- Правильное подключение стилей и скриптов в Битрикс
- Для чего подключать скрипты и js через API
- До выхода нового ядра D7
- Подключение стилей и скриптов с D7:
- Подключение стилей и js в шаблонах компонентов
- Настройки сайтов и страниц
- Настройки сайта
- Дизайн сайта и страницы
- Настройка страницы
- Битрикс вставить html код
- Для кого этот курс?
- У нас часто спрашивают, сколько нужно заплатить
- Баллы опыта
- Практика и тесты
- Комментарии к урокам
- Для преподавания офлайн
- Если нет интернета
- Как проходить учебный курс?
Правильное подключение стилей и скриптов в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Есть несколько способов подключения файлов стилей и скриптов, при верстке шаблонов в системе управления 1С-Битрикс. Если вы получаете готовую верстку в HTML/CSS, то имеет смысл грамотно подключить файлы стилей, js и мета теги при интеграции шаблона в Битрикс
Для чего подключать скрипты и js через API
Это нужно для правильной оптимизации сайта. CMS Битрикс, умеет самостоятельно объединять и сжимать подключаемые файлы стилей и js файлы. Если вы подключите их по старинке, простыми вставками вида
Однако тогда вы не сможете перенести оптимизацию сайта на плечи системы управления. На много правильнее, подключать эти файлы с помощью API Битрикс
До выхода нового ядра D7
// Для подключения скриптов $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH."/js/file.js" ); // Подключение css $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/js/file.css", true); // Подключение мета тегов или сторонних файлов $APPLICATION->AddHeadString("name=''"); Подключение стилей и скриптов с D7:
use Bitrix\Main\Page\Asset; // Для подключения css Asset::getInstance()->addCss("/bitrix/css/main/bootstrap.min.css"); // Для подключения скриптов Asset::getInstance()->addJs(SITE_TEMPLATE_PATH . "/js/myscripts.js"); // Подключение мета тегов или сторонних файлов Asset::getInstance()->addString(""); По условиям обратной совместимости, использовать можно оба метода- оба способа работают правильно и принципиальной разницы не имеют
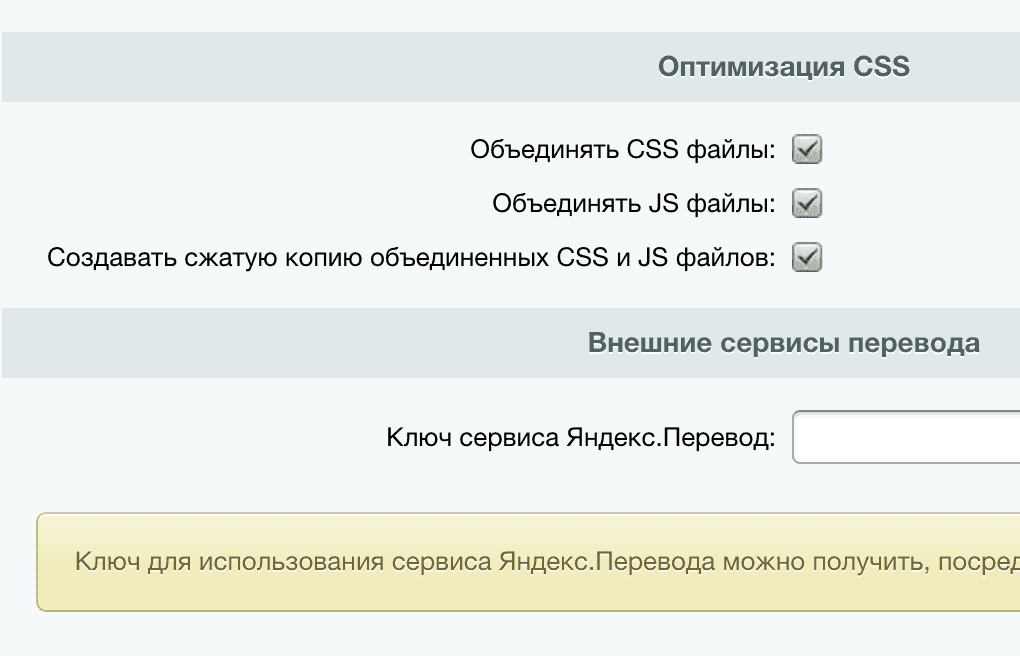
Подключив внешние файлы правильно, через ядро Битрикс, вы сможете максимально оптимизировать создаваемый сайт. Объединить и сжать css файлы
Далее в настройках Битрикс: Настройки- Настройки Модулей -Главный модуль : включаем объединение и сжатие JS файлов, объединение css файлов.
Самое главное, вы сможете подключать необходимые файлы в «объединение» по необходимости, в зависимости от требуемого функционала страницы или компонента. То есть, по факту у вас вегда будет один файл css и один js, но их состав и соотвественно объем, будет разный в зависимости от текущей страницы или раздела сайта
Подключение стилей и js в шаблонах компонентов
Если нужно подключить стили и скрипты, в нутри шаблонов компонентов. Например, вы используете слайдер, на основе списка новостей: у него может быть много js и css и не целесообразно, подключать его кишочки, глобально ко всему сайту. Просто поспользуйтесь такой конструкцией
$this->addExternalCss("/local/styles.css"); $this->addExternalJS("/local/liba.js"); Оптимизируйте. Ни кто не любит тормозящие сайты, тем более это просто и не требует больших трудо затрат
Кроме того. Внутри ядра 1С-Битрикс есть вспомогательные скрипты и библиотеки: jQuery, Vue, font-awesome итд. Например, четвертый bootstrap можно подключить так:
\Bitrix\Main\UI\Extension::load(«ui.bootstrap4»);
Настройки сайтов и страниц
Раньше настройки были разбросаны по всему разделу, теперь мы собрали их на одном слайдере. Изменяйте дизайн, редактируйте блоки, настраивайте аналитику — всё это на одной странице и за пару кликов.
Теперь вы потратите гораздо меньше времени и усилий на создание красивого и функционального сайта.
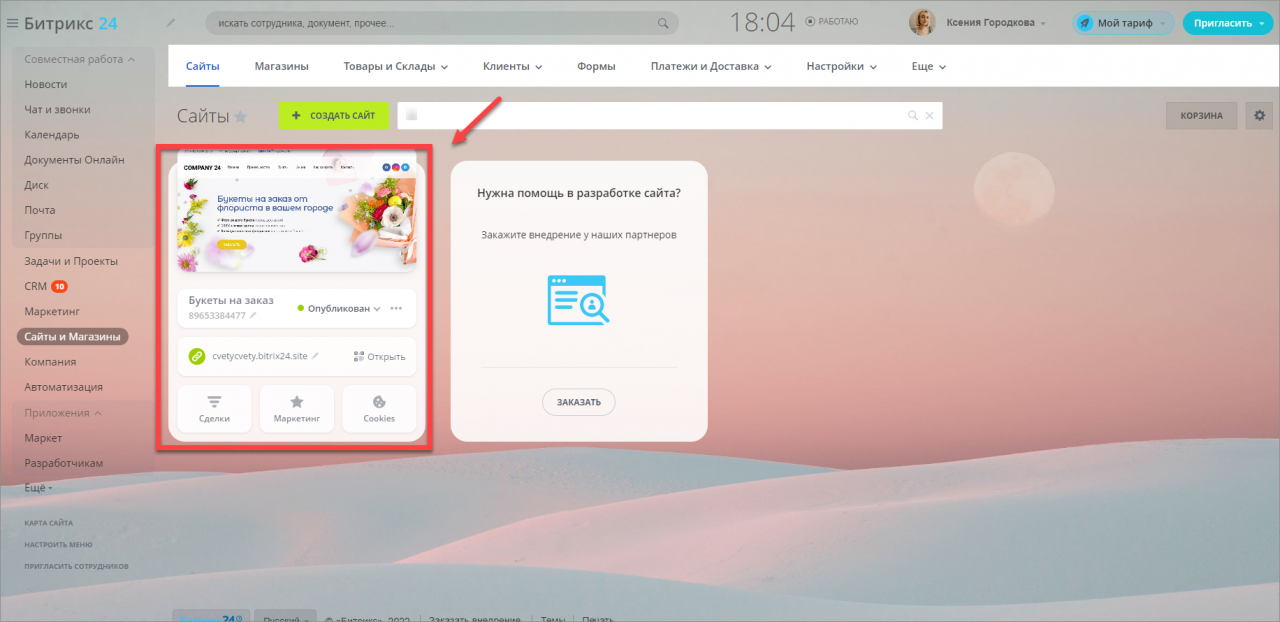
Перейдите в раздел Сайты и Магазины. Далее откройте сайт, который вы хотите отредактировать.
