- border-top
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a top border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- CSS border-top Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- border-top-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- How to Draw Horizontal and Vertical Lines in CSS
- How to Draw a Line with CSS?
- Conclusion
- About the author
- Sharqa Hameed
- border-top
- Синтаксис
- Значения
- Объектная модель
- Браузеры
border-top
The border-top shorthand CSS property sets all the properties of an element’s top border.
Try it
As with all shorthand properties, border-top always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-top-style: dotted; border-top: thick green;
It is actually the same as this one:
border-top-style: dotted; border-top: none thick green;
The value of border-top-style given before border-top is ignored. Since the default value of border-top-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-top: 1px; border-top: 2px dotted; border-top: medium dashed green; /* Global values */ border-top: inherit; border-top: initial; border-top: revert; border-top: revert-layer; border-top: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-top-width : medium
- border-top-style : none
- border-top-color : currentcolor
- border-top-width : the absolute length or 0 if border-top-style is none or hidden
- border-top-style : as specified
- border-top-color : computed color
- border-top-color : a color
- border-top-style : discrete
- border-top-width : a length
Formal syntax
border-top =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a top border
HTML
div>This box has a border on the top side.div>
CSS
div border-top: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
CSS border-top Property
Set the style of the top border for different elements:
h1 <
border-top: 5px solid red;
>
h2 border-top: 4px dotted blue;
>
Definition and Usage
The border-top shorthand property sets all the top border properties in one declaration.
The properties that can be set must be in the following order:
If border-top-color is omitted, the color applied will be the color of the text.
| Default value: | medium none color |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.borderTop=»3px dashed blue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| border-top-width | Required. Specifies the width of the top border. Default value is «medium» | Demo ❯ |
| border-top-style | Required. Specifies the style of the top border. Default value is «none» | Demo ❯ |
| border-top-color | Optional. Specifies the color of the top border. Default value is the color of the text | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
border-top-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-top-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае верхняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
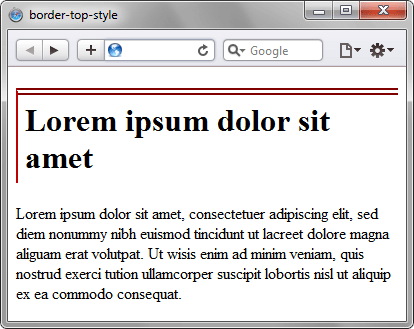
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderTopStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
How to Draw Horizontal and Vertical Lines in CSS
As we know, HTML provides the structure of web pages, and CSS can be utilized to apply styles. CSS also has different styling properties that are used to draw different shapes, such as squares, circles, rectangles, ovals, lines, and more. More specifically, a line is one of design’s most versatile and commonly used elements that can be added horizontally and vertically.
This article will teach the procedure to draw horizontal and vertical lines using CSS. Let’s get started!
How to Draw a Line with CSS?
To draw horizontal and vertical lines using CSS, different properties can be utilized, such as:
Let’s move ahead to understand the working of the above-provided properties one by one!
HTML
To draw lines, firstly, we will specify the “ ” element inside the body of our HTML file:
Now, to style a div, utilize the suitable properties. In our case, we will assign the “background-color” property value as “#e4a2a4”, and the “border” property value as “2px solid #0fafc4”, which indicates its width, type, and color, respectively, and the “height” property is set as “200px”.
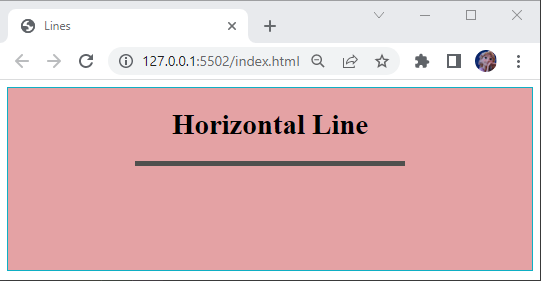
Example 1: Draw Horizontal Line with CSS
Usually, the
element is utilized to draw horizontal lines in HTML. However, to draw a horizontal line with CSS, add element for the heading and then place a named “h_line” inside the above-described div of the HTML file.
Horizontal Line < / h1 >
< / div >Now, use CSS properties to draw a horizontal line:
- We will use the “border-bottom” property, which is associated with one to three values for line width, line type, and color. The below-provided example sets its value as “6px solid rgb(80,80,78)”.
- To adjust the size of the line, we have set the “width” property value as “300px”.
- The “margin” property value is set as “auto”, representing that the margin is equal from all sides. The “bottom-top” property can also be utilized for this purpose.
Now, save the HTML file and open it in your browser:
As you can see, we have drawn a horizontal line successfully with the CSS border property.
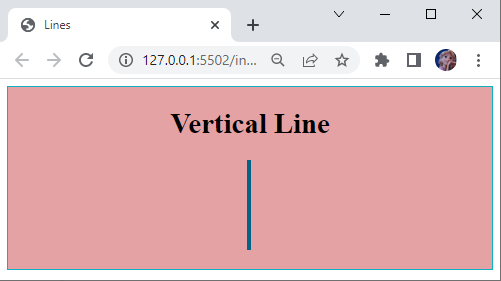
Example 2: Draw Vertical Line With CSS
To draw a vertical line, we will add tag for the heading and then place a named “v_line” inside the above-described div of the HTML file.
Vertical Line < / h1 >
< / div >Let’s provide the “v_line” div with some CSS properties. To draw a vertical line, we will utilize:
- The “border-left” property is assigned with values “5px solid rgb(2, 99, 135)”, where the first value represents the line width, the second value represents the line type, and the third value indicates the color.
- The “bottom-right” property can also be utilized for the same purpose.
- Next, we have defined the “height” of the line by setting its value as “100px”.
- Set “margin” as “0 auto”, where 0 indicates the top and bottom and auto represents the equal margin to the left and right.
- To show the width of the line, we have assigned the “width” property value as “2px”.
.v_line {
border-left : 5px solid rgb ( 2 , 99 , 135 ) ;
height : 100px ;
margin : 0 auto ;
width : 2px ;
}
Applying these values will draw a vertical line like this:
That’s it! We have used different CSS properties to draw horizontal and vertical lines.
Conclusion
You can use the “border-top” or “border-bottom” properties to draw a horizontal line and the “border-left” or “border-right” properties to draw a vertical line in CSS. This property has values one to three, where the first value defines the width, the second value defines its type, whether solid, dotted, dashed, or groove and the third value indicates the color of the line. This guide has explained how to draw horizontal and vertical lines with CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
border-top
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-top: [border-width || border-style || border-color] | inheritЗначения
border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
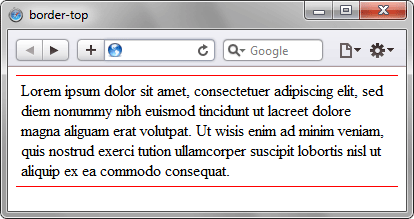
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top
Объектная модель
[window.]document.getElementById(» elementID «).style.borderTopБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .