- CSS Web Safe Fonts
- Arial (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Verdana (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Tahoma (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Trebuchet MS (sans-serif)
- Example
- Lorem ipsum dolor sit amet
- Times New Roman (serif)
- Example
- Lorem ipsum dolor sit amet
- Georgia (serif)
- Example
- Lorem ipsum dolor sit amet
- Garamond (serif)
- Example
- Lorem ipsum dolor sit amet
- Courier New (monospace)
- Example
- Lorem ipsum dolor sit amet
- Brush Script MT (cursive)
- Example
- Lorem ipsum dolor sit amet
- 20 Examples of Beautiful CSS Typography Design
- Bold by Rafal Tomal
- Orange Overstated by Chad Pierce
- Don’t Taste Me Bro by Robert Neu
- Legacy by Steve Stead
- Early Night by Rafal Tomal
- Bright Mix by Jon Perez
- SureFire by Jon Perez
- Heart Attack by Martin Hann
- Classic Dark by Jason Weaver
- The Beauty of Words by Jim Rush
- Arkadian by Jinson Abraham
- Ardella by Joe Beason
- The Truth by Martin Hann
- Peacock by Kayleen Mendenhall
- Clean Slate by Rafal Tomal
- Relax by Roberto Gomez
- MilkShake by Jon Perez
- Modern Sans by Justin Twerdy
- Corporation by Steve Head
- Sea Algae by Rafal Tomal
- 10 Beautiful Examples of CSS3 Animations
- WordPress for Designers: Building Beautiful Sites
- What it Takes to Become a Successful Web Designer
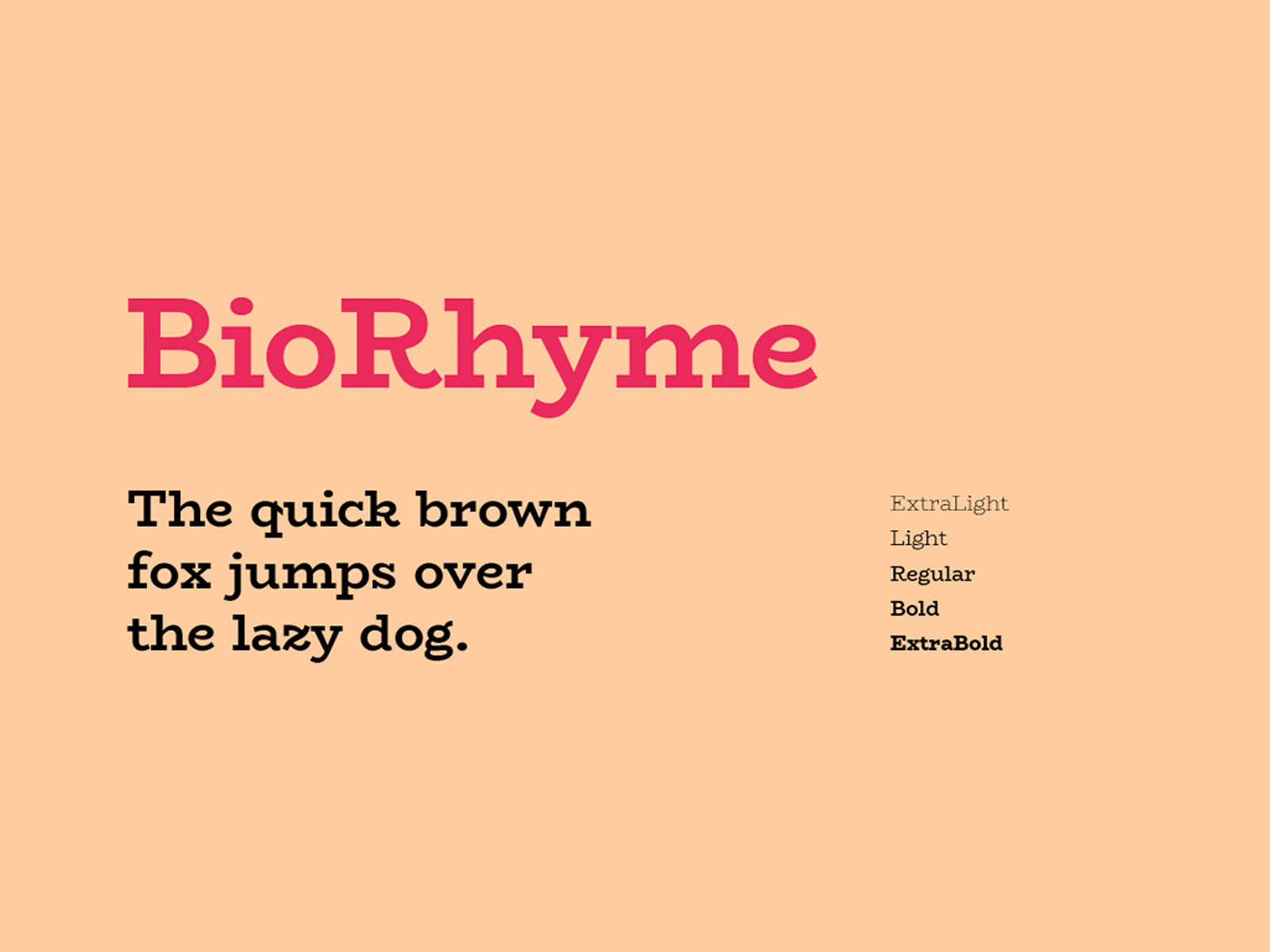
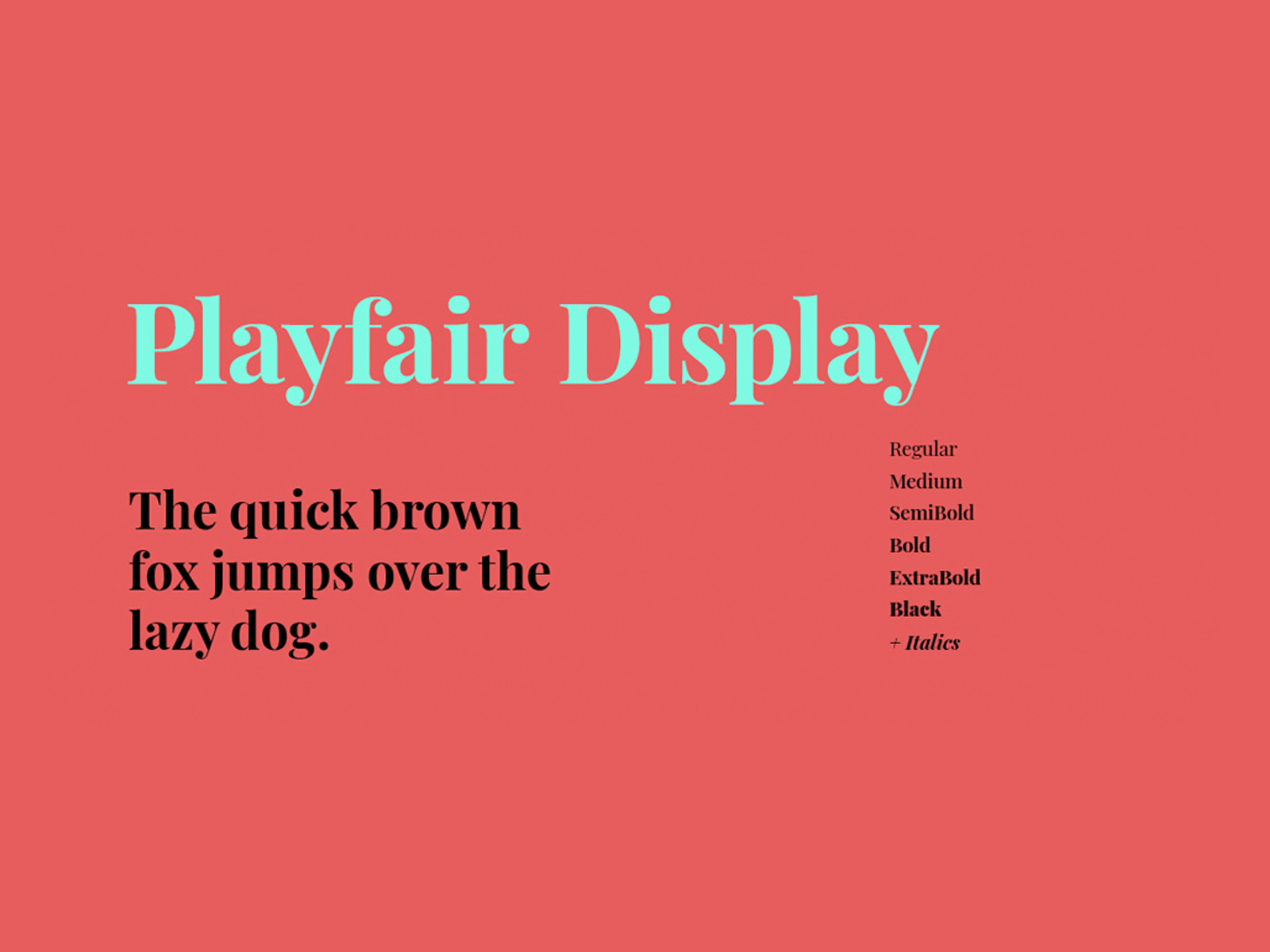
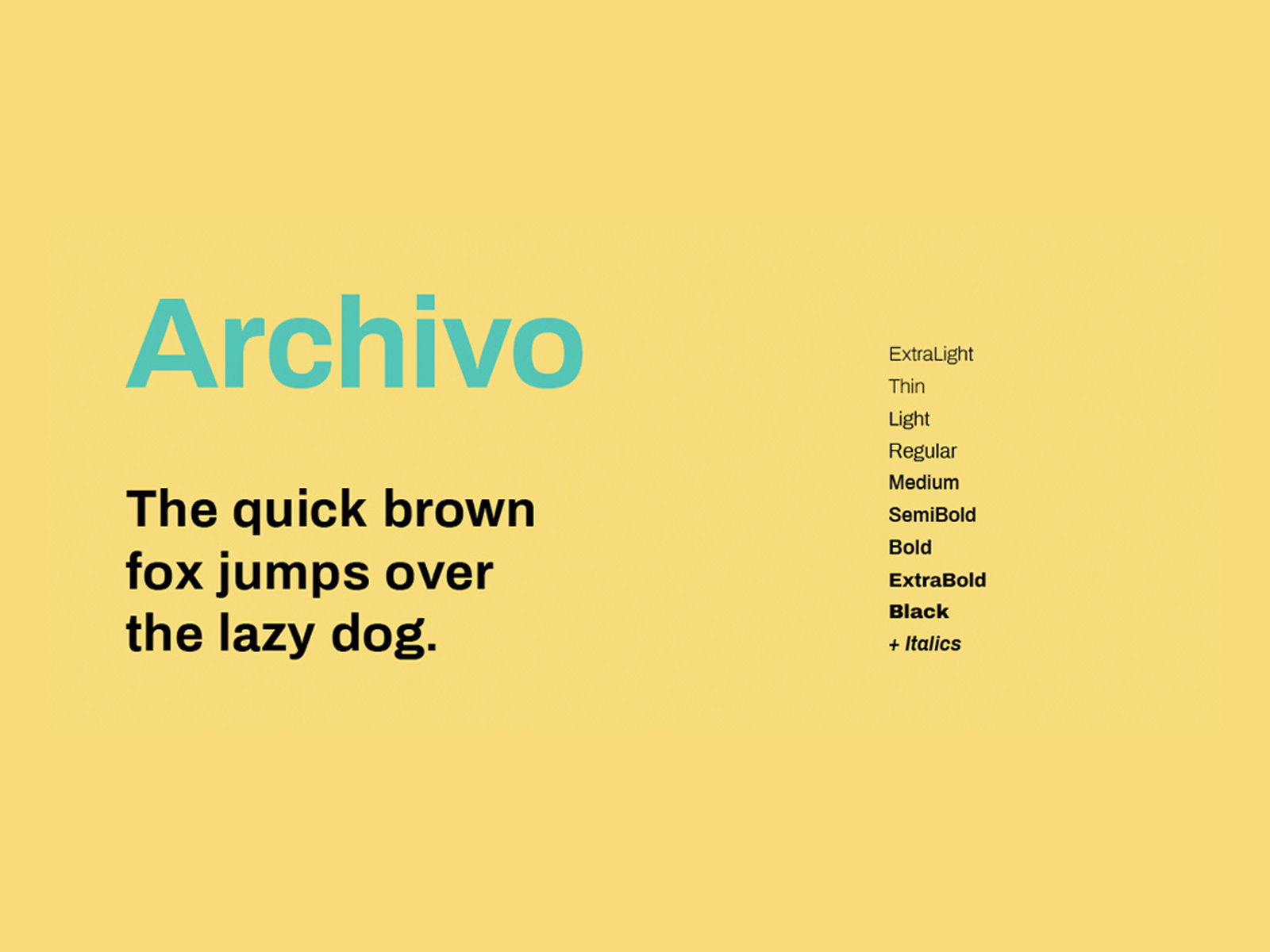
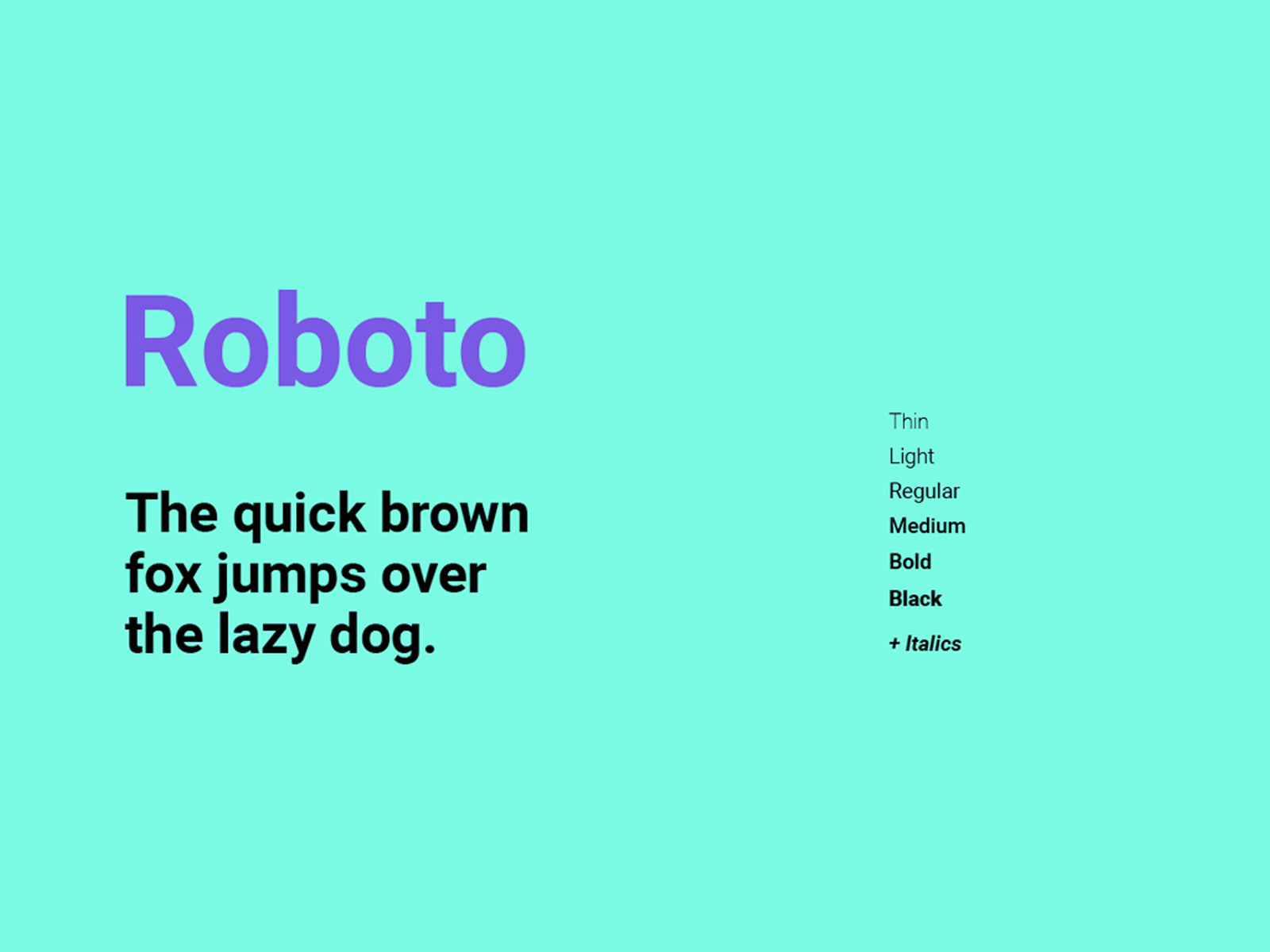
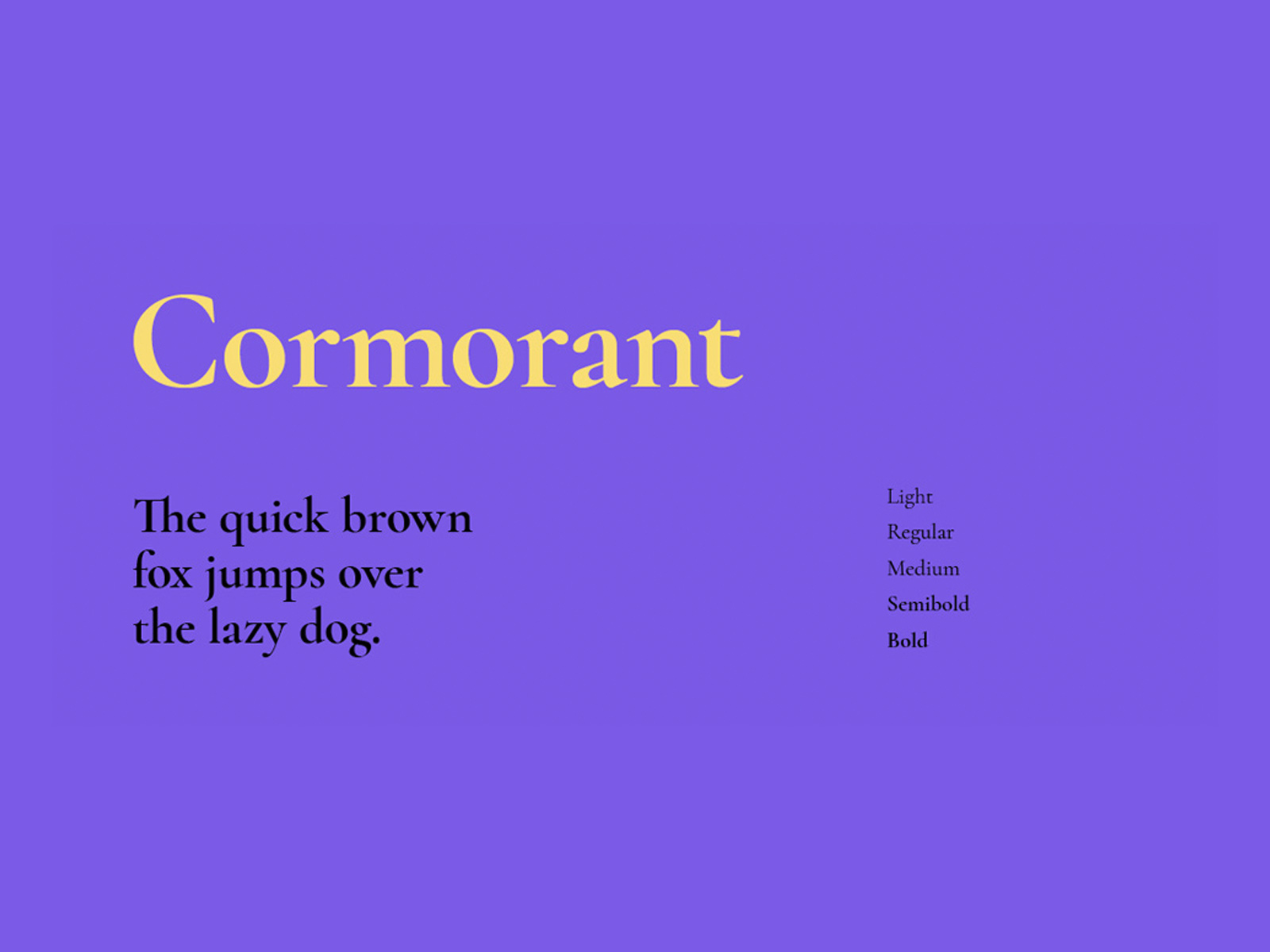
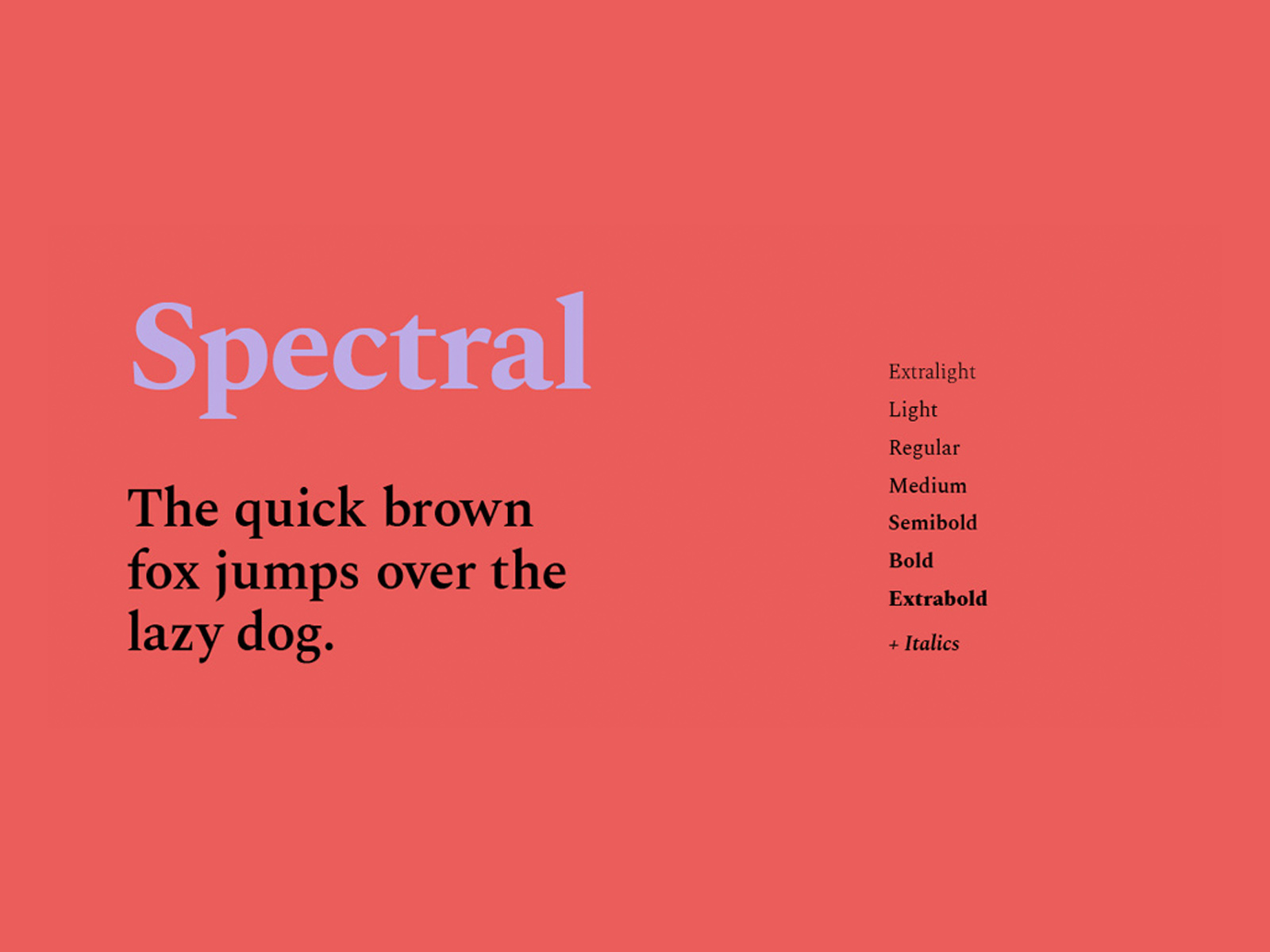
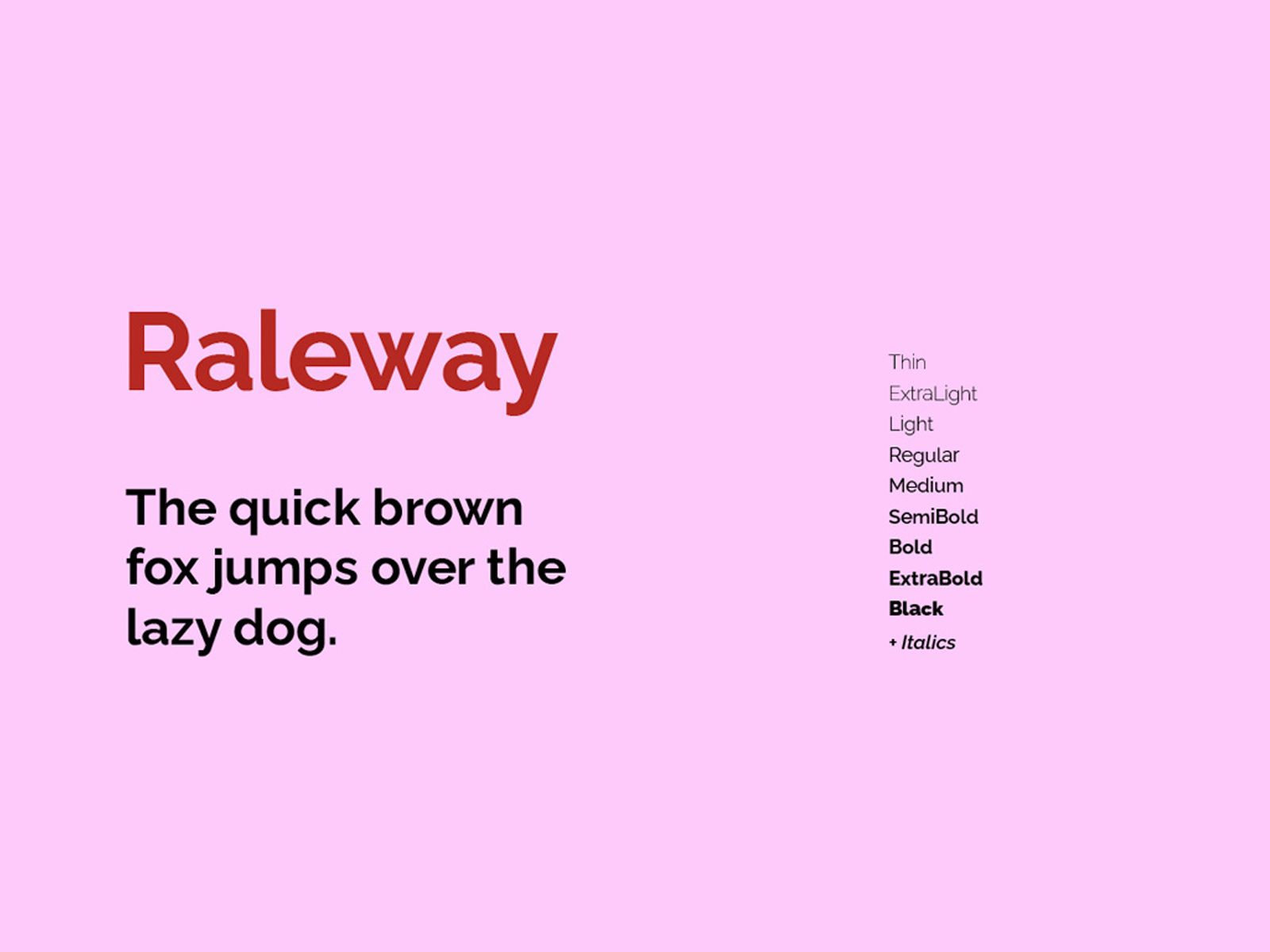
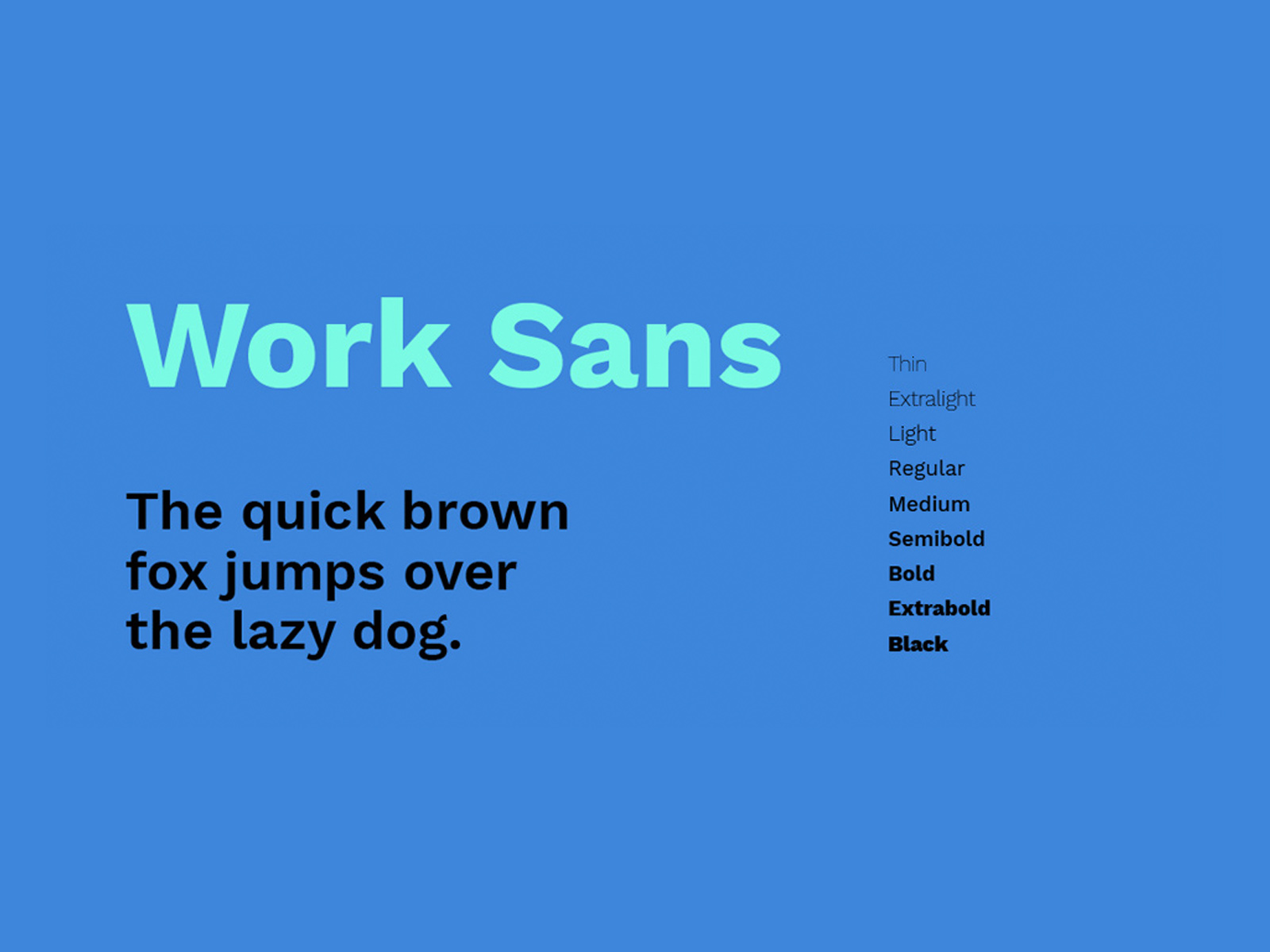
- 20 Best Google Web Fonts