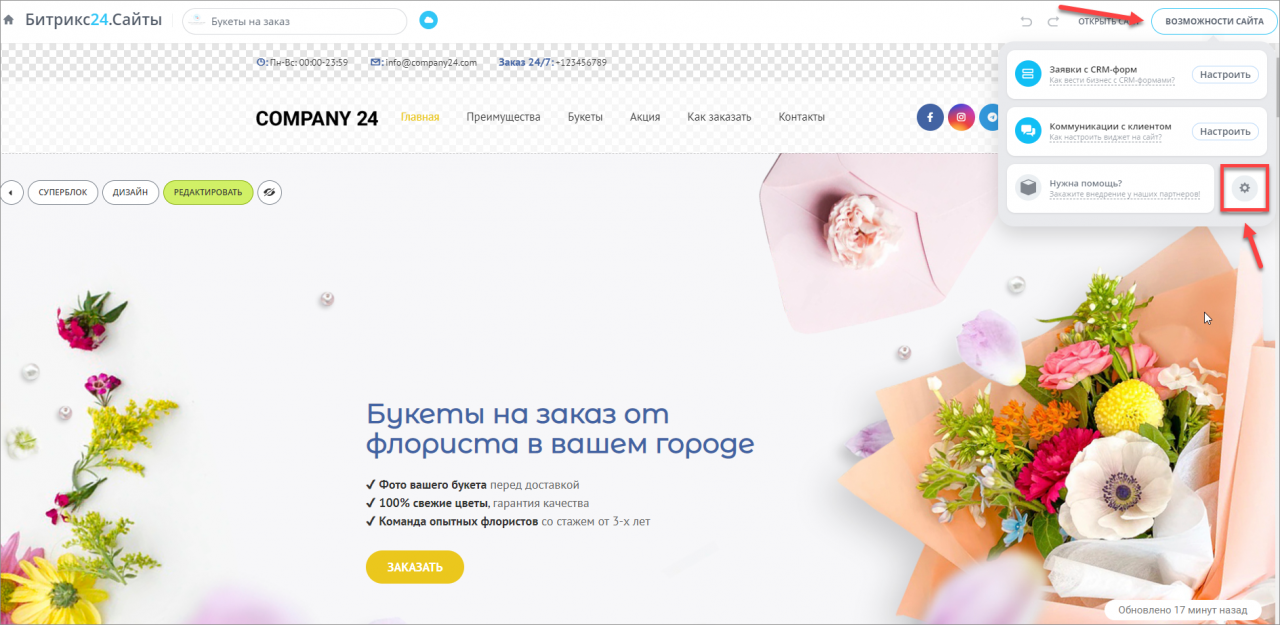
Чтобы перейти к настройкам, нажмите на шестерёнку в панели Возможности сайта.
Создавать и настраивать сайты могут сотрудники компании с определенными правами. Подробнее читайте в статье Права на сайты.
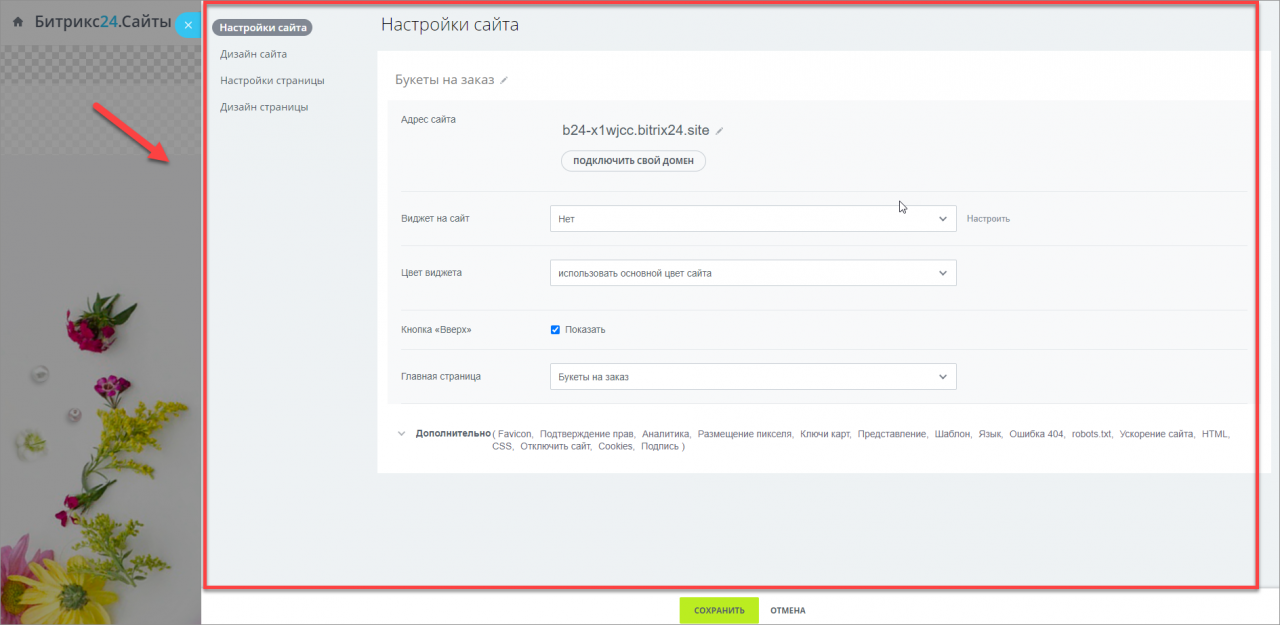
Откроется общий слайдер настроек сайта и страниц.
