- background-color
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- background-color
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- background — color
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Алёна Батицкая советует
- background-color
- Интерактивный пример
- Синтаксис
- Значения
- Формальный синтаксис
- Примеры
- HTML
- CSS
- Результат
- Проблемы доступности
- Спецификации
- Совместимость с браузерами
- Смотрите также
- Found a content problem with this page?
background-color
Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Синтаксис
background-color: | transparent | inherit
Значения
transparent Устанавливает прозрачный фон. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
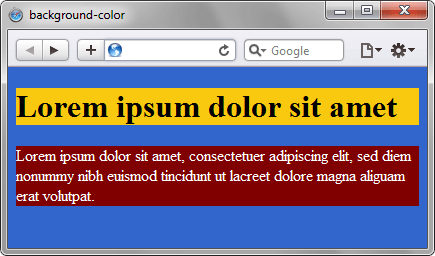
В данном примере для элементов веб-страницы применяется три различных способа задания фонового цвета. Результат примера показан на рис. 1.
Рис. 1. Применение background-color
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundColorБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
background-color
Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Синтаксис
background-color: | transparent | inherit
Значения
transparent Устанавливает прозрачный фон. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
В данном примере для элементов веб-страницы применяется три различных способа задания фонового цвета. Результат примера показан на рис. 1.
Рис. 1. Применение background-color
Объектная модель
[window.]document.getElementById(» elementID «).style.backgroundColorБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
background — color
Свойство, раскрашивающее фон элемента в яркие краски!
Время чтения: меньше 5 мин
Обновлено 20 декабря 2021
Кратко
Скопировать ссылку «Кратко» Скопировано
При помощи свойства background — color можно задать цвет фона элемента. Задать фоновый цвет можно любому элементу — строчному (inline), блочному (block) или строчно-блочному (inline-block).
Пример
Скопировать ссылку «Пример» Скопировано
Розовый — цвет, образующийся.
Жёлтый — самый лёгкий и яркий цвет.Зелёный цвет.div class="parent"> p class="block">Розовый — цвет, образующийся. p> span class="inline">Жёлтый — самый лёгкий и яркий цвет. span> div class="inline-block">Зелёный цвет. div> div>
.block background-color: pink;> .inline background-color: rgb(255 216 41);> .inline-block background-color: #49a16c;>.block background-color: pink; > .inline background-color: rgb(255 216 41); > .inline-block background-color: #49a16c; >
В примере выше показаны блоки всех трёх типов отображения. С фоном для блочных и строчно-блочных элементов проблем не возникает, а вот со строчными элементами всё не так просто.
Если высота строки ( line — height ) у строчного элемента будет больше 1, то между строками будут пробелы.
Но в заливке фона строчных элементов есть и преимущества! На последней строке фон заканчивается ровно там, где заканчивается текст.
Помимо этой особенности, в CSS-коде видно, что в качестве значения для background — color можно использовать любое доступное обозначение цвета в вебе.
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство background — color меняет цвет фона любого элемента.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Для нужного селектора указываем свойства background — color и после двоеточия указываем цвет фона в любом доступном для веба формате.
.element background-color: black;>.element background-color: black; >
.element background-color: #ffffff;>.element background-color: #ffffff; >
.element background-color: #ffffff80;>.element background-color: #ffffff80; >
.element background-color: rgb(255 255 0 / 0.5);>.element background-color: rgb(255 255 0 / 0.5); >
Помимо цвета можно задать прозрачный фон при помощи ключевого слова transparent .
Это бывает полезно для изменения цвета при наведении курсора.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство фона не наследуется.
💡 Значение по умолчанию — прозрачный фон: transparent .
💡 Фон нельзя задать частично. Блок заливается указанным цветом полностью.
💡 В качестве значения можно указать только один цвет.
💡 Изменение цвета фона можно анимировать при помощи свойства transition 🥳
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если нужна красивая кнопка ( ), то не забудьте сбросить фон: укажите для неё background — color : transparent . Или тот цвет фона, который нужен по дизайну. По умолчанию у всех кнопок серый фон с приветом из девяностых.
🛠 Аналогичным способом можно сделать красивые прозрачные поля ввода ( input ) в формах.
Email:form class="form"> label> Email: input class="input" type="text" placeholder="Введите ваш email"> label> button class="submit">Подписатьсяbutton> form>
.form /* Фон для всей формы */ background-color: #ffd829;> .input /* Прозрачное поле ввода */ background-color: transparent;> .submit /* Чёрный фон для кнопки */ background-color: black; /* Анимируем всё анимируемое */ transition: 0.3s ease-in-out;> .submit:hover /* Прозрачный фон при наведении курсора */ background-color: transparent;>.form /* Фон для всей формы */ background-color: #ffd829; > .input /* Прозрачное поле ввода */ background-color: transparent; > .submit /* Чёрный фон для кнопки */ background-color: black; /* Анимируем всё анимируемое */ transition: 0.3s ease-in-out; > .submit:hover /* Прозрачный фон при наведении курсора */ background-color: transparent; >
🛠 Если вам нужен градиент, то background — color вам не подойдёт. Градиенты можно задать только при помощи background — image .
