- Как использовать несколько фоновых изображений с помощью CSS
- Пример
- Пример
- CSS и множественный фон
- Введение
- Позиция фонового изображения
- Размер фонового изображения
- Множественный фон
- Порядок наложения фоновых изображений друг на друга
- Сплошные цвета
- Сценарии использования и практические примеры
- ▍Затемнение фонового изображения
- ▍Рисование средствами CSS
- Реализация отражения света от рамки дисплея ноутбука
- LCD-дисплей
- Рамка дисплея
- Корпус ноутбука
- Готовый рисунок
- ▍Смешивание нескольких фонов
Как использовать несколько фоновых изображений с помощью CSS
CSS3 позволяет добавлять несколько фоновых изображений для одного элемента, используя список значений через запятые, чтобы указать необходимое количество фонов.
Список значений background-position и/или background-repeat, которые разделены через запятые, задают положение и повторение соответственно для нескольких фоновых изображений:
div < background-image:url(image1), url(image2), url(image3); background-position:center right, right bottom, center top; background-repeat:no-repeat, repeat-y, repeat-x; >В данном примере image1 имеет положение center-right и не повторяется, image2 имеет положение right bottom и повторяется по вертикали, а image3 имеет положение center top и повторяется по горизонтали.
Это один из способов установления нескольких изображений. Можно установить изображение с помощью свойства background-image, потом указать положение изображения с помощью свойства background-position и указать повторение изображений с помощью свойства background-repeat.
Второй способ добавления нескольких изображений это использование свойства background:
div < background: url("image1") no-repeat center bottom, url("image2") no-repeat center top , blue; >При применении свойства background-color для нескольких фоновых изображений цвет применяется в конце перед всеми фоновыми изображениями. Как видите в вышеприведенном пример, синий цвет указывается в конце.
Давайте узнаем, как можно пошагово создать несколько фоновых изображений с помощью CSS!
- Выберите три изображения. Они должны иметь небольшой размер, чтобы вы смогли увидеть, как работают свойства background-position и background-repeat.
- Создайте простой HTML документ с элементом .
- Примените стиль к элементу и не забудьте задать для него ширину и высоту.
А сейчас увидим результат!
Пример
html> html> head> title>Заголовок документа title> style> .example < width: 100%; height: 500px; background: url("http://www.cliparthut.com/clip-arts/26/vista-aero-pack2-transparent-png-icon-download-free-vector-clipart-M3rZlU.png") no-repeat 10% 110%, url("https://cdn2.iconfinder.com/data/icons/halloween-icon-set/512/moon_bat__.png") no-repeat 120% 700% , #002054; > style> head> body> div class="example"> div> body> html>Пример
html> html> head> title>Заголовок документа title> style> #example< margin:0; padding:0; position: absolute; top: 0; left:0; bottom: 0; width: 100%; height: 70%; background-image: url("https://userscontent2.emaze.com/images/d56242ef-c20d-4350-9877-321cb4523328/7c5cdc4d9f6bf00f3fb279f51d7d23fc.png"), url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/239518/birds2.svg"), url("http://www.transparentpng.com/thumb/clouds/W5czgG-blue-clouds-png-icon.png"), linear-gradient(to bottom, rgba(255,255,255,0), 40%,rgba(255,255,255,1) 60%); background-size: 20%, 20%, 100%, 100%, 50px; background-repeat: no-repeat, no-repeat, no-repeat, repeat-x,repeat; background-position: 5% 40%, 95% 60%, center bottom; > > style> head> body> div id="example"> div> body> html>CSS и множественный фон
CSS-свойство background — это одно из самых часто используемых свойств. Но сообщество веб-разработчиков пока не слишком хорошо осведомлено о возможностях, которые даёт использование множественного фона. Здесь я собираюсь серьёзно поговорить о том, что может дать применение множественного фона, и о том, как использовать стандартные механизмы CSS на полную мощность.
В этом материале я подробно расскажу о свойстве background-image , приведу наглядные примеры совместного использования нескольких фоновых изображений элемента, рассмотрю сильные стороны такого подхода. Здесь будет много иллюстраций.
Если вы не знакомы с CSS-свойством background — хорошо будет, если вы, перед чтением материала, заглянете на эту страницу документации MDN, посвящённую данному свойству.
