- Java Abstract Window Toolkit(AWT)
- Java AWT Hierarchy
- Component class
- Container
- Panel
- Window class
- Frame
- Creating a Frame
- Creating Frame Window by Instantiating Frame class
- Creating Frame window by extending Frame class
- Points to Remember:
- AWT Button
- AWT Button Classs Declaration:
- Example:
- AWT Label
- Label Declaration:
- Example:
- AWT TextField
- TextField Declaration:
- Example:
- AWT TextArea
- TextArea Declaration:
- Example:
- AWT Checkbox
- Checkbox Syntax
- Example:
- AWT CheckboxGroup
- CheckboxGroup Declaration:
- Example:
- AWT Choice
- Choice Declaration:
- Example:
- AWT List
- List Declaration:
- Example:
- AWT Canvas
- Declaration:
- Example:
- Java AWT tutorial for beginners
- AWT hierarchy
- Components and containers
- Java AWT Example
- AWT Example 1: creating Frame by extending Frame class
- AWT Example 2: creating Frame by creating instance of Frame class
- Top Related Articles:
- About the Author
Java Abstract Window Toolkit(AWT)
Java AWT is an API that contains large number of classes and methods to create and manage graphical user interface ( GUI ) applications. The AWT was designed to provide a common set of tools for GUI design that could work on a variety of platforms. The tools provided by the AWT are implemented using each platform’s native GUI toolkit, hence preserving the look and feel of each platform. This is an advantage of using AWT. But the disadvantage of such an approach is that GUI designed on one platform may look different when displayed on another platform that means AWT component are platform dependent.
AWT is the foundation upon which Swing is made i.e Swing is a improved GUI API that extends the AWT. But now a days AWT is merely used because most GUI Java programs are implemented using Swing because of its rich implementation of GUI controls and light-weighted nature.
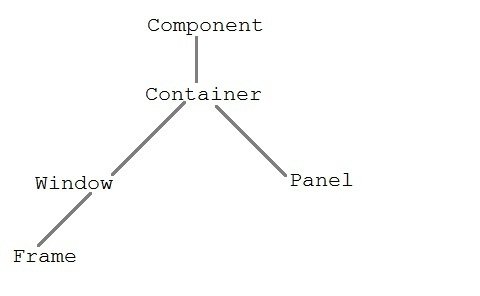
Java AWT Hierarchy
The hierarchy of Java AWT classes are given below, all the classes are available in java.awt package.
Component class
Component class is at the top of AWT hierarchy. It is an abstract class that encapsulates all the attributes of visual component. A component object is responsible for remembering the current foreground and background colors and the currently selected text font.
Container
Container is a component in AWT that contains another component like button, text field, tables etc. Container is a subclass of component class. Container class keeps track of components that are added to another component.
Panel
Panel class is a concrete subclass of Container. Panel does not contain title bar, menu bar or border. It is container that is used for holding components.
Window class
Window class creates a top level window. Window does not have borders and menubar.
Frame
Frame is a subclass of Window and have resizing canvas. It is a container that contain several different components like button, title bar, textfield, label etc. In Java, most of the AWT applications are created using Frame window. Frame class has two different constructors,
Frame() throws HeadlessException Frame(String title) throws HeadlessExceptionCreating a Frame
There are two ways to create a Frame. They are,
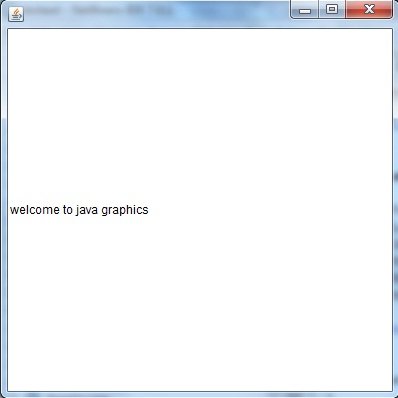
Creating Frame Window by Instantiating Frame class
import java.awt.*; public class Testawt < Testawt() < Frame fm=new Frame(); //Creating a frame Label lb = new Label("welcome to java graphics"); //Creating a label fm.add(lb); //adding label to the frame fm.setSize(300, 300); //setting frame size. fm.setVisible(true); //set frame visibilty true >public static void main(String args[]) < Testawt ta = new Testawt(); >> Creating Frame window by extending Frame class
package testawt; import java.awt.*; import java.awt.event.*; public class Testawt extends Frame < public Testawt() < Button btn=new Button("Hello World"); add(btn); //adding a new Button. setSize(400, 500); //setting size. setTitle("StudyTonight"); //setting title. setLayout(new FlowLayout()); //set default layout for frame. setVisible(true); //set frame visibilty true. >public static void main (String[] args) < Testawt ta = new Testawt(); //creating a frame. >>Points to Remember:
- While creating a frame (either by instantiating or extending Frame class), Following two attributes are must for visibility of the frame:
- setSize(int width, int height);
- setVisible(true);
- When you create other components like Buttons, TextFields, etc. Then you need to add it to the frame by using the method — add(Component’s Object);
- You can add the following method also for resizing the frame — setResizable(true);
AWT Button
In Java, AWT contains a Button Class. It is used for creating a labelled button which can perform an action.
