- CSS background-attachment Property
- Definition and Usage
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- background-attachment
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- Simple example
- HTML
- CSS
- Result
- Multiple background images
- HTML
- CSS
- Result
- Specifications
- Browser compatibility
- Как работать с фоновыми рисунками в CSS
- Работа с фоном в CSS
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- linear-gradient
- background-size
- Альтернативный текст
- Изображение в качестве ссылки
- Создание полупрозрачного фона в CSS
- Вместо заключения
CSS background-attachment Property
A background-image that will not scroll with the page (fixed):
body <
background-image: url(«img_tree.gif»);
background-repeat: no-repeat;
background-attachment: fixed;
>
More «Try it Yourself» examples below.
Definition and Usage
The background-attachment property sets whether a background image scrolls with the rest of the page, or is fixed.
| Default value: | scroll |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS1 |
| JavaScript syntax: | object.style.backgroundAttachment=»fixed» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description |
|---|---|
| scroll | The background image will scroll with the page. This is default |
| fixed | The background image will not scroll with the page |
| local | The background image will scroll with the element’s contents |
| initial | Sets this property to its default value. Read about initial |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
A background-image that will scroll with the page (scroll). This is default:
body <
background-image: url(«img_tree.gif»);
background-repeat: no-repeat;
background-attachment: scroll;
>
Example
How to create a simple parallax scrolling effect (create an illusion of 3D depth):
.fixed-bg <
/* The background image */
background-image: url(«img_tree.gif»);
/* Set a specified height, or the minimum height for the background image */
min-height: 500px;
/* Set background image to fixed (don’t scroll along with the page) */
background-attachment: fixed;
/* Center the background image */
background-position: center;
/* Set the background image to no repeat */
background-repeat: no-repeat;
/* Scale the background image to be as large as possible */
background-size: cover;
>
background-attachment
The background-attachment CSS property sets whether a background image’s position is fixed within the viewport, or scrolls with its containing block.
Try it
Syntax
/* Keyword values */ background-attachment: scroll; background-attachment: fixed; background-attachment: local; /* Global values */ background-attachment: inherit; background-attachment: initial; background-attachment: revert; background-attachment: revert-layer; background-attachment: unset;
The background-attachment property is specified as one of the keyword values from the list below.
Values
The background is fixed relative to the viewport. Even if an element has a scrolling mechanism, the background doesn’t move with the element. (This is not compatible with background-clip: text .)
The background is fixed relative to the element’s contents. If the element has a scrolling mechanism, the background scrolls with the element’s contents, and the background painting area and background positioning area are relative to the scrollable area of the element rather than to the border framing them.
The background is fixed relative to the element itself and does not scroll with its contents. (It is effectively attached to the element’s border.)
Formal definition
Formal syntax
Examples
Simple example
HTML
p> There were doors all round the hall, but they were all locked; and when Alice had been all the way down one side and up the other, trying every door, she walked sadly down the middle, wondering how she was ever to get out again. p>
CSS
p background-image: url("starsolid.gif"); background-attachment: fixed; > Result
Multiple background images
This property supports multiple background images. You can specify a different for each background, separated by commas. Each image is matched with the corresponding type, from first specified to last.
HTML
p> There were doors all round the hall, but they were all locked; and when Alice had been all the way down one side and up the other, trying every door, she walked sadly down the middle, wondering how she was ever to get out again. Suddenly she came upon a little three-legged table, all made of solid glass; there was nothing on it except a tiny golden key, and Alice's first thought was that it might belong to one of the doors of the hall; but, alas! either the locks were too large, or the key was too small, but at any rate it would not open any of them. However, on the second time round, she came upon a low curtain she had not noticed before, and behind it was a little door about fifteen inches high: she tried the little golden key in the lock, and to her great delight it fitted! p>
CSS
p background-image: url("starsolid.gif"), url("startransparent.gif"); background-attachment: fixed, scroll; background-repeat: no-repeat, repeat-y; > Result
Specifications
Browser compatibility
BCD tables only load in the browser
Как работать с фоновыми рисунками в CSS
Ни для кого не секрет, что картинки – это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Они встраиваются с помощью CSS-стилей, а также напрямую через HTML.
В этой статье мы детально разберем работу с фоновыми рисунками на сайте средствами CSS, а также немного затронем HTML.
Работа с фоном в CSS
Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями.
background-color
Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.
