- JFreeChart — Bar Chart
- Business Data
- AWT Based Application
- JPEG Image Creation
- Release: JavaFX 2.2
- We Welcome Your Comments
- Using JavaFX Charts
- 7 Bar Chart
- Creating a Bar Chart
- Horizontal Bar Chart
- Creating a Stacked Bar Chart
- Animating Data in Charts
- Bar charts in java
- Learn Latest Tutorials
- Preparation
- Trending Technologies
- B.Tech / MCA
- Javatpoint Services
- Training For College Campus
JFreeChart — Bar Chart
This chapter demonstrates how you can use JFreeChart to create Bar Chart from a given set of business data.
A bar chart uses different orientation (horizontal or vertical) bars to show comparisons in various categories. One axis (domain axis) of the chart shows the specific domain being compared, and the other axis (range axis) represents discrete values.
Business Data
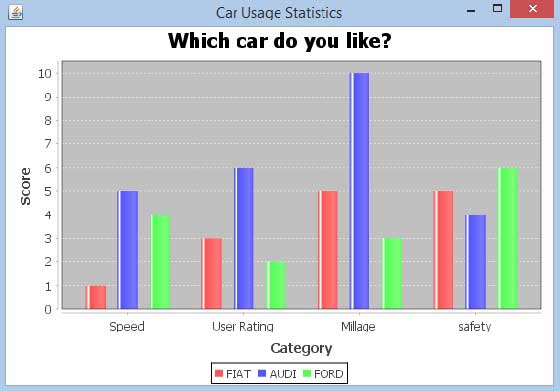
The following example depicts various car statistics with the help of a bar chart. Following is a list of car brands along with their different characteristics, which we will show using a bar chart −
| Car | Speed | User Rating | Millage | Safety |
|---|---|---|---|---|
| Fiat | 1.0 | 3.0 | 5.0 | 5.0 |
| Audi | 5.0 | 6.0 | 10.0 | 4.0 |
| Ford | 4.0 | 2.0 | 3.0 | 6.0 |
AWT Based Application
Following is the code to create a Bar Chart from the above given information. This code helps you to embed a bar chart in any AWT based application.
import org.jfree.chart.ChartFactory; import org.jfree.chart.ChartPanel; import org.jfree.chart.JFreeChart; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.category.CategoryDataset; import org.jfree.data.category.DefaultCategoryDataset; import org.jfree.ui.ApplicationFrame; import org.jfree.ui.RefineryUtilities; public class BarChart_AWT extends ApplicationFrame < public BarChart_AWT( String applicationTitle , String chartTitle ) < super( applicationTitle ); JFreeChart barChart = ChartFactory.createBarChart( chartTitle, "Category", "Score", createDataset(), PlotOrientation.VERTICAL, true, true, false); ChartPanel chartPanel = new ChartPanel( barChart ); chartPanel.setPreferredSize(new java.awt.Dimension( 560 , 367 ) ); setContentPane( chartPanel ); >private CategoryDataset createDataset( ) < final String fiat = "FIAT"; final String audi = "AUDI"; final String ford = "FORD"; final String speed = "Speed"; final String millage = "Millage"; final String userrating = "User Rating"; final String safety = "safety"; final DefaultCategoryDataset dataset = new DefaultCategoryDataset( ); dataset.addValue( 1.0 , fiat , speed ); dataset.addValue( 3.0 , fiat , userrating ); dataset.addValue( 5.0 , fiat , millage ); dataset.addValue( 5.0 , fiat , safety ); dataset.addValue( 5.0 , audi , speed ); dataset.addValue( 6.0 , audi , userrating ); dataset.addValue( 10.0 , audi , millage ); dataset.addValue( 4.0 , audi , safety ); dataset.addValue( 4.0 , ford , speed ); dataset.addValue( 2.0 , ford , userrating ); dataset.addValue( 3.0 , ford , millage ); dataset.addValue( 6.0 , ford , safety ); return dataset; >public static void main( String[ ] args ) < BarChart_AWT chart = new BarChart_AWT("Car Usage Statistics", "Which car do you like?"); chart.pack( ); RefineryUtilities.centerFrameOnScreen( chart ); chart.setVisible( true ); >> Let us keep the above Java code in BarChart_AWT.java file, and then compile and run it from the command prompted as −
$javac BarChar_AWT.java $java BarChart_AWT
If everything is fine, it will compile and run to generate the following Bar Graph −
JPEG Image Creation
Let us re-write the above example to generate a JPEG image from a command line.
