- HTML Background Images
- Background Image on a HTML element
- Example
- Example
- Background Image on a Page
- Example
- Background Repeat
- Example
- Example
- Background Cover
- Example
- Background Stretch
- Example
- Learn More CSS
- Как работать с фоновыми рисунками в CSS
- Работа с фоном в CSS
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- linear-gradient
- background-size
- Альтернативный текст
- Изображение в качестве ссылки
- Создание полупрозрачного фона в CSS
- Вместо заключения
- HTML Background Image – How to Add Wallpaper Images to Your Website
- How to Add Wallpaper Images to Your Website
- What if the Background Image Is Smaller Than the Browser Window?
- Summary
HTML Background Images
A background image can be specified for almost any HTML element.
Background Image on a HTML element
To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property:
Example
Add a background image on a HTML element:
You can also specify the background image in the element, in the section:
Example
Specify the background image in the element:
Background Image on a Page
If you want the entire page to have a background image, you must specify the background image on the element:
Example
Add a background image for the entire page:
Background Repeat
If the background image is smaller than the element, the image will repeat itself, horizontally and vertically, until it reaches the end of the element:
Example
To avoid the background image from repeating itself, set the background-repeat property to no-repeat .
Example
Background Cover
If you want the background image to cover the entire element, you can set the background-size property to cover.
Also, to make sure the entire element is always covered, set the background-attachment property to fixed:
This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):
Example
Background Stretch
If you want the background image to stretch to fit the entire element, you can set the background-size property to 100% 100% :
Try resizing the browser window, and you will see that the image will stretch, but always cover the entire element.
Example
Learn More CSS
From the examples above you have learned that background images can be styled by using the CSS background properties.
To learn more about CSS background properties, study our CSS Background Tutorial.
Как работать с фоновыми рисунками в CSS
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу . В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки , где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку , где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
Вот как я обращаюсь к этому классу в CSS:
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
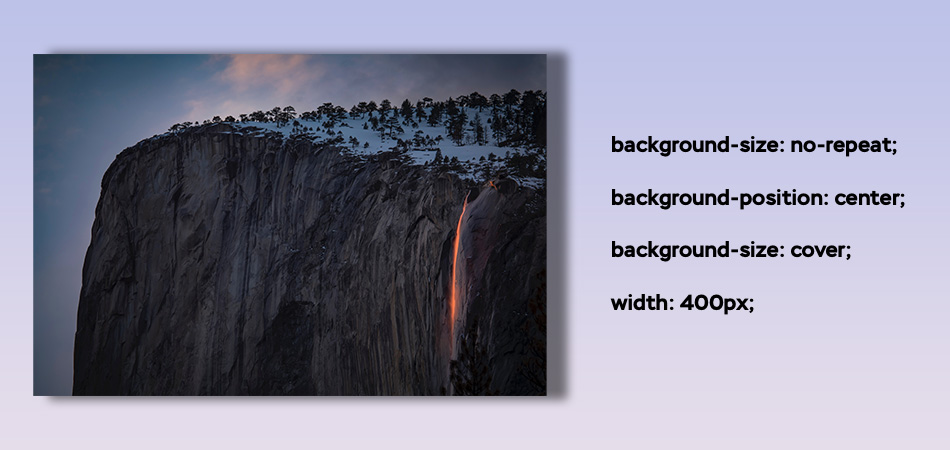
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
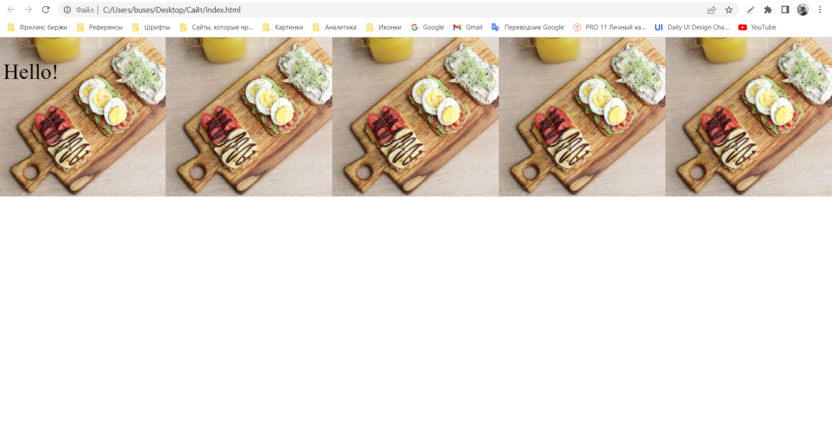
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
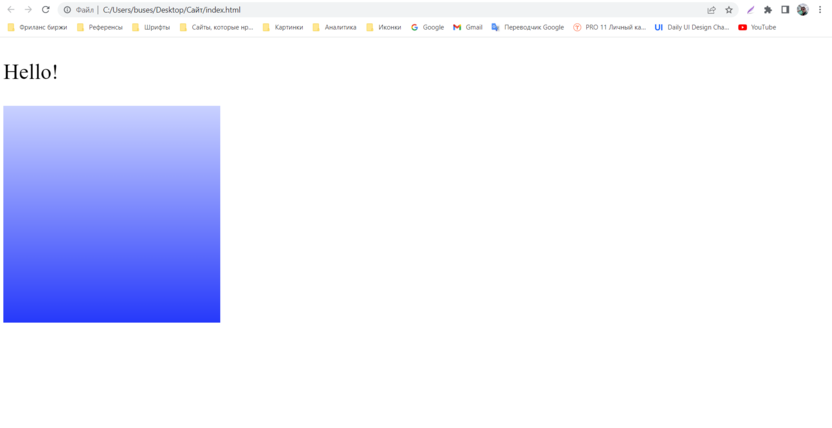
Вот как это выглядит на примере:
