- Как правильно подключать файлы js и css в Битриксе
- Подключение с использованием ядра D7
- Пояснения для новичков
- Битрикс. Подключение файлов js и css в шаблоне
- Подключение js и css в шаблоне компонента
- Дополнительно
- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Подключение файлов js и css
- Подключение js и css в шаблоне компонента
Как правильно подключать файлы js и css в Битриксе
Многие забывают, что в системе Битрикс существует настройка сжатия файлов JS и CSS, и чтобы эта функция корректно работала необходимо правильно их подключать.
Не рекомендуется вставка нужных строк напрямую в файл header.php, который находится по адресу /bitrix/templates/имя_шаблона/header.php (или /local/templates/имя_шаблона/header.php для D7).
Следует заметить, что в этом случае файлы будут постоянно подключаться при использовании данного шаблона. Бывают случаи, когда необходимо подключать скрипты/стили, лишь на некоторых страницах, например слайдер на главной.
Правильно — подгружать файлы стилей и скриптов через метод $APPLICATION->AddHeadScript() и $APPLICATION->SetAdditionalCSS() в header.php. И при необходимости подключения на определенных страницах сайта, добавив их в файл template.php. Данный способ часто используется в шаблонах компонентов подключаемых в различных участках кода.
$APPLICATION->AddHeadScript('/путь/скрипт.js');// для скриптов $APPLICATION->SetAdditionalCSS('/путь/стиль.css'); // для стилей
?>Так же есть еще один способ, который позволяет добавить в любую строчку. Порой это необходимо при встраивании meta-тегов и скриптов социальных сетей, которым необходимо подключение именно в .
И, конечно же, предпочтительно пользоваться специальными константами.
Подключение с использованием ядра D7
Asset::getInstance()->addJs('/путь/скрипт.js'); Asset::getInstance()->addCss('/путь/стиль.css'); Asset::getInstance()->addString('');
?> Пояснения для новичков
$APPLICATION или Bitrix\Main\Page\Asset — глобальные объекты. Они доступны после подключения пролога Битрикса. Таким образом мы можете их использовать в любом месте компонента, модуля или шаблона. Но, если вы создаёте отдельную страницу и желаете подключить скрипты или стили которые будут кешироваться и сжиматься, то нужно подключить пролог. Обычная страница index.php будет выглядеть так:
SetPageProperty("title", "Блог"); $APPLICATION->SetTitle("Блог"); use Bitrix\Main\Page\Asset;
Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/js/highlight/styles/github.css');
Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/highlight/highlight.pack.js'); ?> . Ваш компонент . НО, это плохая практика подключения стилей и скриптов на странице. Лучшим решением будет подключение в шаблоне компонента в файле component_epilog.php
Битрикс. Подключение файлов js и css в шаблоне
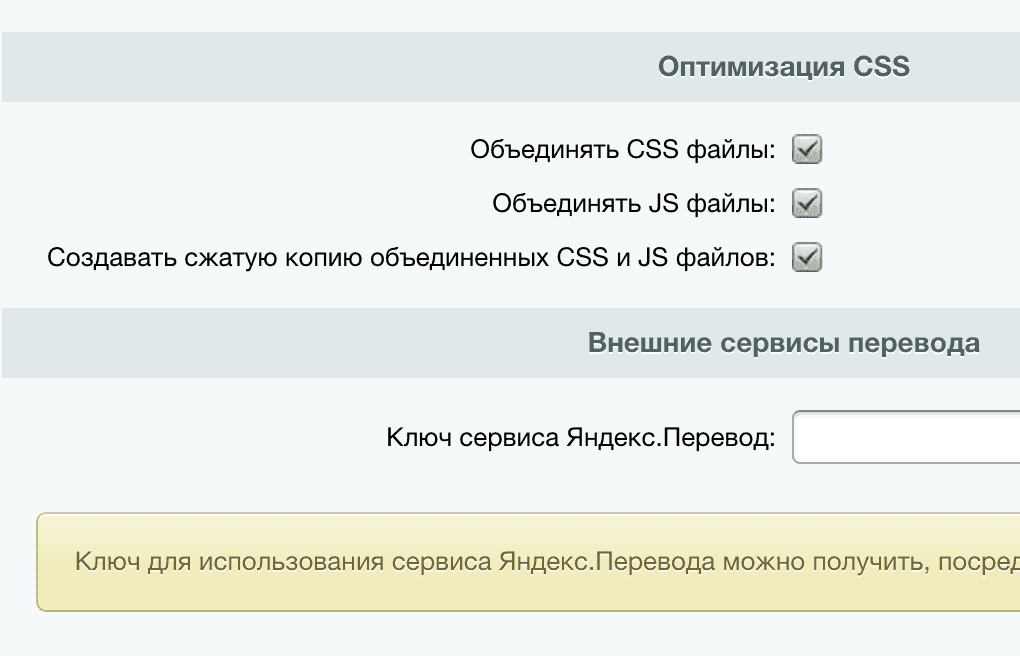
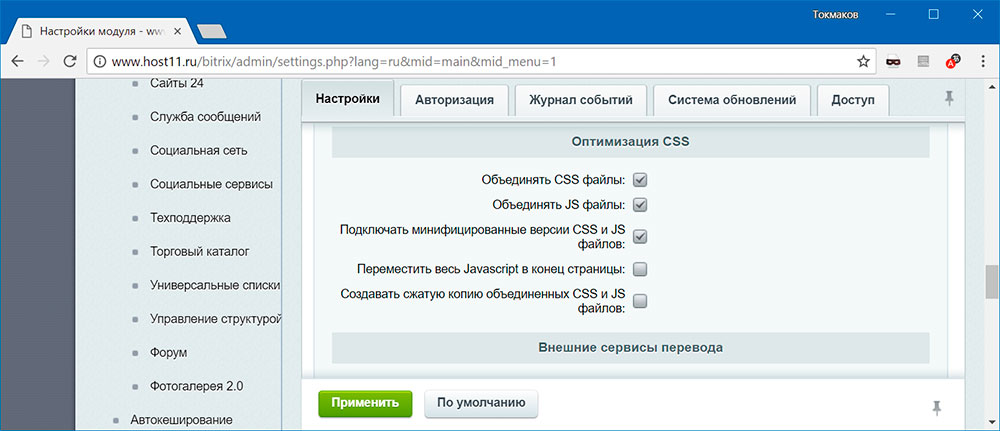
Посмотрим, как правильно подключать дополнительные файлы стилей и скрипты в шаблон сайта, чтобы корректно работала настройка сжатия файлов js и css (Настройки • Настройки модулей • Главный модуль):

