное определение
- Формальный синтаксис
- Примеры
- Добавление трёх теней
- HTML
- CSS
- Результат
- Использование нулевых значений для смещений и радиуса размытия
- HTML
- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
- Как создать тени на CSS: свойство box-shadow
- Для чего использовать box-shadow
- Синтаксис box-shadow и примеры создания теней
- Внутренние тени
- Сложные тени
- Генератор теней
- Код тени
- Советы по использованию box-shadow
- Материалы по теме
box-shadow
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius , то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow .
Синтаксис
/* Ключевые слова */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Любое количество теней через запятую */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Глобальные значения */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Каждая тень определяется следующим образом:
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку). Наличие ключевого слова inset отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым.
…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
Интерполяция
Каждая тень в списке ( none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset ), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен ( transparent ), все значения длин равны 0 , и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter . |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
box-shadow =
none | (en-US)
# (en-US)
=
? (en-US) && (en-US)
[ (en-US) (en-US) ? (en-US) ? (en-US) ] (en-US) && (en-US)
inset? (en-US)
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
blockquote>q>Меня уколют ваши речи,br/> Об ваши взгляды обожгусь,br/> И ранит ложь сильней картечиbr/> Но все равно я поднимусь.q> p>— Майя Энджелоуp> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0,0,0,0.1), 0 0 0 2px rgb(255,255,255), 0.3em 0.3em 1em rgba(0,0,0,0.3); > Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X ( x-offset ), смещение по Y ( y-offset ) и радиус размытия ( blur ) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0 , углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.
HTML
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
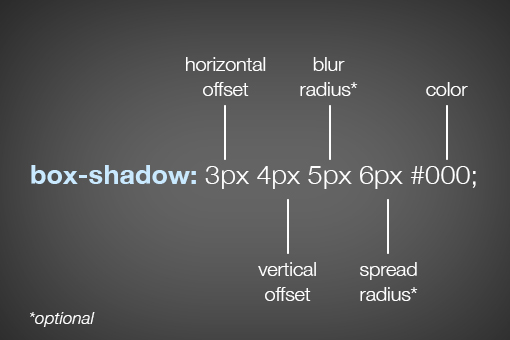
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
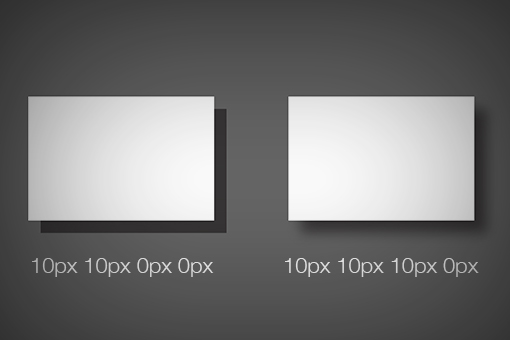
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
Inset в box-shadow
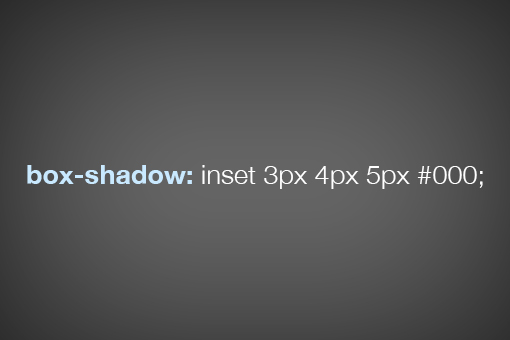
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
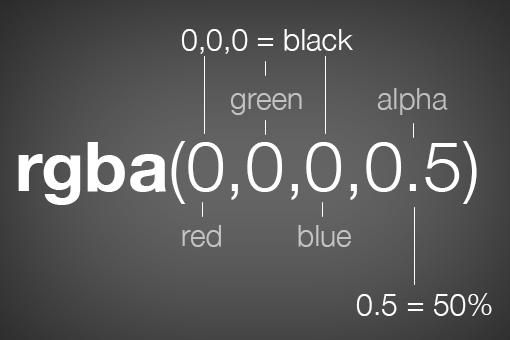
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
Как создать тени на CSS: свойство box-shadow
CSS-свойство box-shadow добавляет тень вокруг элемента — внутри или снаружи. В зависимости от того, какую тень вы создадите, элемент будет казаться объёмным или глубоким:
Для чего использовать box-shadow
Чтобы выделить интерактивные элементы. Например, если у вас на сайте есть кнопки или ссылки, можете добавлять им тень при наведении мыши.
Чтобы показать важное на странице. Тень подчеркнёт элементы, на которые посетители сайта должны обратить внимание.
Чтобы сделать сайт интереснее. Вы можете использовать свойство в декоративных целях, чтобы сделать какие-то элементы сайта более эффектными и яркими.
💡 Используйте тени с умом, не злоупотребляйте ими.
Синтаксис box-shadow и примеры создания теней
Смещение и размытие задаётся в пикселях, цвет указывается в формате RGBA. Например, здесь мы добавляем тень со смещением в два пикселя по горизонтали и вертикали, размытием четыре пикселя и полупрозрачным чёрным цветом:
По умолчанию тень находится справа и снизу, но такое поведение легко исправить — например, разместить её слева и сверху. Для этого нужно задать смещению отрицательные значения:
Внутренние тени
Внутренняя тень создаёт эффект глубины в элементе. Чтобы её добавить, нужно перед остальными значениями box-shadow написать параметр inset :
Сложные тени
Для таких эффектов нужно скомбинировать несколько теней с разными параметрами — это делается через запятую:
Мы добавили кнопке две тени: жёлтую с меньшим размытием и зелёную с большим смещением.
При желании вы можете добавить элементу одновременно и внутреннюю, и внешнюю тени или скомбинировать box-shadow с другими свойствами. Например, вот что получится, если использовать тень вместе с градиентом.
В этом примере мы добавили кнопке фон с помощью градиента, переход идёт от красного #ff0000 в верхнем левом углу к зелёному #00ff00 в нижнем правом углу. И дополнительно мы применили box-shadow , чтобы у элемента появились две тени — внутренняя и внешняя.
Генератор теней
Если сложно запомнить значения свойства, используйте генератор box-shadow . Он помогает настроить смещение, размытие, прозрачность и цвет теней.
Код тени
Скопируйте его и используйте в своих CSS-стилях.
Советы по использованию box-shadow
- Избегайте чрезмерного использования теней.
- Не бойтесь экспериментов с разными значениями свойства — они помогут найти интересные эффекты.
- Учитывайте доступность. Тени могут влиять на визуальное восприятие элемента и его контента, например, снижать контрастность текста по отношению к фону. Поэтому проверяйте, чтобы текст или другой контент внутри элемента оставался читаемым и понятным.
- Если вы создаёте тени по наведению курсора, используйте плавные переходы. С ними эффект будет выглядеть более естественно.
- Перед использованием свойства проверьте его поддержку браузерами на сайте caniuse.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.