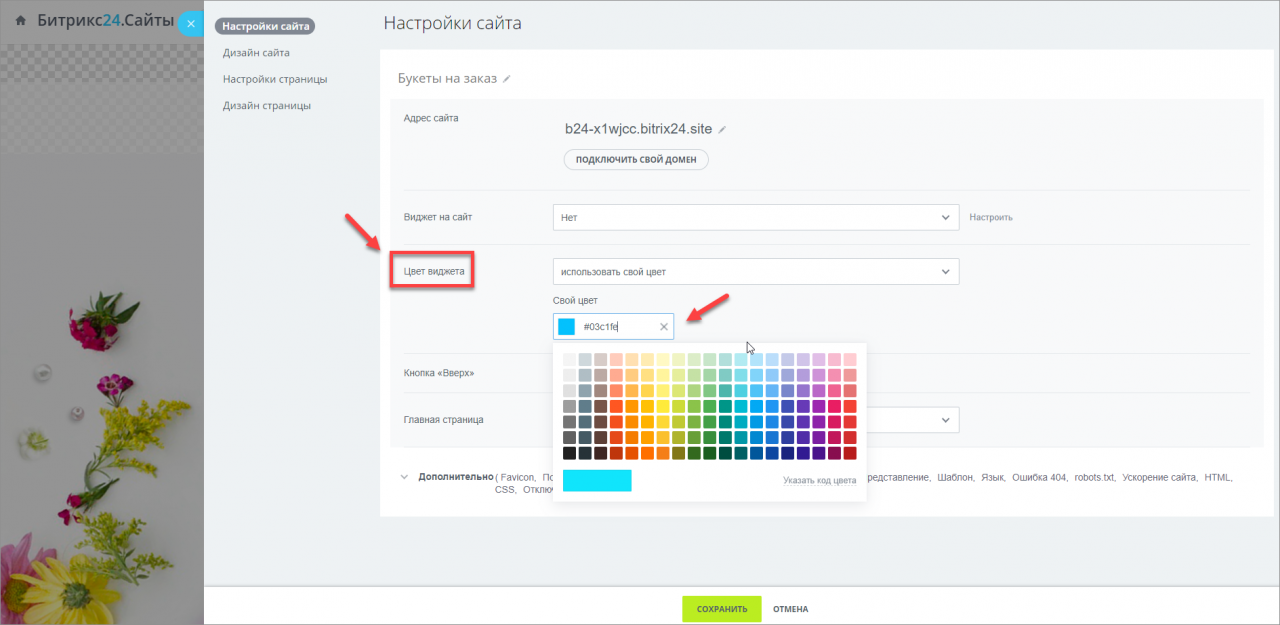
Например, если во вкладке Дизайн сайта вы выбрали жёлтый, как основной цвет сайта, а на вкладке Дизайн страницы зелёный, то в итоге элементы на странице будут зелёного цвета.
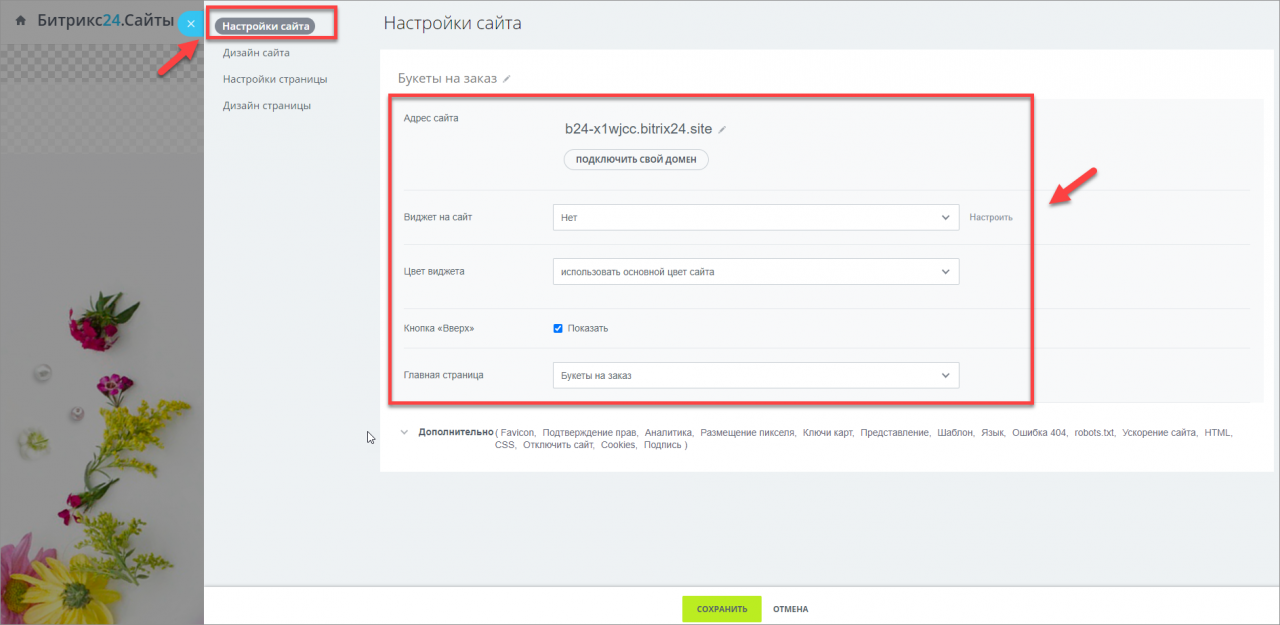
Настройки сайта
Первая вкладка в общем слайдере настроек — это Настройки сайта. Здесь можно изменить адрес сайта или добавить свой HTML/CSS код.
