- CSS Фон стенография
- Пример
- CSS Упражнения
- Все свойства фона CSS
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- background
- Кратко
- Пример
- Как пишется
- Подсказки
- Свойство background: все настройки фона в одном месте
- Порядок записи значений background
- Влияние каскадности на свойства
- Рекомендации по использованию сокращенного свойства
- Сокращённые свойства
CSS Фон стенография
Вы можете использовать свойство стенографии background :
Пример
Использовать свойство стенографии для задания свойств фона в одном объявлении:
При использовании свойства сокращен порядок значений свойств:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Не имеет значения, если одно из значений свойства отсутствует, пока остальные находятся в этом порядке. Обратите внимание, что мы не используем свойство background-attachment в приведенных выше примерах, поскольку оно не имеет значения.
CSS Упражнения
Все свойства фона CSS
| Свойство | Описание |
|---|---|
| background | Устанавливает все свойства фона в одном объявлении |
| background-attachment | Устанавливает, является ли фоновое изображение фиксированным или прокручивается вместе с остальной частью страницы |
| background-clip | Задает область рисования фона |
| background-color | Задает цвет фона элемента |
| background-image | Задает фоновое изображение для элемента |
| background-origin | Задает, где расположено фоновое изображение(я). |
| background-position | Задает начальное положение фонового изображения |
| background-repeat | Задает способ повторения фонового изображения |
| background-size | Задает размер фонового изображения(й) |
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
background
Короткое свойство, чтобы определить всё, что нужно для фона.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Шорткат, позволяющий задать все свойства фона разом. Объединяет в себе:
Пример
Скопировать ссылку «Пример» Скопировано
Код ниже задаёт чёрную заливку фона, фоновую картинку bkg.png, которая не будет повторяться, будет расположена по центру по вертикали и горизонтали, а также закроет всю площадь родителя.
div background: #000000 url("bkg.png") no-repeat center / cover;>div background: #000000 url("bkg.png") no-repeat center / cover; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Можно указать одно или несколько значений для разных свойств, разделяя их пробелами. Значения можно писать в любом порядке, браузер сам определит, какое значение к какому свойству относится.
В произвольном порядке записи свойств есть исключение: в паре position / size порядок записи только такой, через слэш. А ещё, если опустить size , то position сработает, но если опустить position , то size не сработает.
div /* Сработает */ background: url("bkg.png") center / cover; /* Сработает */ background: url("bkg.png") center; /* Не сработает */ background: url("bkg.png") cover;>div /* Сработает */ background: url("bkg.png") center / cover; /* Сработает */ background: url("bkg.png") center; /* Не сработает */ background: url("bkg.png") cover; >
Лучше не полагаться слишком на это поведение и использовать полные записи: background — position и background — size .
Ни одно из значений не является обязательным, поэтому ненужные можно смело опустить.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Как и с любым шорткатом, со свойством background нужно обращаться осторожно. Если потребуется переопределить всего одно из заданных значений, то нужно будет переписать и все остальные.
💡 Если в рамках шортката не задано значение для какого-то из свойств и в коде ниже оно не прописано, то свойству устанавливается значение по умолчанию.
💡 Записанные выше отдельные свойства переопределяются заданным ниже свойством background .
Свойство background: все настройки фона в одном месте
Как вы заметили из предыдущих уроков, для стилизации фона в CSS существует большое количество свойств. И если вам нужно указать сразу несколько из них, рекомендуем использовать свойство background — это сокращенная запись, которая принимает множество значений и освобождает от необходимости писать каждое свойство для фона по отдельности (что, кстати, довольно долго и неудобно).
Порядок записи значений background
Свойство background объединяет все свойства для фона. Вы можете перечислить в нем значения для:
- background-image
- background-position
- background-size (CSS3)
- background-repeat
- background-attachment
- background-origin (CSS3)
- background-clip (CSS3)
- background-color
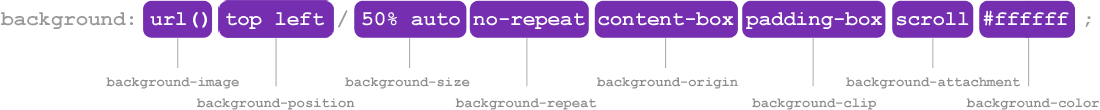
Порядок написания значений может быть произвольным — браузер сам определит соответствие свойств и значений. Но для схематичного пояснения мы используем последовательность из спецификации CSS:
Как видно на рисунке, мы пишем значения всех свойств через пробел как обычно. Исключением являются свойства background-position и background-size — их необходимо разделять знаком слэша / .