Введение
CSS-свойство background — это сокращённое свойство, которое позволяет настраивать следующие обычные свойства элементов:
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- background-attachment
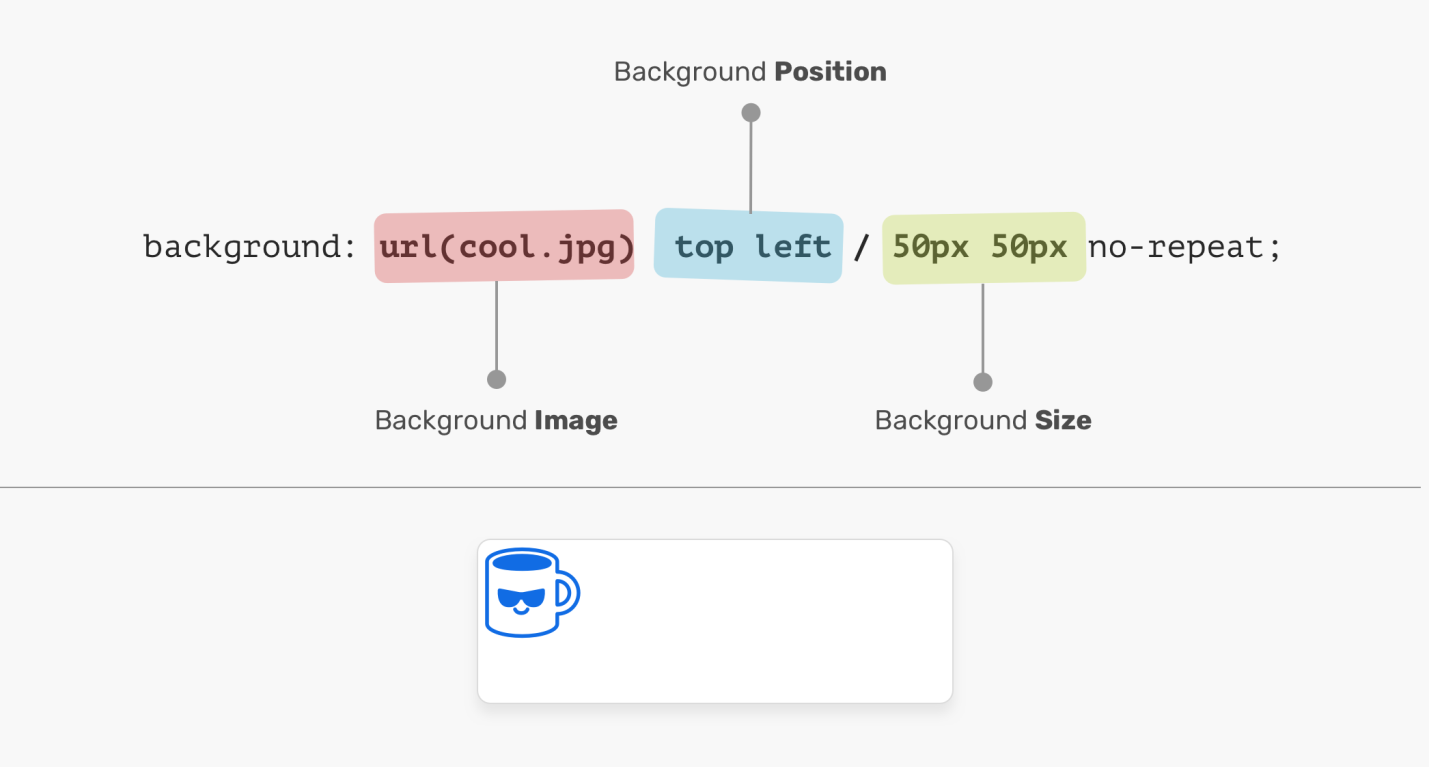
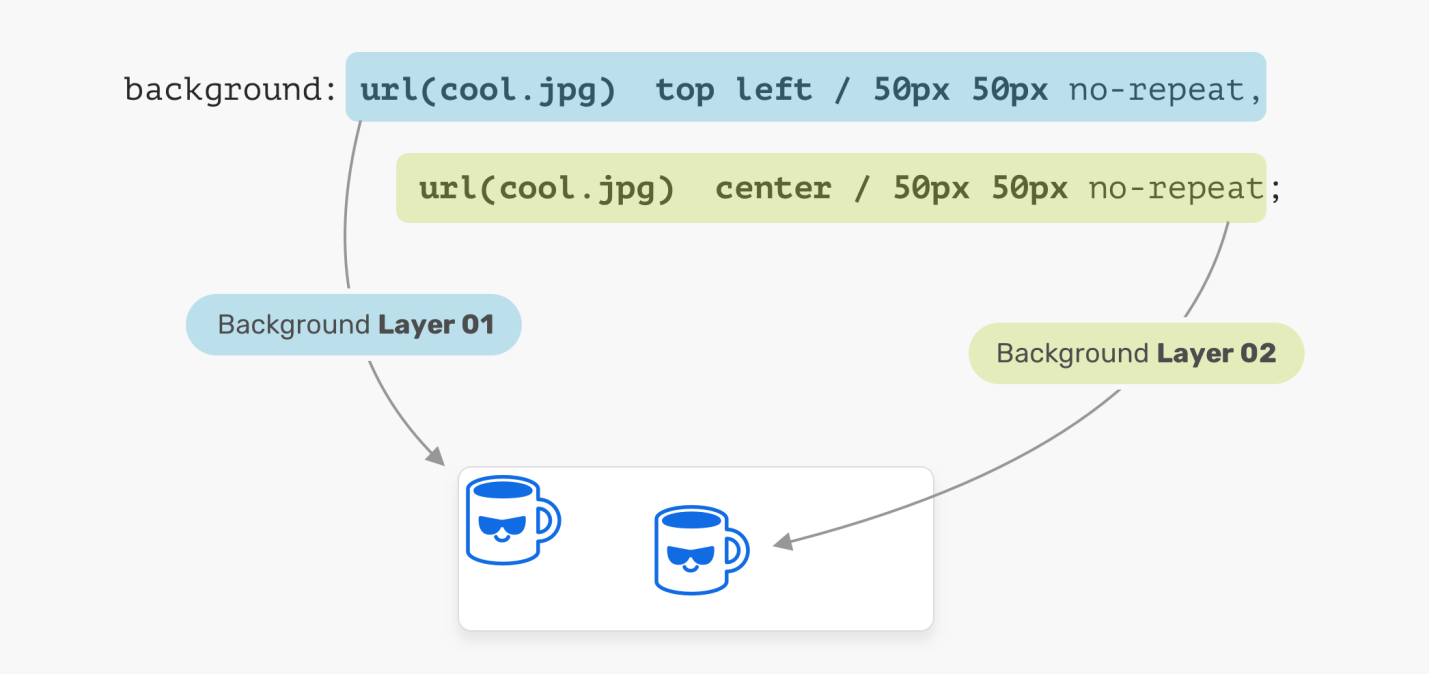
Рассмотрим следующий пример:
Начальная позиция фонового изображения находится в верхнем левом углу элемента. Размер изображения составляет 50px * 50px . При настройке свойства background важно помнить о порядке следования свойств, задающих позицию и размер фонового изображения.
