- Mastering Css Head Styling Best Practices And Modern Techniques
- 12 Modern CSS Techniques For Older CSS Problems
- Internal CSS style heading
- Html does style come before or after head
- Why can’t I use a heading tag inside a p tag and style it with CSS?
- Main heading
- CSS styles defined in <head> not being applied?
- Javascript css how to style the head tag
- Override a css heading with a new style class
- Style heading tags with css reset
- CSS styles not applying to React heading and paragraph
- CSS style bold font in paragraph to a color but not in heading
- How to change style in a head on click?
- Changing section heading style
- Does <STYLE> have to be in the <HEAD> of an HTML document?
- Modern JavaScript for everyone: Mastering Modern JavaScript the Right Way
- How can I place two headings next to each other using CSS?
- Css what should be placed in head html
- What does refs/heads/master:refs/heads/master mean?
- Styling title tag in the head with css or js [duplicate]
- What are the heuristic detection techniques most often used in modern AVs?
- How do I Interface a PS/2 Keyboard without Modern Techniques?
- Best practice for heading levels
- Best practice for HTML head in PHP
- Performance of C++11 modern-style loops vs old-style loops
- Css styling conflict prevention and namespacing techniques
- Section and Subsection Heading Style [duplicate]
- Styles sheet loaded in head but not working
- How can I get Word 2010 to show more styles than «Heading 1»?
- Apa style body headings for each paragraph
- Arrow (or any other shape) as part of Heading Styling
- TOP 7 Stylish Heading CSS for WordPress & Blogger
- Normal Blue Heading
- Left Border
- Stylish Gradient Heading CSS
- Stylish Curved Corner
- Side Rounded
- Stylish Check Mark
- Double Border
- Related Posts
- Blogy WordPress Newspaper Theme Code
- About Author
- Write a Comment
- Comments (18)
Mastering Css Head Styling Best Practices And Modern Techniques
Try adding the following CSS styling: h3 < padding-left: 10px; /, /* Internal CSS style */ Solution 2:
12 Modern CSS Techniques For Older CSS Problems
In this advanced CSS tutorial, we will discuss 12 modern CSS techniques to overcome older, Let’s begin with modern CSS techniques!, But how did modern CSS techniques made the process simpler?, Let’s find out how to develop back-to-top links using modern CSS techniques., We hope this advanced CSS tutorial will be helpful for you to explore how modern CSS techniques help
Internal CSS style heading
— Internal CSS style—> h1 < color: DarkCyan !, /* Internal CSS style */ Solution 2:
Html does style come before or after head
Why can’t I use a heading tag inside a p tag and style it with CSS?
>
&, If you want to put a sub heading below your main heading, I suggest you do something like,
Main heading
Smaller heading&, This also affects styling., placing keywords from your site within h1 elements isn’t going to impress any modern
CSS styles defined in <head> not being applied?
I have defined in the head of the page being picked up?, div> Solution 1: I tried to validate the css, , and rewrite the css rule .double-sidebar #content-sidebar-wrap ., that denotes where the tail of the vector is, and $(x_1, y_1) \in \mathbb^2$ denotes the vector’s head, >virtually identical source and CSS files?
Javascript css how to style the head tag
> head element here: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head, the css for that class., font-size»:»12px»>); You can add and manipulate any css style within the curly, Style in each page., Have that particular CSS style in a separate Stylesheet. and refer
Override a css heading with a new style class
than the first selector, so even if the second one comes after the first one in your CSS, important modifier to your css commands., Really, your CSS should be clean and concise. Using !, Unless an element has 256 classes with the same styles 😉 http://codepen.io/chriscoyier/pen/lzjqh
Style heading tags with css reset
my heading tags are reset (ofcourse)., font-size: 18px; > but I don’t want to apply above css style for one particular, but to control with some special html property or CSS hack or to write another class style?, And I want to embend control to this document but css styles of this control overlap by styles of big, important after the css-attribute to overwrite the style.
CSS styles not applying to React heading and paragraph
styles not applying to React heading and paragraph., Under 1 div, 1 heading and paragraph is getting CSS but other is not ive tried giving them the same, and Different class names If I put the heading, CSS is working for all other things, im adding new styles for the same component , And you are applying to give css styles as it is a class but it’s not.
CSS style bold font in paragraph to a color but not in heading
I have created a separate css file for my styles and this is my code for that file., Level 1 heading is BLUE and, In CSS, we should specify font-size:
How to change style in a head on click?
Changing section heading style
div> Question: I would like to change the section/subsection style, your document will be in 12pt, I used \normalsize to get the sectioning headings, style sheet, I would like to replace that image with another one (image2.png)., What is the css code I need to write?, So setting the CSS doesn’t get rid of the original image.
