- Изображения
- Адаптивные изображения
- Эскизы изображений
- Выравнивание изображений
- Картина
- CSS
- Sass переменные
- Images
- Responsive images
- Aligning images
- Picture
- Images
- Responsive images
- Image thumbnails
- Aligning images
- Picture
- Sass
- Variables
- Изображения
- Адаптивные изображения
- Эскизы изображений
- Выравнивание изображений
- Картина
- Sass
- Переменные
- Transforms
Изображения
Документация и примеры для выбора изображений для адаптивное поведения (чтобы они никогда не становились шире своего родителя) и добавления к ним облегченных стилей — все через классы.
Адаптивные изображения
Изображения в Bootstrap сделаны адаптивными с помощью .img-fluid . Это применяет max-width: 100%; и height: auto; к изображению так, чтобы оно масштабировалось с шириной родительского элемента.
img src=". " class="img-fluid" alt=". ">Эскизы изображений
В дополнение к нашим утилитам border-radius Вы можете использовать .img-thumbnail , чтобы придать изображению округлую границу в 1 пиксель.
Обычное квадратное изображение-заполнитель с белой рамкой вокруг него, что делает его похожим на фотографию, сделанную на старую камеру мгновенного действия.
img src=". " class="img-thumbnail" alt=". ">Выравнивание изображений
Выровняйте изображения по вспомогательным классам с плавающей точкой или классам выравнивания текста. Изображения уровня block можно центрировать с помощью утилиты класса поля .mx-auto .
img src=". " class="rounded float-start" alt=". "> img src=". " class="rounded float-end" alt=". ">img src=". " class="rounded mx-auto d-block" alt=". ">div class="text-center"> img src=". " class="rounded" alt=". "> div>Картина
Если Вы используете элемент для указания нескольких элементов для определенного , убедитесь, что Вы добавили классы .img-* в
, а не в тег .
picture> source srcset=". " type="image/svg+xml"> img src=". " class="img-fluid img-thumbnail" alt=". "> picture> CSS
Sass переменные
Переменные доступны для миниатюр изображений.
$thumbnail-padding: .25rem; $thumbnail-bg: var(--#$prefix>body-bg); $thumbnail-border-width: var(--#$prefix>border-width); $thumbnail-border-color: var(--#$prefix>border-color); $thumbnail-border-radius: var(--#$prefix>border-radius); $thumbnail-box-shadow: var(--#$prefix>box-shadow-sm); - Разработано и создано со всей любовью командой Bootstrap с помощью наших участников.
- Код под лицензией MIT, документация CC BY 3.0.
- Текущая версия 5.3.0.
Images
Documentation and examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them—all via classes.
Responsive images
Images in Bootstrap are made responsive with .img-fluid . max-width: 100%; and height: auto; are applied to the image so that it scales with the parent element.
Aligning images
Align images with the helper float classes or text alignment classes. block -level images can be centered using the .mx-auto margin utility class.
class="text-center"> src=". " class="rounded" alt=". "> Picture
If you are using the element to specify multiple elements for a specific , make sure to add the .img-* classes to the
and not to the tag.
srcset=". " type="image/svg+xml"> src=". " class="img-fluid img-thumbnail" alt=". "> Images
Documentation and examples for opting images into responsive behavior (so they never become larger than their parent elements) and add lightweight styles to them—all via classes.
Responsive images
Images in Bootstrap are made responsive with .img-fluid . This applies max-width: 100%; and height: auto; to the image so that it scales with the parent element.
img src=". " class="img-fluid" alt=". ">Image thumbnails
