- border-bottom
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a bottom border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-bottom-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-bottom-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
border-bottom
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что .
border-bottom-style: dotted; border-bottom: thick green;
border-bottom-style: dotted; border-bottom: none thick green;
. и значение border-bottom-style (en-US), указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style (en-US) является none , то без указания border-style граница не будет показана.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-bottom-width (en-US): medium
- border-bottom-style (en-US): none
- border-bottom-color (en-US): currentcolor
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-bottom-style (en-US): как указано
- border-bottom-color (en-US): вычисленный цвет
- border-bottom-color (en-US): цвет
- border-bottom-style (en-US): discrete
- border-bottom-width (en-US): длина
Formal syntax
border-bottom =
|| (en-US)
|| (en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
=
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Examples
Applying a bottom border
HTML
div> This box has a border on the bottom side. div>
CSS
div border-bottom: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-bottom’ в этой спецификации. | Кандидат в рекомендации | No direct changes, though the modification of values for the border-bottom-color (en-US) do apply to it. |
| CSS Level 2 (Revision 1) Определение ‘border-bottom’ в этой спецификации. | Рекомендация | No significant changes. |
| CSS Level 1 Определение ‘border-bottom’ в этой спецификации. | Рекомендация | Initial definition |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-bottom-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае нижняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
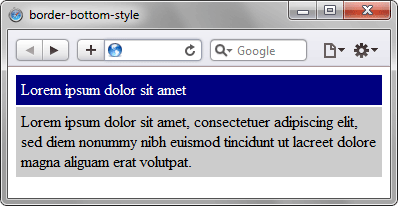
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottomStyleБраузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
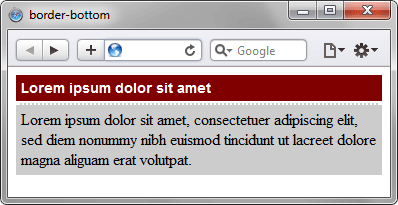
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.

border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-bottom-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае нижняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.

HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottomStyle Браузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям

Поля

Анимация

Градиент

Скруглённые уголки

Изображения

Псевдоэлементы

Псевдоклассы

Печать

Контент

Интерфейс

Таблица

Отступы

Список

Текст

Шрифт

Форматирование

Размеры

Позиционирование

Границы

Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]