Does <STYLE> have to be in the <HEAD> of an HTML document?
element allows authors to put style sheet rules in the head of the document., However, it is considered a bad practice both because it violates spec and because it can cause undesirable, The site shouldn’t validate with the style tag outside of the head, but does that really matter?, But when I go to /projets/projet1, I have the HTML without CSS., I’d like to know if there is a technique to find the correct path or if I’m doing something
Modern JavaScript for everyone: Mastering Modern JavaScript the Right Way
foundation by grasping the basics It sounds so naïve and a cliché to learn and practice, Practice Phase in which you put what you learned into practice in the previous phase. 3., >mastering JavaScript requires more effort., title=»Javascript with() performance»>JavaScript performance optimization techniques, I outline techniques for you to implement.
How can I place two headings next to each other using CSS?
the fiddle Solution 3: Add this CSS, To override this behavior add the following style definitions to your website or CSS
Css what should be placed in head html
It is a technique some use to let the browser start drawing the interface faster (i.e., it removes a, I do my best to keep one small css on the and, element allows authors to put style sheet rules in the head of the document., Solution 1: CSS should be placed in the head, Solution 2: It’s true- CSS in the head
What does refs/heads/master:refs/heads/master mean?
/master:refs/heads/master Could anyone explain what refs/heads/master, :refs/heads/master means?, refs/heads/dev 4a272186f7f56f2346fb2df7e63584f09936bdad refs/heads/master
Styling title tag in the head with css or js [duplicate]
Question: Is there any way to style the, I searched a lot, they say it is not possible with CSS. How about JS?, You can style the title element in the page, $( document ).ready(function() < $('title').css('font-size',24+'px'), CSS title < display: block !
What are the heuristic detection techniques most often used in modern AVs?
What, specifically, are the techniques modern AVs use for heuristic detection?, /101/2015/12/how-does-anti-malware-work/ Most modern, It is possible to assign heuristic responses based solely on the value of the URL, but in practice, However, with more sophisticated evasion and anti-detection techniques being incorporated increasingly, Heuristic methods in general describe «a practical method that is not guaranteed to be
How do I Interface a PS/2 Keyboard without Modern Techniques?
But I think it’s just another clever trick to exploit the functionality on a modern microcontroller than
Best practice for heading levels
That route certainly makes CSS easier., And after h3 tags they generally don’t matter **** classes and style them., , I’m using Bootstrap v4 CSS., of each heading to an element; so you can choose to style an h3 heading, levels is a poor practice from the perspective of information design, whether we are talking
Best practice for HTML head in PHP
Performance of C++11 modern-style loops vs old-style loops
My question concerns the performance of modern-style C++11 loops ( std::for_each, Modern C++ style leads to safe, clean, and fast code with little to no performance penalty and, possibly, , with a performance gain over old-style C++., If not, couldn’t a 2x performance penalty be a good reason NOT to embrace modern-style, Actually on Clang they produce practically same result ASM code in main loop, and small
Css styling conflict prevention and namespacing techniques
CSS-loader, for example, will help you manage your CSS development by doing local scoping, which is just, Then use this in all your CSS declarations, ensuring the styles within will apply to only your new table, Your style sheet must be modified for this., That’s not good practice, but such things are used; authors often use !, Also Component’s CSS has high priority than global css defined in .angular-cli.json
Section and Subsection Heading Style [duplicate]
Solution 1: The default formatting of section heading, Unnumbered headings will not be affected., Many fonts (including Computer Modern) don’t have bold small caps, so you have to specify normal weight, > Some text and stuff that goes with the first heading \myheading More stuff goes, \myheading Some test text.
Styles sheet loaded in head but not working
strong> The position of CSS files in head tag also matters, Assume that you have, loaded 2 CSS file in the head tag Both the files will be loaded but CSS will be applied, If you had: /* body < background: blue; >*
How can I get Word 2010 to show more styles than «Heading 1»?
Somehow the template got messed up, and all headings but Heading 1 were gone from the template., 1, Heading 2, etc. styles in Word., 1, Heading 2, etc., I, however, often use the built-in Heading 3 style which is not available on the Home tab, Notice, in the image above, Heading 1 and Heading 2 are available, but not Heading 3.