Ни одно значение не является обязательным: вы можете не указывать значений тех свойств, которые хотите оставить по умолчанию. К слову, настройки background по умолчанию следующие:
background-image: none; background-position: 0% 0%; background-size: auto; background-repeat: repeat; background-attachment: scroll; background-origin: padding-box; background-clip: border-box; background-color: transparent;
Для примера запишем стиль через свойство background , определив только цвет фона ( background-color ) и порядок его обрезки ( background-clip ):
background: content-box #aaa;
Этот код эквивалентен такому коду:
background-image: none; /* осталось по умолчанию */ background-position: 0% 0%; /* осталось по умолчанию */ background-size: auto; /* осталось по умолчанию */ background-repeat: repeat; /* осталось по умолчанию */ background-attachment: scroll; /* осталось по умолчанию */ background-origin: content-box; background-clip: content-box; background-color: #aaa;
Здесь мы отметили те свойства, которые не изменились при написании сокращенной записи. И, наверное, вы уже видите, что свойство background-origin приняло такое же значение, как и background-clip , хотя мы вроде как не собирались его менять. Дело в том, что для background-origin и background-clip используются одинаковые ключевые слова — content-box , padding-box , border-box . И если указать только одно из этих ключевых слов в свойстве background , то оно будет применено сразу к двум свойствам. Если же вам понадобится указать разные значения для background-origin и background-clip , запишите их рядом через пробел, как показано на схеме выше (здесь важна последовательность — сначала идет значение background-origin , затем — background-clip ).
Влияние каскадности на свойства
В первой части нашей книги, в уроке, посвященном каскадности CSS, мы говорили, что если в таблице стилей указано два одинаковых свойства для одного селектора, то предпочтение отдается тому свойству, которое находится ниже по списку. Сейчас пора вспомнить об этой особенности и подумать о том, как ведут себя свойства группы background, если к одному элементу их применяется несколько.
Допустим, мы написали следующий код:
background-color: blue; background: url(img/cat-transparent-bg.png) no-repeat;
Мы ожидаем увидеть изображение кота на синем фоне, но не тут-то было. Оказывается, второе свойство background перезаписало первое значение background-color на значение по умолчанию (т. е. на transparent ). Решить проблему можно, поменяв местами строки:
background: url(img/cat-transparent-bg.png) no-repeat; background-color: blue;
А теперь мини-задача: если в последней строке этого кода заменить свойство background-color: blue на упрощенное свойство background: blue , как вы думаете, что произойдет с фоновым рисунком и значением no-repeat ?
Рекомендации по использованию сокращенного свойства
Безусловно, использование «мульти»-свойства background может сэкономить место в таблице стилей и сберечь ваше время, но оно также может и повлечь за собой неприятности, часть из которых мы только что рассмотрели. Поэтому используйте данное свойство с умом. Если вам требуется добавить только цвет фона, лучше используйте для этого отдельное свойство background-color . То же самое касается и всего остального.
Кроме того, если вам потребуется писать стили с учетом поддержки браузера Internet Explorer 8 (или более ранних версий), а в свойстве background у вас будут содержаться значения для свойств CSS3, то браузер не сможет считать их и полностью проигнорирует свойство background . Поэтому свойства из CSS3 рекомендуется записывать по отдельности.
Далее в учебнике: устанавливаем несколько фоновых рисунков для элемента.
Сокращённые свойства
CSS-свойство background — это сокращение целой группы свойств: background-color , image , attachment , position и других. Вместо того чтобы писать целую батарею свойств, иногда бывает удобно просто задать background и описать всё в нём.
background-color background-image background-position background-size background-repeatА ещё background просто короче: как вам при наборе, так и пользователю при загрузке ваших стилей с остальным сайтом. Ну, сплошные плюсы, давайте писать только сокращённые свойства! Шах и мат.
В целом: если вы пишете одну простую штучку, которой один раз задаёте фон, то проблем никаких. Но если вы уже начали мыслить модульно, комбинируете несколько классов на одном элементе или знаете что такое модификаторы для блоков — проблема есть.
Например, вы описали в классе .first свойства фона в background , но специально не указали картинку. А потом классом .second добавляете элементу картинку свойством background-image . И всё хорошо, картинка просто добавляется: .first , .second .
Но если наоборот: сначала background-image , а потом остальное в сокращённом свойстве background , то картинки уже не будет — она затрётся. Эх, каскад, беспощадная ты сволочь.
Подумаешь! — скажете вы, — я просто буду внимательнее и не допущу такого. Я в вас верю и наверняка всё будет хорошо. Но лучше сразу применять подходы, которые не допускают даже случайных ошибок, правильно? Все мы люди.
Если мы опишем свойства фона в обоих классах полными свойствами вместо сокращённых, то, как ни крути, классы — всё будет в порядке, они друг друга дополнят. А ещё это позволяет удобнее читать стили: порядок свойств в сокращённом свойстве background произвольный и все пишут как им нравится.
О похожем писал звезда фронтенда Гарри Робертс и прямо называл сокращённые свойства антипаттерном. Обязательно почитайте, все ссылки будут в описании к видео.
Есть много простых сокращённых свойств: font , list-style , border , padding , margin и другие. Но есть сложные или просто пока новые для вас — их проще понимать в отдельной записи.
Одно из самых моих любимых — свойство animation . Я долго не мог запомнить его синтаксис, пока однажды не решил записывать его всегда по частям: animation-name , duration , timing-function и так далее. И всё встало на свои места.
Та же история с сокращённым свойством flex : оно объединяет flex-grow , shrink и basis . И если вы иногда долго смотрите на какой-нибудь flex: 0 0 1 или силитесь понять эту магию, то просто запишите их отдельно и всё станет понятнее.
Запомните: сокращённые свойства удобно писать, но сложно комбинировать и понимать, поэтому пишите модульные стили или новые для вас свойства развёрнуто.