Битрикс top menu php
Цитатник веб-разработчиков В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте «1С-Битрикс». .
Евгений Смолин: Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение «методом тыка» не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится — там есть ответы на множество вопросов.
Курс для разработчиков — продолжение линейки учебных курсов по Bitrix Framework. Получение сертификата по курсу рекомендуется после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework, нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
- Интерфейс программы — в главе Элементы управления курса Контент-менеджер.
- Компоненты 2.0 (начальные сведения) в главе Компоненты 2.0 (начальные сведения) курса Контент-менеджер.
- Информационные блоки — в главе Информационные блоки (начальные сведения) курса Контент-менеджер.
- Управление доступом к файлам, элементам контента, модулям и другие права доступа в главе Управление доступом курса Администратор. Базовый.
- Работа с инструментами системы — в главе Работа с инструментами курса Администратор. Базовый.
- Модуль Поиск — в главе Поиск курса Администратор. Базовый.
- Вся информация по администрированию модулей размещена в курсах:
- Администрирование. Модули — модули «1С-Битрикс: Управление сайтом»
- Администратор. Бизнес — модули «1С-Битрикс: Управление сайтом», связанные с коммерческой деятельностью в Интернете.
- Администратор «1С-Битрикс: Корпоративный портал» — модули «1С-Битрикс: Корпоративный портал».
Как построен курс
Общепринятая градация квалификации разработчиков в рамках курса обозначает что:
- Junior сможет создавать простые сайты работая со штатными компонентами и модифицируя их шаблоны.
- Middle разработчик может работать с API Bitrix Framework.
- Senior умеет работать над производительностью и безопасностью сайтов, создавать свои модули и компоненты.
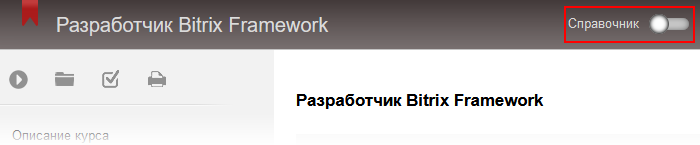
Примечание: Такое построение удобно для пошагового изучения принципов работы Bitrix Framework. По этому же принципу построены и тесты. Но такая структура не очень удобна для использования содержания курса как постоянного источника информации. Что бы переключить курс в режим Справочника, воспользуйтесь переключателем в правом углу «шапки» курса.
Начальные требования к подготовке
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
У нас часто спрашивают, сколько нужно заплатить
Курс полностью бесплатен. Изучение курса, прохождение итоговых тестов и получение сертификатов — ничего из этого оплачивать не нужно.
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта
В конце каждого урока есть кнопка Прочитано! . При клике на неё в вашу итоговую таблицу опыта добавляется то количество баллов, которое указано в прочитанном После нажатия кнопки Прочитано! появится
окно подтверждения:уроке.
Периодически мы заново оцениваем сложность уроков, увеличивая/уменьшая число баллов, добавляем новые уроки. Поэтому итоговое количество баллов курса и количество набранных вами баллов могут различаться между собой. Набранные вами баллы, в отличие от суммы баллов курса, не пересчитываются. Не переживайте!
Отличный результат — это если общее число набранных вами баллов отличается от максимального на несколько процентов.Тесты
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче последовательности тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
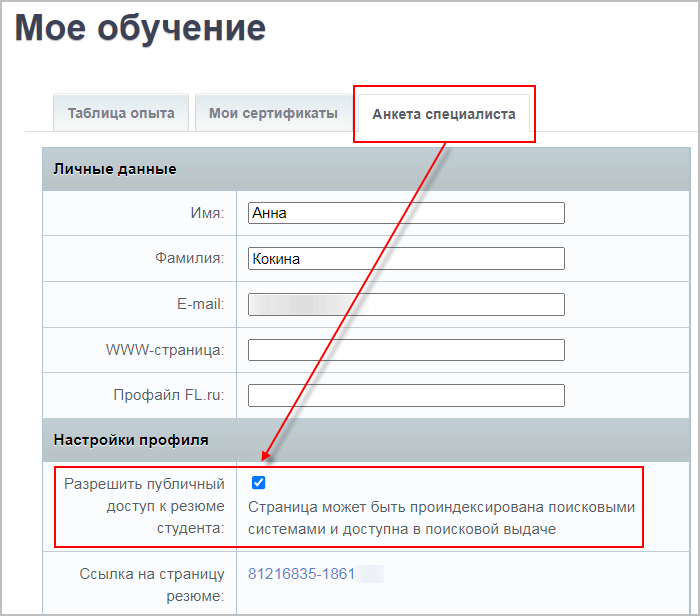
Также Вы можете поделиться ссылкой на страницу со своими сертификатами. Для этого на странице Моё обучение отметьте опцию Разрешить публичный доступ к резюме студента
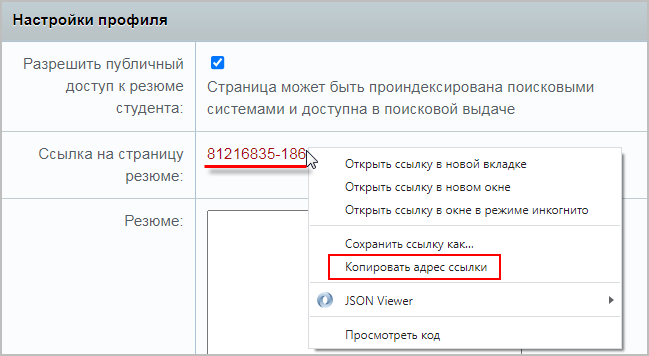
и скопируйте ссылку на страницу резюме
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
Комментарии к статьям
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий — не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой:
Что дальше?
