- Ajax Registration Script with PHP, MySQL and jQuery
- User Registration Form
- Registration Form using Ajax, PHP & MySQL
- Steps to Create Ajax Registration Form with PHP & MySQL
- 1. Create Registration Form Directory Structure
- 2. Create MySQL Table
- 3. Connect PHP to MySQL Database
- 4. Create a Registration Form UI
- Ajax Registration Form
- 5. Write ajax code for Registration
- 6. Write PHP to Insert Registration Data
- 7. Test Ajax Registration Form yourself
- Related posts:
- Registration Form Using Ajax PHP MySQL
- Table Content
- 1. Database And Table Schema
- 2. Database Configuration
- 3. Create Registration Form
- 4. Implementing jQuery And Ajax Method
- 5. PHP Script
- 6. Test Application
- Database And Table Schema
- Database Configuration
- Create Registration Form
- Implementing jQuery And Ajax Method
- PHP Script
- Test Application
Ajax Registration Script with PHP, MySQL and jQuery
In our previous tutorial, we have handled Ajax Login Script with PHP, MySQL and jQuery. In this tutorial we will handle user registration form with PHP, MySQL and jQuery with Demo. We have used Bootstrap to create registration form and form validation using jQuery validation plugin. The registration form accepts data from user and store into MySQL database without page refresh.
You can see the live demo of this tutorial and also download complete running demo script.
We have handled tutorial in very easy steps. So let’s start the coding.
Steps1: Create MySQL Database Table
For this tutorial, we have used MySQL database table “users”. So used below code to create table.
CREATE TABLE IF NOT EXISTS `users` ( `uid` int(11) NOT NULL AUTO_INCREMENT, `user` varchar(255) DEFAULT NULL, `pass` varchar(100) DEFAULT NULL, `email` varchar(255) DEFAULT NULL, `profile_photo` varchar(200) DEFAULT NULL, PRIMARY KEY (`uid`), UNIQUE KEY `username` (`user`), UNIQUE KEY `email` (`email`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Steps2: Create MySQL Database Connection
We have created db_connect.php PHP file to make connection with MySQL database.
Steps3: Include Bootstrap, jQuery and JavaScript Files
For this tutorial. we have created PHP file index.php and included all necessary library files (Bootstrap, jQuery, validation js) and CSS files in head tag.
Steps4: Create Register Form HTML
Then in index.php, we have created registration form HTML using Bootstrap.
Steps5: Form Validation and Submit with jQuery Ajax
Then in registr.js JavaScript file, we handled registration form validation and submission with jQuery Ajax to make ajax request to server to PHP file register.php to insert user registration details into MySQL database. Also displaying messages with this script according to returned response.
$('document').ready(function() < /* handle form validation */ $("#register-form").validate(< rules: < user_name: < required: true, minlength: 3 >, password: < required: true, minlength: 8, maxlength: 15 >, cpassword: < required: true, equalTo: '#password' >, user_email: < required: true, email: true >, >, messages: < user_name: "please enter user name", password:< required: "please provide a password", minlength: "password at least have 8 characters" >, user_email: "please enter a valid email address", cpassword: < required: "please retype your password", equalTo: "password doesn't match !" >>, submitHandler: submitForm >); /* handle form submit */ function submitForm() sending . '); >, success : function(response) < if(response==1)< $("#error").fadeIn(1000, function()< $("#error").html('Sorry email already taken !'); $("#btn-submit").html(' Create Account'); >); > else if(response=="registered") < $("#btn-submit").html(' Signing Up . '); setTimeout('$(".form-signin").fadeOut(500, function()< $(".register_container").load("welcome.php"); >); ',3000); > else < $("#error").fadeIn(1000, function()< $("#error").html(''+data+' !'); $("#btn-submit").html(' Create Account'); >); > > >); return false; > >); Steps6: Process User Register at Server end
Now finally in register.php PHP file, we will store user register details into MySQL database table if user email not already stored.
- Working with php.ini file Configuration
- Control Statements in PHP
- Convert Associative Array into XML in PHP
- Convert XML into Associative Array in PHP
- Using Prepared Statement with PHP & MySQL
- How to Upload File in PHP
- Converting an Array to JSON in PHP
- Converting JSON to Array or Object in PHP
- Manipulating PHP arrays: push, pop, shift, unshift
- Remove Repeated Words From String in PHP
- Converting a PHP Array to a Query String
- 15+ regular expressions for PHP developers
- 10 Most Important Directory Functions in PHP
- 10 little known but useful PHP functions
- PHP Script to Download Large Files Reliably
You can view the live demo from the Demo link and can download the script from the Download link below.
