CSS Box Model
In CSS, the term «box model» is used when talking about design and layout.
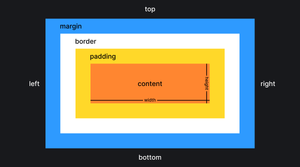
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:
Explanation of the different parts:
- Content — The content of the box, where text and images appear
- Padding — Clears an area around the content. The padding is transparent
- Border — A border that goes around the padding and content
- Margin — Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
Important: When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
Example
This element will have a total width of 350px:
320px (width)
+ 20px (left + right padding)
+ 10px (left + right border)
+ 0px (left + right margin)
= 350px
The total width of an element should be calculated like this:
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
The total height of an element should be calculated like this:
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Блочная модель
Браузеры рисуют любой элемент на HTML-странице как прямоугольник. Как рассчитывается размер этого прямоугольника? Разберёмся с одной из основных концепций вёрстки.
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
«Всё — прямоугольник»
Скопировать ссылку ««Всё — прямоугольник»» Скопировано
Каждый элемент на веб-странице — это прямоугольник, к которому во время отрисовки браузеры применяют CSS-свойства. Чтобы конечные размеры элементов не были для вас сюрпризом и вы точно понимали, из чего они складываются, нужно разобраться с одной из основных концепций вёрстки — блочной моделью.
Блочная модель
Скопировать ссылку «Блочная модель» Скопировано
Блочная модель, она же box model — это алгоритм расчёта размеров каждого отдельного элемента на странице, которым браузеры пользуются при отрисовке. Чтобы точно понимать, каким в итоге получится блок и сколько места он займёт, держите в голове следующую картинку:
Ровно такую же схему, но в других цветах можно увидеть в инструментах разработчика любого из браузеров. Например, так выглядит блочная модель элемента в Chrome:
Блочная модель состоит из нескольких CSS-свойств, влияющих на размеры элемента:
- width — ширина элемента;
- height — высота элемента;
- padding — внутренние отступы от контента до краёв элемента;
- border — рамка, идущая по краю элемента;
- margin — внешние отступы вокруг элемента.
Ширина и высота
Скопировать ссылку «Ширина и высота» Скопировано
При помощи свойств width и height можно задавать размеры контентной области блока.
Контентной областью называется условное внутреннее пространство блока, где располагается контент. В примере ниже мы создаём блок при помощи тега , а внутрь вкладываем контент — текст:
Вместе весело шагать по просторам!div> Вместе весело шагать по просторам! div>
По умолчанию элементы с блочным отображением ( display : block ) занимают всю ширину родителя, если явно не задано другое. А вот высота элемента подстраивается под контент.
Элементы со строчным ( display : inline ) или строчно-блочным ( display : inline — block ) отображениями по умолчанию подстраивают и ширину, и высоту под вложенный контент. Однако строчно-блочному можно и произвольно задать размеры: ширину ( width ) и высоту ( height ).
Если элемент должен занимать больше места, чем вложенный в него контент, то мы меняем его ширину и высоту так, как нам захочется. Напишем стили для примера выше:
div width: 200px; height: 200px;>div width: 200px; height: 200px; >
Теперь элемент будет размером 200 на 200 пикселей.
padding
Скопировать ссылку «padding» Скопировано
Свойство padding отвечает за внутренние отступы. В рамках разговора о блочной модели важно помнить, что по умолчанию внутренние отступы прибавляются к ширине и высоте элемента.
Добавим к стилям из примера выше внутренние отступы:
div width: 200px; height: 200px; padding: 25px 15px;>div width: 200px; height: 200px; padding: 25px 15px; >
Теперь ширина блока будет равна 200 + 15 + 15 = 230 пикселей. А высота будет равна 200 + 25 + 25 = 250 пикселей. Внутренние отступы прибавились к ширине и высоте.
border
Скопировать ссылку «border» Скопировано
При определении размеров элемента в расчёт берутся и рамки, за которые отвечает свойство border .
