- CSS box-shadow Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- box-shadow
- Интерактивный пример
- Синтаксис
- Значения
- Интерполяция
- Формальное определение
- Формальный синтаксис
- Примеры
- Добавление трёх теней
- HTML
- CSS
- Результат
- Использование нулевых значений для смещений и радиуса размытия
- HTML
- CSS3. Работа с тенями. Часть 1
- box-shadow
- Сдвиги и цвет
- Размытие
- Растяжение
- Внутренняя тень
- Множественные тени
- Общий синтаксис
- Интерактив
- Internet Exlorer
CSS box-shadow Property
The box-shadow property attaches one or more shadows to an element.
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS3 |
| JavaScript syntax: | object.style.boxShadow=»10px 20px 30px blue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix.
CSS Syntax
Note: To attach more than one shadow to an element, add a comma-separated list of shadows (see «Try it Yourself» example below).
Property Values
| Value | Description | Demo |
|---|---|---|
| none | Default value. No shadow is displayed | Demo ❯ |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box | Demo ❯ |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box | Demo ❯ |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be | Demo ❯ |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow | Demo ❯ |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values. |
More Examples
Example
Add a blur effect to the shadow:
box-shadow
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius , то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow .
Синтаксис
/* Ключевые слова */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Любое количество теней через запятую */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Глобальные значения */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Каждая тень определяется следующим образом:
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку). Наличие ключевого слова inset отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым.
…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
Интерполяция
Каждая тень в списке ( none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset ), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен ( transparent ), все значения длин равны 0 , и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter . |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
box-shadow =
none | (en-US)
# (en-US)
=
? (en-US) && (en-US)
[ (en-US) (en-US) ? (en-US) ? (en-US) ] (en-US) && (en-US)
inset? (en-US)
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
blockquote>q>Меня уколют ваши речи,br/> Об ваши взгляды обожгусь,br/> И ранит ложь сильней картечиbr/> Но все равно я поднимусь.q> p>— Майя Энджелоуp> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0,0,0,0.1), 0 0 0 2px rgb(255,255,255), 0.3em 0.3em 1em rgba(0,0,0,0.3); > Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X ( x-offset ), смещение по Y ( y-offset ) и радиус размытия ( blur ) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0 , углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.
HTML
CSS3. Работа с тенями. Часть 1
Так получилось (и прошу считать это удачным совпадением), именно сегодня на Хабре опубликован топик про практическое применение теней из CSS3 для создания интересных эффектов, а мы в свою очередь подготовили топик про основы для этого творчества.
Мы попробуем разобраться в том, как работают тени в новых модулях CSS3. С практической точки зрения, мы рассмотрим два правила: box-shadow и text-shadow, определенные соответственно в модулях CSS3 Backgrounds and Borders и CSS3 Text.
Оба правила работают схожим образом (вплоть до соответствующей отсылки в спецификации), поэтому имеет смысл рассматривать их вместе. Вместе с этим есть некоторые различия, о которых тоже нельзя не сказать.
Первая часть посвещена работе с box-shadow, во второй мы пройдемся по теням для текста.
box-shadow
Сдвиги и цвет
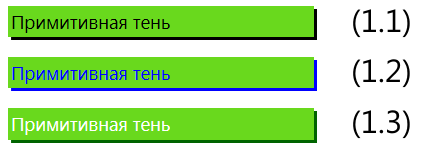
В самом простом варианте для задания тени достаточно указать два параметра, задающие соответственно горизонтальный и вертикальный сдвиги тени (1.1):
Положительные значения сдвига смещают тень вправо и вниз, отрицательные — влево и вверх.
По умолчанию, если цвет тени не задан, в большинстве браузеров (все, кроме webkit-based) он берется из цвета текста (color) в текущем контексте (1.2), впрочем, похоже, этот момент спецификацией не обговаривается:
box-shadow: 3px 3px; color:blue;box-shadow: 3px 3px darkgreen;Очевидно, цвет можно указывать любым из доступных способов: от прямого указания названия и шестнадцатеричного кода, до rgb или rgba и hsla с прозрачностью (мы рассмотрим такие примеры чуть позже).
Размытие
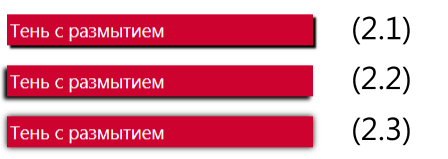
Третий «линейный» параметр, который можно задать при описании тени — это радиус размытия (blur), положительная величина, указывающая насколько сильно нужно размывать тень по пространству (2.1–2.3):
box-shadow:3px 3px 3px darkgrey;По умолчанию радиус размытия равен 0 и в этом случае тень получается четкой.
В сочетании с разными сдвигами тени, можно получить разные эффекты, например, на (2.3) оба сдвига тени равны нулю, но за счет размытия тень выступает с разных сторон:
Сам алгоритм размытия спецификацией не описывается, кроме указания того, что это должен быть эффект, аналогичный размытию по Гауссу (Gaussian blur) с половинным радиусом в обе стороны от границы тени (2.4):
Растяжение
Еще один интересный параметр — это растяжение или распространие тени (spray), позволяющее увеличить или уменьшить ее размеры (по умолчанию размеры тени соответствуют размеру исходного объекта). Надо отметить, что этот параметр не сразу появился в спецификации, поэтому во множестве примеров в интернете он просто не рассматривается.
