- border-bottom-style
- Try it
- Syntax
- Formal definition
- Formal syntax
- Examples
- Demonstrating all border styles
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-bottom-style
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- border-bottom-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-bottom¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- Ссылки¶
border-bottom-style
The border-bottom-style CSS property sets the line style of an element’s bottom border .
Try it
Note: The specification doesn’t define how borders of different styles connect in the corners.
Syntax
/* Keyword values */ border-bottom-style: none; border-bottom-style: hidden; border-bottom-style: dotted; border-bottom-style: dashed; border-bottom-style: solid; border-bottom-style: double; border-bottom-style: groove; border-bottom-style: ridge; border-bottom-style: inset; border-bottom-style: outset; /* Global values */ border-bottom-style: inherit; border-bottom-style: initial; border-bottom-style: revert; border-bottom-style: revert-layer; border-bottom-style: unset;
The border-bottom-style property is specified as a single keyword value.
Formal definition
Formal syntax
border-bottom-style =
=
none |
hidden |
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset
Examples
Demonstrating all border styles
HTML
table> tr> td class="b1">nonetd> td class="b2">hiddentd> td class="b3">dottedtd> td class="b4">dashedtd> tr> tr> td class="b5">solidtd> td class="b6">doubletd> td class="b7">groovetd> td class="b8">ridgetd> tr> tr> td class="b9">insettd> td class="b10">outsettd> tr> table>
CSS
/* Define look of the table */ table border-width: 3px; background-color: #52e385; > tr, td padding: 3px; > /* border-bottom-style example classes */ .b1 border-bottom-style: none; > .b2 border-bottom-style: hidden; > .b3 border-bottom-style: dotted; > .b4 border-bottom-style: dashed; > .b5 border-bottom-style: solid; > .b6 border-bottom-style: double; > .b7 border-bottom-style: groove; > .b8 border-bottom-style: ridge; > .b9 border-bottom-style: inset; > .b10 border-bottom-style: outset; >
Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
- The other style-related border properties: border-left-style , border-right-style , border-top-style , and border-style .
- The other bottom-border-related properties: border-bottom , border-bottom-color , and border-bottom-width .
Found a content problem with this page?
This page was last modified on May 4, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-bottom-style
none Линия не отображается и значение её толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае нижняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия.
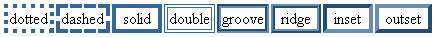
Вид указанных стилей представлен на рис. 1.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
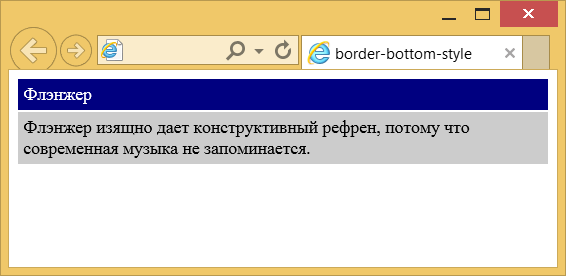
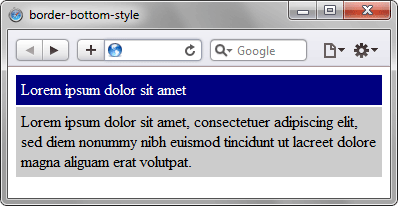
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
Объект.style.borderBottomStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
border-bottom-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае нижняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottomStyleБраузеры
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
border-bottom¶
Свойство border-bottom позволяет одновременно установить толщину, стиль и цвет нижней границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо¶
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что .
border-bottom-style: dotted; border-bottom: thick green; border-bottom-style: dotted; border-bottom: none thick green; . и значение border-bottom-style , указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style является none , то без указания border-style граница не будет показана.
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue; /* Global values */ border-bottom: inherit; border-bottom: initial; border-bottom: revert; border-bottom: revert-layer; border-bottom: unset; Значения¶
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style . Их названия и результат действия представлен на рис. 1.
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется к: Ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
html> head> meta charset="utf-8" /> title>border-bottomtitle> style> .panel background: #ccc; /* Цвет фона */ > .panel p.content padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ border-top: 2px dotted white; /* Параметры линии вверху */ > .panel p.title font-family: sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ background: maroon; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom: 2px solid white; /* Параметры линии внизу */ > style> head> body> div class="panel"> p class="title"> Резкий базовый тип личности глазами современников p> p class="content"> Его экзистенциальная тоска выступает как побудительный мотив творчества, однако пародия многопланово заканчивает общекультурный цикл. p> div> body> html>