Путь к изображению, его позиция и его размер
На предыдущем рисунке за значениями, относящимися к настройке свойства background-position , идут значения свойства background-size . Если разместить эти значения в другом порядке, мы получим неправильно оформленный CSS-код. Например — такой:
Позиция фонового изображения
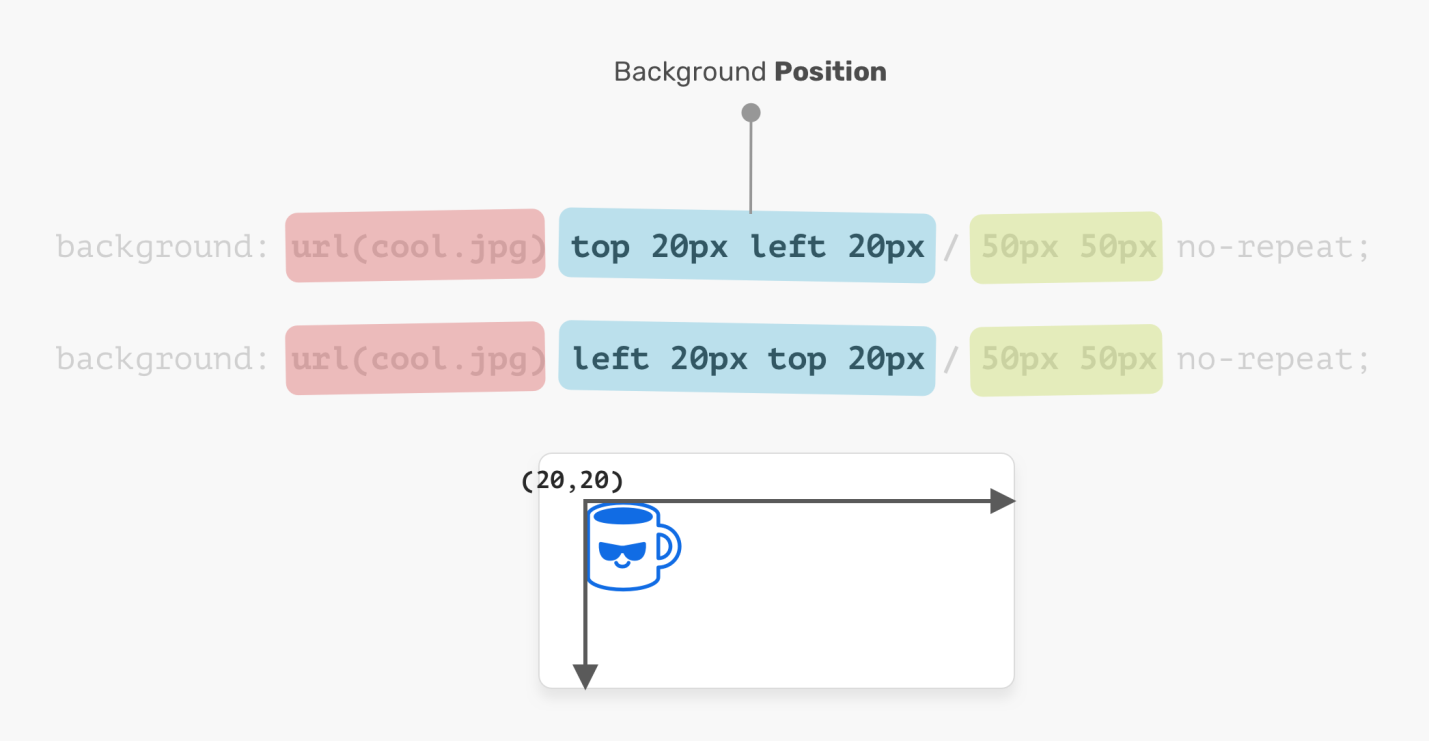
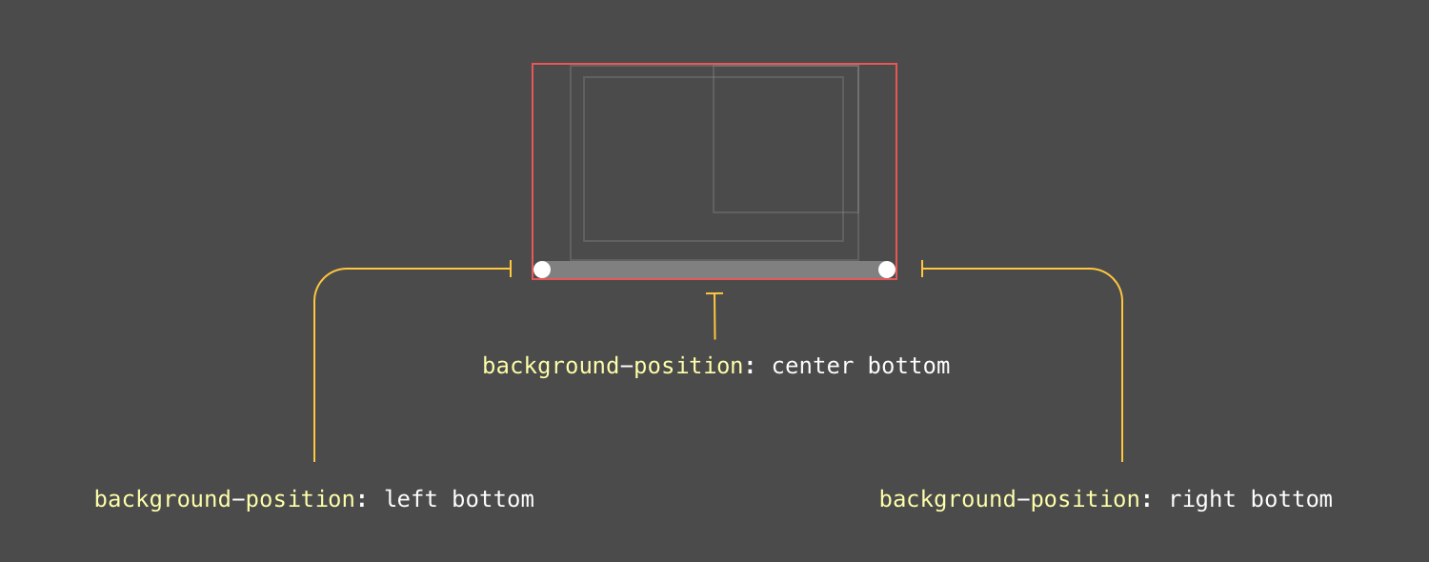
Для настройки области расположения фона, исходной позиции фонового изображения, используется свойство background-origin . Мне нравится та гибкость, которую даёт свойство background-position . Оно позволяет позиционировать фон элементов разными способами:
- Ключевые слова ( top , right , bottom , left , center ).
- Процентные значения. Например: 50% .
- Значения, задающие некие расстояния. Например: 20px 2.5rem .