Demo Download
Registration Form using Ajax, PHP & MySQL
If you want to create a registration form that will not reload after submitting the registration details. Then you should make the ajax registration form with PHP & MySQL.
The Ajax Registration form is very useful to process the registered data quickly to the database without refreshing the web page. So. It is frequently used in most of web applications to make their registration form userfriendly & attractive.
In this tutorial, I have shared some simple steps to create the registration/signup form using jquery ajax in PHP & MySQL. Once you learn it you can create any type of other registration forms.
Steps to Create Ajax Registration Form with PHP & MySQL
Now, Let’s start the coding to create the ajax registration form with the following simple steps –
1. Create Registration Form Directory Structure
First of all, You should create the following directory structure to build the registration form.
source-code/ |__database.php |__ajax-script.php |__php-script.php |__index.php |
2. Create MySQL Table
Now, Create a MySQL Database –
Database Name – codingstatus
CREATE DATABASE codingstatus
After that create a table in the database ‘codingstatus’
CREATE TABLE `users` ( `id` int(10) NOT NULL AUTO_INCREMENT, `firstName` varchar(50) DEFAULT NOT NULL, `lastName` int(50) DEFAULT NOT NULL, `gender` int(10) DEFAULT NOT NULL, `emailAddress` int(50) DEFAULT NOT NULL, `password` int(20) DEFAULT NOT NULL );
3. Connect PHP to MySQL Database
Now, You have to connect PHP to the MySQL database with the following code
4. Create a Registration Form UI
To create the registration form UI, You have to follow the following points –
- Create a basic HTML structure
- Include the bootstrap5 CDN
- Create a form with id ‘registrationForm’
- Also, create some input fields for firstName, lastName, gender, email & submit button.
- Include the jQuery CDN
- Include the ajax-script.js
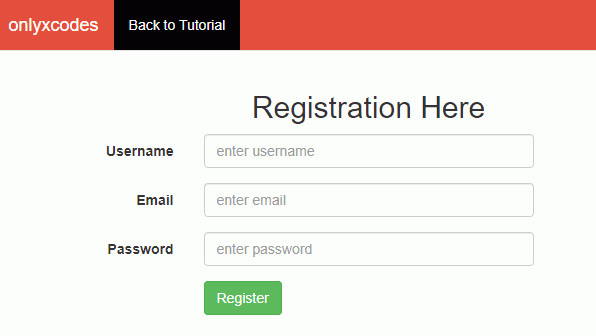
Ajax Registration Form
Look the registration form show below this type.

Implementing jQuery And Ajax Method
We’ll need the jQuery library before we go into the Ajax programming. Look, I’ve already added this library to the combination.
To register new user records, we will send the above registration form request using the jQuery Ajax code below.
The click() method caused and triggered a button click event when the users hit the register button. The id attribute value of the register button is #btn_register.
The JavaScript checks the form validation before continuing to the $.ajax() method.
The JavaScript validation check ensures that no fields are left blank. Usernames must be typed in alphabetical order, emails must be in a proper format, and passwords must be at least six characters long.
The $.ajax() function is then called if no JavaScript validation is performed. This function’s responsibility is to use the HTTP POST method to send a form request to the process.php file and obtain a response from the server without reloading the page.
Within the #message division tag, the success function displays data register successfully message. The id property value of the div tag is #message.
Useful Guide:
The username text box’s id attribute value is #txt_username. The val() method retrieves the value of the username text field using this attribute value.
The email text box’s id attribute value is #txt_email. The val() method retrieves the value of the email text box using this property value.
The password text box’s id attribute value is #txt_password. The val() method retrieves the value of the password text field using this property value.
After the registration procedure was completed, the reset() function was used to clear the form. The id attribute value of the form tag is #registration_form.
PHP Script
This is the «process.php» file, which communicates via the $.ajax() method and is responsible for silently registering new user data into the database on the back-end using PHP PDO code and successfully relaying the register successful message.
The bootstrap success box class contains the register successfully message, while the bootstrap alert box class contains the fail message.
The $_POST[] method is used to obtain the newusername, newemail, and newpassword ajax data properties.
prepare("INSERT INTO tbl_user(username, email, password) VALUES (:uname, :uemail, :upassword)"); $stmt->bindParam(":uname",$username); $stmt->bindParam(":uemail",$email); $stmt->bindParam(":upassword",$password); if($stmt->execute()) < echo ' Register Successfully '; > else < echo ' Fail to Register '; > > ?>Test Application
The output of the above registration example is as follows:
Filled data in the registration form.

The message «register successfully» is displayed with a bootstrap success box.
Look at the user data that was saved in the table once the registration procedure was completed.
Download Codes