In addition to our border-radius utilities, you can use .img-thumbnail to give an image a rounded 1px border appearance.
A generic square placeholder image with a white border around it, making it resemble a photograph taken with an old instant camera
img src=". " class="img-thumbnail" alt=". ">Aligning images
Align images with the helper float classes or text alignment classes. block -level images can be centered using the .mx-auto margin utility class.
img src=". " class="rounded float-start" alt=". "> img src=". " class="rounded float-end" alt=". ">img src=". " class="rounded mx-auto d-block" alt=". ">div class="text-center"> img src=". " class="rounded" alt=". "> div>Picture
If you are using the element to specify multiple elements for a specific , make sure to add the .img-* classes to the
and not to the tag.
picture> source srcset=". " type="image/svg+xml"> img src=". " class="img-fluid img-thumbnail" alt=". "> picture> Sass
Variables
Variables are available for image thumbnails.
$thumbnail-padding: .25rem; $thumbnail-bg: $body-bg; $thumbnail-border-width: $border-width; $thumbnail-border-color: $gray-300; $thumbnail-border-radius: $border-radius; $thumbnail-box-shadow: $box-shadow-sm; - Designed and built with all the love in the world by the Bootstrap team with the help of our contributors.
- Code licensed MIT, docs CC BY 3.0.
- Currently v5.0.2.
- Analytics by Fathom.
Изображения
Документация и примеры для настройки изображений на адаптивное поведение (чтобы они никогда не становились больше, чем их родительские элементы) и добавления к ним легких стилей — все через классы.
Адаптивные изображения
Изображения в Bootstrap сделаны адаптивными с помощью .img-fluid . Это применяет max-width: 100%; и height: auto; к изображению так, чтобы оно масштабировалось вместе с родительским элементом.
img src=". " class="img-fluid" alt=". ">Эскизы изображений
В дополнение к нашим утилитам border-radius Вы можете использовать .img-thumbnail , чтобы придать изображению округлую границу в 1 пиксель.
Обычное квадратное изображение-заполнитель с белой рамкой вокруг него, что делает его похожим на фотографию, сделанную на старую камеру мгновенного действия.
img src=". " class="img-thumbnail" alt=". ">Выравнивание изображений
Выровняйте изображения по вспомогательным классам с плавающей точкой или классам выравнивания текста. Изображения уровня block можно центрировать с помощью утилиты класса поля .mx-auto .
img src=". " class="rounded float-start" alt=". "> img src=". " class="rounded float-end" alt=". ">img src=". " class="rounded mx-auto d-block" alt=". ">div class="text-center"> img src=". " class="rounded" alt=". "> div>Картина
Если Вы используете элемент для указания нескольких элементов для определенного , убедитесь, что Вы добавили классы .img-* в
, а не в тег .
picture> source srcset=". " type="image/svg+xml"> img src=". " class="img-fluid img-thumbnail" alt=". "> picture> Sass
Переменные
Переменные доступны для миниатюр изображений.
$thumbnail-padding: .25rem; $thumbnail-bg: $body-bg; $thumbnail-border-width: $border-width; $thumbnail-border-color: $gray-300; $thumbnail-border-radius: $border-radius; $thumbnail-box-shadow: $box-shadow-sm; - Разработан и построен с любовью в мире командой Bootstrap с помощью наших участников.
- Код под лицензией MIT, документация CC BY 3.0.
- Текущая версия v5.0.2.
Transforms
In this lesson, we’ll learn how to use the CSS transform property to add effects such as scale, rotate, skew or translate to our Bootstrap project.
How transform works
It is simple. Suppose we have a regular image placed as an element.

