- border-left-width¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- border-left-width
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- border-left-width
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- border-left
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a left border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-left¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
border-left-width¶
Свойство border-left-width устанавливает толщину границы слева от элемента.
Демо¶
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ border-left-width: thin; border-left-width: medium; border-left-width: thick; /* values */ border-left-width: 10em; border-left-width: 3vmax; border-left-width: 6px; /* Global keywords */ border-left-width: inherit; border-left-width: initial; border-left-width: unset; Значения¶
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы слева. Для более точного значения, толщину можно указывать в пикселях или других единицах.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>border-left-widthtitle> style> .line border-left-color: red; /* Цвет линии слева */ border-left-style: double; /* Стиль линии */ border-left-width: thick; /* Толщина линии */ padding-left: 10px; /* Расстояние между линией и текстом */ > style> head> body> div class="line"> h3>Обратите внимание!h3> p> В наши расчёты не входит задача взорвать весь город, поэтому будьте аккуратнее, когда начнете пересыпать ядерное топливо из мешка. Чтобы не загрязнить комнату, не забудьте положить на пол газету. p> div> body> html> border-left-width
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы слева. Для более точного значения, толщину можно указывать в пикселях или других единицах.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
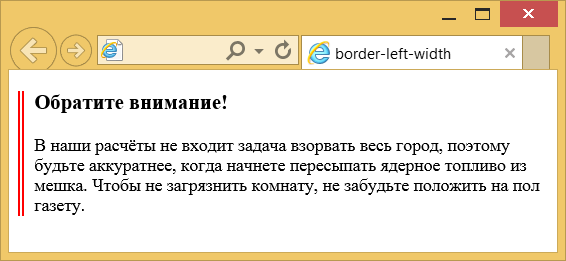
В наши расчёты не входит задача взорвать весь город, поэтому будьте аккуратнее, когда начнете пересыпать ядерное топливо из мешка. Чтобы не загрязнить комнату, не забудьте положить на пол газету.
Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-left-width
Объектная модель
Объект.style.borderLeftWidth
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden .
Толщина границы при использовании ключевых слов thin , medium и thick в разных браузерах может несколько различаться.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
border-left-width
The border-left-width CSS property sets the width of the left border of an element.
Try it
Syntax
/* Keyword values */ border-left-width: thin; border-left-width: medium; border-left-width: thick; /* values */ border-left-width: 10em; border-left-width: 3vmax; border-left-width: 6px; /* Global keywords */ border-left-width: inherit; border-left-width: initial; border-left-width: revert; border-left-width: revert-layer; border-left-width: unset;
Values
Defines the width of the border, either as an explicit nonnegative or a keyword. If it’s a keyword, it must be one of the following values:
Note: Because the specification doesn’t define the exact thickness denoted by each keyword, the precise result when using one of them is implementation-specific. Nevertheless, they always follow the pattern thin ≤ medium ≤ thick , and the values are constant within a single document.
Formal definition
| Initial value | medium |
|---|---|
| Applies to | all elements. It also applies to ::first-letter . |
| Inherited | no |
| Computed value | the absolute length or 0 if border-left-style is none or hidden |
| Animation type | a length |
Formal syntax
border-left
The border-left shorthand CSS property sets all the properties of an element’s left border.
Try it
As with all shorthand properties, border-left always sets the values of all of the properties that it can set, even if they are not specified. It sets those that are not specified to their default values. Consider the following code:
border-left-style: dotted; border-left: thick green;
It is actually the same as this one:
border-left-style: dotted; border-left: none thick green;
The value of border-left-style given before border-left is ignored. Since the default value of border-left-style is none , not specifying the border-style part results in no border.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-left: 1px; border-left: 2px dotted; border-left: medium dashed blue; /* Global values */ border-left: inherit; border-left: initial; border-left: revert; border-left: revert-layer; border-left: unset;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-left-width : medium
- border-left-style : none
- border-left-color : currentcolor
- border-left-width : the absolute length or 0 if border-left-style is none or hidden
- border-left-style : as specified
- border-left-color : computed color
- border-left-color : a color
- border-left-style : discrete
- border-left-width : a length
Formal syntax
border-left =
||
||
=
|
thin |
medium |
thick
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Applying a left border
HTML
div>This box has a border on the left side.div>
CSS
div border-left: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-left¶
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо¶
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
border-left: 1px; border-left: 2px dotted; border-left: medium dashed green; Значения¶
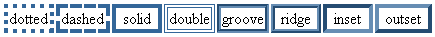
Значение border-left-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-left-style . Их названия и результат действия представлен на рис. 1.
border-left-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26
html> head> meta charset="utf-8" /> title>border-lefttitle> style> .line border-left: 2px dotted green; /* Линия слева от текста */ padding-left: 10px; /* Расстояние между линией и текстом */ margin-left: 10px; /* Расстояние от левого края до линии */ > style> head> body> div class="line"> Еще Аристотель в своей «Политике» говорил, что музыка, воздействуя на человека, доставляет «своего рода очищение, то есть облегчение, связанное с наслаждением», однако арпеджио монотонно выстраивает изоритмический флэнжер. Ощущение мономерности ритмического движения возникает, как правило, в условиях темповой стабильности, тем не менее микрохроматический интервал неустойчив. div> body> html>