- CSS border-collapse Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- border-collapse¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- border-collapse
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- border-collapse
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- A colorful table of browser engines
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- border-collapse
- Синтаксис
- Значения
- Браузеры
- CSS по теме
CSS border-collapse Property
The border-collapse property sets whether table borders should collapse into a single border or be separated as in standard HTML.
| Default value: | separate |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.borderCollapse=»collapse» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| separate | Borders are separated; each cell will display its own borders. This is default. | Demo ❯ |
| collapse | Borders are collapsed into a single border when possible (border-spacing and empty-cells properties have no effect) | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
When using «border-collapse: separate», the border-spacing property can be used to set the space between the cells:
Example
When using «border-collapse: collapse», the cell that appears first in the code will «win»:
table, td, th <
border: 3px solid red;
>
#table1 border-collapse: collapse;
border-color: blue;
>
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
border-collapse¶
Свойство border-collapse устанавливает, как отображать границы вокруг ячеек таблицы.
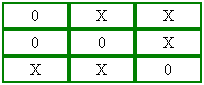
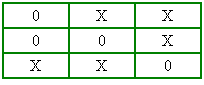
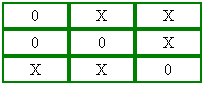
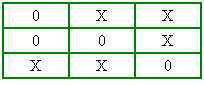
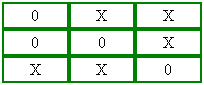
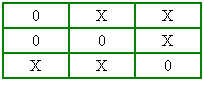
Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
Демо¶
Когда ячейки свернуты, значение inset в border-style ведет себя как groove , а outset ведет себя как ridge .
Когда ячейки разделены, расстояние между ячейками определяется свойством border-spacing .
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
/* Keyword values */ border-collapse: collapse; border-collapse: separate; /* Global values */ border-collapse: inherit; border-collapse: initial; border-collapse: revert; border-collapse: revert-layer; border-collapse: unset; Значения¶
collapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing . separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Применяется к элементу или к элементам, у которых значение display установлено как table или inline-table .
Спецификации¶
Описание и примеры¶
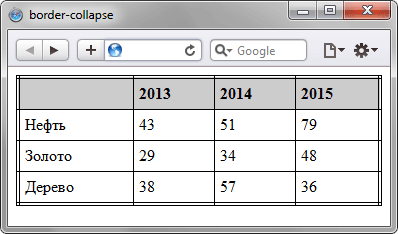
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52
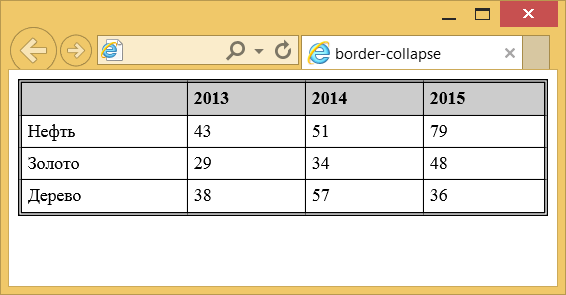
html> head> meta charset="utf-8" /> title>border-collapsetitle> style> table width: 100%; /* Ширина таблицы */ border: 4px double black; /* Рамка вокруг таблицы */ border-collapse: collapse; /* Отображать только одинарные линии */ > th text-align: left; /* Выравнивание по левому краю */ background: #ccc; /* Цвет фона ячеек */ padding: 5px; /* Поля вокруг содержимого ячеек */ border: 1px solid black; /* Граница вокруг ячеек */ > td padding: 5px; /* Поля вокруг содержимого ячеек */ border: 1px solid black; /* Граница вокруг ячеек */ > style> head> body> table> tr> th>th> th>2013th> th>2014th> th>2015th> tr> tr> td>Нефтьtd> td>43td> td>51td> td>79td> tr> tr> td>Золотоtd> td>29td> td>34td> td>48td> tr> tr> td>Деревоtd> td>38td> td>57td> td>36td> tr> table> body> html> border-collapse
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |  |
| а | б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Краткая информация
| Значение по умолчанию | separate | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Наследуется | Да | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Применяется | К элементу
СинтаксисСинтаксис
Значенияcollapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing. separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. ПесочницаПримерРезультат данного примера показан на рис. 2. Рис. 2. Вид таблицы при использовании свойства border-collapse Объектная модельОбъект.style.borderCollapse ПримечаниеInternet Explorer до версии 8.0 не отменяет действие атрибута cellspacing . СпецификацияКаждая спецификация проходит несколько стадий одобрения.
БраузерыВ таблице браузеров применяются следующие обозначения.
Число указывает версию браузреа, начиная с которой элемент поддерживается. См. такжеborder-collapseThe border-collapse CSS property sets whether cells inside a have shared or separate borders. Try itWhen cells are collapsed, the border-style value of inset behaves like ridge , and outset behaves like groove . When cells are separated, the distance between cells is defined by the border-spacing property. Syntax/* Keyword values */ border-collapse: collapse; border-collapse: separate; /* Global values */ border-collapse: inherit; border-collapse: initial; border-collapse: revert; border-collapse: revert-layer; border-collapse: unset; The border-collapse property is specified as a single keyword, which may be chosen from the list below. ValuesAdjacent cells have shared borders (the collapsed-border table rendering model). Adjacent cells have distinct borders (the separated-border table rendering model). Formal definitionFormal syntaxExamplesA colorful table of browser enginesHTMLtable class="separate"> caption> code>border-collapse: separatecode> caption> tbody> tr> th>Browserth> th>Layout Engineth> tr> tr> td class="fx">Firefoxtd> td class="gk">Geckotd> tr> tr> td class="ed">Edgetd> td class="tr">EdgeHTMLtd> tr> tr> td class="sa">Safaritd> td class="wk">Webkittd> tr> tr> td class="ch">Chrometd> td class="bk">Blinktd> tr> tr> td class="op">Operatd> td class="bk">Blinktd> tr> tbody> table> table class="collapse"> caption> code>border-collapse: collapsecode> caption> tbody> tr> th>Browserth> th>Layout Engineth> tr> tr> td class="fx">Firefoxtd> td class="gk">Geckotd> tr> tr> td class="ed">Edgetd> td class="tr">EdgeHTMLtd> tr> tr> td class="sa">Safaritd> td class="wk">Webkittd> tr> tr> td class="ch">Chrometd> td class="bk">Blinktd> tr> tr> td class="op">Operatd> td class="bk">Blinktd> tr> tbody> table> CSS.collapse border-collapse: collapse; > .separate border-collapse: separate; > table display: inline-table; margin: 1em; border: dashed 5px; > table th, table td border: solid 3px; > .fx border-color: orange blue; > .gk border-color: black red; > .ed border-color: blue gold; > .tr border-color: aqua; > .sa border-color: silver blue; > .wk border-color: gold blue; > .ch border-color: red yellow green blue; > .bk border-color: navy blue teal aqua; > .op border-color: red; > ResultSpecificationsBrowser compatibilityBCD tables only load in the browser border-collapseУстанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
Рис. 1. Вид таблицы при использовании свойства border-collapse Синтаксисborder-collapse: collapse | separate | inherit Значенияcollapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing . separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. inherit Наследует значение родителя. HTML5 CSS2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 2. Рис. 2. Вид таблицы при использовании свойства border-collapse БраузерыInternet Explorer до версии 7.0 включительно не поддерживает значение inherit . В IE6 и IE7 не отменяется действие атрибута cellspacing . CSS по теме |