Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры , ,
и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы ( , например). Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
Lorem ipsum dolor sit amet.
Содержание
- . Кстати, ошибкой будет поступить наоборот — добавить
в контейнер (
Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
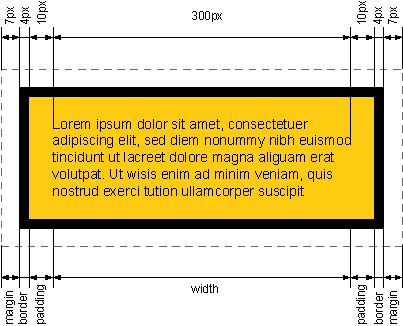
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
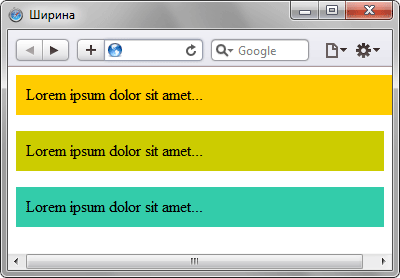
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
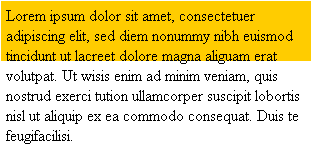
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
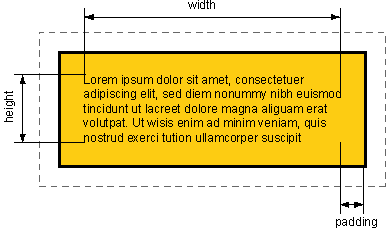
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
б. Firefox, Internet Explorer 8+
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Источник
Блочные элементы
Для блочных элементов характерны следующие особенности.
Блоки располагаются по вертикали друг под другом.
На прилегающих сторонах элементов действует эффект схлопывания отступов.
Запрещено вставлять блочный элемент внутрь строчного. Например,
Заголовок
не пройдёт валидацию, правильно вложить теги наоборот —
Заголовок
.
По ширине блочные элементы занимают всё допустимое пространство.
Если задана ширина контента (свойство width ), то ширина блока складывается из значений width , полей, границ, отступов слева и справа.
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Если задана высота контента (свойство height ), то высота блока складывается из значения height , полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align .
Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет как универсальный кирпичик вёрстки. Тег допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь . В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега
css Zen Garden
The Beauty of CSS Design
CSS - based design. Select any style sheet from the list to load it into this page.
Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри располагается два тега
и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Первый абзац
Анонимный блок Второй абзац
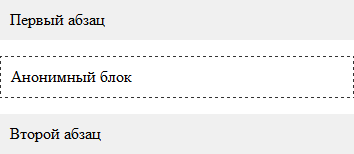
Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги
, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Метод простых итераций Метод случайных чисел
Метод дихотомии
Метод золотого сечения
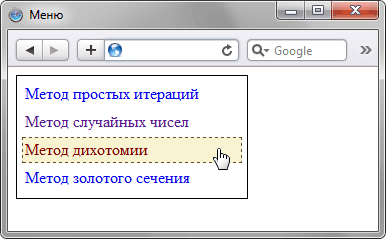
Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
Источник- в контейнер (
Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
б. Firefox, Internet Explorer 8+
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Источник
Блочные элементы
Для блочных элементов характерны следующие особенности.
Блоки располагаются по вертикали друг под другом.
На прилегающих сторонах элементов действует эффект схлопывания отступов.
Запрещено вставлять блочный элемент внутрь строчного. Например,
Заголовок
не пройдёт валидацию, правильно вложить теги наоборот —
Заголовок
.
По ширине блочные элементы занимают всё допустимое пространство.
Если задана ширина контента (свойство width ), то ширина блока складывается из значений width , полей, границ, отступов слева и справа.
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Если задана высота контента (свойство height ), то высота блока складывается из значения height , полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align .
Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет как универсальный кирпичик вёрстки. Тег допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь . В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега
css Zen Garden
The Beauty of CSS Design
CSS - based design. Select any style sheet from the list to load it into this page.
Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри располагается два тега
и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Первый абзац
Анонимный блок Второй абзац
Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги
, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Метод простых итераций Метод случайных чисел
Метод дихотомии
Метод золотого сечения
Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).
Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
Источник- Ut wisi
- Ширина блочных элементов
- Высота
- Цвет фона
- Границы
- Резюме
- Блочные элементы
- Заголовок
- Заголовок
- Преобразование в блочный элемент
Ut wisi enim ad minim veniam
В данном примере абзац (тег
) вставляется внутрь контейнера , а ссылка (тег ) — в заголовок
. Кстати, ошибкой будет поступить наоборот — добавить в контейнер ( Ut wisi
), поскольку тег не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Lorem ipsum dolor sit amet.
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
В том случае когда < !DOCTYPE>в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width .
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto , это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою ( layer3 ) вообще не применяется свойство width , поэтому оно определяется по умолчанию — auto . В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin , padding и border . Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Результат данного примера продемонстрирован на рис. 3.

Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background . Фоном при этом заливается область, которая определяется значениями width , height и padding (рис. 4).

Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.


б. Firefox, Internet Explorer 8+

Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width , но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height , поскольку по умолчанию браузер применяет аргумент auto , который заставляет настраивать размеры элемента автоматически.
Блочные элементы
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например,
Заголовок
не пройдёт валидацию, правильно вложить теги наоборот —
Заголовок
.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width ), то ширина блока складывается из значений width , полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height ), то высота блока складывается из значения height , полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align .
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет как универсальный кирпичик вёрстки. Тег допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь . В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега
css Zen Garden The Beauty of CSS Design
CSS - based design. Select any style sheet from the list to load it into this page.
Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри располагается два тега
и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Первый абзац
Анонимный блок Второй абзац
Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги
, а пунктиром — анонимный блок.

Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height . В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Метод простых итераций Метод случайных чисел
Метод дихотомии
Метод золотого сечения
Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).

Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.