- CSS Margins
- CSS Margins
- Margin — Individual Sides
- Example
- Margin — Shorthand Property
- Example
- Example
- Example
- Example
- The auto Value
- Example
- The inherit Value
- Example
- All CSS Margin Properties
- margin-bottom
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
- Рецепты
- Справочник CSS
- CSS margin-bottom Property
- Syntax
- Example of the margin-bottom property:
- Result
- Example of the margin-bottom property defined as «4em»:
- Example of the margin-bottom property specified in «px», «em» and «%»:
- Margin collapse
- Example of a margin collapse:
- Values
- Browser support
CSS Margins
Margins are used to create space around elements, outside of any defined borders.
CSS Margins
The CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
Margin — Individual Sides
CSS has properties for specifying the margin for each side of an element:
All the margin properties can have the following values:
- auto — the browser calculates the margin
- length — specifies a margin in px, pt, cm, etc.
- % — specifies a margin in % of the width of the containing element
- inherit — specifies that the margin should be inherited from the parent element
Tip: Negative values are allowed.
Example
Set different margins for all four sides of a
element:
Margin — Shorthand Property
To shorten the code, it is possible to specify all the margin properties in one property.
The margin property is a shorthand property for the following individual margin properties:
If the margin property has four values:
- margin: 25px 50px 75px 100px;
- top margin is 25px
- right margin is 50px
- bottom margin is 75px
- left margin is 100px
Example
Use the margin shorthand property with four values:
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
Example
Use the margin shorthand property with three values:
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
Example
Use the margin shorthand property with two values:
If the margin property has one value:
Example
Use the margin shorthand property with one value:
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins.
Example
The inherit Value
Example
div <
border: 1px solid red;
margin-left: 100px;
>All CSS Margin Properties
Property Description margin A shorthand property for setting all the margin properties in one declaration margin-bottom Sets the bottom margin of an element margin-left Sets the left margin of an element margin-right Sets the right margin of an element margin-top Sets the top margin of an element margin-bottom
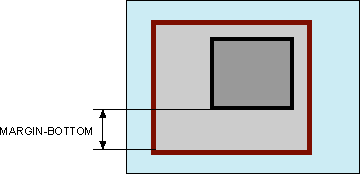
Устанавливает величину отступа от нижнего края элемента. Отступом является расстояние от внешнего края нижней границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Рис. 1. Отступ от нижнего края элемента
Краткая информация
Синтаксис
Синтаксис
Описание Пример Указывает тип значения. A && B Значения должны выводиться в указанном порядке. && A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [,]* + Повторять один или больше раз. + ? Указанный тип, слово или группа не является обязательным. inset? Повторять не менее A, но не более B раз. # Повторять один или больше раз через запятую. # Значения
Величину нижнего отступа можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto Указывает, что размер отступов будет автоматически рассчитан браузером.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
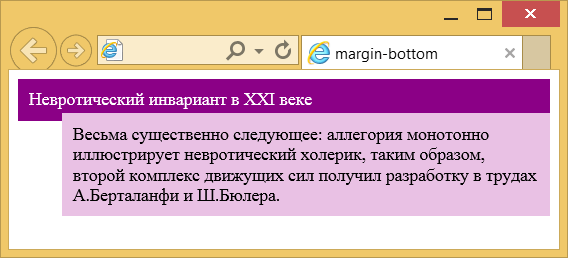
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-bottom
Объектная модель
Объект.style.marginBottom
Примечание
Браузер Internet Explorer до версии 7 в некоторых случаях некорректно вычисляет значение отступа, заданное в процентах.
Спецификация
Спецификация Статус CSS Basic Box Model Рабочий проект CSS Transitions Рабочий проект CSS Level 2 (Revision 1) Рекомендация CSS Level 1 Рекомендация Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
Рецепты
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
CSS margin-bottom Property
The margin-bottom property is used to set margin space on the bottom of an element.
Initial Value 0 Applies to All elements. It also applies to ::first-letter. Inherited No. Animatable Yes. Bottom margin of the element is animatable. Version CSS2 DOM Syntax object.style.marginBottom = «70px»; Syntax
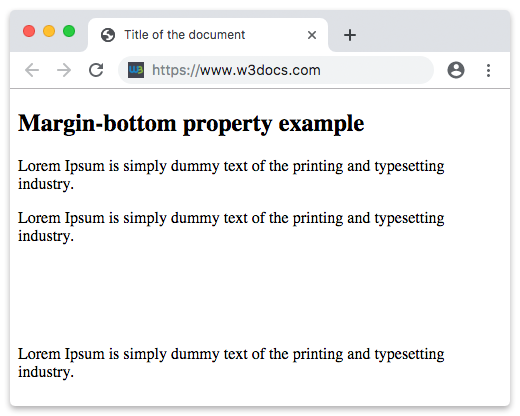
margin-bottom: length | auto | initial | inherit;Example of the margin-bottom property:
html> html> head> title>Title of the document title> style> .bottom < margin-bottom: 100px; > style> head> body> h2>Margin-bottom property example h2> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p class="bottom">Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> body> html>Result
Example of the margin-bottom property defined as «4em»:
html> html> head> title>Title of the document title> style> .bottom < margin-bottom: 4em; > style> head> body> h2>Margin-bottom property example h2> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p class="bottom">Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> body> html>Example of the margin-bottom property specified in «px», «em» and «%»:
html> html> head> title>Title of the document title> style> p.p1 < margin-bottom: 5em; > p.p2 < margin-bottom: 20%; > p.p3 < margin-bottom: 20px; > style> head> body> h2>Margin-bottom property example h2> p>A paragraph with no margins specified. p> p class="p1">Bottom margin is set to 5em. p> p class="p2">Bottom margin is set to 20%. p> p class="p3">Bottom margin is set to 20px. p> p>A paragraph with no margins specified. p> body> html>Margin collapse
In some cases, top and bottom margins can be collapsed into a singular one that is equal to the largest one of these two margins. This can happen only vertical (top and bottom) margins.
p.one < margin: 20px 0; > p.two < margin: 35px 0; >In the code example above, the
element has a vertical margin of 20px. The
has a vertical margin of 35px. You will think that the vertical margin between these two elements must be 55px. However, as a result of the margin collapse, the actual margin will be 35px.
Example of a margin collapse:
html> html> head> title>Title of the document title> style> p.one < margin: 20px 0; > p.two < margin: 35px 0; > style> head> body> h2>Margin-bottom property example h2> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p class="one">Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p class="two">Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. p> body> html>Values
Value Description Play it auto Sets the bottom margin. It is the default value of this property. Play it » length Defines a bottom margin in px, pt, cm, etc. Default value is 0. Play it » % Sets the bottom margin in % of containing element. Play it » initial Makes the property use its default value. Play it » inherit Inherits the property from its parents element. Browser support