- CSS border-spacing property
- Syntax
- Example of the border-spacing property with one value:
- Result
- Example of the border-spacing property with two values:
- Example of using the border-spacing property with the background-color property:
- Values
- CSS border-spacing Property
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-spacing
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- Рецепты
- Практика
- Справочник CSS
- border-spacing¶
- Демо¶
- Синтаксис¶
- Значения¶
- Примечание¶
- Спецификации¶
- Описание и примеры¶
CSS border-spacing property
The border-spacing CSS property sets the distance between the borders of neighbouring table cells. This property applies only when the border-collapse is separate. This property will be ignored if the collapsing border model is used.
The border-spacing property applies to an HTML property that is performed using the separated borders model. It determines the spacing between the cells, as the distinct borders of the cells of the table rendered by the separated borders model are not shared.
The border-spacing can be defined using one or two length values. If two values are given, the first sets the horizontal spacing, and the second set the vertical spacing. If only one value is given, it sets both the horizontal and vertical spacing to the specified value. Negative values are not allowed.
| Initial Value | 0 |
| Applies to | The table and inline table elements. |
| Inherited | No |
| Animatable | Yes. The spacing amount is animatable. |
| Version | CSS2 |
| DOM Syntax | object.style.borderSpacing = «10px»; |
Syntax
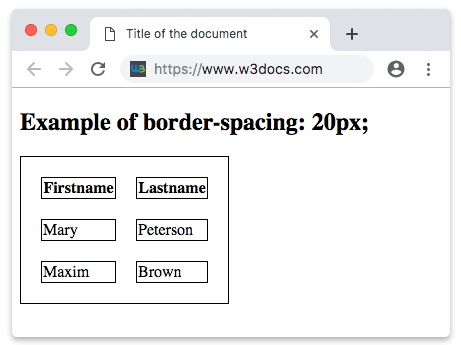
border-spacing: length | initial | inherit;Example of the border-spacing property with one value:
html> html> head> title>Title of the document title> style> table, td, th < border: 1px solid black; > .table < border-collapse: separate; border-spacing: 20px; > style> head> body> h2>Example of border-spacing: 20px; h2> table class="table"> tr> th>Firstname th> th>Lastname th> tr> tr> td>Mary td> td>Peterson td> tr> tr> td>Maxim td> td>Brown td> tr> table> body> html>Result
Here is another example that has two values. The first value sets the horizontal spacing, and the second set the vertical spacing.
Example of the border-spacing property with two values:
html> html> head> title>Title of the document title> style> table < border-spacing: 20px 30px; > style> head> body> table border="1"> thead> tr> th>Heading th> th>Heading th> th>Heading th> th>Heading th> tr> thead> tbody> tr> td>Some text td> td>Some text td> td>Some text td> td>Some text td> tr> tr> td>Some text td> td>Some text td> td>Some text td> td>Some text td> tr> tbody> table> body> html>Now let’s give some styling to the table example above. For example, let’s add background-color. It sets the background color of an element.
Example of using the border-spacing property with the background-color property:
html> html> head> title>Title of the document title> style> table, td, th < border: 1px solid black; > .table < border-collapse: separate; border-spacing: 20px; background-color: #eee; > style> head> body> h1>Example of border-spacing: 20px; h1> table class="table"> tr> th>Firstname th> th>Lastname th> tr> tr> td>Mary td> td>Peterson td> tr> tr> td>Maxim td> td>Brown td> tr> table> body> html>Values
| Value | Description | Play it |
|---|---|---|
| length | Specifies the distance between cells in px, em, etc. | Play it » |
| initial | Sets this property to its default value. | Play it » |
| inherit | Inherits this property from its parent element. |
CSS border-spacing Property
The border-spacing property sets the distance between the borders of adjacent cells.
Note: This property works only when border-collapse is separate.
| Default value: | 2px |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Read about animatable Try it |
| Version: | CSS2 |
| JavaScript syntax: | object.style.borderSpacing=»15px» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
- If one value is specified, it defines both the horizontal and vertical spacing between cells
- If two values are specified, the first sets the horizontal spacing and the second sets the vertical spacing
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-spacing
Задаёт расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse .
Краткая информация
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Песочница
Пример
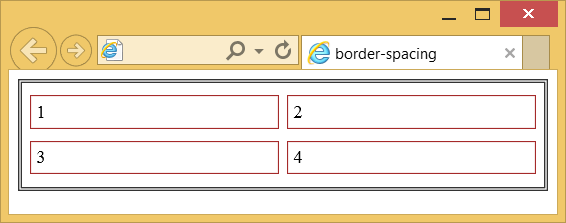
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-spacing
Объектная модель
Объект.style.borderSpacing
Примечание
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Рецепты
Практика
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- accent-color
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
border-spacing¶
Свойство border-spacing задаёт расстояние между границами ячеек в таблице.
border-spacing не работает в случае, когда для таблицы установлено свойство border-collapse со значением collapse .
Демо¶
Синтаксис¶
/* */ border-spacing: 2px; /* horizontal | vertical */ border-spacing: 1cm 2em; /* Global values */ border-spacing: inherit; border-spacing: initial; border-spacing: unset; Значения¶
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Примечание¶
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
html> head> meta charset="utf-8" /> title>border-spacingtitle> style> table border: 4px double #333; /* Рамка вокруг таблицы */ border-collapse: separate; /* Способ отображения границы */ width: 100%; /* Ширина таблицы */ border-spacing: 7px 11px; /* Расстояние между ячейками */ > td padding: 5px; /* Поля вокруг текста */ border: 1px solid #a52a2a; /* Граница вокруг ячеек */ > style> head> body> table> tr> td>1td> td>2td> tr> tr> td>3td> td>4td> tr> table> body> html>