Применить свойство мы можем, например, к тегу . В данном случае изменится фон всей страницы. Сделать мы это можем сразу внутри HTML-кода с добавлением тега либо напрямую в CSS. Я пойду вторым путем, предварительно подключив CSS в HTML с помощью строчки , где href – адрес местоположения CSS. В моем случае он находится в той же папке, что и HTML, поэтому я сразу указываю название файла.
Итак, подключив CSS, прописываем в него код:
Для наглядности я также в HTML добавил небольшой текст. Код выглядит следующим образом:
Таким образом получаем следующую страницу:
В последующем я не буду показывать HTML-код, сконцентрируемся только на CSS.
background-image
С помощью этого свойства можно загрузить фоновое изображение. Мы можем его применить как ко всей странице, так и к отдельному блоку. Если вы хотите, чтобы картинка не занимала всю область страницы, то добавьте в HTML строчку , где class – любое название. Класс нам потребуется для того, чтобы мы могли к нему обратиться через стили.
Вот как я обращаюсь к этому классу в CSS:
Я добавил дополнительные строчки, чтобы изображение в итоговом варианте выглядело полноценным. Сейчас все кратко поясню, чуть позже мы еще вернемся к этому.
- В первой строчке я указываю ключевое свойство, с помощью которого добавляю фоновое изображение к классу «img» – небольшому блоку на сайте. В скобках указываю его адрес. Так как картинка находится в той же директории, прописывается только ее название.
- Во второй строчке я делаю так, чтобы изображение не повторялось.
- В третьей делаю так, чтобы картинка была по центру.
- Четвертая строчка масштабирует изображение как можно больше с сохранением пропорций изображения.
- Строки 5 и 6 нужны для того, чтобы задать высоту и ширину блока. Без этого мы попросту не увидим добавляемую картинку.
В итоге получаю следующее:
background-repeat
Если добавить такое свойство, то изображение будет повторяться.
Оно может иметь несколько значений:
- background-repeat: repeat-x – повторение по горизонтали;
- background-repeat: repeat-y – повторение по вертикали;
- background-repeat: repeat – повторение и по горизонтали, и по вертикали;
- background-repeat: no-repeat – изображение не повторяется.
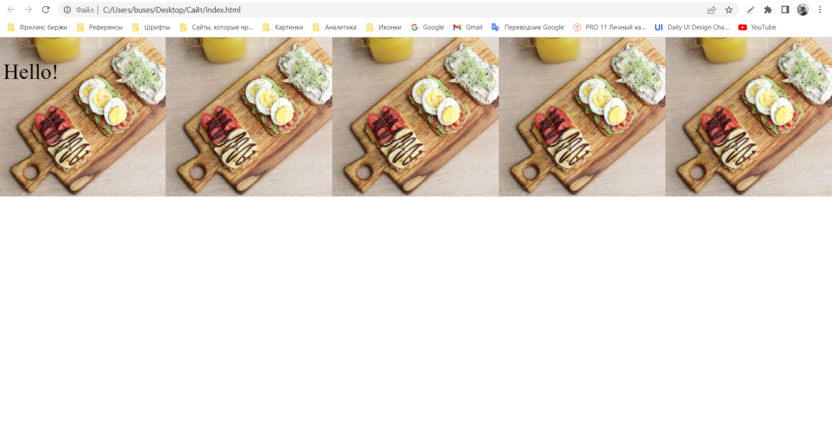
Для примера воспользуемся первой строчкой и сделаем так, чтобы изображение повторялось по горизонтали всей страницы:
Обратите внимание, что я также добавил свойство «background-size» – с его помощью я сделал размер фотографии на 80% меньше, чтобы изображение не расползалось на весь экран.
background-attachment
Это свойство определяет фиксирование фонового изображения при скроллинге:
- background-attachment: scroll – фон прокручивается вместе со страницей;
- background-attachment: fixed – фон остается неподвижным.
background-position
Выше я уже использовал данное свойство, давайте теперь детальнее в нем разберемся, так как здесь есть еще несколько нюансов. Background-position определяет расположение фоновой картинки относительно экрана. Значения свойства представляют собой набор вертикальных и горизонтальных координат, отсчет которых начинается с левого верхнего угла.
Свойство может задаваться в процентном формате, в пикселях, сантиметрах или словесно: top, bottom, center, right, left.