- Адрес сайта — укажите, по какому адресу будет доступен ваш сайт. Также вы можете подключить свой домен.
- Кнопка «Вверх» — позволяет быстро перейти к самому началу страницы. Очень полезный инструмент для работы с длинными страницами.
- Главная страница — выберите главную страницу для вашего сайта.
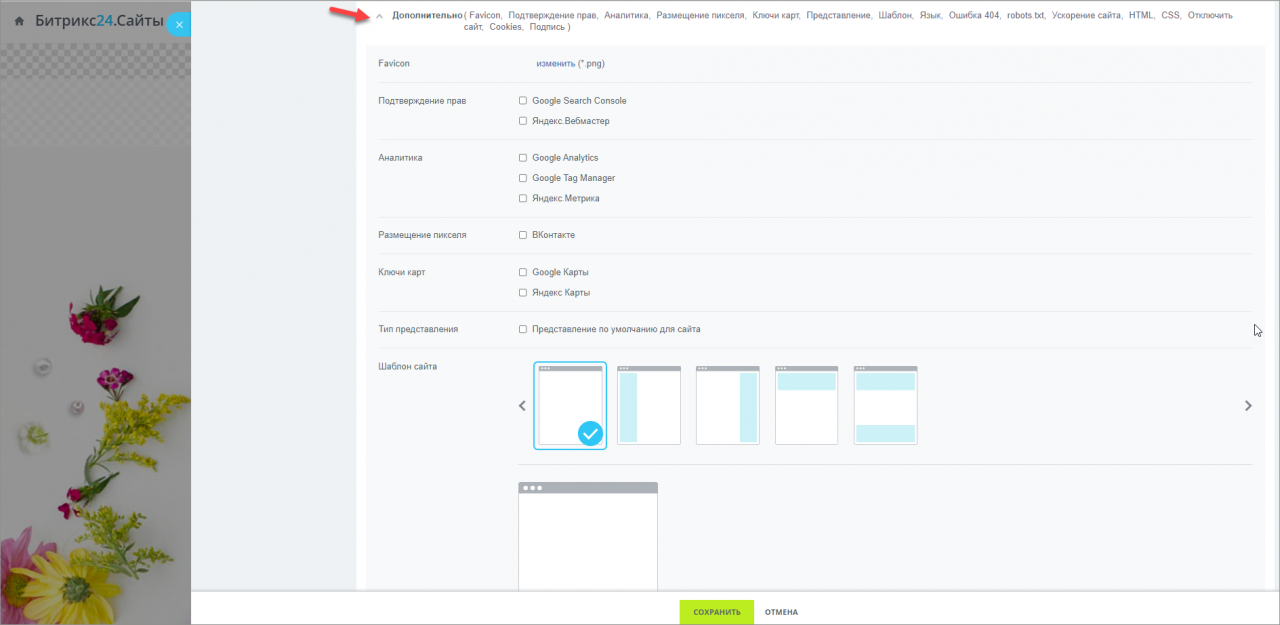
После того как вы настроили основные параметры, можно перейти к Дополнительным настройкам.
- Favicon — картинка, которая показывается на закладке браузера. Допустимо использование изображений только в формате .PNG.
- Подтверждение прав — укажите необходимые мета-теги для подтверждения прав на сайт при подключении к Google Search Console и Яндекс.Вебмастеру.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
- Шаблон сайта — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете настроить их тут.
- Язык сайта — вы можете выбрать язык для некоторых элементов сайта. Например, веб-формы, кнопки магазина в заказе, подпись «Заряжено Битрикс24» и так далее.
- Ошибка 404 — что увидят ваши пользователи, если страница будет недоступна. По умолчанию, сайт имеет стандартную страницу для 404-й ошибки. Но вы можете выбрать свою из любой страницы сайта.