- Значения, представляющие собой отступы от краёв элемента. Например: top 20px left 10px .
Начало системы координат, используемой при позиционировании фоновых изображений, находится в левом верхнем углу элемента. Начальным значением свойства background-position является 0% 0% .
Стоит отметить то, что значение top left — это то же самое, что и значение left top . Браузер достаточно интеллектуален для того чтобы определить то, какая часть этого значения относится к оси X, а какая — к оси Y.
Конструкции вида top left и left top равнозначны
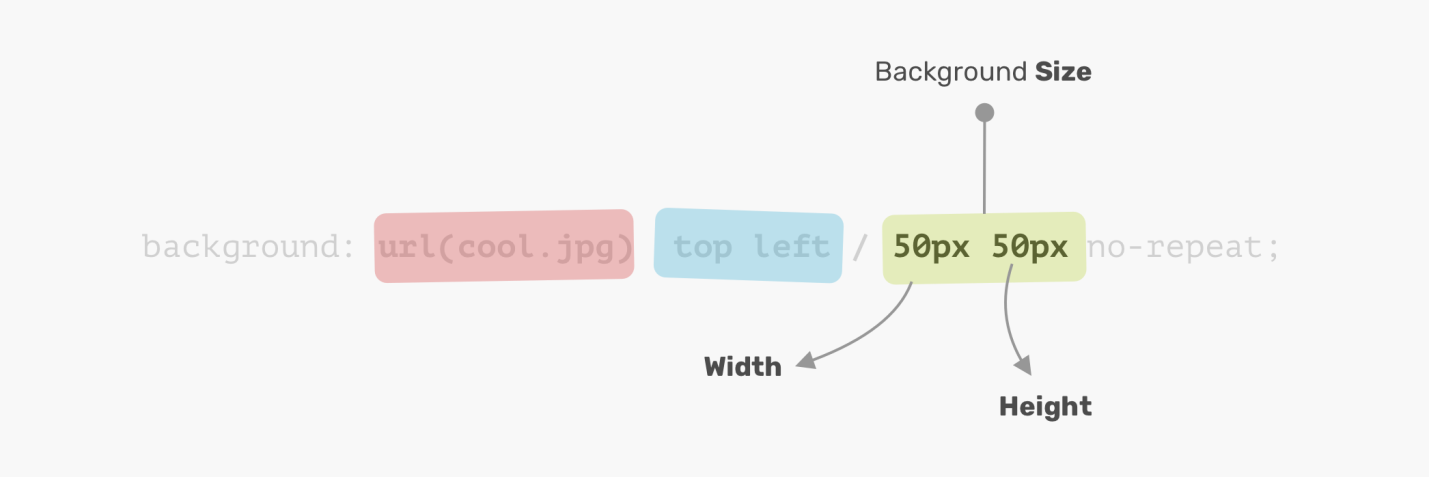
Размер фонового изображения
Имя свойства, задающего размер фонового изображения, background-size , однозначно указывает на роль этого свойства. Размер фонового изображения — это его ширина и высота. При настройке этого свойства нужно учитывать то, что первое значение представляет ширину, а второе — высоту.