AWT Button Classs Declaration:
public class Button extends Component implements Accessible
Example:
Lets take an example to create a button and it to the frame by providing coordinates.
import java.awt.*; public class ButtonDemo1 < public static void main(String[] args) < Frame f1=new Frame("studytonight ==>Button Demo"); Button b1=new Button("Press Here"); b1.setBounds(80,200,80,50); f1.add(b1); f1.setSize(500,500); f1.setLayout(null); f1.setVisible(true); > > 
AWT Label
In Java, AWT contains a Label Class. It is used for placing text in a container. Only Single line text is allowed and the text can not be changed directly.
Label Declaration:
public class Label extends Component implements Accessible
Example:
In this example, we are creating two labels to display text to the frame.
import java.awt.*; class LabelDemo1 < public static void main(String args[]) < Frame l_Frame= new Frame("studytonight ==>Label Demo"); Label lab1,lab2; lab1=new Label("Welcome to studytonight.com"); lab1.setBounds(50,50,200,30); lab2=new Label("This Tutorial is of Java"); lab2.setBounds(50,100,200,30); l_Frame.add(lab1); l_Frame.add(lab2); l_Frame.setSize(500,500); l_Frame.setLayout(null); l_Frame.setVisible(true); > > 
AWT TextField
In Java, AWT contains aTextField Class. It is used for displaying single line text.
TextField Declaration:
public class TextField extends TextComponent
Example:
We are creating two textfields to display single line text string. This text is editable in nature, see the below example.
import java.awt.*; class TextFieldDemo1< public static void main(String args[])< Frame TextF_f= new Frame("studytonight ==>TextField"); TextField text1,text2; text1=new TextField("Welcome to studytonight"); text1.setBounds(60,100, 230,40); text2=new TextField("This tutorial is of Java"); text2.setBounds(60,150, 230,40); TextF_f.add(text1); TextF_f.add(text2); TextF_f.setSize(500,500); TextF_f.setLayout(null); TextF_f.setVisible(true); > > 
AWT TextArea
In Java, AWT contains aTextArea Class. It is used for displaying multiple-line text.
TextArea Declaration:
public class TextArea extends TextComponent
Example:
In this example, we are creating a TextArea that is used to display multiple-line text string and allows text editing as well.
import java.awt.*; public class TextAreaDemo1 < TextAreaDemo1() < Frame textArea_f= new Frame(); TextArea area=new TextArea("Welcome to studytonight.com"); area.setBounds(30,40, 200,200); textArea_f.add(area); textArea_f.setSize(300,300); textArea_f.setLayout(null); textArea_f.setVisible(true); >public static void main(String args[]) < new TextAreaDemo1(); >> 
AWT Checkbox
In Java, AWT contains a Checkbox Class. It is used when we want to select only one option i.e true or false. When the checkbox is checked then its state is «on» (true) else it is «off»(false).
Checkbox Syntax
public class Checkbox extends Component implements ItemSelectable, Accessible
Example:
In this example, we are creating checkbox that are used to get user input. If checkbox is checked it returns true else returns false.
import java.awt.*; public class CheckboxDemo1 < CheckboxDemo1()< Frame checkB_f= new Frame("studytonight ==>Checkbox Example"); Checkbox ckbox1 = new Checkbox("Yes", true); ckbox1.setBounds(100,100, 60,60); Checkbox ckbox2 = new Checkbox("No"); ckbox2.setBounds(100,150, 60,60); checkB_f.add(ckbox1); checkB_f.add(ckbox2); checkB_f.setSize(400,400); checkB_f.setLayout(null); checkB_f.setVisible(true); > public static void main(String args[]) < new CheckboxDemo1(); >> 
AWT CheckboxGroup
In Java, AWT contains aCheckboxGroup Class. It is used to group a set of Checkbox. When Checkboxes are grouped then only one box can be checked at a time.