- Ускорение сайта — при включенной опции оптимизируются CSS и JS таким образом, чтобы они подгружались по мере загрузки страницы. Это одно из условий Google PageSpeed Insights для ускорения загрузки сайтов.
- Пользовательский HTML — вы можете вставить произвольный html-код для всех страниц сайта внутри тега HEAD например, код статистики, мета-теги подтверждения и так далее.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
- Временно отключить сайт — вы можете временно отключить свой сайт и показывать определенную страницу, пока сайт отключен.
- Подпись «Заряжено Битрикс24» – на коммерческих тарифах можно убрать эту подпись внизу вашего сайта.
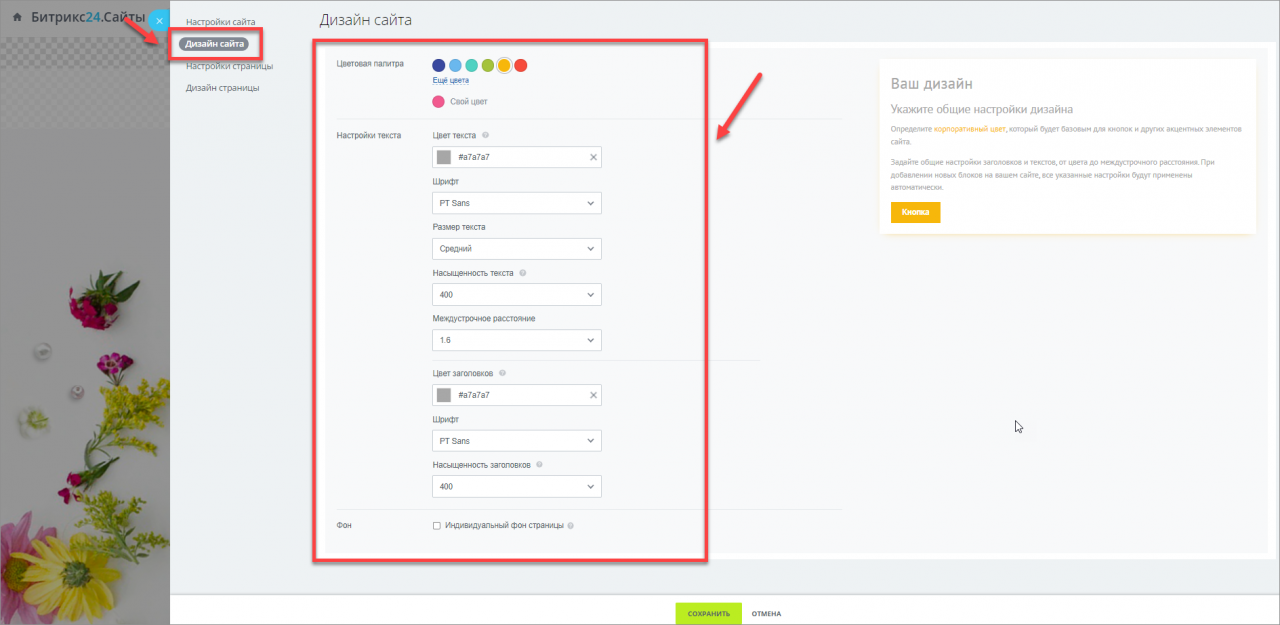
Дизайн сайта и страницы
Дизайн сайта можно настроить во второй вкладке, а страницы — в последней. Настройки одинаковы как для сайта, так и для страниц.
- Цветовая палитра — изменяет цвет кнопок и некоторых других элементов в зависимости от блока.
- Настройки текста — включают в себя настройку цвета, шрифта и размера текста и заголовков. А также вы можете настроить насыщенность текста и междустрочное расстояние.