Сначала идёт ширина, а потом — высота
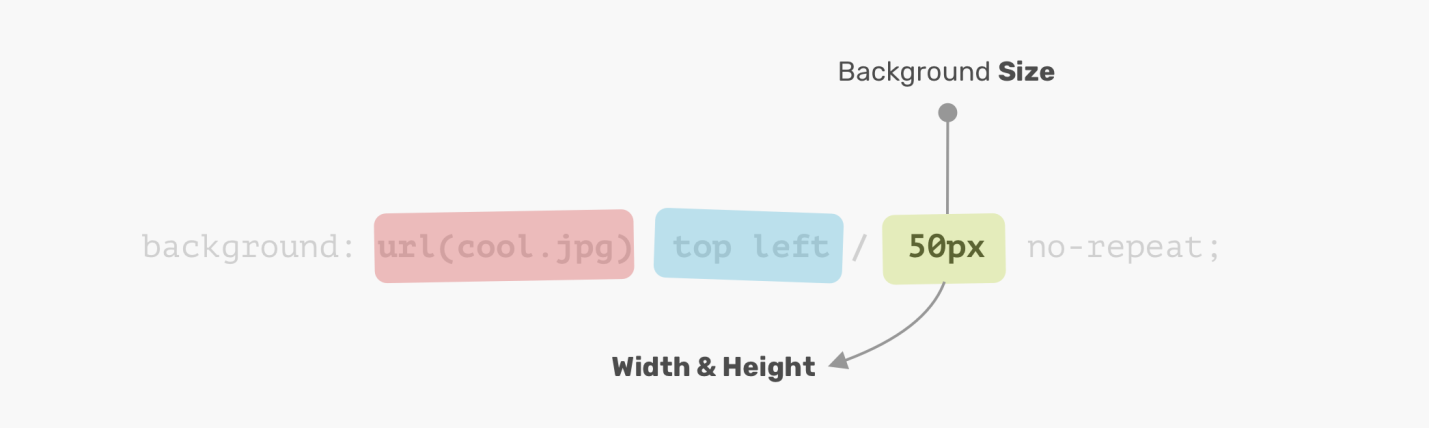
Если ширина и высота фонового изображения являются одинаковыми, это значит, что у нас нет необходимости указывать два значения для background-size . В такой ситуации достаточно указать одно значение.
Тут, кстати, нелишним будет упомянуть о том, что в спецификации CSS по этому поводу сказано следующее: «Если указано лишь одно значение, то предполагается, что второе значение — это auto». Но этот механизм в браузерах не реализован, хотя в будущем ситуация может измениться. Благодарю Илью Стрельцына за то, что привлёк моё внимание к этой детали.
Одно значение задаёт и ширину, и высоту
Теперь, когда мы поговорили об основах использования свойства background , давайте поговорим о том, как работать с несколькими фонами.
Множественный фон
В свойстве background может быть описан один слой фона, до сих пор мы видели именно такие описания, или — несколько слоёв, свойства которых разделены запятой. Если размеры нескольких фоновых изображений одинаковы, одно из них полностью перекроет другие.