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег , где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом , и изображение отобразится на странице.
HTML Background Image – How to Add Wallpaper Images to Your Website
Ihechikara Vincent Abba
Background images can help beautify websites and make them more attractive to users.
In this article, you’ll learn:
- How to add a background image to your website using the CSS background-image property.
- Other CSS background properties for images.
How to Add Wallpaper Images to Your Website
When coding a website, using an image as the background image of the website is different from inserting an image in HTML using the img element.
To use an image as the background of your website, you’ll use CSS.
Background image
We have two code blocks above — the HTML code displays text that says «Background image» on the webpage while the CSS code centers the text on the page.
To add a wallpaper image to the website — one that covers the entire page — you have to write some CSS rules for the body element. Here’s how:
In the code above, we’re using the background-image property to add an image to the body of the webpage. The path/location of the image is passed in as a parameter to the url() function: url(‘bg-image.jpg’) .
Here’s what the webpage looks like now:
What if the Background Image Is Smaller Than the Browser Window?
In situations where the image is smaller than the browser, the image is repeated a couple 0f time to cover up the spaces that remain.
This repetition doesn’t look great for every picture. Here’s what a smaller version of the image used in the previous section looks like in the browser:
The image has been split into four uneven parts. Unless this is the effect you’re looking for, you can fix it using the background-repeat property.
Here’s how to fix the image repetition problem:
In the code above, we assigned a no-repeat value to the background-repeat property.
Here’s what the webpage looks like now:
The image is no longer being repeated across the page but we have a new problem — the image no longer covers the whole page.
To fix that, we use the background-size and background-attachment properties:
Setting the value of the background-size property to cover makes the image cover the whole element (the body /entire page in our case).
With the fixed value of the background-attachment property, the image’s position is fixed. This way it remains in the same position even when you scroll across the page.
The downside of stretching out a small image to cover the entire page is that the image loses quality and becomes blurry as its being stretched. In this case, you should consider that before using a small image as the background image for your website.
Summary
In this article, we talked about adding wallpaper images to a website.
You can add a background image to your website using the CSS background-image property.
We also learned how to use other CSS background properties like background-repeat , background-size , and background-attachment .