Прямое подключение дополнительных файлов не рекомендуется
type="text/javascript" src="/js/script.js"> rel="stylesheet" type="text/css" href="/css/style.css" />
Для правильного подключения есть методы
- $APPLICATION->SetAdditionalCSS() — для добавления файлов стилей
- $APPLICATION->AddHeadScript() — для добавления скриптов
- $APPLICATION->SetHeadString() — для добавления произвольных строк
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js'); $APPLICATION->SetHeadString('');
С появлением ядра D7 добавились методы
- \Bitrix\Main\Page\Asset::addCss() — для добавления файлов стилей
- \Bitrix\Main\Page\Asset::addJs() — для добавления скриптов
- \Bitrix\Main\Page\Asset::addString() — для добавления произвольных строк
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('');
Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain ) и Asset::getInstance() — глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');
Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта.
$this->addExternalJS('/local/js/script.js'); $this->addExternalCss('/local/css/style.css');
Тогда эти файлы правильно объединятся с остальными.
Дополнительно
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (100)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (147)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (69)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);
Подключение файлов js и css
Прямое подключение дополнительных файлов не рекомендуется:
Для правильного подключения есть методы:
- $APPLICATION->SetAdditionalCSS() для добавления файлов стилей
- $APPLICATION->AddHeadScript() для добавления скриптов
- $APPLICATION->SetHeadString() для добавления произвольных строк
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH . '/css/style.css'); $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH . '/js/script.js'); $APPLICATION->SetHeadString(' ');С появлением ядра D7 добавились методы:
- \Bitrix\Main\Page\Asset::addCss() для добавления файлов стилей
- \Bitrix\Main\Page\Asset::addJs() для добавления скриптов
- \Bitrix\Main\Page\Asset::addString() для добавления произвольных строк
use Bitrix\Main\Page\Asset; Asset::getInstance()->addCss(SITE_TEMPLATE_PATH . '/css/style.css'); Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . '/js/script.js'); Asset::getInstance()->addString('');Записи равнозначные, можно использовать и запись без обращения к ядру D7 и с обращением.
$APPLICATION (экземпляр класса CMain ) и Asset::getInstance() глобальные объекты. Они доступны после подключения служебной части пролога Битрикса. Таким образом, можно их использовать в любом месте компонента, модуля или шаблона.
// подключение служебной части пролога require($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php');Подключение js и css в шаблоне компонента
Для правильного подключения дополнительных файлов, подключаем их из шаблона компонента, а не прописываем в шаблон сайта:
$this->addExternalJS('/local/js/script.js'); $this->addExternalCss('/local/css/style.css');