Создание макета страницы и верстка
Как правило, веб-страница состоит из множества различных элементов, которые могут иметь сложную структуру. Поэтому при создании веб-страницы возникает необходимость нужным образом позиционировать эти элементы, стилизовать их так, чтобы они располагались на странице нужным образом. То есть возникает вопрос создания макета страницы, ее верстки.
Существуют различные способы, стратегии и виды верстки. Изначально распространенной была верстка на основе таблиц. Так как таблицы позволяет при необходимости очень легко и просто разделить вcе пространство веб-страницы на строки и столбцы. Строками и столбцами довольно легко управлять, в них легко позиционировать любое содержимое. Именно это и определило популярность табличной верстки.
Однако табличная верстка создает не самые гибкие по дизайну страницы, что является особенно актуальным аспектом в мире, где нет одного единственного разрешения экрана, за то есть большие экраны на телевизорах, малые экраны на планшетах и фаблетах, очень маленькие экраны на смартфонах и т.д. Все это многообразие экранов табличная верстка оказалась не в состоянии удовлетворить. Поэтому постепенно ей на смену пришла блочная верстка. Блочная верстка — это отосительно условное название способов и приемов верстки, когда в большинстве веб-страниц для разметки используется CSS-свойство float , а основным строительным элементов веб-страниц является элемент , то есть по сути блок. Используя свойство float и элементы div или другие элементы, можно создать структуру страницы из нескольких столбцов, как при табличной верстке, которая будет значительно гибче.
Ранее в одной из прошлых тем рассматривалось действие свойства float . Теперь используем его для создания двухколоночной веб-страницы. Допустим, вверху и внизу у нас будут стандартно шапка и футер, а в центре — две колонки: колонка с меню или сайдбар и колонка с основным содержимым.
В начале определим все блоки. При работе с элементами, которые используют обтекание и свойство float , важен их порядок. Так, код плавающего элемента, у которого устанавливается свойство float , должен идти перед элементом, который обтекает плавающий элемент. То есть блок сайдбара будет идти до блока основного содержимого:
div < margin: 10px; border: 1px solid black; font-size: 20px; height: 80px; >#header < background-color: #ccc; >#sidebar < background-color: #ddd; >#main < background-color: #eee; height: 200px; >#footerШапка сайтаСайбарОсновное содержимоеФутер
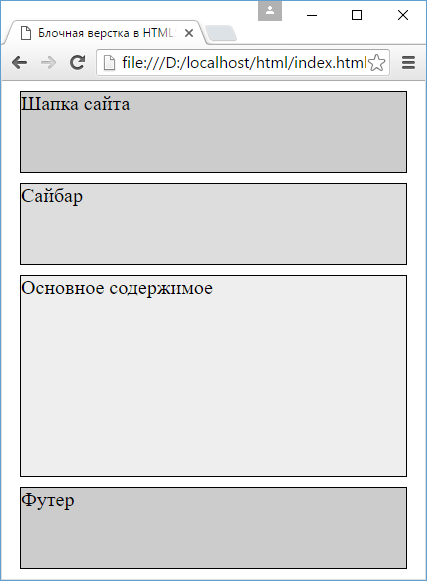
То есть пока получается примерно следующая страница:
Высота, граница и отступы блоков в данном случае добавлены только для красоты, чтобы идентифицировать пространство блока и отделять его от других.
Далее, чтобы переместить блок сайдбара влево по отношению к блоку основного содержимого и получить эффект обтекания, нам надо указать у блока сайдбара свойство float: left и предпочтительную ширину. Ширина может быть фиксированной, например, 150 px или 8 em. Либо также можно использовать проценты, например, 30% — 30% от ширины контейнера body. С одной стороны, блоками с фиксированной шириной легче управлять, но с другой процентные значения ширины позволяют создавать более гибкие, резиновые блоки, которые изменяют размеры при изменении размеров окна браузера.
Последним шагом является установка отступа блока с основным содержимым от блока сайдбара. Поскольку при обтекании обтекающий блок может обтекать плавающий элемент и справа и снизу, если плавающий элемент имеет меньшую высоту, то нам надо установить отступ, как минимум равный ширине плавающего элемента. Например, если ширина сайдбара равна 150px, то для блока основного содержимого можно задать отступ в 170px, что позволит создать пустое пространство между двумя блоками.
При этом не стоит у блока основного содержимого указывать явным образом ширину, так как браузеры расширяют его автоматически, чтобы он занимал все доступное место.
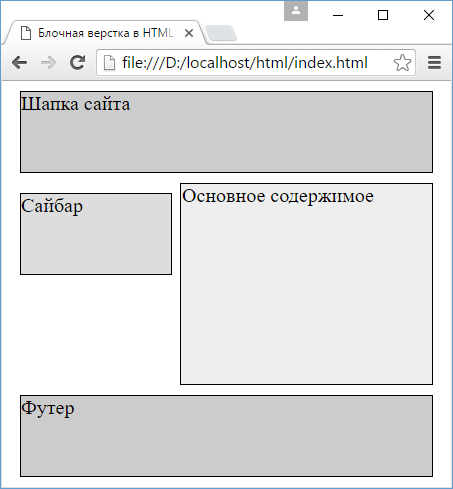
Итак, принимая во внимание все выше сказанное, изменим стили блоков сайдбара и основного содержимого следующим образом:
В итоге у нас получится сайдбар по левую сторону от основного блока:
Высота блоков в данном случае указана условно для большей наглядности, в реальности, как правило, высоту будет автоматически устанавливать браузер.
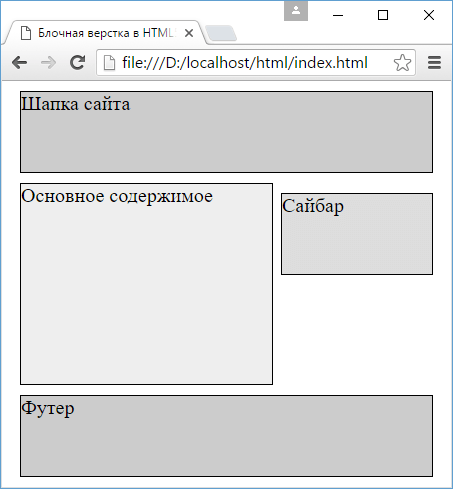
Создание правого сайдбара будет аналогично, только теперь нам надо установить у сайдбара значение float: right , а у блока основного содержимого — отступ справа:
При этом разметка html остается такой же, блок сайдбара по прежнему должен предшествовать блоку основного содержимого.
Как сверстать макет. Пошаговый план
Вы открыли макет в Фигме и редактор кода. Сейчас расскажем, что нужно делать дальше, чтобы не впасть в прокрастинацию и всё сверстать.
Осмотрите макет
Зачем. Чтобы потом не отвлекаться от вёрстки.
Смотрите макет по принципу «Снаружи — внутрь» — двигаясь от крупных смысловых элементов к деталям дизайна. Чтобы было удобнее, сделайте дубликат макета в Фигме и пишите там заметки о том, что нашли.
Отметьте крупные смысловые блоки и разделы. Посмотрите на страницу и выделите крупные смысловые блоки. Базовая структура любого макета состоит из трех основных тегов:
- — шапка сайта, одинаковая на всех страницах.
- — уникальный контент;
- — подвал, одинаковый на всех страницах.
Теперь ищем смысловые разделы внутри этих блоков. Поможет схема:
Проанализируйте контент. Присмотритесь к тексту на макете, какую функцию он выполняет? Может быть то, что вы видите, это не текст, а кнопка или раскрывающиеся меню?
- Заголовок всего документа и заголовки смысловых разделов. Теги: — .
- Мелкие элементы в смысловых разделах. Это списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Когда вы закончите работу, у вас в заметках будет готовая схема вёрстки и уже ничего не будет отвлекать вас от кода.
Настройте редактор кода и проект
Установите редактор Visual Studio Code (или любой другой), если ещё этого не сделали, и плагин editorconfig. Он помогает разным разработчикам писать код в проекте в одном стиле.
Структура проекта. Создайте папку и положите туда файл index.html, папку css с файлами style.css и normalize.css, а также папки для картинок и шрифтов. Получится так:
Разметка
Рабочую среду подготовили, приступаем к разметке.
- Создаём разметку страницы в файле index.html. Изображения пока не подключаем — этим займемся на этапе работы с графикой;
- Далее, в файле при помощи нужных тегов: прописываете весь текст, расставляете все ссылки и кнопки. Нужен только HTML-код, стили пока делать не нужно.
- Теперь определим ! DOCTYPE, укажем язык содержимого, кодировку и заголовок страницы во вкладке браузера.
Выделяем крупные смысловые блоки на каждой странице сайта. Это — шапка, — подвал и — основное содержимое.
Размечаем в блоках крупные смысловые разделы. Выделяем главную навигацию , секции через , смысловые разделы через и дополнительное содержимое через .
Выделяем заголовок всего документа и заголовки смысловых разделов. Заголовок — это обманчиво простой тег. Главная проблема с заголовками такая: не всегда то, что кажется заголовком, им является.
Например, текст про дизайн-студию из Краснодара прикидывается заголовком, но на самом деле это не он:
Это само содержание, а не его резюме. Хорошим заголовком для этого блока был бы текст «О нас» или «О студии».
Определить, какие теги использовать, можно методом исключения:
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров — .
- Для мелких фразовых элементов (слово или фраза) — .
Разметка в редакторе кода выглядит так:
А так проект выглядит в браузере:
Базовая стилизация
Начинается самое интересное — работа с внешним видом. Прописываем в style.css базовые стили. Для крупных блоков пока ничего не делаем.
Этапы базовой стилизации
- Добавление классов в разметку;
- Подключение нестандартных шрифтов (локально или из сервиса);
- Подключение normalize.css (по желанию);
- Указываем параметры шрифта — название, размер, цвет, жирность;
- Указываем высоту строки;
- Описание фоновых параметров (фоновый цвет);
- Описание состояний интерактивных элементов, которые описаны в стайлгайде. На этом этапе задавайте только текстовые параметры и параметры фона;
- Все цвета вынесены в кастомные свойства в селектор :root.
Пример проекта с базовой стилизацией:
Работа с графикой
Экспортируйте всю графику из макета в Figma и подключите её в разметке.
SVG-изображения рекомендуется собрать в спрайт и подключить первым элементом в body. Спрайт — это файл, который мы сшили из нескольких графических элементов, например, из иконок. Спрайты экономят запросы к серверу — с ними сайт работает и загружается быстрее. В спрайт сшивается и растровая, и векторная графика.
В папке вашего проекта подготовьте графику: подготовленные изображения разместите в подпапке img в папке проекта, чтобы у вас получилась примерно такая структура проекта:
project | – css | – fonts | – img | [ваши картинки] | favicon.ico | index.html | catalog.html Подключите контентные изображения в разметке. Фоновые и декоративные изображения пока подключать не нужно.
При подключении изображений используйте относительные адреса, обязательно укажите размер картинки без пикселей, а также alt. Например, так:
Подключите к проекту фавиконки. favicon.ico размером 32×32 положите в корень проекта и подключите в , остальные версии фавиконок делать не обязательно.
Пример проекта в котором подключена графика:
Построение сетки
Построение сеток производится в общем стилевом файле style.css.
При работе с созданием крупных структурных сеток, в вёрстке используется подход desktop-first, то есть сайт прежде всего должен корректно отображаться на больших разрешениях экрана.
Расположите элементы страницы по сетке в соответствии с макетом. Для удобства используйте один из следующих способов визуального выделения элементов:
- C помощью свойства background-color c разными цветами для разных блоков;
- С помощью свойства outline (для удобства также можно использовать разные цвета).
- Свойство border лучше не использовать, так как оно влияет на ширину блока и может что-нибудь сломать.
Пример проекта, где уже добавлены сетки:
Добавление декоративных элементов
На этом этапе добавляем мелкие сетки — например, для карточек товара. Подключаем кастомные шрифты и фоновые изображения. В конце оформляем остальные декоративные элементы, которые ещё не стилизовали раньше.
Пример готового проекта, где добавлены декоративные элементы:
Всё почти готово, осталась пара шагов.
Адаптивные сетки и декоративные элементы
Чтобы сделать хороший адаптивный сайт, нужно понимать много нюансов: как работают вьюпорт, медиавыражения, адаптивные картинки. Эту тему стоит разобрать отдельно, но если хотите, познакомьтесь с ней в блоге Академии.
Адаптивная графика
Ура! Мы и дошли до последнего пункта работы над проектом. Что нам осталось сделать?
- Подключаем в разметке и стилях адаптивные изображения для разных девайсов и экранов с разной плотностью пикселей;
- В HTML используем элемент picture , с помощью которого подключаем картинки для разных разрешений экрана, для экранов с разной плотностью пикселей, а также webp-варианты картинок для поддерживающих браузеров;
- В CSS подключаем картинки для экранов с двухкратной плотностью пикселей и для разных разрешений с помощью медиа-выражений.
Пример готового проекта, где настроена адаптивная графика:
Вот мы и подошли к концу. Перед глазами готовый проект, ощущения радостные. Можно смело приступать к верстке нового макета. Ведь, чтобы научиться писать код — нужно писать код. Меньше сомнений — больше практики и всё получится.
Следующие шаги:
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.