Одновременно с изучением курса Разработчик Bitrix Framework вам придётся обращаться к информации о других технологиях Bitrix Framework. Эта информация размещена в следующих курсах:
Для преподавания офлайн
Если данный курс берётся в качестве основы для офлайнового преподавания, то рекомендуемая продолжительность: 6 дней (48 академических часов).
Если нет интернета
Скачать материалы курса в формате EPUB. Файлы формата EPUB Чем открыть файл на
Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBooxiPhone:
FBReader
CoolReader
iBook
BookmateWindows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google ChromeiOS
Marvin for iOS
ShortBookLinux:
Calibre
FBReader
Cool Reader
Okular обновляются периодически, поэтому возможно некоторое отставание их от онлайновой версии курса. Версия файла — от 06.03.2023.Если вы нашли неточность в тексте, непонятное объяснение, пожалуйста, сообщите нам об этом в комментариях.
Многоуровневое меню в Битрикс
Тема создания многоуровневых меню множество раз поднималась в сети. Она описана в документации и учебных курсах Битрикса. Но информация, к сожалению, преподносится либо слишком сухо и заумно, либо примеры приходится собирать по различным форумам и статьям. Поэтому попробуем собрать всю информацию по этой теме в одной статье и покажем на примере простенького, но приближенного к реальности меню.
Итак задача. Допустим у нас есть сайт, который имеет главную страницу, страницу контактов (/contacts/), раздел услуг (/services/) со статическими страницами (/services/serv1/, /services/serv2/ и т.д.) и каталог товаров (/catalog/) с разделами использующий SEF (/catalog/sect1/, /catalog/sect2/ и т.д.). Нам необходимо создать главное двухуровневое меню следующего вида:
Главная Услуги Услуга 1 Услуга 2 Услуга 3 Услуга 4 Каталог Раздел 1 Раздел 2 . Раздел n Контакты
Начнем с азов. Битрикс имеет встроенный механизм создания меню с любым количеством пунктов и уровней. Эти меню могут управляться как из административного раздела, так и из публичного раздела через интерфейс «Эрмитаж». Однако здесь мы эти способы рассматривать не будем.
Физически для построения меню используется компонент bitrix:menu, а также файлы меню находящиеся в соответствующих директориях сайта, содержащие описание пунктов и имеющие соответствующие названия. Например, .top.menu.php. Название всегда начинается с точки и оканчивается на .menu.php. А слово top в нашем примере говорит о типе меню. Различные меню имеют различные типы. Например, у нас есть верхнее, боковое и нижнее меню. Соответственно в разделе может быть до 3-х файлов меню. Для того чтобы компонент вывода меню понимал какой файл брать им присваиваются типы. Типы предварительно должны быть описаны в настройках модуля Управление структурой для каждого сайта отдельно.
При разработке системы меню необходимо четко понимать как должны файлы меню располагаться в физической структуре сайта. Меню всегда располагается в той папке, где оно будет выводиться. То есть если у нас есть левое одноуровневое меню типа left и мы переходим по адресу http://site.com/a/b/c/, то компонент вывода меню будет искать файл .left.menu.php в директории /a/b/c/. Если там файл не существует, то поиск переместится в /a/b/. И так далее до корневого каталога.
Что касается многоуровневого меню, то оно строится в сторону углубления в структуру сайта. Мы определяем основной тип меню и тип, из которого будут составляться дальнейшие уровни меню. Пусть в нашем случае это будут top и left. Компонент проходит по пунктам меню и если по физическому адресу ссылки будет найден файл .left.menu.php, то из него будет составлено подменю второго уровня, далее то же самое будет проделано и с ним до тех пор пока мы не достигнем заданного уровня вложенности.