CheckboxGroup Declaration:
public class CheckboxGroup extends Object implements Serializable
Example:
This example creates a checkboxgroup that is used to group multiple checkbox in a single unit. It is helpful when we have to select single choice among the multiples.
import java.awt.*; public class CheckboxGroupDemo < CheckboxGroupDemo()< Frame ck_groupf= new Frame("studytonight ==>CheckboxGroup"); CheckboxGroupobj = new CheckboxGroup(); Checkbox ckBox1 = new Checkbox("Yes", obj, true); ckBox1.setBounds(100,100, 50,50); Checkbox ckBox2 = new Checkbox("No", obj, false); ckBox2.setBounds(100,150, 50,50); ck_groupf.add(ckBox1); ck_groupf.add(ckBox2); ck_groupf.setSize(400,400); ck_groupf.setLayout(null); ck_groupf.setVisible(true); > public static void main(String args[]) < new CheckboxGroupDemo(); >> 
AWT Choice
In Java, AWT contains a Choice Class. It is used for creating a drop-down menu of choices. When a user selects a particular item from the drop-down then it is shown on the top of the menu.
Choice Declaration:
public class Choice extends Component implements ItemSelectable, Accessible
Example:
In this example, we are creating drop-down menu that is used to get user choice from multiple choices.
import java.awt.*; public class ChoiceDemo < ChoiceDemo() < Frame choice_f= new Frame(); Choice obj=new Choice(); obj.setBounds(80,80, 100,100); obj.add("Red"); obj.add("Blue"); obj.add("Black"); obj.add("Pink"); obj.add("White"); obj.add("Green"); choice_f.add(obj); choice_f.setSize(400,400); choice_f.setLayout(null); choice_f.setVisible(true); >public static void main(String args[]) < new ChoiceDemo(); >> 
AWT List
In Java, AWT contains a List Class. It is used to represent a list of items together. One or more than one item can be selected from the list.
List Declaration:
public class List extends Component implements ItemSelectable, Accessible
Example:
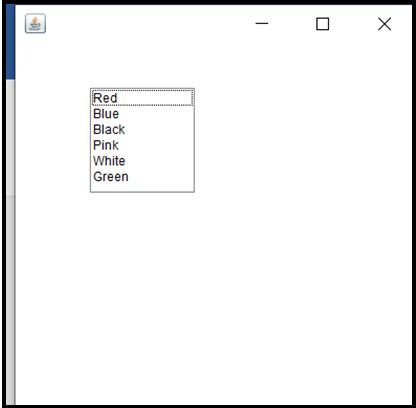
In this example, we are creating a list that is used to list out the items.
import java.awt.*; public class ListDemo < ListDemo() < Frame list_f= new Frame(); List obj=new List(6); obj.setBounds(80,80, 100,100); obj.add("Red"); obj.add("Blue"); obj.add("Black"); obj.add("Pink"); obj.add("White"); obj.add("Green"); list_f.add(obj); list_f.setSize(400,400); list_f.setLayout(null); list_f.setVisible(true); >public static void main(String args[]) < new ListDemo(); >> 
AWT Canvas
In Java, AWT contains a Canvas Class. A blank rectangular area is provided. It is used when a user wants to draw on the screen.
Declaration:
public class Canvas extends Component implements Accessible
Example:
The canvas is used to provide a place to draw using mouse pointer. We can used it to get user architectural user input.
import java.awt.*; public class CanvasDemo1 < public CanvasDemo1() < Frame canvas_f= new Frame("studytonight ==>Canvas"); canvas_f.add(new CanvasDemo()); canvas_f.setLayout(null); canvas_f.setSize(500, 500); canvas_f.setVisible(true); > public static void main(String args[]) < new CanvasDemo1(); >> class CanvasDemo extends Canvas < public CanvasDemo() < setBackground (Color.WHITE); setSize(300, 200); >public void paint(Graphics g) < g.setColor(Color.green); g.fillOval(80, 80, 150, 75); >> Java AWT tutorial for beginners
AWT stands for Abstract Window Toolkit. It is a platform dependent API for creating Graphical User Interface (GUI) for java programs.
Why AWT is platform dependent? Java AWT calls native platform (Operating systems) subroutine for creating components such as textbox, checkbox, button etc. For example an AWT GUI having a button would have a different look and feel across platforms like windows, Mac OS & Unix, this is because these platforms have different look and feel for their native buttons and AWT directly calls their native subroutine that creates the button. In simple, an application build on AWT would look like a windows application when it runs on Windows, but the same application would look like a Mac application when runs on Mac OS.
AWT is rarely used now days because of its platform dependent and heavy-weight nature. AWT components are considered heavy weight because they are being generated by underlying operating system (OS). For example if you are instantiating a text box in AWT that means you are actually asking OS to create a text box for you.
Swing is a preferred API for window based applications because of its platform independent and light-weight nature. Swing is built upon AWT API however it provides a look and feel unrelated to the underlying platform. It has more powerful and flexible components than AWT. In addition to familiar components such as buttons, check boxes and labels, Swing provides several advanced components such as tabbed panel, scroll panes, trees, tables, and lists. We will discuss Swing in detail in a separate tutorial.