- Web typography is currently riding a wave of relentless creativity. Google Fonts is an invaluable resource for digital designers, the open source nature of its fonts makes it a viable option for both commercial and personal use. With it being a Google tool, Accessibility is of course key, with its high quality selection of web and mobile typography, taking into account legibility and readability.
- Top recommended Google Web Fonts
- How to use Web Fonts
- Web font embedding services
- Embedding fonts using the @font-face rule
- Best Typography learning Resources
CSS Web Safe Fonts
The following fonts are the best web safe fonts for HTML and CSS:
- Arial (sans-serif)
- Verdana (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
Note: Before you publish your website, always check how your fonts appear on different browsers and devices, and always use fallback fonts!
Arial (sans-serif)
Arial is the most widely used font for both online and printed media. Arial is also the default font in Google Docs.
Arial is one of the safest web fonts, and it is available on all major operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Verdana (sans-serif)
Verdana is a very popular font. Verdana is easily readable even for small font sizes.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tahoma (sans-serif)
The Tahoma font has less space between the characters.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Trebuchet MS (sans-serif)
Trebuchet MS was designed by Microsoft in 1996. Use this font carefully. Not supported by all mobile operating systems.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Times New Roman (serif)
Times New Roman is one of the most recognizable fonts in the world. It looks professional and is used in many newspapers and «news» websites. It is also the primary font for Windows devices and applications.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Georgia (serif)
Georgia is an elegant serif font. It is very readable at different font sizes, so it is a good candidate for mobile-responsive design.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Garamond (serif)
Garamond is a classical font used for many printed books. It has a timeless look and good readability.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Courier New (monospace)
Courier New is the most widely used monospace serif font. Courier New is often used with coding displays, and many email providers use it as their default font. Courier New is also the standard font for movie screenplays.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Brush Script MT (cursive)
The Brush Script MT font was designed to mimic handwriting. It is elegant and sophisticated, but can be hard to read. Use it carefully.
Example
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet.
Tip: Also check out all available Google Fonts and how to use them.
20 Examples of Beautiful CSS Typography Design
Getting the message across – in style. That’s what typography is all about. It greatly affects the mood of the reader. Like when you’re reading a manuscript, most of the time, its on a yellow (ocher)-ish background. When you’re reading stuff related to food, you’re going to find a lot of red color use. That’s because the color read triggers the brain cells that relate to food. For example, Burger King, KFC, McDonald’s – they all have the color red in common.
In today’s article, I’m going to cover some really cool typography effects you can use in your projects – or just play around with them! I’ll be sharing the CSS code – so just paste them in your stylesheet and you’re good to go!