IncludeComponent("bitrix:menu", ".default", array( "ROOT_MENU_TYPE" => "top", "MAX_LEVEL" => "2", "CHILD_MENU_TYPE" => "left", "USE_EXT" => "Y", "MENU_CACHE_TYPE" => "A", "MENU_CACHE_TIME" => "3600", "MENU_CACHE_USE_GROUPS" => "Y", "MENU_CACHE_GET_VARS" => "" ), false, array( "ACTIVE_COMPONENT" => "Y" ) );?>Вызов стандартный. Здесь ROOT_MENU_TYPE и CHILD_MENU_TYPE соответственно типы первого и последующих уровней меню. MAX_LEVEL — количество уровней. В нашем случае верхний и еще один. USE_EXT — использовать дополнительные файлы меню для разделов с динамически меняющимися пунктами. У нас есть каталог, поэтому ставим Y.
- Выводимое название
- Ссылка
- Дополнительные ссылки при которых пункт будет активен
- Массив переменных, которые в дальнейшем можно использовать в шаблоне при выводе
- Условия показа пункта
[ "Партнерам", "/partners/", [ "/for_partners/price/", // подсвечиваем при открытии этих адресов "/for_partners/conditions/" ], [ "COLOR" => "#cdcdcd", // параметры: цвет и путь к иконке "ICON" => "/icons/partner.png" ], "\$GLOBALS['USER']->IsAuthorized()" // показываем только авторизованным ],Теперь переходим к пунктам меню второго уровня. Как мы помним, технически это означает создание файлов .left.menu.php в соответствующих папках файловой структуры сайта.
Пункты «Главная» и «Контакты», поэтому в соответствующих им директориях дополнительные меню не создаём. Хотя, если в дальнейшем нам понадобятся подпункты, то мы всегда можем это сделать.
Теперь нам нужно создать подпункты для пункта «Услуги». По нашим условиям услуги представляют собой набор статических страниц, поэтому для организации второго уровня меню нужно создать простое меню в соответствующей директории. Создаем файл /services/.left.menu.php:
Теперь нам нужно вывести первый уровень разделов каталога. Задача немного сложнее, так как разделы не являются статическими страницами, а динамически выбираются из базы данных. Для создания динамических меню используются файлы .<тип меню>.menu_ext.php (помните параметр USE_EXT в настройках компонента?). Эти файлы содержат логику динамического формирования пунктов меню и добавляют их к пунктам описанным в файлах .<тип меню>.menu.php. Пункты могут формироваться квк произвольным PHP кодом, так и с помощью компонентов.
Статических пунктов меню у нас нет и массив $aMenuLinks оставляем пустым. Но при необходимости сюда можно добавить пункты. Например, ссылку на страницу акций.
global $APPLICATION; $aMenuLinksExt = $APPLICATION->IncludeComponent( "bitrix:menu.sections", "", [ "IS_SEF" => "Y", "SEF_BASE_URL" => "/catalog/", "SECTION_PAGE_URL" => "#SECTION_CODE_PATH#/", "DETAIL_PAGE_URL" => "#SECTION_CODE_PATH#/#ELEMENT_CODE#/", "IBLOCK_TYPE" => "catalog", "IBLOCK_ID" => "1", "DEPTH_LEVEL" => "1", "CACHE_TYPE" => "A", "CACHE_TIME" => "3600", ], false ); $aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt); ?>Здесь мы используем стандартный компонент bitrix:menu.sections который предназначен для вывода разделов инфоблока сказу в формате массива полей меню. Как видим на выходе все тот же массив $aMenuLinks.
Вот и все, задача выполнена. По образу и подобию можно собрать многоуровневое меню любой сложности и масштаба.
В качестве завершения приведем небольшой код для шаблонов меню. В стандартном $arResult все пункты меню расположены одном списком, не деревом. Определить что это подпункт можно только по параметру $arItem[«DEPTH_LEVEL»]. Это не всегда удобно чтобы преобразовать список в дерево можно добавить в шаблон файл result_modifier.php со следующим кодом:
$arItem) < if($arItem["DEPTH_LEVEL"] >$lastDepthLevel) < if($i >0) < $input[$i - 1]["IS_PARENT"] = 1; >> $lastDepthLevel = $arItem["DEPTH_LEVEL"]; > > > for($i = $start, $count = count($input); $i < $count; ++$i)< $item = $input[$i]; if($level >$item['DEPTH_LEVEL'] - 1) < break; >elseif(!empty($item['IS_PARENT'])) < ++$i; $item['CHILDREN'] = getChildren($input, $i, $level + 1); --$i; >$children[] = $item; > $start = $i; return $children; > $arResult = getChildren($arResult); ?>Таким образом мы помещаем все дочерние элементы пункта в параметр ‘CHILDREN’, а заодно добавляем параметр ‘IS_PARENT’ по которому можно определить есть ли у пункта подпункты.


 и скопируйте ссылку на страницу резюме
и скопируйте ссылку на страницу резюме  . Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
. Страница с Вашим резюме будет доступна всем, кому Вы отправите ссылку на неё.
