- border-width
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-width
- Синтаксис
- Values
- Examples
- A mix of values and lengths
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS border-width Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- CSS3: свойство Box-Sizing
- Использование box-sizing
- Поддержка браузерами
- Практический пример
- Все о свойстве border
- Основы
- Border-Radius
- Несколько границ
- Изменение углов
- CSS фигуры
- Создание Speech Bubble
- Итог
border-width
Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Синтаксис
border-width: [значение | thin | medium | thick] | inherit
Значения
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается толщину верхней, правой, нижней и левой границы. |
HTML5 CSS2.1 IE Cr Op Sa Fx
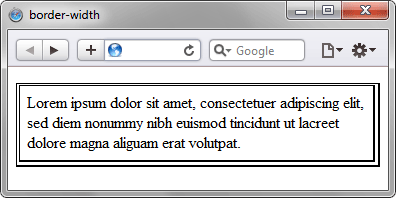
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById(» elementID «).style.borderWidthБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Толщина границы при использовании ключевых слов thin , medium и thick в разных браузерах может несколько различаться.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
border-width
CSS-свойство border-width определяет ширину рамки элемента. Но обычно её задают не отдельно, а в составе свойства border .
- border-top-width (en-US): medium
- border-right-width (en-US): medium
- border-bottom-width (en-US): medium
- border-left-width (en-US): medium
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-left-width (en-US): абсолютная длина или 0 , если border-left-style (en-US) — none или hidden
- border-right-width (en-US): абсолютная длина или 0 , если border-right-style (en-US) — none или hidden
- border-top-width (en-US): абсолютная длина или 0 , если border-top-style (en-US) — none или hidden
- border-bottom-width (en-US): длина
- border-left-width (en-US): длина
- border-right-width (en-US): длина
- border-top-width (en-US): длина
Синтаксис
border-width =
(en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
Examples
A mix of values and lengths
HTML
p id="sval"> one value: 6px wide border on all 4 sidesp> p id="bival"> two different values: 2px wide top and bottom border, 10px wide right and left borderp> p id="treval"> three different values: 0.3em top, 9px bottom, and zero width right and leftp> p id="fourval"> four different values: "thin" top, "medium" right, "thick" bottom, and 1em rightp>
CSS
#sval border: ridge #ccc; border-width: 6px; > #bival border: solid red; border-width: 2px 10px; > #treval border: dotted orange; border-width: 0.3em 0 9px; > #fourval border: solid lightgreen; border-width: thin medium thick 1em; > p width: auto; margin: 0.25em; padding: 0.25em; > Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации. | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 7 нояб. 2022 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS border-width Property
The border-width property sets the width of an element’s four borders. This property can have from one to four values.
- border-width: thin medium thick 10px;
- top border is thin
- right border is medium
- bottom border is thick
- left border is 10px
- top border is thin
- right and left borders are medium
- bottom border is thick
- top and bottom borders are thin
- right and left borders are medium
- all four borders are thin
Note: Always declare the border-style property before the border-width property. An element must have borders before you can set the width.
Default value: medium Inherited: no Animatable: yes. Read about animatable Try it Version: CSS1 JavaScript syntax: object.style.borderWidth=»1px 5px» Try it Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
Value Description Demo medium Specifies a medium border. This is default Demo ❯ thin Specifies a thin border Demo ❯ thick Specifies a thick border Demo ❯ length Allows you to define the thickness of the border. Read about length units Demo ❯ initial Sets this property to its default value. Read about initial inherit Inherits this property from its parent element. Read about inherit More Examples
Example
Set the width of the borders to medium:
Example
Set the width of the borders to thick:
Example
Set the width of the borders to 1px:
Example
Set the width of the borders to 15px:
Example
Set the width of the top and bottom borders to 10px, and the width of the left and right borders to 1px:
CSS3: свойство Box-Sizing
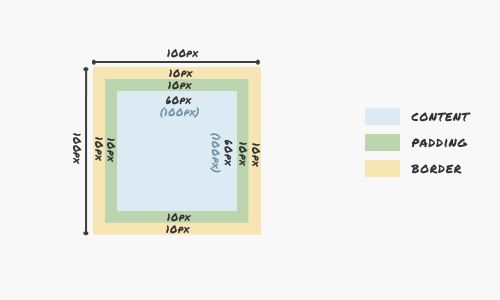
Раньше, если мы делали div шириной и высотой 100px, добавляли padding 10px и border 10px, то получался квадрат не 100х100, а 140х140 px:
Но иногда требуется, чтобы div был фиксированной ширины при любых значениях padding и border. В CSS3 нам поможет свойство box-sizing.