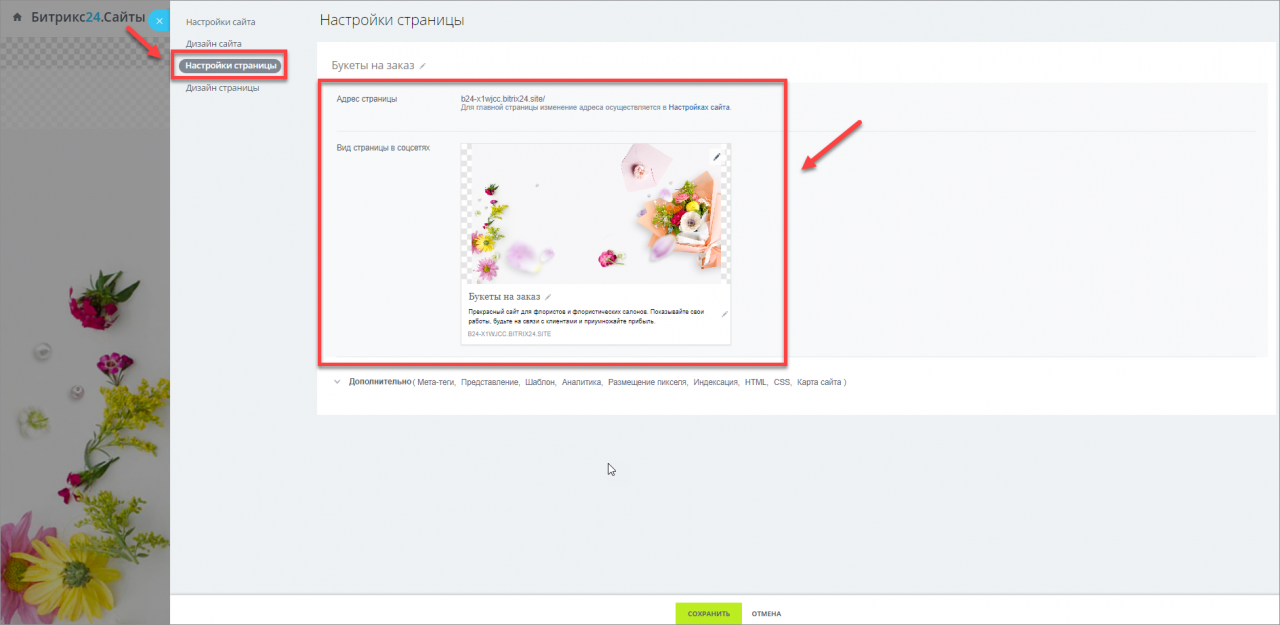
Настройка страницы
Настройки для страниц очень схожи с настройками самого сайта.
- Адрес страницы — для страницы можно указать свой адрес.
- Вид страницы в соцсетях — укажите, в каком виде будет отображаться эта страница при добавлении ссылки на страницу в соцсетях.
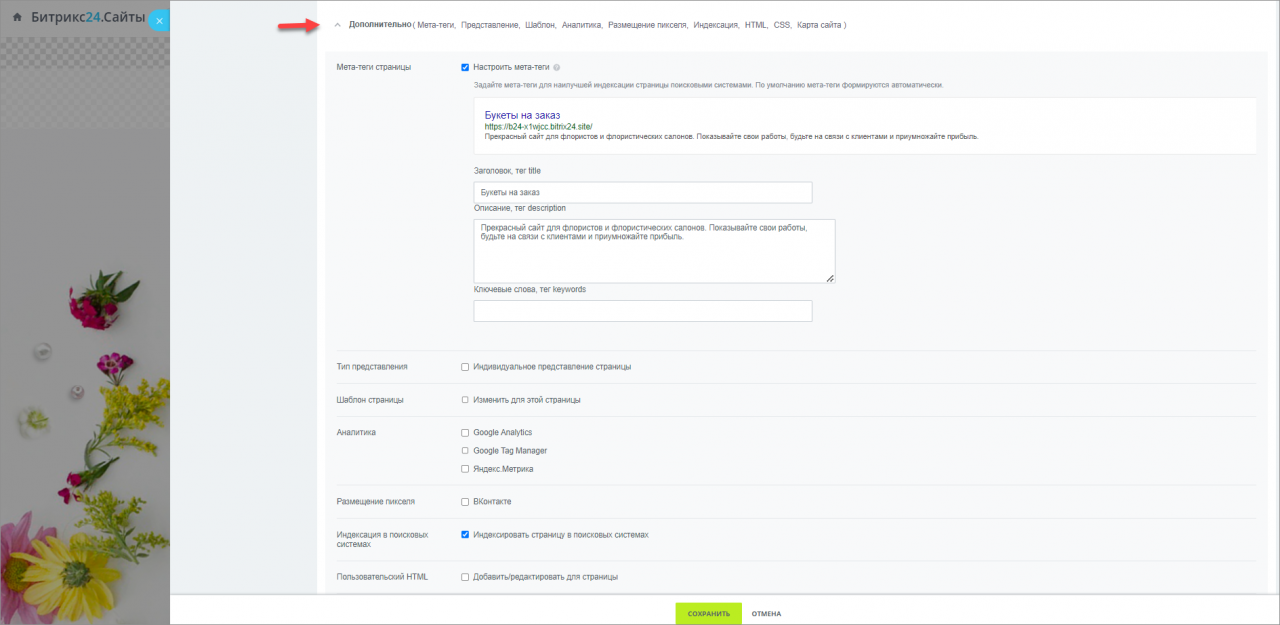
Также есть дополнительные настройки.
- Мета-теги страницы — теги, используемые для лучшего индексирования поисковиками. Они формируются автоматически, но вы можете добавить и собственные.
- Шаблон страницы — если вы хотите, чтобы на страницах были включены дополнительные области, то вы можете их настроить тут.
Подключение Яндекс.Метрики, Google Tag Manager и Google Analytics доступно только на коммерческих тарифах.