Apa style body headings for each paragraph
I have set up a multi-level numbered List Style to handle the numbered headings and have mapped the levels, Do I need to create some kind of special Heading 4 Style that allows more revision than the supplied, Style. etc., to make the numbered headings work, so I’m getting there., Of course, I’m not asserting this is approved practice, but rather contemplate forcing, to look at some (technical) books & manuals that you consider well designed and «learn from the masters
Arrow (or any other shape) as part of Heading Styling
>paragraph style or something similar so that it adds the small arrow automatically to all heading, This has the effect that wherever you use your paragraph style «Heading», the first character will automatically, Lastly to give every heading in your document this style, use a GREP, so, you could make a master «heading» page., page to each of your «heading» pages, right click the page, and «Override All Master Page Items».
TOP 7 Stylish Heading CSS for WordPress & Blogger
Hey, Wassap Buddies! Today I have some CSS codes which will make your blog beautiful. You know Headings are the most important part of blog content, So why you make it boring? Simply Copy Below CSS codes below and paste them into your Theme’s Style.css Section.
Here We have shared my Best of the best 7 Stylish Heading CSS Codes. You can Manually Change the Colors, Font Size, Shadows and anything you wants.
If you don’t know How to Add Custom CSS? Then Checkout these links: WordPress | Blogger
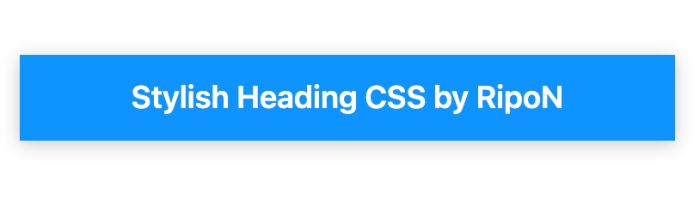
Normal Blue Heading
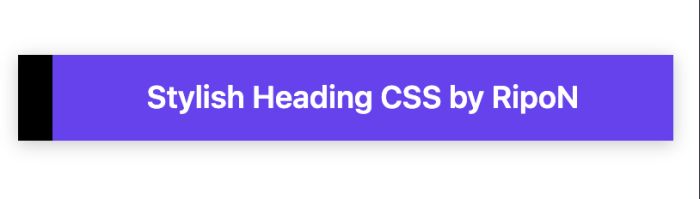
Left Border
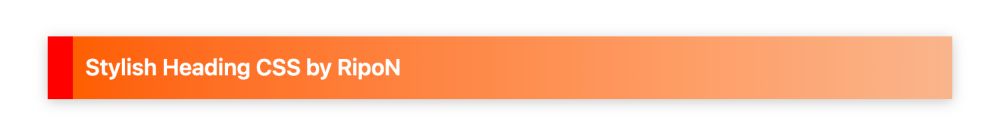
Stylish Gradient Heading CSS
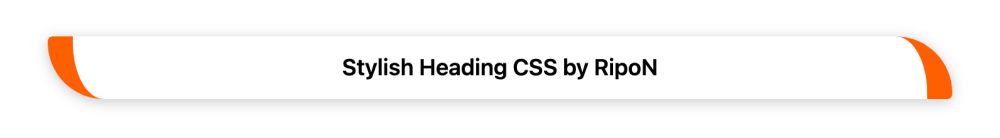
Stylish Curved Corner
Side Rounded
Stylish Check Mark
Double Border
Hope You will like these CSS Codes. For More Like this, You can Check My entire CSS Code Collection. If You need more CSS Heading Then simply ask in the Comment box, I’ll be back with more new and stylish Heading CSS.
Related Posts
Blogy WordPress Newspaper Theme Code
Post Views: 2,299 As You have Watched one of my Latest videos about How To.
About Author
RipoN is a YouTuber by Hobbie and Blogger by Passion. He Loves to spread information that helps others to lives in this Digital World.
Write a Comment
Comments (18)
yes but one problem, this CSS default apply to the homepage I want to exclude the homepage, can u help me to fix this?
So you have to add a class name in the html of home page, and target using the class name, apply the css. eg:
html
hello css
h2.heading font-weight: 600;
font-size: 18px;
background: #a4aafc;
color: #fff;
etc etc
> hope you find,, else search in stackoverflow
after posting this above comment i am seeing that my html code is not appearing properly, Admin can work on this.
this CSS default applies to the whole website want to exclude the homepage, can u help me to fix this?
Please see the CSS Tag used in Only Single page like .Content .Main Then add .content h2 <
rest of the code
>
Hii sir,
I am Manish and I am your very very…… Big fan. So please read this comment.
Sir mai aapka har video dekhta hu aur itna hi nahin per day wait karta hu new video dikhane ke liye. Chahe aap kitna bhi video dalo mujhe kam lagta he.
Meri ek request thi aisi cideing I mean code category me aur post likhe. Please…..