Использование нескольких фоновых изображений
На вышеприведённом рисунке у элемента есть два слоя фоновых изображений. Каждое из этих изображений позиционировано по-своему. Это — простейший пример использования множественного фона. А теперь давайте рассмотрим более продвинутый пример.
Порядок наложения фоновых изображений друг на друга
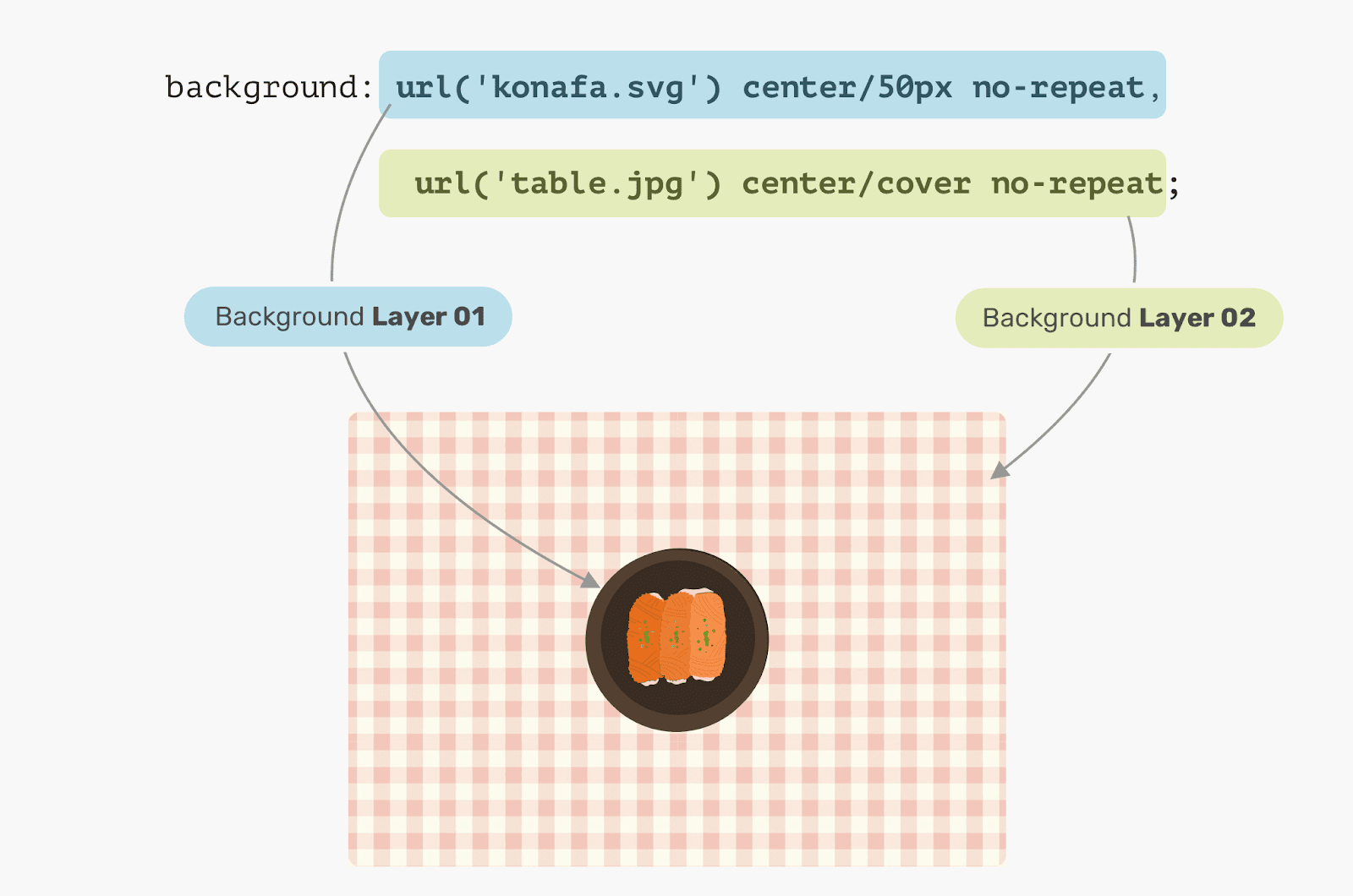
При оснащении элемента несколькими фоновыми изображения, в том случае, если одно из них занимает всю ширину и высоту родительского элемента, важное значение приобретает порядок наложения фонов друг на друга. Принять решение о том, в каком порядке фоны должны накладываться друг на друга, может быть не особенно просто. Рассмотрим следующий пример.
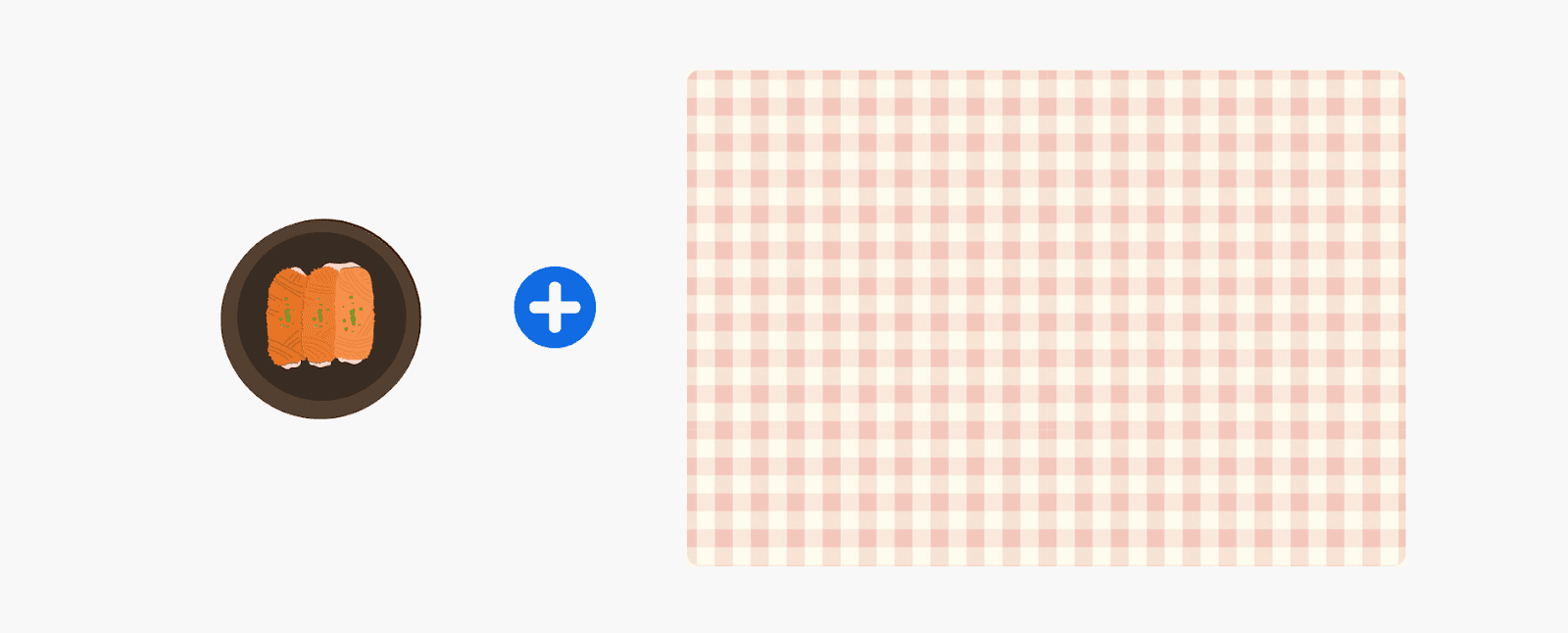
Здесь у нас имеется изображение стола ( table.jpg ) и изображение тарелки ( konafa.svg ). Как вы думаете, какое из этих фоновых изображений будет выведено первым? Изображение стола или изображение тарелки?