import java.io.*; import org.jfree.chart.ChartFactory; import org.jfree.chart.JFreeChart; import org.jfree.chart.plot.PlotOrientation; import org.jfree.data.category.DefaultCategoryDataset; import org.jfree.chart.ChartUtilities; public class BarChart < public static void main( String[ ] args )throws Exception < final String fiat = "FIAT"; final String audi = "AUDI"; final String ford = "FORD"; final String speed = "Speed"; final String millage = "Millage"; final String userrating = "User Rating"; final String safety = "safety"; final DefaultCategoryDataset dataset = new DefaultCategoryDataset( ); dataset.addValue( 1.0 , fiat , speed ); dataset.addValue( 3.0 , fiat , userrating ); dataset.addValue( 5.0 , fiat , millage ); dataset.addValue( 5.0 , fiat , safety ); dataset.addValue( 5.0 , audi , speed ); dataset.addValue( 6.0 , audi , userrating ); dataset.addValue( 10.0 , audi , millage ); dataset.addValue( 4.0 , audi , safety ); dataset.addValue( 4.0 , ford , speed ); dataset.addValue( 2.0 , ford , userrating ); dataset.addValue( 3.0 , ford , millage ); dataset.addValue( 6.0 , ford , safety ); JFreeChart barChart = ChartFactory.createBarChart( "CAR USAGE STATIStICS", "Category", "Score", dataset,PlotOrientation.VERTICAL, true, true, false); int width = 640; /* Width of the image */ int height = 480; /* Height of the image */ File BarChart = new File( "BarChart.jpeg" ); ChartUtilities.saveChartAsJPEG( BarChart , barChart , width , height ); >>
Let us keep the above Java code in BarChart.java file, and then compile and run it from the command prompted as −
$javac BarChart.java $java BarChart
If everything is fine, it will compile and run to create a JPEG image file named BarChart.jpeg in your current directory.
Release: JavaFX 2.2
Alla is a technical writer for Oracle. She lives in St. Petersburg, Russia, and develops tutorials and technical articles for Java and JavaFX technologies. Prior to her assignment at Oracle, she worked as a technical writer in different IT companies.
We Welcome Your Comments
If you have questions about JavaFX, please go to the forum.
Using JavaFX Charts
7 Bar Chart
This chapter describes the bar chart, a two-axis chart with rectangular bars that can be either vertical or horizontal.
The length of each bar is proportional to a particular value that the chart presents. Typically, bar charts are used to display discrete data. You can use groups of bars as categories to plot data, as shown in Figure 7-1.
Figure 7-1 Sample Bar Chart
Description of «Figure 7-1 Sample Bar Chart»
Creating a Bar Chart
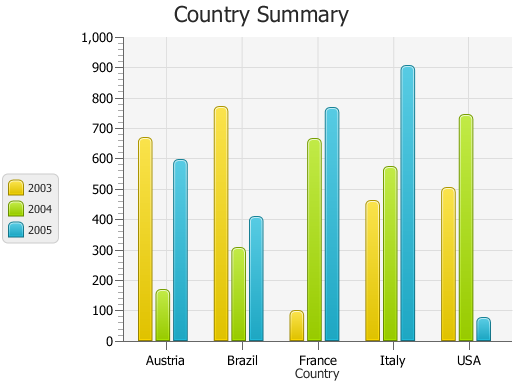
To build a bar chart in your JavaFX application, create two axes, instantiate the BarChar class, define the series of data, and assign the data to the chart. Example 7-1 creates a bar chart with three series of data to present financial information about five countries. Each country is presented as a category that is a group of bars on the horizontal axis.
