- CSS content
- Example
- Syntax
- Value
- 1. url()
- Example
- Example
- 2. none
- Example
- 3. content-list
- 3.1 quotes
- Example
- Example
- Applicable to
- Популярно о псевдоэлементах :Before и :After
- Синтаксис и поддержка браузерами
- Пример использования псевдоэлементов
- Использование
- Стилизация псевдоэлементов
- Использование вместе с псевдоклассами
- Добавление transition-эффекта
- Немного вдохновения
- Как изменить размер изображения, вставляемого с помощью peudo-элемента «:: before» или «:: after» в CSS [duplicate]
- Ещё вопросы
- : : before
- Кратко
- Пример
- Как пишется
- Как понять
- Подсказки
- На практике
- Денис Ежков советует
CSS content
CSS content property includes the text, image or content(quote) as the child of an element or as the content of pseudo elements (:after, :before, :marker) instead of adding within html elements.
Example
Syntax
Value
A value may represent an image url, text, quotation marks for :first-letter, :before, :after pseudo elements.
content= url() | none | content-list
1. url()
url() uses the image as the content of an element or pseudo element.
Example
This value may consist of more than one urls (content images) separated by comma.
Example
If the first image is available and the format is not supported by the browser, it will be ignored. And if the next image that has the same name and format is supported by browser will be used.
2. none
none value for pseudo elements means there is no content. And if it is specified for a normal element, the content of element will be the child elements.
Example
3. content-list
content-list indicates the quotation marks for elements and pseudo elements.
3.1 quotes
The following values for the content property can add quotation marks before or after the content.
They add quotation marks before and after the content.
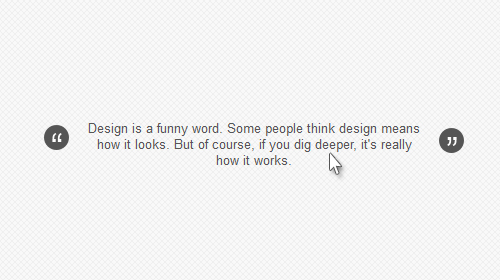
Example
See in the above example, every paragraph has open and close quotation marks.
Note: If there are more than one paragraphs in blockquote, the opening and closing quotes are appended before and after every paragraph. We can use no-open-quote or no-close-quote to eliminate the quotes.
It is same as none but increments or decrements the depth level of quotes (nesting quotes).
Example
In the above example, open-quote specifies the quotes before the first paragraph only and open-quote specifies the quotes after the last paragraph only.
Applicable to
It is applicable to all of the elements including pseudo elements (::before, ::after, ::marker).
Популярно о псевдоэлементах :Before и :After
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.
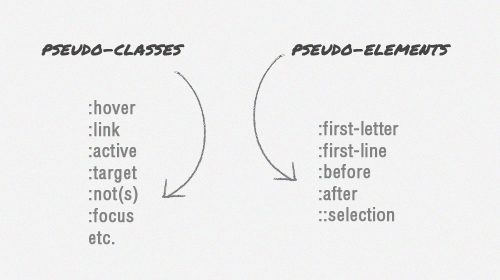
Всего существует несколько типов псевдоэлементов: :first-line, :first-letter, ::selection, :before и :after. В этой статье подробно рассмотрены последние два, как наиболее полезные.
Синтаксис и поддержка браузерами
Псевдоэлементы появились еще в CSS1, но пошли в релиз только в CSS2.1. В самом начале в синтаксисе использовалось одно двоеточие, но в CSS3 используется двойное двоеточие для отличия от псевдоклассов:
Но в любом случае, современные браузеры умеют понимать оба типа синтаксиса псевдоэлементов, кроме Internet Explorer 8, который воспринимает только одно двоеточие. Поэтому надежнее использовать одно.
Пример использования псевдоэлементов
:before Это основной контент. :after
Элементы :before и :after не будут сгенерированы, т.е. не будут видны в коде страницы, поэтому они и называются псевдоэлементами.
Использование
Использовать псевдоэлементы крайне просто: :before добавляется перед нужным элементом, а :after — после.
Для добавление контента внутри псевдоэлементов можно воспользоваться CSS-свойством content.