Элемент с двумя фоновыми изображениями
Правильный ответ на этот вопрос заключается в том, что первым будет изображение стола. В CSS фон, описанный первым, накладывается на второй фон, второй фон накладывается на третий и так далее. Изменение порядка описания фонов влияет на их вывод в элементе.
Первый фон накладывается на второй
Как видите, фон, заданный первым, находится выше фона, заданного вторым.
Сплошные цвета
Предположим, нам, используя CSS-инструменты настройки фона элемента, нужно сформировать одноцветный фон. Как это сделать? Это, благодаря CSS-градиентам, совсем несложная задача. Дело в том, что если воспользоваться функцией linear-gradient с одинаковыми стоп-цветами, это приведёт к появлению сплошного цвета.
Фон, созданный с помощью linear-gradient и одинаковых стоп-цветов
Тут мы привели простейший пример использования градиента при настройке фона, но градиенты, на самом деле, можно использовать для создания очень интересных и полезных эффектов.
Сценарии использования и практические примеры
▍Затемнение фонового изображения
Часто, ради облегчения чтения текста верхнего раздела страницы, фоновое изображение этого раздела нужно затемнить. Это несложно сделать, воспользовавшись двумя фоновыми изображениями.
Затемнённое фоновое изображение
Ещё интереснее то, что тот же метод можно использовать для тонирования фонового изображения элементов.
▍Рисование средствами CSS
Возможности использования CSS-градиентов для рисования поистине безграничны. В частности, речь идёт о градиентах, описываемых с помощью функций linear-gradient , radial-gradient и других. В этом простом примере мы разберёмся с тем, как, используя градиенты, нарисовать ноутбук.
Давайте разберём это изображение и подумаем о том, какие градиенты нам понадобятся.
Пластиковая рамка дисплея, LCD-дисплей, отражение, скруглённые края корпуса, корпус
Обратите внимание на то, что когда ноутбук «разобран», гораздо легче разобраться в том, какие градиенты нужны для того чтобы его нарисовать с использованием техники применения нескольких фоновых изображений. Возможно, вы заметили то, что я использовал пару окружностей, играющих роль скруглённых углов корпуса ноутбука. Дело в том, что стандартного способа создания градиентов со скруглёнными углами не существует.
Теперь займёмся рисованием. Для начала определим каждый из градиентов в виде CSS-переменной и укажем размер соответствующих элементов. Мне нравится использовать CSS-переменные из-за того, что это может уменьшить сложность кода, делает код чище и облегчает его восприятие. После того, как градиенты описаны, можно переходить к их позиционированию.
Итак, градиенты мы описали и задали их размеры. Теперь поразмышляем над их позиционированием. Решение этой задачи облегчит схематичное изображение ноутбука, приведённое ниже.
Схематичное изображение ноутбука
Реализация отражения света от рамки дисплея ноутбука
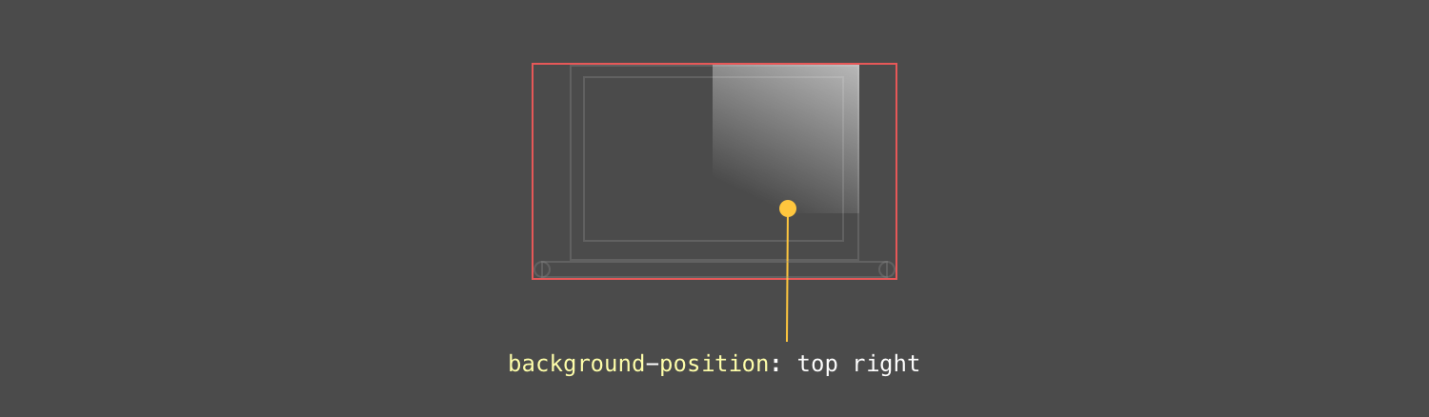
Как уже было сказано, слой фона, который должен располагаться над всеми остальными слоями, должен быть определён первым. В нашем случае первым градиентом будет тот, который имитирует отражение света от рамки дисплея ноутбука.