Example 7-1 Creating a Bar Chart with Three Series of Data
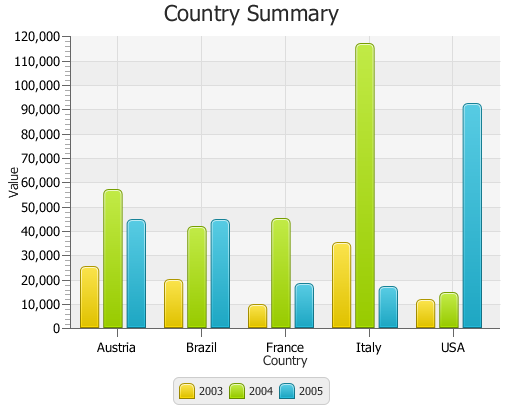
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BarChart; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class BarChartSample extends Application < final static String austria = "Austria"; final static String brazil = "Brazil"; final static String france = "France"; final static String italy = "Italy"; final static String usa = "USA"; @Override public void start(Stage stage) < stage.setTitle("Bar Chart Sample"); final CategoryAxis xAxis = new CategoryAxis(); final NumberAxis yAxis = new NumberAxis(); final BarChartbc = new BarChart(xAxis,yAxis); bc.setTitle("Country Summary"); xAxis.setLabel("Country"); yAxis.setLabel("Value"); XYChart.Series series1 = new XYChart.Series(); series1.setName("2003"); series1.getData().add(new XYChart.Data(austria, 25601.34)); series1.getData().add(new XYChart.Data(brazil, 20148.82)); series1.getData().add(new XYChart.Data(france, 10000)); series1.getData().add(new XYChart.Data(italy, 35407.15)); series1.getData().add(new XYChart.Data(usa, 12000)); XYChart.Series series2 = new XYChart.Series(); series2.setName("2004"); series2.getData().add(new XYChart.Data(austria, 57401.85)); series2.getData().add(new XYChart.Data(brazil, 41941.19)); series2.getData().add(new XYChart.Data(france, 45263.37)); series2.getData().add(new XYChart.Data(italy, 117320.16)); series2.getData().add(new XYChart.Data(usa, 14845.27)); XYChart.Series series3 = new XYChart.Series(); series3.setName("2005"); series3.getData().add(new XYChart.Data(austria, 45000.65)); series3.getData().add(new XYChart.Data(brazil, 44835.76)); series3.getData().add(new XYChart.Data(france, 18722.18)); series3.getData().add(new XYChart.Data(italy, 17557.31)); series3.getData().add(new XYChart.Data(usa, 92633.68)); Scene scene = new Scene(bc,800,600); bc.getData().addAll(series1, series2, series3); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> Figure 7-2 shows the expected output of this application when you compile and run it.
Figure 7-2 Creating a Bar Chart with Three Series of Data
Description of «Figure 7-2 Creating a Bar Chart with Three Series of Data»
Two properties of the BarChart class enable managing space between categories of data and between bars within the same category. Use the barGap and categoryGap properties to better distribute bars in the chart plot. Example 7-2 uses the setBarGap and setCategoryGap methods to set specific values for these properties.
Example 7-2 Setting Gaps Between Bars and Categories
bc.setBarGap(3); bc.setCategoryGap(20);
Horizontal Bar Chart
You can change the orientation of the bar chart from vertical to horizontal by defining the category for the vertical axis. Example 7-3 implements this for the Country Summary application. Declare the horizontal axis of the NumberAxis type and the vertical axis of the CategoryAxis type. Do not forget to modify the declaration of the BarChart object.
Example 7-3 Changing Orientation of the Bar Chart
import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.chart.BarChart; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class BarChartSample extends Application < final static String austria = "Austria"; final static String brazil = "Brazil"; final static String france = "France"; final static String italy = "Italy"; final static String usa = "USA"; @Override public void start(Stage stage) < stage.setTitle("Bar Chart Sample"); final NumberAxis xAxis = new NumberAxis(); final CategoryAxis yAxis = new CategoryAxis(); final BarChart bc = new BarChart(xAxis,yAxis); bc.setTitle("Country Summary"); xAxis.setLabel("Value"); xAxis.setTickLabelRotation(90); yAxis.setLabel("Country"); XYChart.Series series1 = new XYChart.Series(); series1.setName("2003"); series1.getData().add(new XYChart.Data(25601.34, austria)); series1.getData().add(new XYChart.Data(20148.82, brazil)); series1.getData().add(new XYChart.Data(10000, france)); series1.getData().add(new XYChart.Data(35407.15, italy)); series1.getData().add(new XYChart.Data(12000, usa)); XYChart.Series series2 = new XYChart.Series(); series2.setName("2004"); series2.getData().add(new XYChart.Data(57401.85, austria)); series2.getData().add(new XYChart.Data(41941.19, brazil)); series2.getData().add(new XYChart.Data(45263.37, france)); series2.getData().add(new XYChart.Data(117320.16, italy)); series2.getData().add(new XYChart.Data(14845.27, usa)); XYChart.Series series3 = new XYChart.Series(); series3.setName("2005"); series3.getData().add(new XYChart.Data(45000.65, austria)); series3.getData().add(new XYChart.Data(44835.76, brazil)); series3.getData().add(new XYChart.Data(18722.18, france)); series3.getData().add(new XYChart.Data(17557.31, italy)); series3.getData().add(new XYChart.Data(92633.68, usa)); Scene scene = new Scene(bc,800,600); bc.getData().addAll(series1, series2, series3); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> Note that the setTickLabelRotation method is called on the horizontal axis to rotate labels and make the value captions easier to read.