- background-position: 50% 15%; – изображение располагается по центру по горизонтали и на 15% отступает сверху;
- background-position: 25px 17px; – отступ изображения вниз на 25 пикселей от верхнего края и на 17 пикселей вправо от левого.
linear-gradient
Если вы хотите загрузить градиент (плавный переход от одного цвета к другому) на свою страницу, то для этого необязательно использовать готовое изображение. Такой эффект мы можем создать с помощью свойства linear-gradient.
Вот как это выглядит на примере:
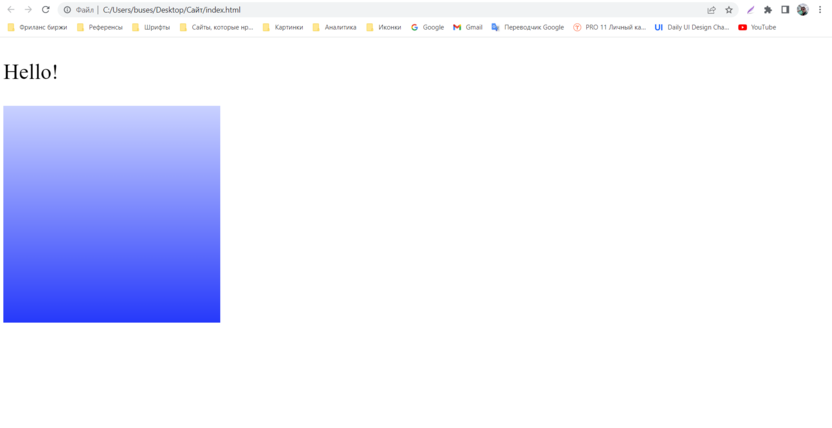
В первой строке указывается откуда будет начинаться градиент. В данном случае – снизу-вверх. Также можно прописать значения to top, to bottom и to left.
На странице это выглядит так:
background-size
В изменении размера картинки поможет свойство background-size.
В свойстве background-size могут применяться абсолютные единицы измерения, такие как px, em, cm и другие.
background-size: ширина высота;
По умолчанию ширина и высота установлена как auto, что оставляет исходные размеры изображения.
Например, вы загрузили на сайт картинку с размером 200×200 px, но вам по каким-то причинам нужно ее увеличить до размера 400×400 px. Вот так будут выглядеть параметры background-size:
background-size: 400px 400px;
Можно также указать только одно значение, и это будет считаться шириной. Тогда высота будет как auto и сохранятся пропорции картинки:
Также мы можем указать значение contain – в таком случае фоновое изображение масштабируется таким образом, что оно полностью заполняет блок или всю страницу.
Альтернативный текст
Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик или другую иконку – это зависит от браузера. Чтобы такого не было, мы можем дать подсказку, описать то, что изображено на картинке. Для этого используется параметр alt, который прописывается к тегу в HTML-файле. Мы еще не говорили об этом, но здесь нет ничего сложного. Картинка загружается аналогично тому, что мы делали при использовании свойства «background-image».
Таким образом, если мы хотим добавить картинку к body, необходимо прописать следующие строчки кода:
Также стоит сказать, что параметр alt позволяет поисковым системам отображать вашу фотографию. Если пользователь будет гуглить «Утренний завтрак», то в фотографиях поисковика будет ваша картинка.
Изображение в качестве ссылки
Через HTML-код мы также можем сделать так, чтобы картинка стала кликабельной. Это будет полезно, когда вы добавляете иконку социальной сети и хотите, чтобы пользователь по клику переходил на страницу соцсети.
Для этого в коде необходимо добавить тег , где href – ссылка на страницу. Внутри этого тега необходимо добавить картинку.
В результате должно получиться следующее:
Создание полупрозрачного фона в CSS
На сайтах полупрозрачность достигается за счет свойства opacity или задаваемого для фона формата цвета RGBA. Использование такого параметра поможет вам сделать текст более читабельным на фоновом изображении.
Например, чтобы сделать изображение на 50% тусклее, в CSS необходимо прописать следующее:
Значение opacity прописывается к классу так же, как мы это делали с другими свойствами.
Вместо заключения
Использование фонового изображение на сайте помогает разбавить текстовый контент, а также показать пользователю на живых примерах то, с чем он имеет дело. В этой статье мы рассмотрели основные способы добавления картинок на примере HTML и CSS. Достаточно воспользоваться одним свойством background-image либо тегом , и изображение отобразится на странице.