Пусть у элемента из примера выше будет рамка со всех сторон:
div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; padding: 25px 15px; border: 5px solid hotpink; >
Теперь конечные размеры элемента будут:
margin
Скопировать ссылку «margin» Скопировано
Внешние отступы, за которые отвечает свойство margin , не прибавляются непосредственно к размерам элемента, но влияют на то, сколько места на странице он занимает.
Если элементу из нашего примера мы зададим внешние отступы, то он будет занимать больше места, двигая при этом своих соседей:
div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink;>div width: 200px; height: 200px; margin: 50px; padding: 25px 15px; border: 5px solid hotpink; >
box — sizing
Скопировать ссылку «box-sizing» Скопировано
По умолчанию браузеры рассчитывают размеры элемента ровно так, как описано выше, прибавляя внутренние отступы и рамки к ширине и высоте. С этим могут быть связаны неприятные сюрпризы, когда элемент в вёрстке занимает больше места, чем вы ожидаете.
Мы можем поменять стандартное поведение и указать браузеру, что ширина и высота, заданные в CSS, должны включать в себя в том числе внутренние отступы и рамки. Делается это при помощи свойства box — sizing .
Блоковая модель (боксовая модель, box model)
В HTML-документе каждому элементу на странице соответствует прямоугольная область (бокс или блок). Движок рендеринга в браузере определяет размеры и положение боксов на странице, а также их свойства вроде цвета, фоновой картинки для того, чтобы отобразить их на экране.
В языке CSS есть специальная боксовая модель (также блоковая модель или блочная модель, англ. box model), которая описывает, из чего состоит бокс и какие свойства влияют на его размеры. В ней у каждого бокса есть 4 области: margin (внешние отступы), border (рамка), padding (внутренние поля), и content (контент или содержимое).
Внутренняя область элемента (content area) содержит текст и другие элементы, расположенные внутри (контент или содержимое). У неё часто бывает фон, цвет или изображение (в таком порядке: фоновый цвет скрывается под непрозрачным изображением), и она находится внутри content edge; её размеры называются ширина контента (content width или content-box width), и высота контента (content height или content-box height). Иногда ещё говорят «внутренняя ширина/высота элемента»
По умолчанию, если CSS-свойство box-sizing не задано, размер внутренней области с содержимым задаётся свойствами width , min-width , max-width , height , min-height и max-height . Если же свойство box-sizing задано, то оно определяет, для какой области указаны размеры.
Поля элемента (padding area) — это пустая область, окружающая контент. Она может быть залита каким-то цветом, покрыта фоновый картинкой, а её границы называются края полей (padding edge).
Область рамки (border area) окружает поля элемента, а её граница называется края рамки (border edge). Ширина рамки задаётся отдельным свойством border-width или в составе свойства border . Размеры элемента с учётом полей и рамки иногда называют внешней шириной/высотой элемента.
Отступы (margin area) добавляют пустое пространство вокруг элемента и определяют расстояние до соседних элементов.
Величина отступов задаётся по отдельности в разных направлениях свойствами margin-top , margin-right , margin-bottom , margin-left или общим свойством margin .
Отступы двух соседних элементов, расположенных друг над другом или вложенных друг в друга, могут накладываться. Это называется схлопывание границ (margin collapsing (en-US) ). Схлопываются только вертикальные отступы.
Для элементов с display : inline (или inline-block, inline-table ) на занимаемое по высоте место также влияет значение свойства line-height .
Стандарты
| Стандарт | Статус | Примечание |
|---|---|---|
| CSS Level 2 (revision 1) | Рекомендация | Though more precisely worded, there is no practical change |
| CSS Level 1 | Рекомендация |
Смотрите также
- Справочник по CSS
- Ключевые концепции CSS
- Синтаксис CSS
- @-правила
- комментарии
- специфичность
- наследование
- блочная модель
- режимы компоновки
- модели визуального форматирования
- Схлопывание отступов
- Значения
- начальные
- вычисленные
- используемые
- действительные


.png)