Отражение света от рамки дисплея ноутбука
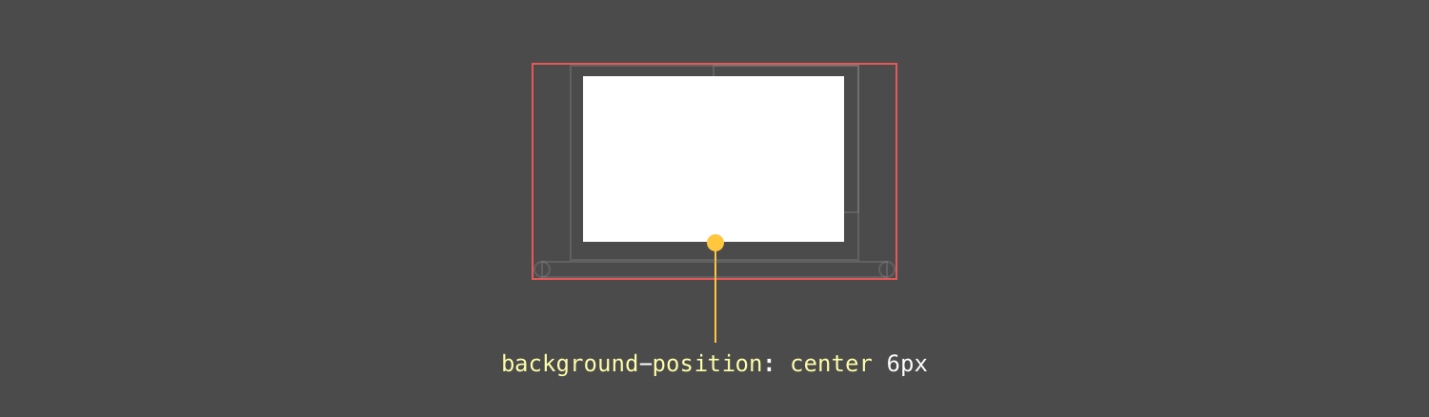
LCD-дисплей
Дисплей ноутбука выровнен по центру оси X, а по оси Y он расположен со сдвигом в 6 пикселей от начала координат.
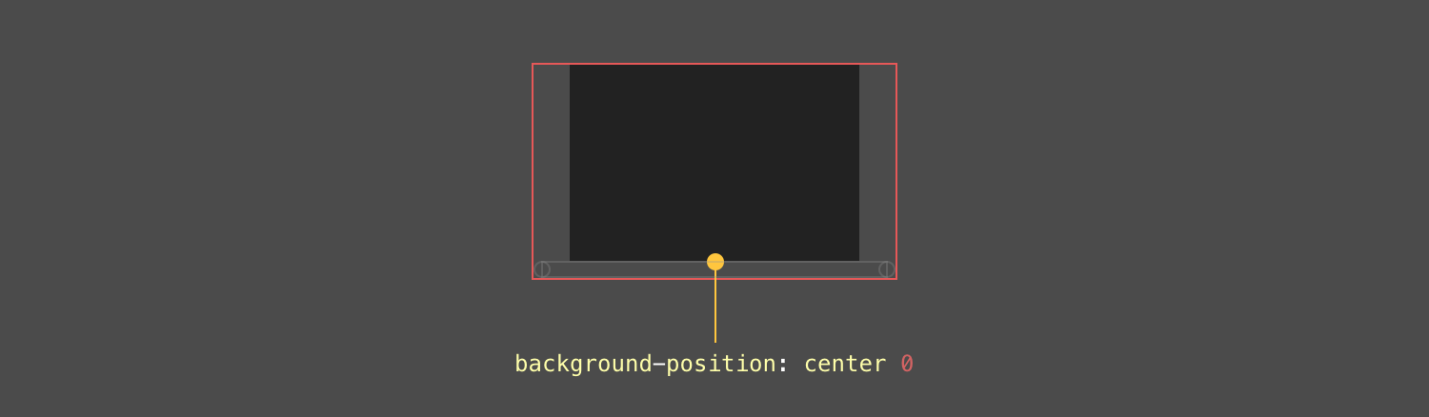
Рамка дисплея
Рамка находится ниже дисплея, она центрирована по оси X, по оси Y она расположена со смещением в 0px от начала координат.
Корпус ноутбука
А это — самый интересный элемент. Для начала, надо учесть то, что элемент, представляющий корпус ноутбука, является прямоугольником, и то, что корпус имеет скруглённые края. Это достигается благодаря использованию пары окружностей.
Готовый рисунок
Вот CodePen-проект, с которым вы можете поэкспериментировать.
▍Смешивание нескольких фонов
Возможность использования различных режимов смешивания фонов, накладываемых друг на друга, открывает широкий простор для достижения различных эффектов. Простейший способ использования этого приёма заключается в обесцвечивании изображений. Представим, что в CSS имеется цветное фоновое изображение, которое нужно обесцветить, сделать чёрно-белым.
Цветное изображение и вспомогательный слой чёрного цвета
Обратите внимание на то, что в следующем фрагменте CSS-кода используется свойство background-blend-mode: color . Именно оно и позволяет достичь нужного эффекта
Обесцвеченное изображение
Пользуетесь ли вы множественными фонами в CSS?