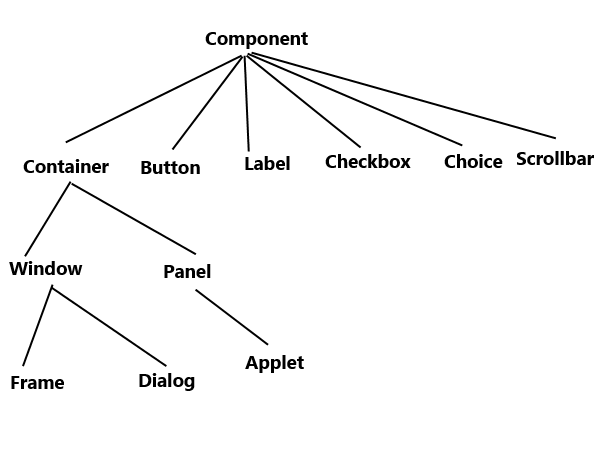
AWT hierarchy
Components and containers
All the elements like buttons, text fields, scrollbars etc are known as components. In AWT we have classes for each component as shown in the above diagram. To have everything placed on a screen to a particular position, we have to add them to a container. A container is like a screen wherein we are placing components like buttons, text fields, checkbox etc. In short a container contains and controls the layout of components. A container itself is a component (shown in the above hierarchy diagram) thus we can add a container inside container.
Types of containers:
As explained above, a container is a place wherein we add components like text field, button, checkbox etc. There are four types of containers available in AWT: Window, Frame, Dialog and Panel. As shown in the hierarchy diagram above, Frame and Dialog are subclasses of Window class.
Window: An instance of the Window class has no border and no title
Dialog: Dialog class has border and title. An instance of the Dialog class cannot exist without an associated instance of the Frame class.
Panel: Panel does not contain title bar, menu bar or border. It is a generic container for holding components. An instance of the Panel class provides a container to which to add components.
Frame: A frame has title, border and menu bars. It can contain several components like buttons, text fields, scrollbars etc. This is most widely used container while developing an application in AWT.
Java AWT Example
We can create a GUI using Frame in two ways:
1) By extending Frame class
2) By creating the instance of Frame class
Lets have a look at the example of each one.
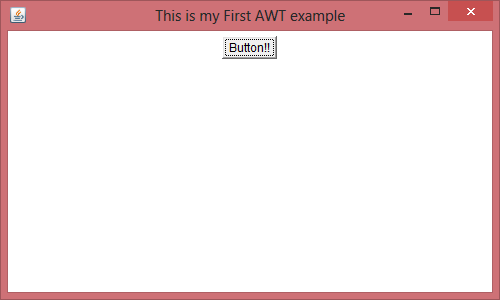
AWT Example 1: creating Frame by extending Frame class
import java.awt.*; /* We have extended the Frame class here, * thus our class "SimpleExample" would behave * like a Frame */ public class SimpleExample extends Frame < SimpleExample()< Button b=new Button("Button!!"); // setting button position on screen b.setBounds(50,50,50,50); //adding button into frame add(b); //Setting Frame width and height setSize(500,300); //Setting the title of Frame setTitle("This is my First AWT example"); //Setting the layout for the Frame setLayout(new FlowLayout()); /* By default frame is not visible so * we are setting the visibility to true * to make it visible. */ setVisible(true); >public static void main(String args[]) < // Creating the instance of Frame SimpleExample fr=new SimpleExample(); >> Output:
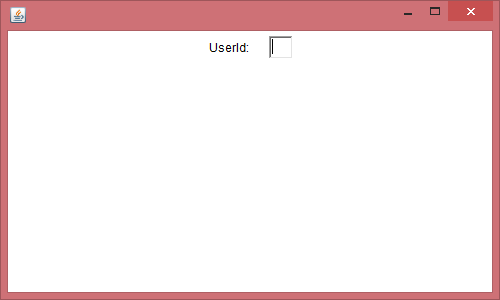
AWT Example 2: creating Frame by creating instance of Frame class
import java.awt.*; public class Example2 < Example2() < //Creating Frame Frame fr=new Frame(); //Creating a label Label lb = new Label("UserId: "); //adding label to the frame fr.add(lb); //Creating Text Field TextField t = new TextField(); //adding text field to the frame fr.add(t); //setting frame size fr.setSize(500, 300); //Setting the layout for the Frame fr.setLayout(new FlowLayout()); fr.setVisible(true); >public static void main(String args[]) < Example2 ex = new Example2(); >> Output:
Top Related Articles:
About the Author
I have 15 years of experience in the IT industry, working with renowned multinational corporations. Additionally, I have dedicated over a decade to teaching, allowing me to refine my skills in delivering information in a simple and easily understandable manner.