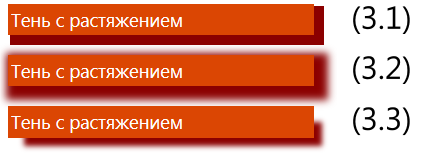
Для увеличения тени нужно указать положительный spray-параметр (3.1, 3.2):
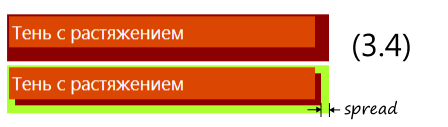
box-shadow:6px 6px 0px 4px darkred;box-shadow:12px 12px 8px -4px darkred;Растяжение или сжатие тени можно расценивать как операцию масштабирования, но спецификация описывает это несколько более хитро (через аналогию с размытием и удаление прозрачных или непрозрачных пикселей), что, впрочем, не меняет сути дела:
На примере выше (3.4) тень смещена на 6px вниз и влево и увеличена на 8px с каждой стороны:
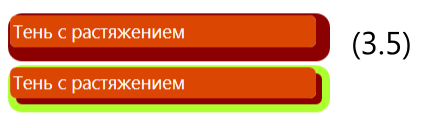
box-shadow:6px 6px 0 8px grey;Если в вашем блоке используются скругленные уголки, будьте готовы к тому, что в расширенной тени радиус скругления также будет пропорционально смаштабирован (3.5):
Внутренняя тень
Наконец, еще один хитрый параметр — это возможность применения тени внутри блока. Для этого используется специальное ключевое слово inset (4.1-4.4):
box-shadow:inset 4px 4px rgba(66,66,66,0.5); /* (4.1) */ box-shadow:inset 4px 4px 0 8px rgba(198,198,198,1); /* (4.2) */ box-shadow:inset -2px -2px 8px 0px black; /* (4.3) */ box-shadow:inset 0 0 4px 0px black; /* (4.4) */Обратите внимание, что внутренняя тень отрисовывается только внутри блока, к которому применено соответствующее правило, причем применение spray-параметра для внутренней тени (4.2) в отличие от внешней приводит к уменьшению внутреннего перимерта тени.
Множественные тени
Ну и теперь еще один нюанс: на самом деле, к блокам можно применять любое количество теней одновременно, для этого достаточно их перечислить через запятую при описании box-shadow.
Например, чтобы получить радужную тень (5.1) достаточно последовательно указать 7 теней с увеличивающимся растяжением:
box-shadow: 0 0 2px 1px red, 0 0 2px 2px orange, 0 0 2px 3px yellow, 0 0 2px 4px green, 0 0 2px 5px lightblue, 0 0 2px 6px blue, 0 0 2px 7px violet;Обратите внимание, что фактически тени выстраиваются в стек в обратном порядке и отрисовываются, начиная с последней, причем каждая из них применяется к исходному объекту так, как будто есть только она.
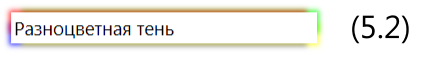
Так как тени независимы, вы легко можете сочетать тени, выстроенные в разных направлениях (5.2):
box-shadow: -6px -6px 8px -4px rgba(255,0,0,0.75), 6px -6px 8px -4px rgba(0,255,0,0.75), 6px 6px 8px -4px rgba(255,255,0,0.75), -6px 6px 8px -4px rgba(0,0,255,0.75);Аналогично, можно сразу задавать внутренние и внешние тени (5.3):
box-shadow: inset 0 0 8px lightgray, 1px 1px 3px darkgray;Или «продвинутое подчеркивание» (5.4):
box-shadow: 0 1px red, 0 3px 3px -2px blackИли, если проявить еще немного фантазии и дополнительных спецэффектов, сделать slick-box, описанный, например, у Matt Hamm (5.5):
.slick-box < position: relative; height: 50px; border: 1px solid #efefef; background: #fff; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset; >.slick-box:before, .slick-box:after < content: ''; z-index: -1; position: absolute; left: 10px; bottom: 10px; width: 70%; max-width: 300px; /* avoid rotation causing ugly appearance at large container widths */ height: 55%; box-shadow: 0 8px 16px rgba(0, 0, 0, 0.3); transform: skew(-15deg) rotate(-6deg); >.slick-box:after
(Для упрощения, я убрал код с вендорными префиксами, но вам нужно будет добавить -ms-transform, -webkit-transform и т.д.)
Общий синтаксис
box-shadow: inset? h-offset v-offset blur-radius spread-distance color;Радиус размытия и растяжение не являются обязательными. inset переключает режим отображения тени с внешней на внутреннюю.
Интерактив
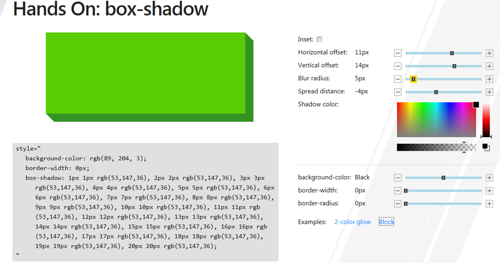
Если вы хотите просто поиграться с тенями в интерактивном режиме, наши коллеги к прошедшей в сентябре конференции Build подготовили демонстрационную страницу: «Hands-on: box-shadow».
Internet Exlorer
Насущный для многих вопрос: box-shadow поддерживается в IE9 и выше.
И еще одна важная деталь: стандартные css-правила, начиная с 9й версии Internet Explorer, работают с использованием аппаратного ускорения — в отличие от нестандартных старых фильтров вроде filter:DXImageTransform.Microsoft.Shadow. То есть, использовать стандарты не только правильнее, но и эффективнее.
Мой совет: старайтесь использовать стандартные возможности, исходя из идей progressive enhacenment.