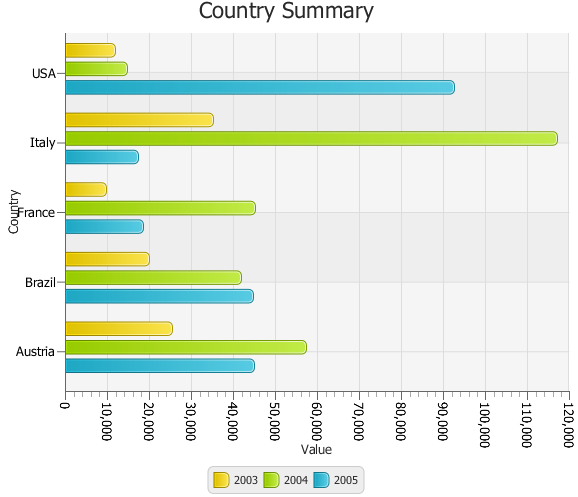
The result of compiling and running the modified application is shown in Figure 7-3.
Figure 7-3 Horizontal Bar Chart
Description of «Figure 7-3 Horizontal Bar Chart «
Horizontal bar charts can be particularly helpful when you want to represent data as ranked lists.
Creating a Stacked Bar Chart
You can represent data in a bar chart so that the bars in a category are stacked. Use the StackedBarChart class available in the JavaFX API, as shown in Example 7-4.
Example 7-4 Creating a Stacked Bar Chart
import java.util.Arrays; import javafx.application.Application; import javafx.collections.FXCollections; import javafx.scene.Scene; import javafx.scene.chart.CategoryAxis; import javafx.scene.chart.NumberAxis; import javafx.scene.chart.StackedBarChart; import javafx.scene.chart.XYChart; import javafx.stage.Stage; public class StackedBarChartSample extends Application < final static String austria = "Austria"; final static String brazil = "Brazil"; final static String france = "France"; final static String italy = "Italy"; final static String usa = "USA"; final CategoryAxis xAxis = new CategoryAxis(); final NumberAxis yAxis = new NumberAxis(); final StackedBarChartsbc = new StackedBarChart(xAxis, yAxis); final XYChart.Series series1 = new XYChart.Series(); final XYChart.Series series2 = new XYChart.Series(); final XYChart.Series series3 = new XYChart.Series(); @Override public void start(Stage stage) < stage.setTitle("Bar Chart Sample"); sbc.setTitle("Country Summary"); xAxis.setLabel("Country"); xAxis.setCategories(FXCollections.observableArrayList( Arrays.asList(austria, brazil, france, italy, usa))); yAxis.setLabel("Value"); series1.setName("2003"); series1.getData().add(new XYChart.Data(austria, 25601.34)); series1.getData().add(new XYChart.Data(brazil, 20148.82)); series1.getData().add(new XYChart.Data(france, 10000)); series1.getData().add(new XYChart.Data(italy, 35407.15)); series1.getData().add(new XYChart.Data(usa, 12000)); series2.setName("2004"); series2.getData().add(new XYChart.Data(austria, 57401.85)); series2.getData().add(new XYChart.Data(brazil, 41941.19)); series2.getData().add(new XYChart.Data(france, 45263.37)); series2.getData().add(new XYChart.Data(italy, 117320.16)); series2.getData().add(new XYChart.Data(usa, 14845.27)); series3.setName("2005"); series3.getData().add(new XYChart.Data(austria, 45000.65)); series3.getData().add(new XYChart.Data(brazil, 44835.76)); series3.getData().add(new XYChart.Data(france, 18722.18)); series3.getData().add(new XYChart.Data(italy, 17557.31)); series3.getData().add(new XYChart.Data(usa, 92633.68)); Scene scene = new Scene(sbc, 800, 600); sbc.getData().addAll(series1, series2, series3); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> When you define axes for a stacked bar chart in your application, you must explicitly assign the categories of data to a particular axis. In Example 7-4, the categories are assigned to the horizontal axis by using the setCategories method. The bar chart produced by this application is shown in Figure 7-4.