- Индексация в поисковых системах — если данная опция будет выключена, посещаемость вашего сайта может снизиться.
Опции Пользовательский HTML и Пользовательский CSS доступны только на коммерческих тарифах.
Данные о наличии sitemap добавляются автоматически, при активации её в настройках сайта, также все пользовательские записи добавляются в общий robots.txt без проверки на уникальность. Поэтому рекомендуем проверять содержимое файла ваш_сайт/robots.txt на наличие дублей.
Также рекомендую прочитать:
Битрикс вставить html код
Современные сайты наполняются содержанием с помощью специального программного обеспечения: CMS.
CMS (Content management system — система управления содержимым сайта) — компьютерная программа, используемая для автоматизации управления контентом сайта. CMS позволяет управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации независимо от уровня его квалификации.
Соответственно, контент-менеджер (или редактор сайта) — это специалист, работающий с CMS.
Для кого этот курс?
Курс Контент-менеджер адресован тем, кто работает с содержанием сайта: наполнение, изменение текста, загрузка и размещение картинок и так далее.
- работать с элементами управления в интерфейсе системы;
- приемам работы в визуальном редакторе — основном инструменте при работе над содержанием сайта;
- работать с информационными блоками — местом хранения большей части информации на сайте;
- работать с компонентами — инструментом вывода информации на страницах сайта;
- работать с некоторыми модулями системы.
Примечание: В курсе рассмотрены типовые вопросы, которые приходится решать контент-менеджеру. Иногда круг обязанностей контент-менеджера расширяется за счет некоторых функций администратора сайта. В этом случае рекомендуем к изучению курс Администратор. Базовый.
Внимание! Скриншоты в курсе сделаны с демонстрационной версии «1С-Битрикс: Управление сайтом» в шаблоне Интернет-магазин. Реальный сайт, на котором будет работать контент-менеджер, будет иметь свой собственный внешний вид. Это не касается интерфейсов Административного раздела и форм создания/редактирования элементов, которые разработчики сайтов меняют крайне редко.
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:
уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.
Практика и тесты
При изучении курса рекомендуется повторять описываемые действия на демонстрационной версии сайта, установленной локально или в Виртуальной лаборатории.
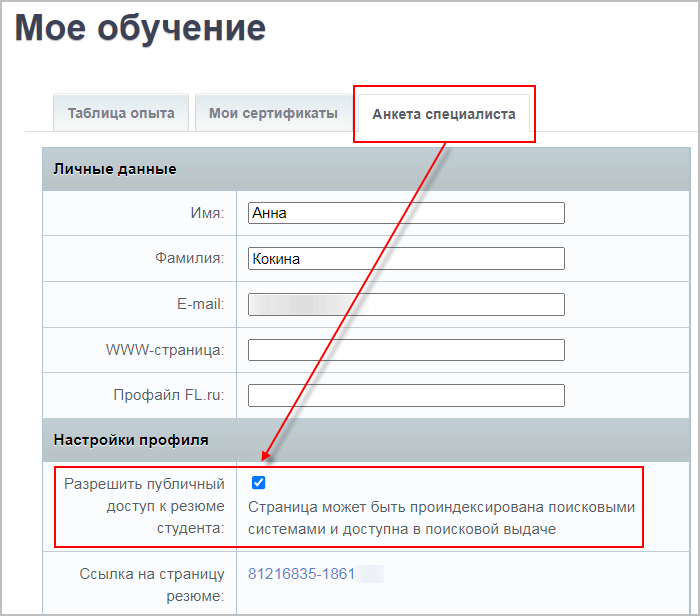
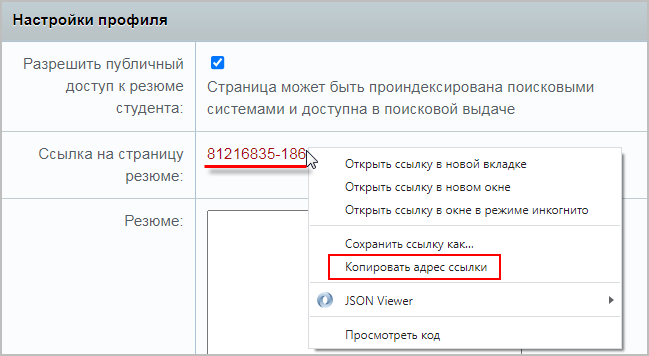
После изучения курса пройдите тесты на сертификацию. При успешной сдаче линейки тестов со страницы Моё обучение скачайте сертификат об успешном прохождении курса в формате PDF.
Также вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента 

Комментарии к урокам
| На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: |  |
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
iOS
Marvin for iOS
ShortBook
Linux:
Calibre
FBReader
Cool Reader
Okular
обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 29.06.2023.