- Bitrix include file html
- Как построен курс
- Начальные требования к подготовке
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Тесты
- Комментарии к статьям
- Что дальше?
- Для преподавания офлайн
- Если нет интернета
- IncludeFile
- Параметры
- Смотрите также
- Примеры
- Пример подключения компонента на странице
- Пример подключения произвольного файла в эпилоге сайта
- IncludeFile
- Параметры
- Смотрите также
- Примеры
- Пример подключения компонента на странице
- Пример подключения произвольного файла в эпилоге сайта
Bitrix include file html
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал».
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
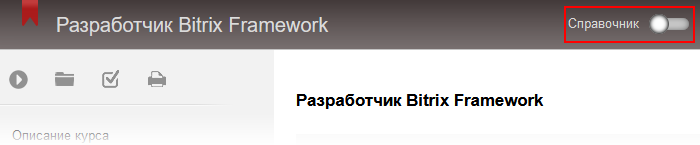
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в правом углу «шапки» курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.Тесты
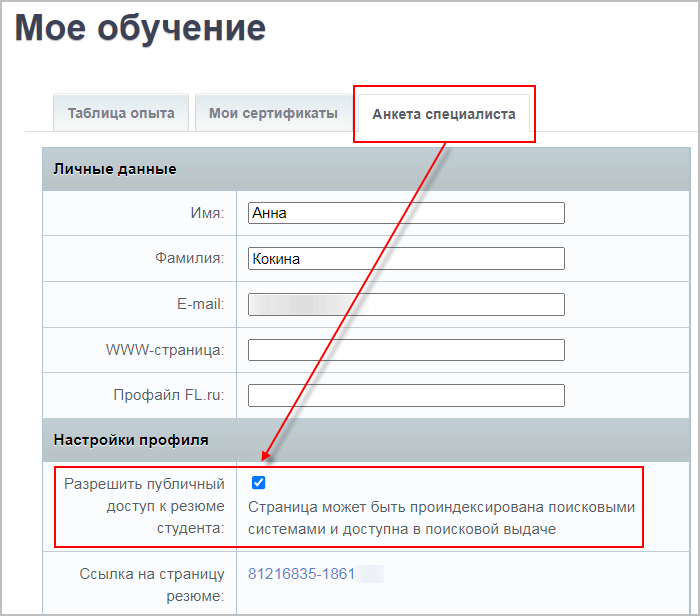
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Также Вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента
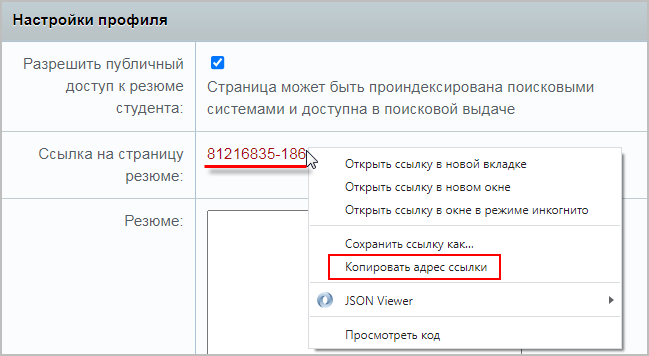
и скопируйте ссылку на страницу резюме
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBooxiPhone:
FBReader
CoolReader
iBook
BookmateWindows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google ChromeiOS
Marvin for iOS
ShortBookLinux:
Calibre
FBReader
Cool Reader
Okular обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 06.03.2023.Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.
IncludeFile
Метод является основой для подключения каких либо файлов в теле страницы, в прологе или в эпилоге и для подключения компонентов. Визуальное содержимое подключенного файла представляет из себя включаемую область. Нестатический метод.