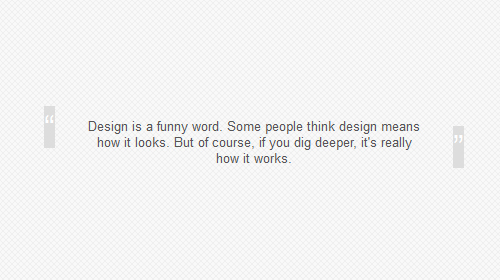
Простой пример: необходимо добавить кавычки для цитаты:
blockquote:before < content: open-quote; >blockquote:after
Стилизация псевдоэлементов
К псевдоэлементом можно применять такие же стили, как и к «реальным»: изменение цвета, добавление фона, регулировка размера шрифта, выравнивание текста и т.д.
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; >blockquote:after
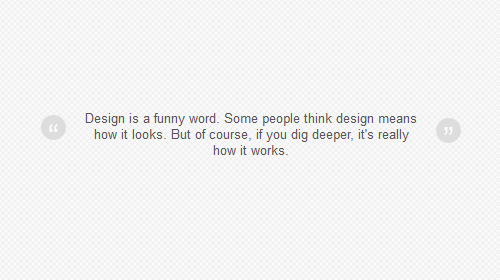
Созданные элементы по умолчанию inline-элементы, поэтому при указании высоты или ширины необходимо установить display: block:
blockquote:before < content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >blockquote:after < content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; >Также внутри псевдоэлемента можно использовать картинку вместо обычного текста, и даже добавлять фоновое изображение.
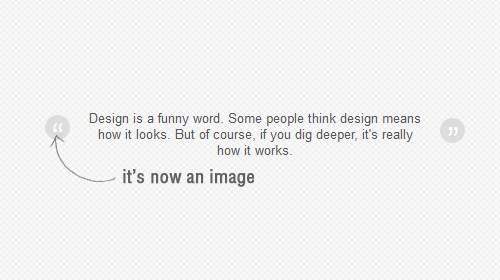
blockquote:before < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; >blockquote:after < content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; >В этом примере свойство content содержит пустую строку, это необходимо, иначе псевдоэлемент не будет правильно отображаться.
Использование вместе с псевдоклассами
Псевдоэлементы могут быть использованы вместе с псевдоклассами, в нашем примере это поможет добавить hover-эффект кавычкам:
blockquote:hover:after, blockquote:hover:before
Добавление transition-эффекта
Также можно применить свойство transition для плавного изменения цвета кавычек:
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms; К сожалению, это нормально работает только в последних версиях Firefox.
Посмотреть демонстрацию примера из этой статьи.
Немного вдохновения
Три примера использования псевдоэлементов :before и :afte:
Как изменить размер изображения, вставляемого с помощью peudo-элемента «:: before» или «:: after» в CSS [duplicate]
Хорошим решением для вашего вопроса является то, что вы должны использовать свое изображение в качестве фона.
В конце концов я понял, что само содержание должно быть «display: inline-block», потому что только элемент «block» может иметь правильный размер!
Ещё вопросы
- 0 Использование перегруженной функции внутри шаблона с параметром шаблона
- 0 AngularJS: вложенные директивы — передача данных не работает
- 1 Почтовый клиент Swing выбрасывает javax.mail.AuthenticationFailedException
- 0 Находите область дат из MySQL эффективно
- 1 Как читать PDF-файлы на азиатских языках (китайский, японский, тайский и т. Д.) И хранить их в виде строки в python
- 0 SFML возвращает окно в другой класс через конструктор, не работающий
- 0 Угловая ошибка: [by: areq]
- 0 простое исключение в JavaScript, чтобы код не работал
- 0 HTML с использованием ASP
- 0 Отображать страницу с ошибкой, если ввести неправильное имя пользователя или пароль
- 0 jQuery UI Sortable — Странное поведение — элементы, падающие с вершины окна при движении
- 1 Читает ли python csv.reader весь файл в память?
- 1 Найти часы перерыва в рабочих часах (от пользователя) в crm 2013
- 0 Открывать новую страницу, когда пользователь нажимает на любой элемент из ion-item
- 0 Сбор продукта и фильтр Magento
- 1 Преобразование имен столбцов в числа?
- 0 Жасмин тест для угловой директивы не работает
- 0 Специальная функция в сообщении об ошибке
- 1 Microsoft Speech Platform — использование диктовки в грамматике SRGS
- 1 скачать номера в игровом магазине и играть в приставку разные
- 0 PHP preg_match — сопоставить ключевое слово, которое только само по себе?
- 0 после закрытия окна оповещения кнопка отправки не активируется
- 0 Добавление пользовательских атрибутов в шаблон ejs
- 1 Как распечатать (или предупредить) значение из магазина ExtJS?
