border-collapse
CSS свойство border-collapse определяет модель отображаемой рамки для таблицы. Это имеет большое влияние на внешний вид и стиль ячеек таблицы.
По умолчанию свойство установлено в значение «separate» — это традиционная модель рамок для таблицы в HTML, когда смежные ячейки таблицы имеют свои собственные различные рамки. Расстояние между рамками ячеек контролируется свойством border-spacing.
Если модель рамки, заданная по умолчанию, не подходит, то можно воспользоваться значением «collapse» — это приведет к объединению рамок между ячейками и таблицей, то есть будет только одна общая рамка без пространства между ячейками.
| Значение по умолчанию: | separate |
|---|---|
| Применяется: | к table и inline-table элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.borderCollapse=»collapse» |
Синтаксис
border-collapse: separate|collapse|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| collapse | Рамки объединяются в одну, когда это возможно (свойства border-spacing и empty-cells будут проигнорированы). |
| separate | Рамки раздельные (свойства border-spacing и empty-cells не игнорируются). |
| inherit | Указывает, что значение наследуется от родительского элемента. |
border-collapse
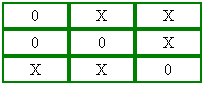
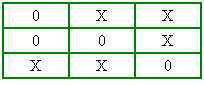
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |  |
| а | б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Синтаксис
border-collapse: collapse | separate | inherit
Значения
collapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing . separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
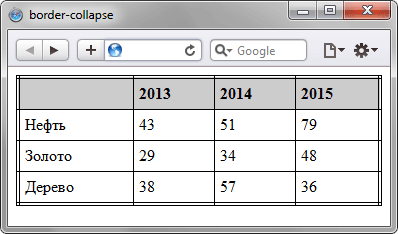
2013 2014 2015 Нефть 43 51 79 Золото 29 34 48 Дерево 38 57 36
Результат данного примера показан на рис. 2.
Рис. 2. Вид таблицы при использовании свойства border-collapse
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . В IE6 и IE7 не отменяется действие атрибута cellspacing .
CSS по теме
CSS border-collapse Property
The border-collapse property sets whether table borders should collapse into a single border or be separated as in standard HTML.
| Default value: | separate |
|---|---|
| Inherited: | yes |
| Animatable: | no. Read about animatable |
| Version: | CSS2 |
| JavaScript syntax: | object.style.borderCollapse=»collapse» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| separate | Borders are separated; each cell will display its own borders. This is default. | Demo ❯ |
| collapse | Borders are collapsed into a single border when possible (border-spacing and empty-cells properties have no effect) | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
When using «border-collapse: separate», the border-spacing property can be used to set the space between the cells:
Example
When using «border-collapse: collapse», the cell that appears first in the code will «win»:
table, td, th <
border: 3px solid red;
>
#table1 border-collapse: collapse;
border-color: blue;
>
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Как сделать border-collapse для div блоков?
Получается что две границы накладываются друг на друга и она стоновется толще. Как можно сделать, чтобы появилось правило — вроде border-collapse для таблицы.
Как сделать косой border у div?
Как сделать такие кривые темные блоки на css?
Border-collapse не работает
Здравствуйте! В стилях, для таблицы указан коллапс, но сколлапсировались только <td>, а строки.
Зачем в border-collapse нужно
separate? оно не по умолчанию разве?
Верстка таблицы с отступами между строк, но без border-collapse: separate возможно?
Приветствую! Недавно занимаюсь версткой, что то знаю что то нет, так что не серчайте. В общем.
div class="wrapper"> div class="block">/div> div class="block">/div> div class="block">/div> /div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
body { padding: 20px; } .block { width: 100px; height: 50px; border-top: 1px solid black; border-bottom: 1px solid black; float: left; border-right: 1px solid black; } .block:first-child { border-left: 1px solid black; }
1 2 3 4 5 6 7 8 9 10 11 12
body { padding: 20px; } .block { width: 100px; height: 50px; float: left; border:1px solid black; &:not(:first-child){ margin-left:-1px; } }
Сообщение было отмечено AnatoleiChubais как решение
Решение
div class="main">div class="left">bla-bla-bla/div>div class="right">bla-bla-bla/div>
.main{border-collapse:collapse;} .left{display:table-cell;border:1px solid red;} .right{display:table-cell;border:1px solid red;}
Qwerty_Wasd, вы просто поменял блоки местами, что понятно и логично, но я именно пытаюсь разобраться как слить две границы в одну без изменения толщины самой границы, вотс.
Сообщение от AnatoleiChubais
.main{border-collapse:collapse;}
задать для border-radius повторение для всех блоков кода?
Всем привет подскажите как можно для border-radius задать границы для всех блоков кода, что-бы не.
Как реализовать смещение div блоков под другой div?
Всем привет! Помогите сместить блоки под другой блок! <div >
высота border для div
Доброго времени суток. Возможно ли задать высоту бордера в div, тоесть сделать не всю высоту div.
Длина рамки border-right для div
Здравствуйте, есть div, стиль у дива такой width: 250px; float: left; Хочу сделать рамку.