- CSS box-shadow генератор
- Синтаксис
- Горизонтальное смещение (по оси X)
- Вертикальное смещение (по оси Y)
- Размытие
- Растяжение
- Цвет
- Внешняя/внутренняя
- Несколько теней
- Круглая тень
- Эффект увеличения с тенью
- Эффект парения элемента с помощью box-shadow
- Тень и свойство clip-path
- Внутренние тени в CSS
- Синтаксис
- box-shadow
- text-shadow
- Inset в box-shadow
- Изображения с тенями
- Inset в text-shadow
- Поддержка браузерами
- box-shadow
- Интерактивный пример
- Синтаксис
- Значения
- Интерполяция
- Формальное определение
- Формальный синтаксис
- Примеры
- Добавление трёх теней
- HTML
- CSS
- Результат
- Использование нулевых значений для смещений и радиуса размытия
- HTML
CSS box-shadow генератор
box-shadow — это CSS3 свойство, которое позволяет создавать эффект тени для, практически, любого элемента веб страницы. Оно похоже на эффект Drop Shadows в Photoshop, с помощью этого свойства создается иллюзия глубины на 2-мерных страницах.
Синтаксис
Свойство принимает составное значение из пяти разных частей: горизонтальное смещение, вертикальное смещение, размытие, растяжение, цвет тени. К тому же можно указать будет ли тень внешней или внутренней.
CSS div { box-shadow: offset-x offset-y blur spread color position; } В отличие от других свойств, каких как border, которые разбиты на подсвойства (border-width, border-style и тд), box shadow CSS стоит особняком. Соответственно, важен порядок, в котором вы записываете значения свойства.
Горизонтальное смещение (по оси X)
Первое значение offset-x — смещение тени по оси X. Положительное значение сместит тень вправо, а отрицательное — влево.
CSS .box-1 { box-shadow: -15px 0 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 15px 0 10px 0 rgba(0,0,0,0.2); } Вертикальное смещение (по оси Y)
Второе значение offset-y — смещение тени по оси Y. Положительное значение сместит тень вниз, а отрицательное — наверх.
CSS .box-1 { box-shadow: 0 15px 10px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 -15px 10px 0 rgba(0,0,0,0.2); } Размытие
Третье значение (blur) представляет собой радиус размытия тени, посмотрите как он работает на box shadow генераторе выше. Значение 0 означает, что тень будет совсем не размыта, края и стороны будут абсолютно четкие. Чем выше значение, тем более мутную и размытую тень вы получите. Отрицательные значения не допускаются.
CSS .box-1 { box-shadow: 0 5px 0 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 5px 15px 0 rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 5px 30px 0 rgba(0,0,0,0.2); } Растяжение
Четвертое значение (spread) представляет собой размер тени или дистанции от тени до элемента. При положительном значении тень увеличится, выйдет за пределы элемента. Отрицательное значение уменьшит и сожмет тень.
CSS .box-1 { box-shadow: 0 0 5px 0 rgba(0,0,0,0.2); } .box-2 { box-shadow: 0 0 5px 5px rgba(0,0,0,0.2); } .box-3 { box-shadow: 0 0 5px -15px rgba(0,0,0,0.2); } Цвет
Цвет тени может быть абсолютно любым и записан в разных форматах, доступных в CSS (HEX, RGB, RGBA и пр), попробуйте разные оттенки в css box shadow generator.
CSS .box-1 { box-shadow: 0 10px 5px -5px #e6ecc1; } .box-2 { box-shadow: 0 10px 5px -5px rgba(30, 129, 204, 0.2); } Внешняя/внутренняя
Значение inset определяет положение тени. По умолчанию оно не указано, это означает, что тень будет снаружи элемента. Для того, чтобы тень была внутри элемента, необходимо в конце добавить ключевое слово inset.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset; } .box-2 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Несколько теней
В CSS тень блока может быть не одна. Чтобы добавить несколько теней, достаточно написать их в одном свойстве через запятую.
CSS .box-1 { box-shadow: 10px 10px 10px 2px rgba(34, 60, 80, 0.2) inset, 10px 10px 10px 2px rgba(34, 60, 80, 0.2); } Круглая тень
Тень может быть круглой, для этого достаточно добавить свойство border-radius
CSS .box-1 { box-shadow: 10px 10px 10px 0px rgba(34, 60, 80, 0.2); border-radius: 50%; } Эффект увеличения с тенью
Используя свойства box-shadow и transform, можно создать иллюзию приближения и отдаления элемента от пользователя.
CSS .box-1 { transform: scale(1); box-shadow: 0 0 5px 5px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } .box-1:hover { ransform: scale(1.2); box-shadow: 0 0 15px 7px rgba(34, 60, 80, 0.2); transition: box-shadow 0.5s, transform 0.5s; } Эффект парения элемента с помощью box-shadow
Мы можем добавить тень к псевдоэлементу :after и создать тень ниже элемента. Тем самым создавая иллюзию, что элемент был поднят вверх, а потом упал.
CSS .box-1 { position: relative; transform: translateY(0); transition: transform 1s; } .box-1::after { content: ""; display: block; position: absolute; bottom: -30px; left: 50%; height: 8px; width: 100%; box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4); border-radius: 50%; background-color: rgba(0, 0, 0, 0.2); transform: translate(-50%, 0); transition: transform 1s; } .box-1:hover { transform: translateY(-40px); transition: transform 1s; } .box-1:hover::after { transform: translate(-50%, 40px) scale(0.75); transition: transform 1s; } Тень и свойство clip-path
Тень возможно сделать не только на элементах в виде блока или круга, но и на более сложных формах с использованием свойства clip-path . Правда свойство box-shadow при этом не сработает и нам придется заменить его другим. Приступим, создадим элемент box-1.
CSS .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } В CSS существует фильтр, который тоже делает CSS тень блока — drop-shadow() . Но у вас не поучится использовать его непосредственно на элементе, так как clip-path просто отрежет эту тень. Поэтому создаем родительский блок и наложим тень на него.
CSS .box-1__wrapper { filter: drop-shadow(-1px 6px 3px rgba(34, 60, 80, 0.2)); } .box-1 { clip-path: polygon(30px 0%, 100% 0%, 100% 100%, 30px 100%, 0 50%); } - Студия Профессиональная разработка сайтов под заказ Подробнее
- Иконки Прекрасный способ визуально выразить главную мысль Подробнее
- Сервисы Полезные инструменты для веб разработчиков Подробнее
- Блог Делимся в опытом и знанием в IT сфере Подробнее
- Поделиться ВконтактеFacebook Контакты support@active-vision.ru
© 2019 — 2023 Active-Vision. Политика конфиденциальности. Вся информация на сайте носит справочный характер и не является публичной офертой, определяемой статьей 437 ГК РФ
Внутренние тени в CSS
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.
Синтаксис
Прежде всего рассмотрим два основных способа реализации теней в CSS.
box-shadow
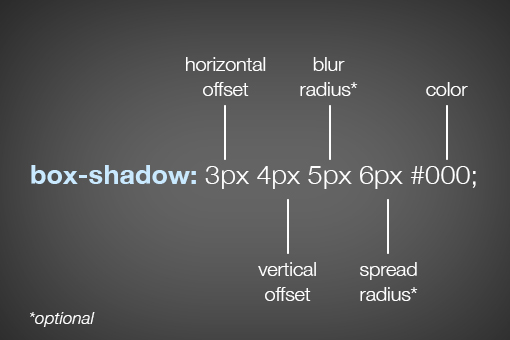
Конструкция box-shadow содержит несколько различных значений:
Horizontal offset и vertical offset — горизонтальное и вертикальное смещение соответственно. Эти значения указывают, в какую сторону объект будет отбрасывать тень:
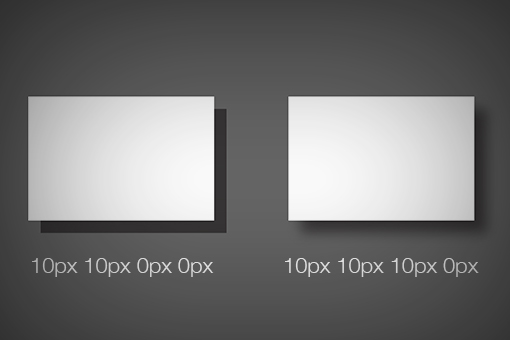
Blur radius и spread radius немного сложнее. В чем их разница? Взглянем на пример с двумя элементами, где значения blur radius отличаются:
Край тени просто размывается. При различном значении spread radius видим следующее:
В этом случае видим, что тень рассеивается на большую площадь. Если не указывать значения blur radius и spread radius, то они будут равны 0.
text-shadow
Синтаксис очень похож на box-shadow:
Значения аналогичные, только нет spread-shadow. Пример использования:
Inset в box-shadow
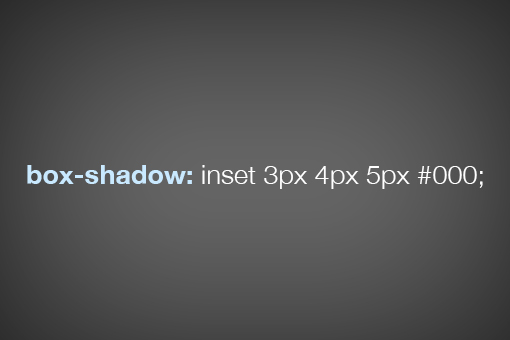
Чтобы «перевернуть» тень внутрь объекта, необходимо добавить inset в CSS:
Разобравшись с основным синтаксисом box-shadow, понять принципы реализации внутренних теней очень легко. Значения все те же, можно добавить цвет (RGB в hex):
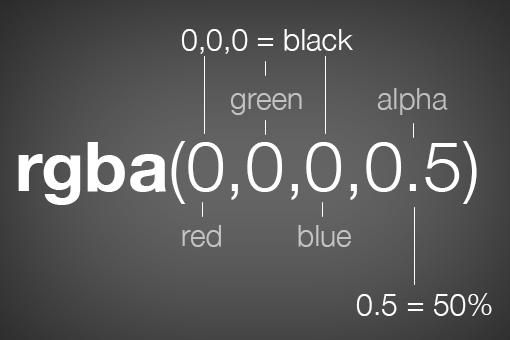
Цвет в формате RGB, альфа-значение отвечает за прозрачность тени:
Изображения с тенями
Добавить внутреннюю тень к изображению немного сложнее, чем к обычному div. Для начала вот обычный код картинки:
Логично предположить, что добавить тень можно так:
Существует несколько способов решить эту проблему, каждый из которых имеет свои плюсы и минусы. Рассмотрим два из них. Первый — это обернуть картинку в обычный div:
Все работает, но приходится добавлять немного лишней разметки HTML и CSS. Второй способ — это установить изображение фоном нужного блока:
Вот, что может получится при использовании внутренних теней:
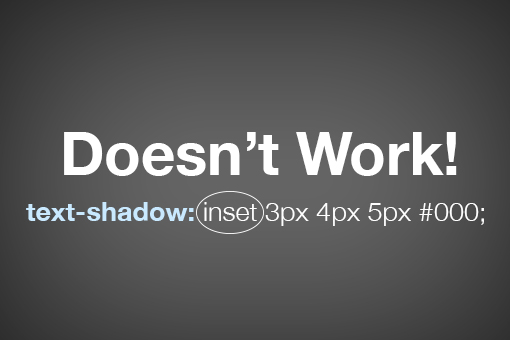
Inset в text-shadow
Для реализации внутренней тени текста простое добавление в код inset не работает:
Для решения, сначала применим к заголовку h1 установим темный фон и светлую тень:
Добавляем секретный ингредиент background-clip, который обрезает все, что выходит за пределы текста (на темный фон):
Получилось почти то, что надо. Теперь просто немного затемняем текст (альфа), и итог:
Поддержка браузерами
Проверить поддержку background-clip браузерами можно на caniuse.
box-shadow
CSS-свойство box-shadow добавляет тень к элементу. Через запятую можно задать несколько теней. Тень описывается смещениями по оси X и Y относительно элемента, радиусом размытия и распространения, а также цветом.
Интерактивный пример
Свойство box-shadow включает отбрасывание тени от границ практически любого элемента. Если для элемента с тенью задан border-radius , то отбрасываемая тень также будет с закруглёнными углами. Порядок наложения нескольких теней такой же, что и у текстовых теней: первая указанная тень будет поверх остальных.
Генератор теней — интерактивный инструмент, позволяющий сгенерировать значение для box-shadow .
Синтаксис
/* Ключевые слова */ box-shadow: none; /* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Любое количество теней через запятую */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Глобальные значения */ box-shadow: inherit; box-shadow: initial; box-shadow: revert; box-shadow: revert-layer; box-shadow: unset;
Каждая тень определяется следующим образом:
Для одновременного создания нескольких теней используйте список значений, разделённых запятыми.
Значения
Если не указано (по умолчанию), то тень будет отбрасываться от элемента (придавая эффект выпуклости блоку). Наличие ключевого слова inset отбрасывает тень внутри элемента (создавая эффект вдавленности блока). Внутренние тени начинаются с рамок элемента (даже если они прозрачные), над фоном элемента, но не под его содержимым.
…для длинного прямого края тени должен быть создан цветовой переход, равный длине расстояния размытия, который перпендикулярен и центрирован по краю тени. Переход начинается от указанного цвета тени в конечной точке радиуса внутри тени до полностью прозрачного цвета в конечной точке пределов радиуса.
Интерполяция
Каждая тень в списке ( none считается за пустой список) интерполируется через значения цвета x, y, радиуса размытия и (когда это допустимо) и радиуса расширения. Для каждой тени, если обе входные тени отмечены как inset или ни одна из них таковой не является, то интерполированная тень будет соответствовать входным теням. Если в любой паре входных теней одна из них является внутренней ( inset ), а другая нет, то список теней не интерполируется. Если количество теней отличается в разных списках, то более короткий список дополняется в конце тенями, цвет которых прозрачен ( transparent ), все значения длин равны 0 , и где inset соответствует более длинному списку.
Формальное определение
| Начальное значение | none |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter . |
| Наследуется | нет |
| Обработка значения | любая абсолютная длина; работает любой указанный цвет; если другое не указано |
| Animation type | список теней |
Формальный синтаксис
box-shadow =
none | (en-US)
# (en-US)
=
? (en-US) && (en-US)
[ (en-US) (en-US) ? (en-US) ? (en-US) ] (en-US) && (en-US)
inset? (en-US)
Примеры
Добавление трёх теней
В этом примере применяется сразу три тени: внутренняя тень, обычная внешняя отбрасываемая тень, а также тень размером 2 пикселя, имитирующая рамку (для создания рамки можно было воспользоваться outline (en-US)).
HTML
blockquote>q>Меня уколют ваши речи,br/> Об ваши взгляды обожгусь,br/> И ранит ложь сильней картечиbr/> Но все равно я поднимусь.q> p>— Майя Энджелоуp> blockquote>
CSS
blockquote padding: 20px; box-shadow: inset 0 -3em 3em rgba(0,0,0,0.1), 0 0 0 2px rgb(255,255,255), 0.3em 0.3em 1em rgba(0,0,0,0.3); > Результат
Использование нулевых значений для смещений и радиуса размытия
Когда смещение по X ( x-offset ), смещение по Y ( y-offset ) и радиус размытия ( blur ) равны нулю, тень будет представлять собой цветной контур одинакового размера на всех сторонах блока. Тени отображаются с конца списка, поэтому первая тень накладывается поверх последующих. Когда в border-radius указано значение по умолчанию 0 , углы тени становятся прямыми углами. Соответственно, если указать в border-radius любое другое значение, углы станут закруглёнными.
Чтобы тень не перекрывала соседние элементы и не выходила за границу содержащего блока, был добавлен внешний отступ размером, равный самому большому радиусу размытия в списке теней. Тень не влияет на размеры блочной модели.