- 1 Смущен поведением Эгита
- 1 Является ли отображение объектов Python, которое я делаю для neo4j, слишком наивным?
- 0 Как получить preg_replace () для удаления текста между двумя тегами?
- 0 Извлечь из таблицы на основе значения префикса
- 0 Как стилизовать 4 сетки на странице, если на моих страницах более 4 сеток?
- 0 Переписать URL в AngularJS Factory
- 0 Как я могу заполнить HTML-таблицу из локального текстового файла?
- 0 Плагин проверки jQuery — флажки
- 1 Столкновение имени импорта Python
- 0 Количество запросов на обновление SQL Количество
- 0 Qt Сбой при двойном нажатии на элемент listWidget
- 0 Расширение PHP с C. При создании первой среды я получил ошибку синтаксиса awk, используя ext_skel
- 0 как интегрировать soap xml api с веб-сервисом в php
- 0 Выровнять div по вертикальным столбцам
- 0 Передача функции шаблона другой функции, которая принимает аргумент typedef
- 0 Событие щелчка в плагине листовки — Как заставить событие щелчка работать только внутри изображения мозаики карты?
- 1 Назначение NaN -1 после выполнения StandardScaler
- 0 Как создать начальное значение в массиве в Angular и отобразить это значение в текстовом поле?
- 0 Группировка по разным оценкам и знаю, сколько они оценивают
- 1 Действия в андроид студии не переключаются после нажатия кнопки
- 1 Знать компонент, который вызвал функцию
- 1 генерировать случайное число с плавающей точкой в C #
- 1 INotifyPropertyИзмененное странное NullRefereneException
- 1 Калитка 6 Установите флажок CheckGroup по умолчанию не отмечен
- 0 Упорядочение двух таблиц по одной дате с PHP, MYSQL (PDO)
- 0 При использовании Angular с SignalR, как я могу уведомить контроллер, когда в объект вносится изменение?
: : before
Удобный способ создать элемент без дополнительной HTML-разметки.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Когда мы в CSS добавляем : : before к селектору, для соответствующего элемента создаётся псевдоэлемент. Этот псевдоэлемент — его самый первый потомок, он идёт до внутреннего содержимого.
Пример
Скопировать ссылку «Пример» Скопировано
a::before content: "♥";>a::before content: "♥"; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
::before /* Для CSS 3 */> :before /* Для CSS 2 */>::before /* Для CSS 3 */ > :before /* Для CSS 2 */ >
💡 В CSS 3 версии ввели написание с двумя двоеточиями, чтобы отличать запись псевдоэлемента от псевдокласса. Но синтаксис с одним двоеточием также поддерживается современными браузерами.
Как понять
Скопировать ссылку «Как понять» Скопировано
Проще всего воспринимать псевдоэлемент : : before как дополнительный элемент в начале тега. Мы можем применить к нему любые стили.
Чаще всего псевдоэлемент используется для оформительских целей, либо позволяя добавить дополнительное содержимое перед текстом, либо выступая в роли дополнительного стилизованного блока.
По умолчанию псевдоэлемент : : before является строчным.
Самый простой пример использования : : before — добавление иконки перед важным текстом:
Внимание! Этот абзац является важным предупреждением!
Этот абзац является информационным.
div class="message"> p class="warning">Внимание! Этот абзац является важным предупреждением!p> div> div class="message"> p class="info">Этот абзац является информационным.p> div>
.warning::before content: "⚠"; margin-right: 0.5em;>.warning::before content: "⚠"; margin-right: 0.5em; >
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Не забывайте прописывать свойство content для псевдоэлемента : : before . Это самая частая ошибка, из-за которой псевдоэлемент не появляется на странице.
💡 Псевдоэлемент ведёт себя ровно так же, как любой другой элемент в разметке, подчиняется тем же свойствам и законам. Просто его нет в HTML.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Псевдоэлемент : : before очень часто используют для стилизации нестандартных маркеров списка:
li::before content: "💜"; margin-right: 5px;>li::before content: "💜"; margin-right: 5px; >
🛠 Пример с пустым свойством content :
li position: relative; padding-left: 25px;> li::before /* Не забываем о свойстве content */ content: ""; width: 14px; height: 14px; background-color: #2E9AFF; position: absolute; left: 0; top: 5px;>li position: relative; padding-left: 25px; > li::before /* Не забываем о свойстве content */ content: ""; width: 14px; height: 14px; background-color: #2E9AFF; position: absolute; left: 0; top: 5px; >