Bold by Rafal Tomal
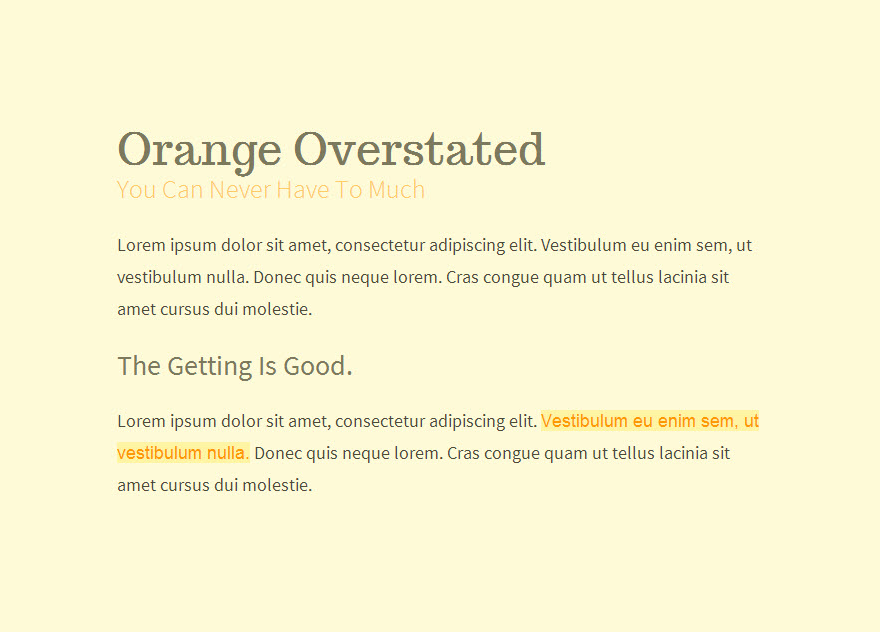
Orange Overstated by Chad Pierce
h1
h2
.subheader
p
a
a:hover
Don’t Taste Me Bro by Robert Neu
Legacy by Steve Stead
a,
a:visiteda:hover
h1 < font-family: 'Enriqueta', arial, serif; line-height: 1.25; margin: 0 0 10px; font-size: 40px; font-weight: bold; >
h1 a,
h1 a:visitedh1 a:hover
p
a.read-more
a.read-more:hover
Early Night by Rafal Tomal
Bright Mix by Jon Perez
h1
p
a
a:hover
.date
.author
.entry-content
.meta-info
.meta-info p
SureFire by Jon Perez
a
a:hover
h1
h1 a
h1 a:hover
p
a.more-link
a.more-link:hover
Heart Attack by Martin Hann
Classic Dark by Jason Weaver
.post-header
h1
p
a
a:hover
.date
The Beauty of Words by Jim Rush
blockquote < background-image: url(http://typespiration.com/wp-content/themes/typespiration/images/quote.png); background-position: 10px 10%; background-repeat: no-repeat no-repeat; padding: 150px 0; >
p
.punchline p
a
a:hover < color: #ff4a4a; text-decoration: none; >
Arkadian by Jinson Abraham
h1
p
a
a:hover
/* Clearfix */
.cf:before,
.cf:after < content: " "; display: table; >
.cf:afterblockquote
.post
.header-title
.header-title h1
.date
.date span
.post-content
.post-meta
.meta-field
.meta-field span
Ardella by Joe Beason
The Truth by Martin Hann
h1
p
a
a:hover
.date
.date span
a.btn
a.btn:hover
.left
.right
Peacock by Kayleen Mendenhall
Clean Slate by Rafal Tomal
h1
p
p:first-of-type
a
a:hover
.author
.author a
Relax by Roberto Gomez
MilkShake by Jon Perez
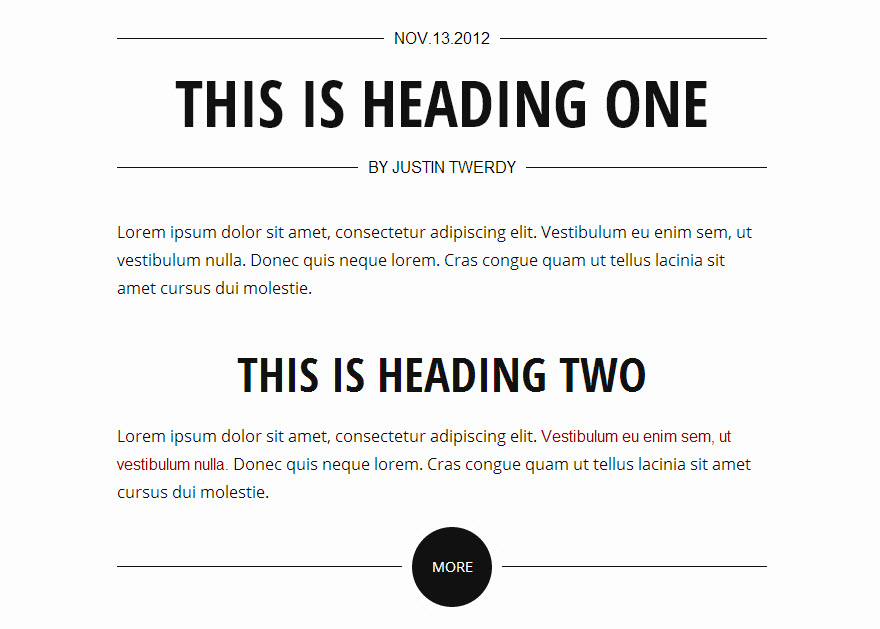
Modern Sans by Justin Twerdy
h1
h2
p
a
a:hover
.date
.date:before
.author
.author:before
.date span,
.author span.line
.read-more
.read-more:hover
Corporation by Steve Head
h1,
h1 a,
h1 a:visited < font-family: Georgia, arial, serif; font-size: 38px; >
h1 a,
h1 a:visited
h1 a:hover < color: #92864d; text-decoration: none; >
a,
a:visited
a:hover
p
.post-info
a.read-more
a.read-more:hover
Sea Algae by Rafal Tomal
blockquote p
p.author
p.author span
All these examples were taken from Typespiration – a “show-and-tell” portal for CSS typography enthusiasts. If you use these examples in other sites, please ensure that you credit the designer. 😉
If you need any help incorporating the CSS code in your site, let us know in the comments section below. Happy makeover!
Disclosure: This page contains external affiliate links that may result in us receiving a comission if you choose to purchase said product. The opinions on this page are our own. We do not receive payment for positive reviews.
Sourav is a WordPress enthusiast, an avid gamer and a sitcom collector. His playlists include heavy metal, electronic, and new-age tracks. When he’s not online, he’s spending quality time with his friends and family. You can follow him on Twitter.
10 Beautiful Examples of CSS3 Animations
The natural reflex by human beings to pay attention to moving objects is what makes animation a powerful tool. CSS animations…
WordPress for Designers: Building Beautiful Sites
Well, today we won’t get into too much detail explaining what WordPress is and what it does. We did that…
What it Takes to Become a Successful Web Designer
Web design takes into account a lot of tech skills seamlessly tailored to give birth to a website. However, it…
20 Best Google Web Fonts
Web typography is currently riding a wave of relentless creativity. Google Fonts is an invaluable resource for digital designers, the open source nature of its fonts makes it a viable option for both commercial and personal use. With it being a Google tool, Accessibility is of course key, with its high quality selection of web and mobile typography, taking into account legibility and readability.
