- border-right¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- border-right
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a right border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-right
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- CSS border-right Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-right
- Синтаксис
- Значения
- Объектная модель
- Браузеры
border-right¶
Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо¶
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
border-right: 1px; border-right: 2px dotted; border-right: medium dashed green; Значения¶
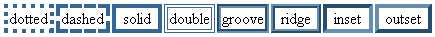
Значение border-right-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-right-style . Их названия и результат действия представлен на рис. 1.
border-right-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
html> head> meta charset="utf-8" /> title>border-righttitle> style> .line border-left: 1px solid red; /* Линия слева от текста */ border-right: 1px solid red; /* Линия справа от текста */ padding: 0 10px; /* Расстояние между линией и текстом */ margin: 0 10%; /* Отступы от края до линии */ > style> head> body> div class="line"> Модальное письмо может быть реализовано на основе принципов центропостоянности и центропеременности, таким образом техника заканчивает звукоряд. div> body> html> border-right
The border-right shorthand CSS property sets all the properties of an element’s right border.
Try it
As with all shorthand properties, border-right always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-right-style: dotted; border-right: thick green;
It is actually the same as this one:
border-right-style: dotted; border-right: none thick green;
The value of border-right-style given before border-right is ignored. Since the default value of border-right-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-right: 1px; border-right: 2px dotted; border-right: medium dashed green; /* Global values */ border-right: inherit; border-right: initial; border-right: revert; border-right: revert-layer; border-right: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-right-width : medium
- border-right-style : none
- border-right-color : currentcolor
- border-right-width : the absolute length or 0 if border-right-style is none or hidden
- border-right-style : as specified
- border-right-color : computed color
- border-right-color : a color
- border-right-style : discrete
- border-right-width : a length
Formal syntax
border-right =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a right border
HTML
div>This box has a border on the right side.div>
CSS
div border-right: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Feb 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-right
Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
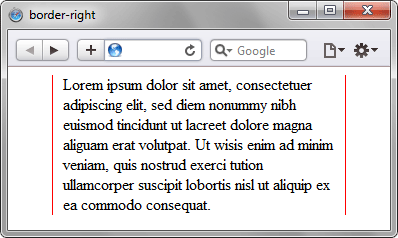
Результат данного примера показан на рис. 2.
Рис. 2. Применение border-right
Объектная модель
[window.]document.getElementById(» elementID «).style.borderRightБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
CSS border-right Property
Set the style of the right border for different elements:
h1 <
border-right: 5px solid red;
>
h2 border-right: 4px dotted blue;
>
Definition and Usage
The border-right property is a shorthand property for (in the following order):
If border-right-color is omitted, the color applied will be the color of the text.
| Default value: | medium none color |
|---|---|
| Inherited: | no |
| Animatable: | yes, see individual properties. Read about animatable Try it |
| Version: | CSS1 |
| JavaScript syntax: | object.style.borderRight=»5px dotted blue» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| border-right-width | Required. Specifies the width of the right border. Default value is «medium» | Demo ❯ |
| border-right-style | Required. Specifies the style of the right border. Default value is «none» | Demo ❯ |
| border-right-color | Optional. Specifies the color of the right border. Default value is the color of the text | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-right
Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Применение border-right
Объектная модель
[window.]document.getElementById(» elementID «).style.borderRightБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .