- background
- Try it
- Constituent properties
- Syntax
- Values
- Accessibility concerns
- Formal definition
- Formal syntax
- Examples
- Setting backgrounds with color keywords and images
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Фон элемента изменить css
- Повторение изображения
- Размер изображения
- Позиция изображения
- background-attachment
- background-origin
- background-clip
- Свойство background
background
The background shorthand CSS property sets all background style properties at once, such as color, image, origin and size, or repeat method. Component properties not set in the background shorthand property value declaration are set to their default values.
Try it
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Using a */ background: green; /* Using a and */ background: url("test.jpg") repeat-y; /* Using a and */ background: border-box red; /* A single image, centered and scaled */ background: no-repeat center/80% url("../img/image.png"); /* Global values */ background: inherit; background: initial; background: revert; background: revert-layer; background: unset;
The background property is specified as one or more background layers, separated by commas.
The syntax of each layer is as follows:
- Each layer may include zero or one occurrences of any of the following values:
- The value may only be included immediately after , separated with the ‘/’ character, like this: » center/80% «.
- The value may be included zero, one, or two times. If included once, it sets both background-origin and background-clip . If it is included twice, the first occurrence sets background-origin , and the second sets background-clip .
- The value may only be included in the last layer specified.
Values
See background-clip and background-origin . Default: border-box and padding-box respectively.
See background-color . Default: transparent .
The following three lines of CSS are equivalent:
background: none; background: transparent; background: repeat scroll 0% 0% / auto padding-box border-box none transparent;
Accessibility concerns
Browsers do not provide any special information on background images to assistive technology. This is important primarily for screen readers, as a screen reader will not announce its presence and therefore convey nothing to its users. If the image contains information critical to understanding the page’s overall purpose, it is better to describe it semantically in the document.
Formal definition
- background-image : none
- background-position : 0% 0%
- background-size : auto auto
- background-repeat : repeat
- background-origin : padding-box
- background-clip : border-box
- background-attachment : scroll
- background-color : transparent
- background-position : refer to the size of the background positioning area minus size of background image; size refers to the width for horizontal offsets and to the height for vertical offsets
- background-size : relative to the background positioning area
- background-image : as specified, but with url() values made absolute
- background-position : as each of the properties of the shorthand:
- background-position-x : A list, each item consisting of: an offset given as a combination of an absolute length and a percentage, plus an origin keyword
- background-position-y : A list, each item consisting of: an offset given as a combination of an absolute length and a percentage, plus an origin keyword
- background-color : a color
- background-image : discrete
- background-clip : a repeatable list of
- background-position : a repeatable list of
- background-size : a repeatable list of
- background-repeat : discrete
- background-attachment : discrete
Formal syntax
background =
[ # , ]?=
||
[ / ]? ||
||
||
||
=
||
||
[ / ]? ||
||
||
||
=
|
none=
[ left | center | right | top | bottom | ] |
[ left | center | right | ] [ top | center | bottom | ] |
[ center | [ left | right ] ? ] && [ center | [ top | bottom ] ? ]=
[ | auto ] |
cover |
contain=
repeat-x |
repeat-y |
[ repeat | space | round | no-repeat ]=
scroll |
fixed |
local=
border-box |
padding-box |
content-box=
|=
|=
url( * ) |
src( * )Examples
Setting backgrounds with color keywords and images
HTML
p class="topbanner"> Starry skybr /> Twinkle twinklebr /> Starry sky p> p class="warning">Here is a paragraphp> p>p>
CSS
.warning background: pink; > .topbanner background: url("starsolid.gif") #99f repeat-y fixed; >Result
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 18, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.Фон элемента изменить css
Фон элемента описывается в CSS свойством background . Фактически это свойство представляет сокращение набора следующих свойств CSS:
- background-color : устанавливает цвет фона
background-image: url(dubi.png);
Это свойство принимает одно значение: ключевое слово url, после которого в скобках идет путь к файлу изображения. В данном случае имеется в виду, что в одной папке рядом с веб-страницей находится файл dubi.png . Также можно использовать абсолютные адреса URL, например:
background-image: url(http://localhost.com/someimage.png);
Либо можно использовать относительные адреса — относительно html-документа или корневого каталога сайта:
background-image: url(../images/someimage.png); /* путь относительно html-документа */
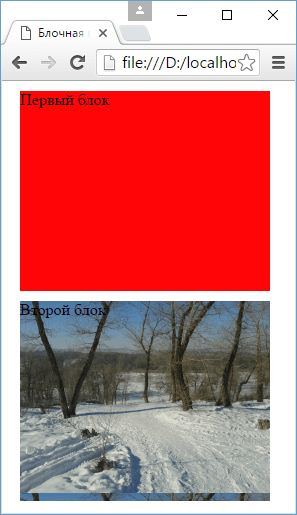
div < width: 250px; height: 200px; margin: 10px; >.colored < background-color: #ff0507; >.imaged
Первый блокВторой блокПервый блок окрашен в оттенок красного цвета, а второй блок устанавливает в качестве фона изображение. Все содержимое блока накладывается поверх фона:
Повторение изображения
На выше приведенном скриншоте видно, что CSS должным образом масштабирует изображение, чтобы наиболее оптимально вписать его в пространство элемента. Однако в связи с масшатбированием изображение может не полностью покрывать поверхность элемента, и поэтому для полного покрытия автоматически CSS начинает повторять изображение.
С помощью свойства background-repeat можно изменить механизм повторения. Оно может принимать следующие значения:
- repeat-x : повторение по горизонтали
- repeat-y : повторение по вертикали
- repeat : повторение по обеим сторонам (действие по умолчанию)
- space : изображение повторяется для заполнения всей поверхности элемента, но без создания фрагментов
- round : изображение должным образом масштабируется для полного заполнения всего пространства
- no-repeat : изображение не повторяется
Размер изображения
Свойство background-size позволяет установить размер фонового изображения. Для установки размера можно использовать либо единицы измерения, например, пиксели, либо проценты, либо одно из предустановленных значений:
- contain : масштабирует изображение по наибольшей стороне, сохраняя аспектное отношение
- cover : масштабирует изображение по наименьшей стороне, сохраняя аспектное отношение
- auto : значение по умолчанию, изображение отображается в полный размер
Если нужно масштабировать изображение таким образом, чтобы оно оптимальнее было вписано в фон, то для обеих настроек можно установить значение 100%:
Если задаются точные размеры, то вначале указывается ширина, а потом высота изображения:
background-size: 200px 150px; /* ширина 200 пикселей, высота 150 пикселей */
Можно задать точное значение для одного измерения — ширины или высоты, а для другого задать автоматические размеры, чтобы браузер сам выводил точные значения:
background-size: 200px auto; /* ширина 200 пикселей, автоматическая высота */
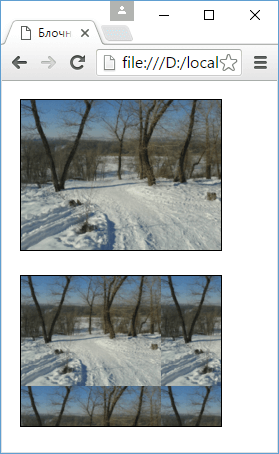
div < width: 200px; height: 150px; margin: 10px; border: black solid 1px; background-image: url(dubi.png); >.imaged1 < background-size: cover; >.imaged2
Во втором случае изображение будет масштабироваться до размеров 140х110. Поскольку у нас еще остается место на элементе, то по умолчанию изображение будет повторяться для заполнения всей поверхности:
Позиция изображения
Свойство background-position управляет позицией фонового изображения внутри элемента. Оно может принимать отступы от верхнего левого угла элемента в единицах измерения, например, в пикселях в следующем формате:
background-position: отступ_по_оси_X отступ_по_оси_Y;
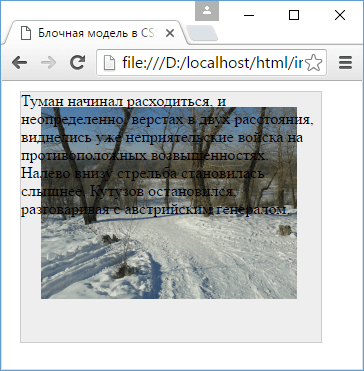
div
Туман начинал расходиться, и неопределенно, верстах в двух расстояния, виднелись уже неприятельские войска на противоположных возвышенностях.Кроме того, данное свойство может принимать одно из следующих значений:
- top : выравнивание по верхнему краю элемента
- left : выравнивание по левому краю элемента
- right : выравнивание по правому краю элемента
- bottom : выравнивание по нижнему краю элемента
- center : изображение располагается по центру элемента
background-position: top right;
Здесь изображение выравнивается по верху и правому краю, то есть будет располагаться в правом верхнем углу элемента.
background-attachment
Свойство background-attachment управляет, как фоновое изображение будет прикреплено к элементу. Это свойство может принимать следующие значения:
- fixed : фон элемента фиксирован вне зависимости от прокрутки внутри элемента
- local : по мере прокрутки внутри элемента фон изменяется
- scroll : фон фиксирован и не меняется при прокрутке, но в отличие от fixed несколько элементов могут использовать свой фон, тогда как при fixed создается один фон для всех элементов
background-origin
Свойство background-origin указывает позицию на изображении, с которой будет начинаться собственно фоновое изображение для элемента. Оно может принимать следующие значения:
- border-box : фон у элемента устанавливается начиная с его внешней границы, определяемой свойством border
- padding-box : фон устанавливается с учетом внутренних отступов
- content-box : фон устанавливается по содержимому элемента
Используем все три значения:
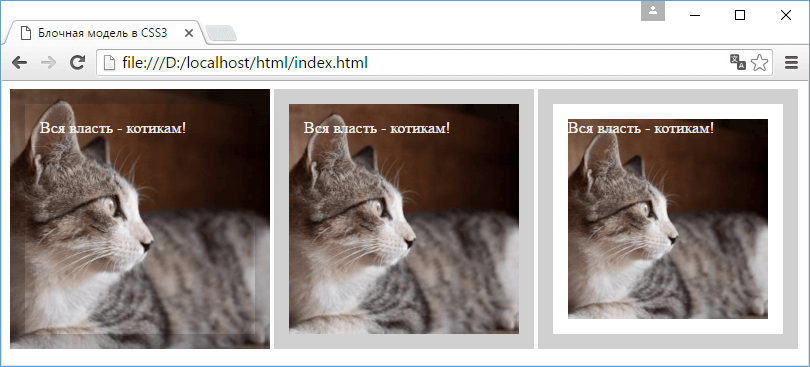
div < width: 200px; height: 200px; margin: 10px; display: inline-block; /* располагаем блоки в ряд */ color: #eee; padding:15px; border: 15px solid rgba(23,23,23,0.2); background-image: url(cats.jpg); background-size: cover; background-repeat: no-repeat; >.borderBox .paddingBox .contentBox
Вся власть - котикам!Вся власть - котикам!Вся власть - котикам!background-clip
Свойство background-clip определяет, какая часть изображения используется для фона. Он принимает те же значения:
- border-box : изображение обрезается по границам элемента
- padding-box : из изображения исключается та часть, которая находится под границами элемента
- content-box : изображение обрезается по содержимому с учетом внутренних отступов
Например, если к предыдущей разметке мы применим следующие стили:
div < width: 200px; height: 200px; margin: 10px; display: inline-block; color: #eee; padding:15px; border: 15px solid rgba(23,23,23,0.1); background-image: url(cats.jpg); background-size: cover; background-repeat: no-repeat; >.borderBox .paddingBox .contentBox
Тогда мы получим следующий результат:
Свойство background
Свойство background по сути является сокращением всех ранее рассмотренных свойств CSS в формате:
Например, если у нас есть следующий набор свойств:
background-image: url(cats.jpg); background-color: #eee; background-repeat: no-repeat; background-clip: border-box; background-origin: border-box; background-attachment: local;
То мы их можем сократить следующим образом:
background: #eee no-repeat border-box local url(cats.jpg);