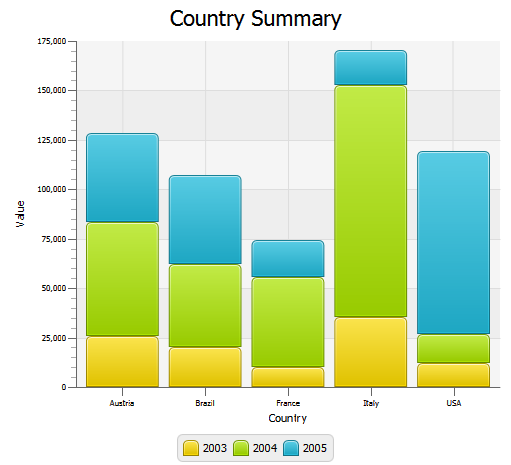
Figure 7-4 Stacked Bar Chart with Five Categories of Data
Description of «Figure 7-4 Stacked Bar Chart with Five Categories of Data»
Compare the data shown in Figure 7-3 with the same data in Figure 7-4. The areas in the stacked bar chart show cumulative values on the vertical axis at any given point along the horizontal axis. For example, on the vertical axis of Figure 7-4, the 2004 values for Austria range from approximately 25,000 to approximately 85,000. However, the data in Example 7-4 indicates a value of 57,401.85 for Austria in 2004. The 2004 high value of approximately 85,000 in Figure 7-4 represents the cumulative results for Austria in 2003 and 2004.
When you develop bar charts in your JavaFX application, remember that data on the vertical axes are interpreted differently for a BarChart than for a StackedBarChart . Choose the type of chart that best illustrates the task of the application.
You can specify the distance between the stacked categories by setting the value in the setCategoryGap method. For example, you can set the distance of 50 pixels for the Country Summary bar chart: sbc.setCategoryGap(50);
When you apply this method to the stacked bar chart in Example 7-4, the bar categories look as shown in Figure 7-5.
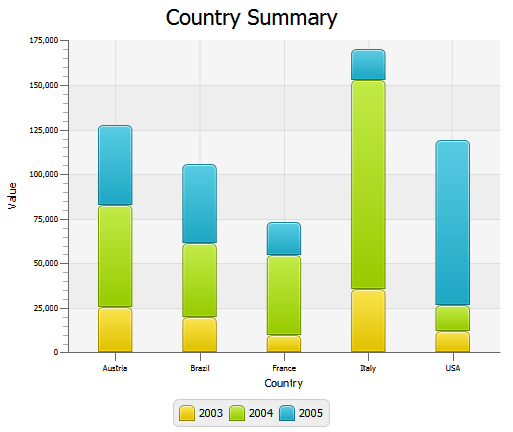
Figure 7-5 Stacked Bar Chart with the Specified Gap Between the Categories
Description of «Figure 7-5 Stacked Bar Chart with the Specified Gap Between the Categories»
Animating Data in Charts
You can implement animated charts to illustrate dynamic behavior of financial activities. Example 7-5 defines an animation timeline and creates key frames to randomly set the X value for the data of the bar chart. The timeline starts when the application does and continues indefinitely in the auto-reverse mode.
Example 7-5 Animating Data in a Bar Chart
Timeline tl = new Timeline(); tl.getKeyFrames().add( new KeyFrame(Duration.millis(500), new EventHandler() < @Override public void handle(ActionEvent actionEvent) < for (XYChart.Seriesseries : bc.getData()) < for (XYChart.Datadata : series.getData()) < data.setXValue(Math.random() * 1000); >> > > )); tl.setCycleCount(Animation.INDEFINITE); tl.setAutoReverse(true); tl.play();
When you add this code fragment to the Country Summary application in Example 7-3, and then compile and run the modified code, you will notice that both the axis and the chart plot change smoothly to accommodate new values in ranges and new lengths of the bars. This is because of the animated properties of the Chart and Axis classes. By default, they set to true to animate any data changes.
For the Country Summary application, you can prohibit animating data along the vertical axis when the data on this axis is presented in categories and does not change. To avoid undesirable flickering of the country labels, use the setAnimated method as shown in Example 7-6.
Example 7-6 Managing Animation of Data Changes
See the Ensemble application and the API documentation for more information about the features and capabilities of JavaFX charts.
Related API Documentation
- BarChart
- Chart
- XYChart
- XYChart.Data
- XYChart.Series
- Axis
- NumberAxis
- CategoryAxis
- Timeline
- KeyFrame
Copyright © 2008, 2014, Oracle and/or its affiliates. All rights reserved.
Legal Notices Accessibility Statement
Bar charts in java
Learn Latest Tutorials
Preparation
Trending Technologies
B.Tech / MCA
Javatpoint Services
JavaTpoint offers too many high quality services. Mail us on h[email protected], to get more information about given services.
- Website Designing
- Website Development
- Java Development
- PHP Development
- WordPress
- Graphic Designing
- Logo
- Digital Marketing
- On Page and Off Page SEO
- PPC
- Content Development
- Corporate Training
- Classroom and Online Training
- Data Entry
Training For College Campus
JavaTpoint offers college campus training on Core Java, Advance Java, .Net, Android, Hadoop, PHP, Web Technology and Python. Please mail your requirement at [email protected].
Duration: 1 week to 2 week
Like/Subscribe us for latest updates or newsletter