- border-style
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Html css border 1px solid
- Синтаксис solid
- Пример использования solid в css
- Задаем solid через атрибут style
- Результат применения значения solid через атрибут style
- Задаем solid через тег style
- Результат применения значения solid через атрибут style
- Задаем solid через файл css
- border
- Синтаксис
- Значения
- Обычный синтаксис
- Примеры
- HTML
- CSS
- Результат
- Спецификация
- Совместимость браузеров
- Также смотрите
- Found a content problem with this page?
border-style
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] | inherit
Значения
Для управления видом границы предоставляется несколько значений свойства border-style . Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
Кроме перечисленных в таблице значений используются следующие ключевые слова.
none Не отображает границу и ее толщина ( border-width ) задается нулевой. hidden Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае вокруг ячейки граница не будет отображаться вообще. inherit Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает стиль верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
HTML5 CSS2.1 IE Cr Op Sa Fx
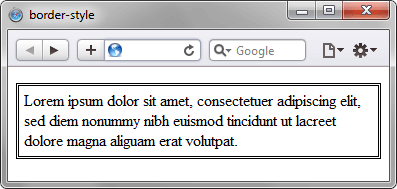
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Html css border 1px solid
твердый, сплошной, прочный, основательный — прил
Синтаксис solid
Добавляется толщина в единицах измерения, в данном случае пиксели — 1px.
Начертание нашего бордюра — solid — сплошной.
Пример использования solid в css
Для того, чтобы продемонстрировать, как это будет в сборе в html теге, нам понадобится пример, разберем его в следующем пункте:
Задаем solid через атрибут style
Когда требуется использование точечно, т.е. в одном месте используется атрибут style attribute style внутри тега.
Сразу перейдем к практике:
Для того, чтобы разобрать пример нам понадобится какой-то блок, пусть это будет div :
Внутрь помещаем атрибут style:
Результат применения значения solid через атрибут style
Данный вариант использования значения solid применяется точечно в одном месте. когда нет повторений на странице.
Задаем solid через тег style
Не будем долго ломать голову и используем тоже див :
В отличии от предыдущего пункта, создаем тег style style
Создаем класс — «example_solid», он у нас будет размещаться и в теге «div», а в теге «style» будут прописаны свойства данного класса, класс задается точкой, внутри класса помещаем ранее использованные свойства и значение нашего «солида»
Результат применения значения solid через атрибут style
Данный вариант использования значения solid применяется на одной, или нескольких страницах, когда есть повторения на странице.
Задаем solid через файл css
Следующий вариант использования значения solid — в файле css file css — абсолютно аналогично предыдущему пункту, только с той разницей, что класс располагается в файле css!
Для этого вам потребуется:
Расположить выше приведенные стили в созданном файле css.
Данный вариант использования значения solid применяется в том случае, когда требуется данный эффект распространить на весь сайт.
border
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none .
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Рекомендуется использовать border , когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width , border-style (en-US), и border-color (en-US) принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
Синтаксис
Свойство border указывается используя одно или более значений , , и указанных ниже.
Значения
Толщина границ. По умолчанию medium если отсутствует. Больше информации border-width .
Стиль линии границ. По умолчанию none если отсутствует. Больше информации border-style (en-US).
Цвет границ. По умолчанию принимает значение свойства элементов color (en-US). Больше информации border-color (en-US).
Обычный синтаксис
border =
|| (en-US)
|| (en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
=
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Примеры
HTML
div class="fun-border">Look at my borders.div> p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!p> style contenteditable> .fun-border border: 2px solid red; > style>
CSS
style display: block; border: 1px dashed black; > Результат
Спецификация
- border-width : как и у каждого из подсвойств этого свойства:
- border-top-width (en-US): medium
- border-right-width (en-US): medium
- border-bottom-width (en-US): medium
- border-left-width (en-US): medium
- border-top-style (en-US): none
- border-right-style (en-US): none
- border-bottom-style (en-US): none
- border-left-style (en-US): none
- border-top-color (en-US): currentcolor
- border-right-color (en-US): currentcolor
- border-bottom-color (en-US): currentcolor
- border-left-color (en-US): currentcolor
- border-width : как и у каждого из подсвойств этого свойства:
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-left-width (en-US): абсолютная длина или 0 , если border-left-style (en-US) — none или hidden
- border-right-width (en-US): абсолютная длина или 0 , если border-right-style (en-US) — none или hidden
- border-top-width (en-US): абсолютная длина или 0 , если border-top-style (en-US) — none или hidden
- border-bottom-style (en-US): как указано
- border-left-style (en-US): как указано
- border-right-style (en-US): как указано
- border-top-style (en-US): как указано
- border-bottom-color (en-US): вычисленный цвет
- border-left-color (en-US): вычисленный цвет
- border-right-color (en-US): вычисленный цвет
- border-top-color (en-US): вычисленный цвет
- border-color (en-US): как и у каждого из подсвойств этого свойства:
- border-bottom-color (en-US): цвет
- border-left-color (en-US): цвет
- border-right-color (en-US): цвет
- border-top-color (en-US): цвет
- border-bottom-width (en-US): длина
- border-left-width (en-US): длина
- border-right-width (en-US): длина
- border-top-width (en-US): длина
Совместимость браузеров
BCD tables only load in the browser
Также смотрите
Found a content problem with this page?
This page was last modified on 11 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.