Параметры
Параметр Описание path Путь к подключаемому файлу. Если в данном параметре задан путь к файлу от корня сайта, то этот файл и будет подключен. Если такого файла не существует, то при нажатии на панели управления кнопки «Показать включаемые области», в месте, где указан данный метод, будет показана голубая иконка, ссылка с которой ведет на административную страницу создания нового файла по указанному пути.
Если в данном параметре будет задан относительный путь к подключаемому файлу, то система будет воспринимать этот файл как компонент и будет выводиться кнопка редактирования параметров компонента в режиме правки.
- Сначала файл будет искаться в каталоге
/bitrix/templates/ID текущего шаблона сайта/path - Если файл не найден, он будет искаться в каталоге
/bitrix/templates/.default/path - Затем если файл не найден, он будет искаться дистрибутиве модуля, т.е. в следующем каталоге:
/bitrix/modules/ID модуля/install/templates/path,
здесь ID модуля — это первый подкаталог в path
array( "ИМЯ_ПАРАМЕТРА_1" => "ЗНАЧЕНИЕ_ПАРАМЕТРА_1", "ИМЯ_ПАРАМЕТРА_2" => "ЗНАЧЕНИЕ_ПАРАМЕТРА_2", . )
- SHOW_BORDER — показывать ли рамку и иконки для редактирования, допустимы следующие значения:
- true — показать рамку при нажатии на панели кнопки «Показать включаемые области» (значение по умолчанию)
- false — не показывать рамки
- true — ссылка ведущая на редактирование будет указывать на страницу модуля документооборота
- false — ссылка ведущая на редактирование будет указывать на страницу модуля управления статикой (значение по умолчанию)
- text — файл будет редактироваться как текст (ссылка на страницу редактирования файла в режиме текста)
- html — файл будет редактироваться как HTML (ссылка на веб-редактор)(значение по умолчанию)
- php — файл будет редактироваться как PHP (ссылка на страницу редактирования исходников файла)
Смотрите также
Примеры
Пример подключения компонента на странице
$APPLICATION->IncludeFile("iblock/catalog/element.php", Array( "IBLOCK_TYPE" => "catalog", // Тип инфо-блока "IBLOCK_ID" => "21", // Инфо-блок "ELEMENT_ID" => $_REQUEST["ID"], // ID элемента "SECTION_URL" => "/catalog/phone/section.php?", // URL ведущий на страницу с содержимым раздела "LINK_IBLOCK_TYPE" => "catalog", // Тип инфо-блока, элементы которого связаны с текущим элементом "LINK_IBLOCK_ID" => "22", // ID инфо-блока, элементы которого связаны с текущим элементом "LINK_PROPERTY_SID" => "PHONE_ID", // Свойство в котором хранится связь "LINK_ELEMENTS_URL" => "/catalog/accessory/byphone.php?", // URL на страницу где будут показан список связанных элементов "arrFIELD_CODE" => Array( // Поля "DETAIL_TEXT", "DETAIL_PICTURE"), "arrPROPERTY_CODE" => Array( // Свойства "YEAR", "STANDBY_TIME", "TALKTIME", "WEIGHT", "STANDART", "SIZE", "BATTERY", "SCREEN", "WAP", "VIBRO", "VOICE", "PC", "MORE_PHOTO", "MANUAL"), "CACHE_TIME" => "3600", // Время кэширования (сек.) )); ?>Пример подключения произвольного файла в эпилоге сайта
$APPLICATION->IncludeFile($APPLICATION->GetCurDir()."sect_inc.php", Array(), Array( "MODE" => "html", // будет редактировать в веб-редакторе "NAME" => "Редактирование включаемой области раздела", // текст всплывающей подсказки на иконке "TEMPLATE" => "section_include_template.php" // имя шаблона для нового файла )); ?>
IncludeFile
Метод является основой для подключения каких либо файлов в теле страницы, в прологе или в эпилоге и для подключения компонентов. Визуальное содержимое подключенного файла представляет из себя включаемую область. Нестатический метод.