Now suppose we want to rotate the image 45 degrees to the right. Using inline CSS, we can set the value of the transform property to rotate(45deg) :

You can rotate the image a full 360 degrees — just set the appropriate value to transform: rotate(X) . For example, let’s turn the image upside down by setting rotate to 180 degrees:
Scale
You can use transform: scale(x) to make an element bigger or smaller:



Translate
You can use transform: translate(x) to shift an element on X or Y axis:


Skew
You can use transform: skew(x) to skew an element on X or Y axis (or both):


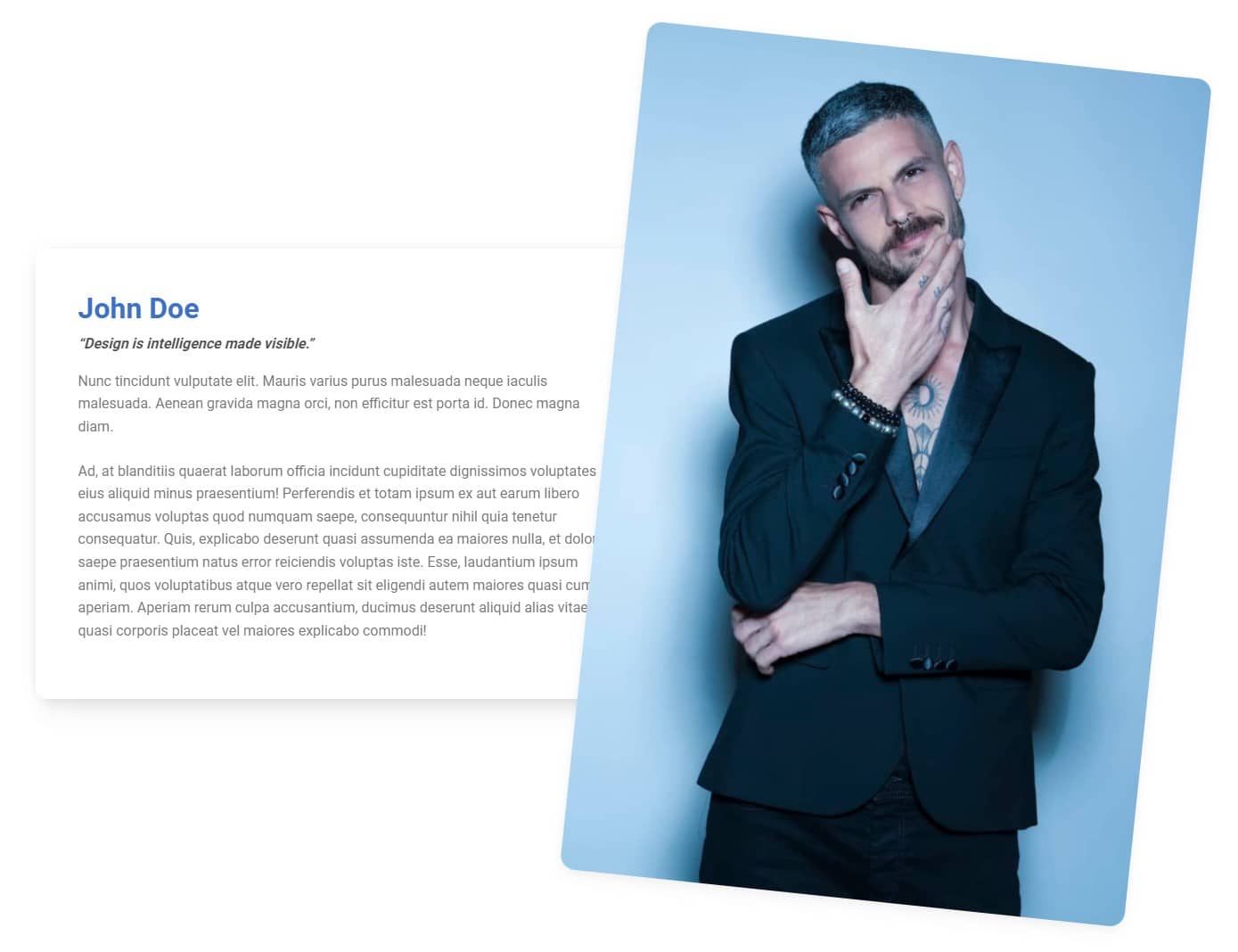
Step 1 — rotate the image in the Aboue me section
Let’s rotate the image in the About me section to the right by 6 degrees.
We need to pay attention to one thing — the rotated photo fits well on large screens, but on mobile devices it should be in its default position. That’s why we can’t use inline CSS. We need to create a new class and then use media queries by writing regular CSS.
So let’s add the rotate-lg class to the image in the second column:

Next, in the section, where we have the tags, let’s add our custom CSS and define what exactly our newly created class rotate-lg should do. Remember that we need to place it inside a media query:.
The image is rotated as intended, but we have an unwanted side effect — the photo overlaps the card, instead of the card on the photo.
Step 2 — increase z-index property
To fix the bug from the previous step, we need to change the z-index property of the card.
The z-index property specifies the stack order of an element An element with greater stack order is always in front of an element with a lower stack order.
By default, elements do not have a defined z-index value, which in practice boils down to the fact that they behave as if they had a value of 0. Therefore, we can assume that our image will behave as if it had a z-index of 0, and for the card to overlap for the picture, just define its z-index as equal to 1: