- HTML — Строчные и блочные элементы
- Дефолтные стили браузера и их нормализация
- Строчные и блочные элементы
- Строчные элементы (inline)
- Блочные элементы (block)
- Html Block Letters Css
- How to dynamically allocate block of text using css?
- ::first-letter (:first-letter)
- Блочные элементы
- Блочные элементы
- HTML
- CSS
- Использование
- Блочные против строчных
- Элементы
HTML — Строчные и блочные элементы
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию .
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display ) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline , а блочный тот у которого по умолчанию display: block .
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры ( width и height ), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.
Блочные элементы (block)
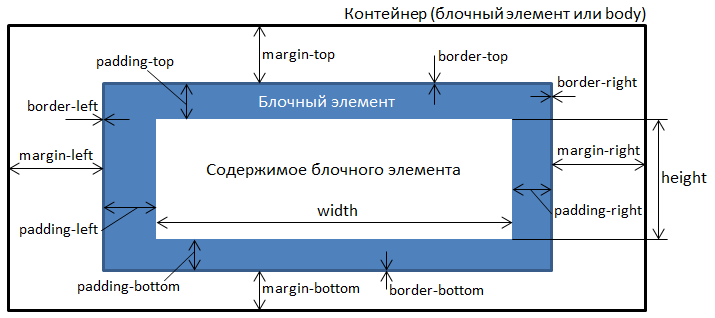
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину ( width ) и высоту ( height ). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height . Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ ( margin ) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ ( padding ) – это отступ для содержимого блока, который задаётся от границы.
Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
Содержимое блочного элемента. Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
помещён строчный элемент --> Внутри этого блочного элемента помещён строчный элемент.
Внутри этого блочного элемента помещён строчный элемент.
Html Block Letters Css
The block-size CSS property defines the horizontal or vertical size of an element’s block, depending on its writing mode. It corresponds to either the width or the height property, depending on the value of writing-mode.. If the writing mode is vertically oriented, the value of block-size relates to the width of the element; otherwise, it relates to the height of the element.
/* values */ block-size: 300px; block-size: 25em; /* values */ block-size: 75%; /* Keyword values */ block-size: max-content; block-size: min-content; block-size: fit-content(20em); block-size: auto; /* Global values */ block-size: inherit; block-size: initial; block-size: revert; block-size: revert-layer; block-size: unset; block-size = .exampleText < writing-mode: vertical-rl; background-color: yellow; block-size: 200px; >/* values */\nblock-size: 300px;\nblock-size: 25em;\n\n/* values */\nblock-size: 75%;\n\n/* Keyword values */\nblock-size: max-content;\nblock-size: min-content;\nblock-size: fit-content(20em);\nblock-size: auto;\n\n/* Global values */\nblock-size: inherit;\nblock-size: initial;\nblock-size: revert;\nblock-size: revert-layer;\nblock-size: unset;\n block-size =
How to dynamically allocate block of text using css?
I want to make the bottom text limit to 2 lines of text if header is 3 lines, if header is 2 I want to have it 3 lines. Editing this answer to add that under specific circumstances — both header and body have the same line-height — this can be done in pure CSS by wrapping both the header and body text in a box five lines tall, with overflow:hidden:
.block-with-text < /* hide text if it more than N lines */ overflow: hidden; /* for set '. ' in absolute position */ position: relative; /* use this value to count block height */ line-height: 1.2em; /* max-height = line-height (1.2) * lines max number (3) */ max-height: 3.6em; /* fix problem when last visible word doesn't adjoin right side */ text-align: justify; /* place for '. ' */ margin-right: -1em; padding-right: 1em; >