Параметры
Параметр Описание path Путь к подключаемому файлу. Если в данном параметре задан путь к файлу от корня сайта, то этот файл и будет подключен. Если такого файла не существует, то при нажатии на панели управления кнопки «Показать включаемые области», в месте, где указан данный метод, будет показана голубая иконка, ссылка с которой ведет на административную страницу создания нового файла по указанному пути.
Если в данном параметре будет задан относительный путь к подключаемому файлу, то система будет воспринимать этот файл как компонент и будет выводиться кнопка редактирования параметров компонента в режиме правки.
- Сначала файл будет искаться в каталоге
/bitrix/templates/ID текущего шаблона сайта/path - Если файл не найден, он будет искаться в каталоге
/bitrix/templates/.default/path - Затем если файл не найден, он будет искаться дистрибутиве модуля, т.е. в следующем каталоге:
/bitrix/modules/ID модуля/install/templates/path,
здесь ID модуля — это первый подкаталог в path
array( "ИМЯ_ПАРАМЕТРА_1" => "ЗНАЧЕНИЕ_ПАРАМЕТРА_1", "ИМЯ_ПАРАМЕТРА_2" => "ЗНАЧЕНИЕ_ПАРАМЕТРА_2", . )
- SHOW_BORDER — показывать ли рамку и иконки для редактирования, допустимы следующие значения:
- true — показать рамку при нажатии на панели кнопки «Показать включаемые области» (значение по умолчанию)
- false — не показывать рамки
- true — ссылка ведущая на редактирование будет указывать на страницу модуля документооборота
- false — ссылка ведущая на редактирование будет указывать на страницу модуля управления статикой (значение по умолчанию)
- text — файл будет редактироваться как текст (ссылка на страницу редактирования файла в режиме текста)
- html — файл будет редактироваться как HTML (ссылка на веб-редактор)(значение по умолчанию)
- php — файл будет редактироваться как PHP (ссылка на страницу редактирования исходников файла)
Смотрите также
Примеры
Пример подключения компонента на странице
$APPLICATION->IncludeFile("iblock/catalog/element.php", Array( "IBLOCK_TYPE" => "catalog", // Тип инфо-блока "IBLOCK_ID" => "21", // Инфо-блок "ELEMENT_ID" => $_REQUEST["ID"], // ID элемента "SECTION_URL" => "/catalog/phone/section.php?", // URL ведущий на страницу с содержимым раздела "LINK_IBLOCK_TYPE" => "catalog", // Тип инфо-блока, элементы которого связаны с текущим элементом "LINK_IBLOCK_ID" => "22", // ID инфо-блока, элементы которого связаны с текущим элементом "LINK_PROPERTY_SID" => "PHONE_ID", // Свойство в котором хранится связь "LINK_ELEMENTS_URL" => "/catalog/accessory/byphone.php?", // URL на страницу где будут показан список связанных элементов "arrFIELD_CODE" => Array( // Поля "DETAIL_TEXT", "DETAIL_PICTURE"), "arrPROPERTY_CODE" => Array( // Свойства "YEAR", "STANDBY_TIME", "TALKTIME", "WEIGHT", "STANDART", "SIZE", "BATTERY", "SCREEN", "WAP", "VIBRO", "VOICE", "PC", "MORE_PHOTO", "MANUAL"), "CACHE_TIME" => "3600", // Время кэширования (сек.) )); ?>Пример подключения произвольного файла в эпилоге сайта
$APPLICATION->IncludeFile($APPLICATION->GetCurDir()."sect_inc.php", Array(), Array( "MODE" => "html", // будет редактировать в веб-редакторе "NAME" => "Редактирование включаемой области раздела", // текст всплывающей подсказки на иконке "TEMPLATE" => "section_include_template.php" // имя шаблона для нового файла )); ?>


 и скопируйте ссылку на страницу резюме
и скопируйте ссылку на страницу резюме  . Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