🛠 Если нужен блок с «рваным» краем, но без пробела между строками, то для этого есть множество трюков. Один из них:
Чем отличается маркер от текстовыделителя? Текстовыделительные маркеры заправляются флуоресцентными полупрозрачными чернилами. Они не покрывают поверхность бумаги плотным слоем, не пропускающим свет, как это делают обычные маркеры на водной или спиртовой основе.div class="parent"> Чем отличается маркер от текстовыделителя? span class="bkg"> Текстовыделительные маркеры заправляются флуоресцентными полупрозрачными чернилами. Они не покрывают поверхность бумаги плотным слоем, не пропускающим свет, как это делают обычные маркеры на водной или спиртовой основе. span> div>
.parent padding: 25px;> .bkg font-size: 16px; line-height: 1.5; background-color: #ffd829; /* Тень для каждой строки, перекрывающая пробел */ box-shadow: 0 6px 0 #ffd829;>.parent padding: 25px; > .bkg font-size: 16px; line-height: 1.5; background-color: #ffd829; /* Тень для каждой строки, перекрывающая пробел */ box-shadow: 0 6px 0 #ffd829; >
🛠 С помощью полупрозрачного фонового цвета у псевдоэлемента можно создать красивый оверлей поверх фотографий или фоновых изображений. Это круто, потому что фоном можно будет ставить любую фотографию, и она в большинстве случаев не будет выбиваться из дизайна.
The best site all over the world!
header class="header"> h1 class="title">The best site all over the world!h1> header>
.header /* Чтобы псевдоэлемент считал своё положение от этого блока */ position: relative; z-index: 0; /* Фоновое изображение на всю ширину и высоту блока */ background: url("background.png") no-repeat center / cover;> .header:before content: ""; position: absolute; z-index: -1; display: block; top: 0; left: 0; width: 100%; height: 100%; /* Оверлей поверх картинки с прозрачностью 50% */ background-color: rgba(0, 79, 130, 0.5);>.header /* Чтобы псевдоэлемент считал своё положение от этого блока */ position: relative; z-index: 0; /* Фоновое изображение на всю ширину и высоту блока */ background: url("background.png") no-repeat center / cover; > .header:before content: ""; position: absolute; z-index: -1; display: block; top: 0; left: 0; width: 100%; height: 100%; /* Оверлей поверх картинки с прозрачностью 50% */ background-color: rgba(0, 79, 130, 0.5); >
Для .header можно задать любую картинку фоном, и поверх неё всегда будет голубой оверлей 💁♀️
background-color
CSS-свойство background-color CSS устанавливает цвет фона элемента.
Интерактивный пример
Синтаксис
/* Словесные значения */ background-color: red; /* Шестнадцатеричное значение */ background-color: #bbff00; /* Шестнадцатеричное значение с alpha-каналом */ background-color: #11ffee00; /* 00 - полностью прозрачный */ background-color: #11ffeeff; /* ff - непрозрачный */ /* RGB-значение */ background-color: rgb(255, 255, 128); /* RGBA-значение или RGB с alpha-каналом */ background-color: rgba(117, 190, 218, 0.0); /* 0.0 - полностью прозрачный */ background-color: rgba(117, 190, 218, 0.5); /* 0.5 - полупрозрачный */ background-color: rgba(117, 190, 218, 1.0); /* 1.0 - непрозрачный */ /* HSLA-значение */ background-color: hsla(50, 33%, 25%, 0.75); /* Специальные словесные значения */ background-color: currentColor; background-color: transparent; /* Общие значения */ background-color: inherit; background-color: initial; background-color: unset;
Свойство background-color определяется единственным значением .
Значения
Формальный синтаксис
Примеры
HTML
div class="exampleone"> Lorem ipsum dolor sit amet, consectetuer div> div class="exampletwo"> Lorem ipsum dolor sit amet, consectetuer div> div class="examplethree"> Lorem ipsum dolor sit amet, consectetuer div>
CSS
.exampleone background-color: teal; color: white; > .exampletwo background-color: rgb(153, 102, 153); color: rgb(255, 255, 204); > .examplethree background-color: #777799; color: #FFFFFF; > Результат
Проблемы доступности
Важно обеспечить достаточный цветовой контраст между цветом текста и фоном, чтобы люди со слабым зрением могли его прочитать, но при этом должна быть достаточная разница между введённым текстом и текстом placeholder, чтобы пользователь не путал их.
Коэффициент цветового контраста определяется путём сравнения яркости текста placeholder и цветом фона формы ввода. Чтобы соответствовать рекомендациям Web Content Accessibility Guidelines (WCAG), требуется соотношение 4.5:1 для основного текста и 3:1 для более крупного текста, например, заголовков. Крупный текст определяется как 18.66px и больше с жирным начертанием или 24px и больше с обычным начертанием.
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также
Found a content problem with this page?
This page was last modified on 10 окт. 2022 г. by MDN contributors.
Your blueprint for a better internet.