Использование box-sizing
- content-box — по умолчанию, контент внутри div’а будет отображаться по-старому, т.е. как в примере выше: вместо 100х100 будет 140х140
- border-box позволяет значения padding и border вычитать из ширины и длины блока, т.е. в нашем примере div останется с фиксированными параметрами, но для контента останется 60х60 px
Поддержка браузерами
Свойство box-sizing поддерживает большинство современных браузеров: Firefox 3.6+, Safari 3+, Opera 8.5+ и Internet Explorer 8+. Актуальные данные можно посмотреть на сайте caniuse.com.
Практический пример
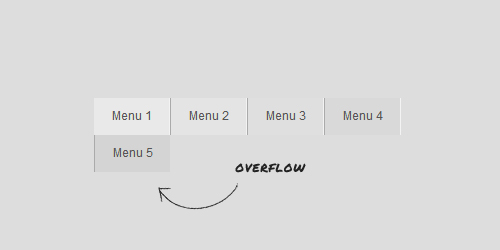
Рассмотрим реальный пример использования свойства box-sizing. Есть меню из пяти пунктов:
Добавим немного CSS, в т.ч. фиксированную ширину меню в 500 px и ширину каждого элемента в 100 px:
nav < width: 500px; margin: 50px auto 0; height: 50px; >nav ul < padding: 0; margin: 0; >nav li < float: left; >nav a < display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; >nav a < display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; >nav li:nth-child(1) a < background-color: #E9E9E9; border-left: 0; >nav li:nth-child(2) a < background-color: #E4E4E4; >nav li:nth-child(3) a < background-color: #DFDFDF; >nav li:nth-child(4) a < background-color: #D9D9D9; >nav li:nth-child(5) a
Но при добавлении левого или правого border’а последний пункт меню съезжает, потому что не помещается:
Но если использовать box-sizing, то этой проблемы нет:
Все о свойстве border
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
border-width: thick; border-style: solid; border-color: black;Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:/* top left, top right, bottom right, bottom left */ border-radius: 20px 0 30px 0;Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;border-color: #e3e3e3; border-width: 20px; border-style: groove;Outline
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
.box < width: 200px; height: 200px; background: #e3e3e3; position: relative; border: 10px solid green; >/* Create two boxes with the same width of the container */ .box:after, .box:before < content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; >.box:after < border: 5px solid red; outline: 5px solid yellow; >.box:before
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Изменение углов
border-radius: 50px / 100px; /* horizontal radius, vertical radius */border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
CSS фигуры
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
А теперь оставляем только синий треугольник:
Создание Speech Bubble
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
Оставляем только четверть квадратика:
Теперь перемещаем ниже и закрашиваем:
.speech-bubble < /* … other styles */ border-radius: 10px; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; /* adjust for border width */ >Примеры применения:
/* Speech Bubbles Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
Hi there*/ .speech-bubble < position: relative; background-color: #292929; width: 200px; height: 150px; line-height: 150px; /* vertically center */ color: white; text-align: center; border-radius: 10px; font-family: sans-serif; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; >/* Position the Arrow */ .speech-bubble-top:after < border-bottom-color: #292929; left: 50%; bottom: 100%; margin-left: -15px; >.speech-bubble-right:after < border-left-color: #292929; left: 100%; top: 50%; margin-top: -15px; >.speech-bubble-bottom:after < border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; >.speech-bubble-left:afterВертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble < /* other styles */ display: table; >.speech-bubble p
Еще один пример нестандартного использования границ:
Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.