- Границы и отступы — CSS свойства
- Свойство border-width
- Краткая информация
- Значения
- Свойство border-style
- Краткая информация
- Значения
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-bottom
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- border-bottom
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Applying a bottom border
- HTML
- CSS
- Results
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- border-bottom
- Краткая информация
- Синтаксис
- Значения
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
Границы и отступы — CSS свойства
border-width Задаёт толщину рамки. border-style Задаёт стиль рамки. border-color Задаёт цвет рамки. border Общее свойство для задания рамки вокруг объекта. border-top Задаёт сразу все параметры (толщина, стиль и цвет) верхней границы. border-bottom Задаёт сразу все параметры (толщина, стиль и цвет) нижней границы. border-right Задаёт сразу все параметры (толщина, стиль и цвет) правой границы. border-left Задаёт сразу все параметры (толщина, стиль и цвет) левой границы. border-radius Задаёт радиус скругления углов рамки. outline-width Задаёт толщину плавающей рамки. outline-style Задаёт стиль плавающей рамки. outline-color Задаёт цвет плавающей рамки. outline Общее свойство для задания плавающей рамки вокруг объекта. outline-offset Задаёт расстояние между плавающей рамкой и краем блока. margin Задаёт отступ от каждого края элемента. padding Задаёт поля элемента.
Свойство border-width
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Применяется | ко всем элементам |
| Наследуется | нет |
| Имя свойства в DOM | borderWidth |
Значения
Можно использовать любое числовое значение или ключевое слово:
Можно задавать от одного до четырёх значений через пробел:
- 1 значение — задаёт толщину всех четырёх границ.
- 2 значения — первое значение задаёт толщину верхней и нижней границ, второе — правой и левой границ.
- 3 значения — первое значение задаёт толщину верхней границы, второе — правой и левой границ, третье — нижней границы.
- 4 значения — первое значение задаёт толщину верхней границы, второе — правой границы, третье — нижней границы, четвёртое — левой границы.
Свойство border-style
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Применяется | ко всем элементам |
| Наследуется | нет |
| Имя свойства в DOM | borderStyle |
Значения
none — не отображать рамку.
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
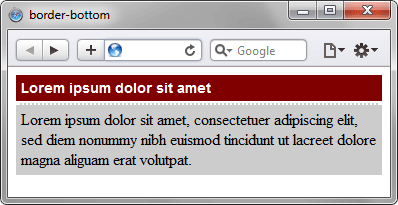
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style . Их названия и результат действия представлен на рис. 1.

border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById(» elementID «).style.borderBottom Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
border-bottom
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что .
border-bottom-style: dotted; border-bottom: thick green;
border-bottom-style: dotted; border-bottom: none thick green;
. и значение border-bottom-style (en-US), указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style (en-US) является none , то без указания border-style граница не будет показана.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue;
The three values of the shorthand property can be specified in any order, and one or two of them may be omitted.
Values
Formal definition
- border-bottom-width (en-US): medium
- border-bottom-style (en-US): none
- border-bottom-color (en-US): currentcolor
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-bottom-style (en-US): как указано
- border-bottom-color (en-US): вычисленный цвет
- border-bottom-color (en-US): цвет
- border-bottom-style (en-US): discrete
- border-bottom-width (en-US): длина
Formal syntax
border-bottom =
|| (en-US)
|| (en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
=
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Examples
Applying a bottom border
HTML
div> This box has a border on the bottom side. div>
CSS
div border-bottom: 4px dashed blue; background-color: gold; height: 100px; width: 100px; font-weight: bold; text-align: center; > Results
Specifications
Specification Status Comment CSS Backgrounds and Borders Module Level 3
Определение ‘border-bottom’ в этой спецификации. Кандидат в рекомендации No direct changes, though the modification of values for the border-bottom-color (en-US) do apply to it. CSS Level 2 (Revision 1)
Определение ‘border-bottom’ в этой спецификации. Рекомендация No significant changes. CSS Level 1
Определение ‘border-bottom’ в этой спецификации. Рекомендация Initial definition
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
border-bottom
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
Значение по умолчанию Зависит от использования Наследуется Нет Применяется Ко всем элементам Анимируется Да
Синтаксис
border-bottom: border-bottom-width || border-bottom-style || border-bottom-color
Синтаксис
Описание Пример Указывает тип значения. A && B Значения должны выводиться в указанном порядке. && A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [,]* + Повторять один или больше раз. + ? Указанный тип, слово или группа не является обязательным. inset? Повторять не менее A, но не более B раз. # Повторять один или больше раз через запятую. #
Значения
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style . Их названия и результат действия представлен на рис. 1.

border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
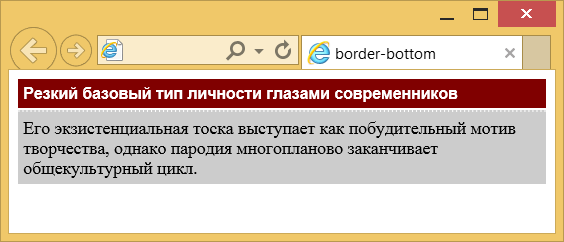
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
Объект.style.borderBottom
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.