The use of typography is a principal design element in the latest trends, making Google Fonts a more valuable resource than ever. Its interface and download system is intuitive and comfortable, allowing you to compare all the fonts and styles available in order to complement the current creative landscape — which sees the fusing of bold typography, serif and display fonts, big paragraphs, and decorative-styles.
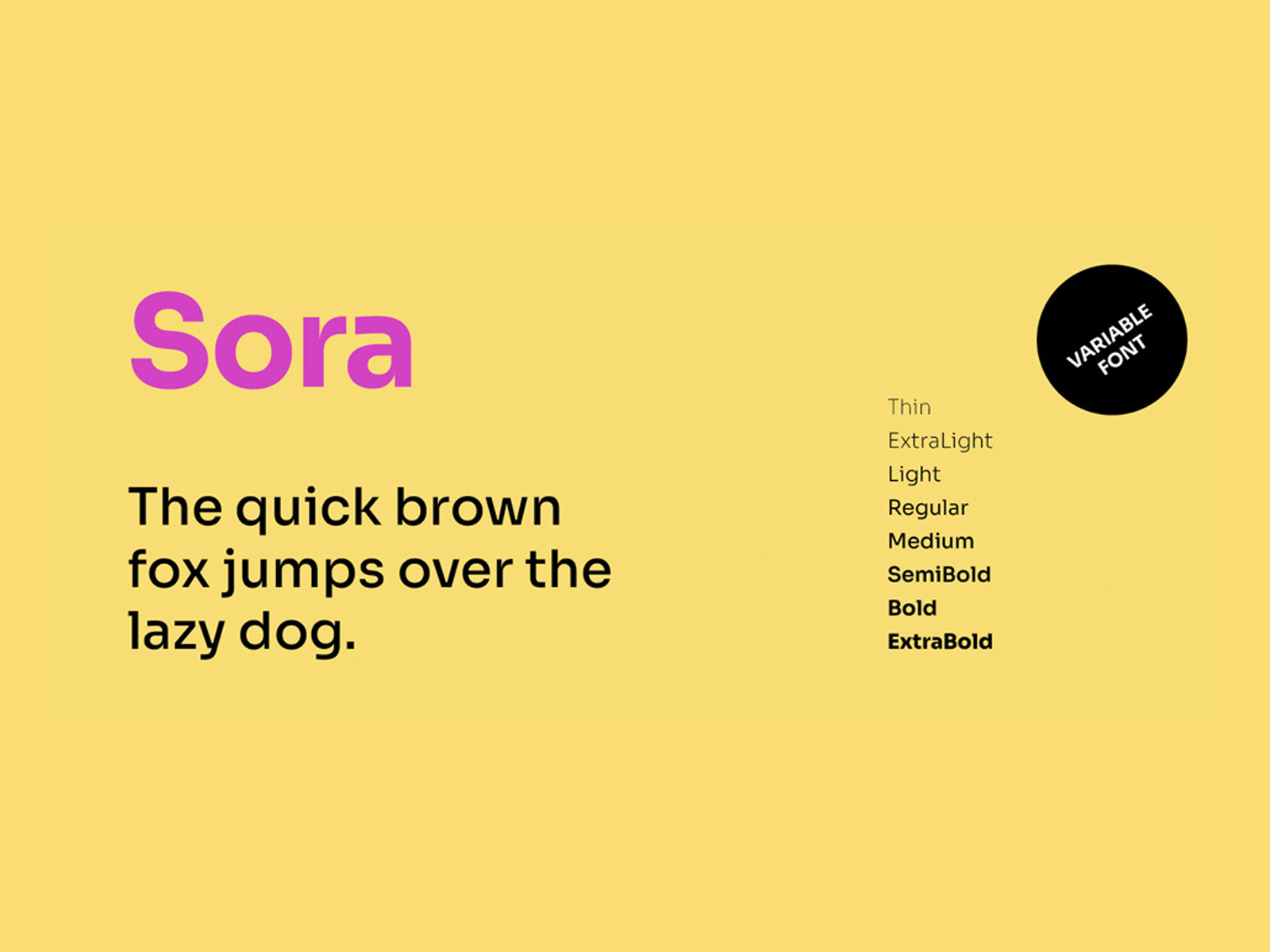
Top recommended Google Web Fonts
Here you can find a selection of fonts we’ve chosen, in part due to their aesthetic qualities, but above all, their functionality. As well as families with many styles and weights, you’ll find fonts that are optimized for interfaces, UI Optimized web fonts, and others that are especially legible in paragraphs, or particularly comfortable for reading on mobile and legible on any device — be it smartphone, desktop or tablet.
To discover more examples of free fonts, take a look at our collection of Free Fonts, containing a wide variety of free typefaces.
How to use Web Fonts
At this point everyone knows how to use web fonts, but if you’re not sure, you only need to know that there are two ways. The first is to use web fonts services like Google Fonts, Webtype, Fonts.com or Typekit and download the font from their servers, as you’ll see in the following example: 1. Web font embedding services
The second is to host the font in your server and use @font-face rule in your stylesheet as you can see here: 2. Embedding fonts using the @font-face rule
Web font embedding services
Google Web Fonts (GWF) or Typekit are systems which allow the use of fonts hosted on their servers. GWF is free to use, does not require you to have an account, and has no limit on traffic or domains unlike Typekit. Typekit sets the cost of the service according to the number of domains in which the font is used, or the site’s monthly traffic. One of the most valued characteristics of GWF is the option to download a desktop version of the fonts for use in the project design phase.
Implementation
It really is quick and simple:
1. Choose a font. You can add it to your collection or use “quick-use” to generate the code and options for that font.
2. Copy and paste the code generated into your
3. The font is now accessible in your CSS code
Here you can consult an extended manual for styles, script subsets, and using multiple fonts.
Embedding fonts using the @font-face rule
Fonts are hosted on the user’s server independently of external services. @font-face was a deprecated CSS2 rule that has been re-introduced in CSS3 specifications and is supported by almost all modern browsers. A web font is a customized font which is supported by different browsers and comes in formats such as TTF, WOFF, EOT and SVG.
Best Typography learning Resources
Check out our selection of courses for digital designers and developers. Awwwards Academy brings you expert learning content to deepen your knowledge about the exciting discipline of typography in digital and interactive productions.