- Блочная верстка сайта
- Отличия блочной вёрстки от табличной
- Суть блочной вёрстки
- Принципы блочной вёрстки
- Пример блочной вёрстки
- header (шапка сайта)
- Блок навигации
- Левая панель
- Основной контент страницы
- footer (низ сайта)
- Верстка страниц. Две и три колонки
- Две колонки, фиксированный
- Три колонки
- Три колонки, фиксированный
- Три колонки, фиксированный, контент сверху
- Три колонки, фиксированный, контент сверху
- Три колонки, резиновый, контент сверху
Блочная верстка сайта
Раньше на просторах Интернета был широко распространён табличный тип вёрстки, которому посвящена отдельная статья. Однако со временем этот подход к созданию структуры сайта устарел, и на смену ему пришла блочная вёрстка.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега , то концепция блочной вёрстки основана на активном использовании универсальных тегов , внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки , которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Суть блочной вёрстки
В графическом редакторе создаётся макет сайта: размечается, где какая область страницы (шапка, низ, боковая панель, основной контент) будет находиться и сколько места занимать, готовятся картинки, фоны.
Каждая часть страницы помещается в свой блок : верх сайта — в первый, меню — во второй, контент — в третий и т. д. Каждый блок наполняется содержимым средствами HTML, а также позиционируется и оформляется с помощью CSS-разметки.
Конечный HTML-документ представляет собой набор блоков с контентом внутри. Оформление зачастую находится в отдельном CSS-файле, подключенном к странице тегом , или как минимум в контейнере секции .
Принципы блочной вёрстки
Первый — конечно же, повсеместное использование тега , который можно назвать базовым элементом блочной структуры, но об этом было сказано уже достаточно много.
Второе правило — принцип разделения кода, согласно которому содержимое от оформления нужно отделять. Говоря проще и ближе к нашему случаю: HTML — отдельно, CSS — отдельно (желательно в разные файлы). Такой подход делает структуру понятней. Программисту не нужно открывать CSS, дизайнеру — HTML. Все смотрят свой код и не мешают друг другу. Идеально.
Третий принцип — таблицы нужно использовать не везде, а по необходимости, при этом полностью отказываться от них так же странно, как и применять не к месту.
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
header (шапка сайта)
Блок навигации
Левая панель
Основной контент страницы
footer (низ сайта)
Разберём некоторые моменты.
— это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри . Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока . Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
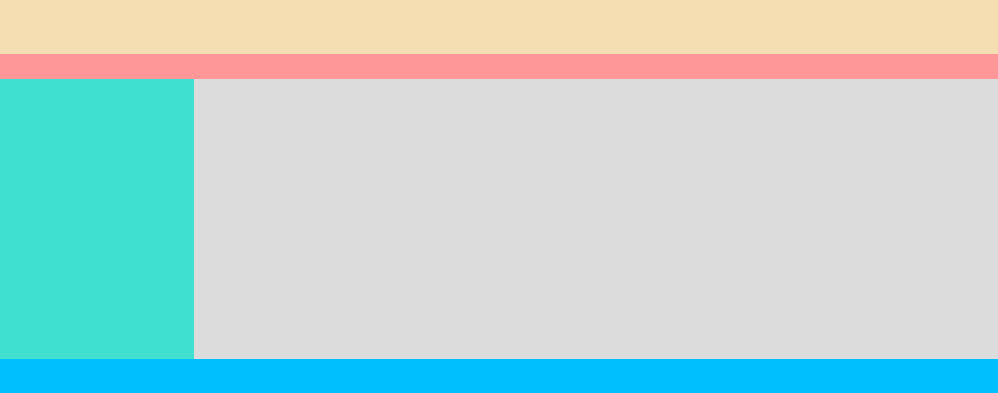
body < background: #FFF; color: #000; font-family: Arial, sans-serif; font-size: 14px; >#header < background: #F5DEB3; width: 100%; height: 55px; >#container < background: #FFD700; margin: auto auto; text-align: center; width: 80%; height: 400px; >#navigation < background: #FE9798; width: 100%; height: 25px; >#sidebar < background: #40E0D0; float: left; width: 20%; height: 280px; >#content < background: #DCDCDC; float: right; width: 80%; height: 280px; >#clear < clear: both; >#footer
С помощью стилей мы последовательно оформляем содержимое тега и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
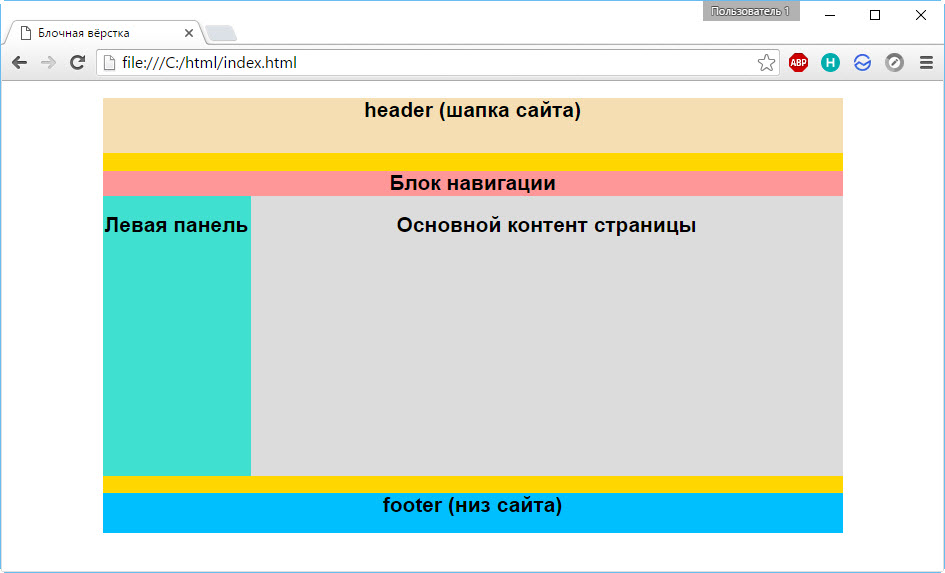
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Верстка страниц. Две и три колонки
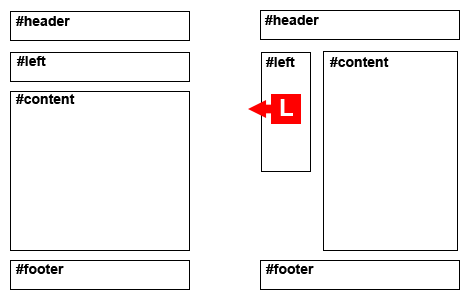
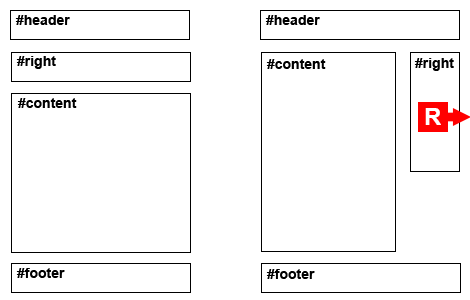
Свойство float принимает одно из трех значений: left, right или none. Это свойство, примененное к тегу с содержимым, позволяет создать боковое меню:
На рисунке ниже показаны эти два css-свойства в действии:
Здесь блок #left перемещен к левому краю. У него есть фиксированная ширина, однако у главного содержимого #content ее нет, что делает этот дизайн резиновым. Главный раздел страницы просто расширяется, заполняя окно браузера.
Шаблон, две колонки id="header"> id="left">Левая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; background: #ddd; >#content < margin-left: 250px; overflow: hidden; background: #eee; >#footer

Давайте немного улучшим шаблон и добавим отступы:
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#content < margin-left: 270px; padding: 10px; background: #eee; >#footer

Элемент #left по высоте меньше элемента #content, но мы можем это исправить, добавив в разметку еще один элемент и установив для него background-image шириной 270px, высотой 1px и цветом #ddd:
id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

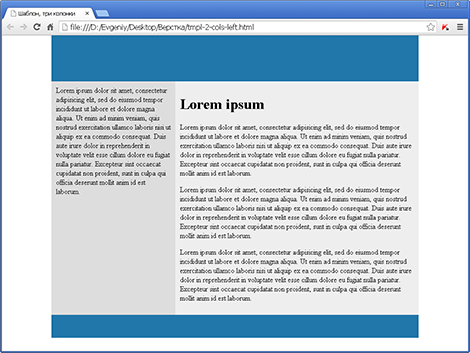
Две колонки, фиксированный
Ограничим шаблон по ширине и зададим выравнивание по центру, для этого добавим еще один элемент :
id="wrapper"> id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

Совместим достоинства фиксированной и резиновой верстки:
Аналогично создаем шаблон с двумя колонками, где блок #right перемещен к правому краю:
Три колонки
Три колонки, фиксированный
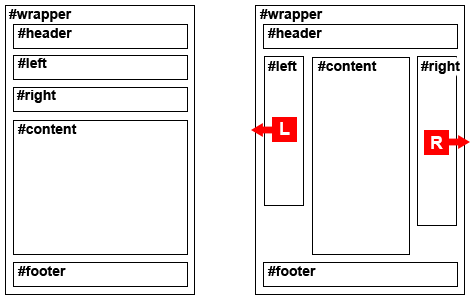
Теперь создадим шаблон с тремя колонками:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="left">Левая колонка id="right">Правая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#wrapper < width: 1000px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#content < margin-left: 270px; margin-right: 220px; padding: 10px; background: #eee; >#footer

Три колонки, фиксированный, контент сверху
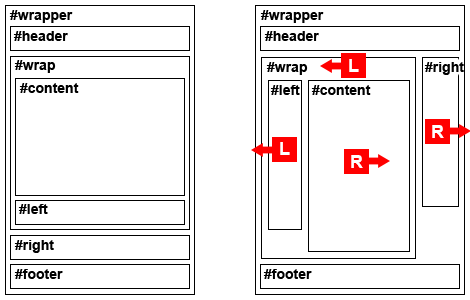
С точки зрения SEO основной контент должен быть ближе к началу страницы, чем вспомогательный контент боковых колонок. Давайте посмотрим, как это можно сделать:
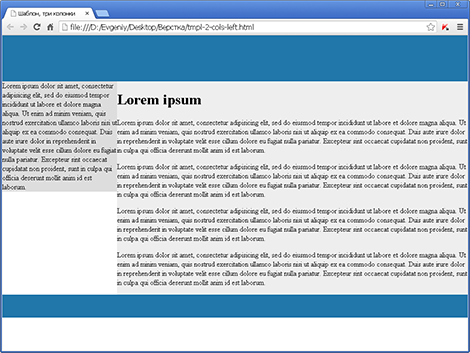
Шаблон, три колонки id="wrapper"> id="bg-left"> id="bg-right"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; background: #ddd; >#content < float: right; width: 550px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
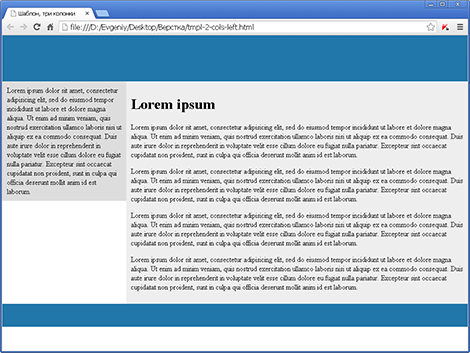
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#content < float: right; width: 490px; padding: 10px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 780px; */ width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#footer
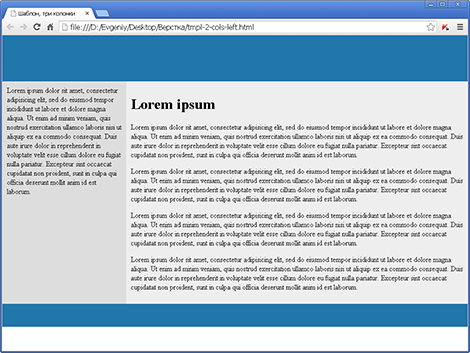
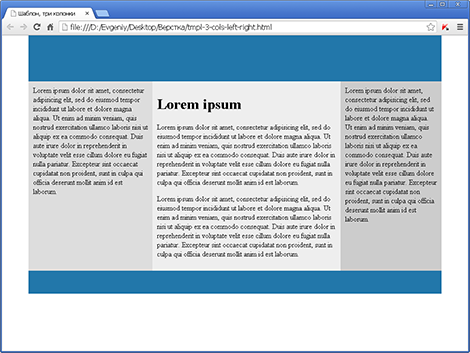
Три колонки, фиксированный, контент сверху
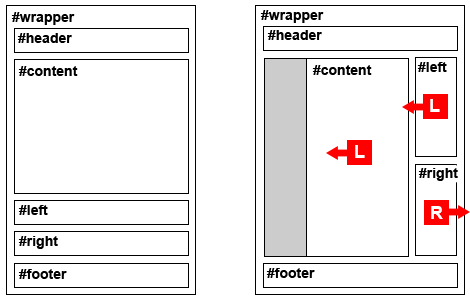
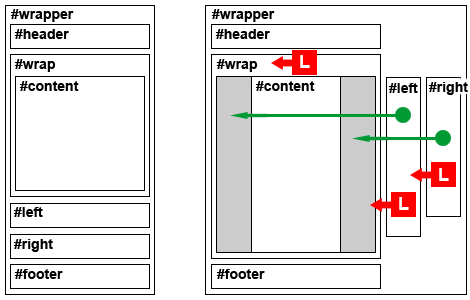
Еще один способ разместить основной контент перед контентом боковых колонок — использовать отрицательный margin. В этом случае элементы #content, #left и #right можно разместить в любом порядке в html-коде и потом расположить их произвольно на экране. Использование отрицательного поля позволяет «втянуть» элемент, описываемый в коде позже, над элементом, предшествующим ему.
Шаблон, три колонки id="wrapper"> id="header"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 550px; float: left; margin-left: 250px; background: #eee; >#left < float: left; width: 250px; margin-left: -800px; background: #ddd; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
Как видите, левое поле элемента должно быть равно ширине левого бокового меню. Если для левого бокового меню мы хотим добавить отступы 10px, то margin-left будет
250px(значение width) + 10px(padding-left) + 10px(padding-right) = 270px
Если боковое меню имеет границы, их тоже надо учитывать.
Теперь о том, как рассчитать величину отрицательного margin-left для элемента . Складываем ширину элемента #content, левые и правые поля и отступы, а также левую и правую границы. Если центральный столбец имеет ширину 550px, имеет границу 1px, отступ 10px, а также левое поле 270px для размещения левого бокового меню:
550px + 1px + 1px + 10px + 10px + 270px = 842px
Давайте немного улучшим наш шаблон — добавим отступы и выравнивание колонок по высоте с помощью background-image:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left-right"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 490px; float: left; margin-left: 270px; padding: 10px; background: #eee; >#left < float: left; width: 250px; margin-left: -780px; padding: 10px; background: #ddd; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
Три колонки, резиновый, контент сверху
Три колонки id="wrapper"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 200px 0 250px; >#left < width: 250px; float: left; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; margin-left: -200px; background: #ccc; >#footer
Добавим отступы и выравнивание колонок по высоте:
Три колонки id="wrapper"> id="header"> id="bg-left-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 220px 0 270px; padding: 10px; >#left < width: 250px; float: left; padding: 10px; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; padding: 10px; margin-left: -220px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (99)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (146)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (68)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)