- create-react-app with Redux & TypeScript & Firebase Authentication [JavaScript]
- 😀 GitHub Repository
- 🎳 Get Firebase App info
- 🤔 create-react-app with Redux and TypeScript
- 🐰 Configuration
- 🎂 Rebuild folders
- 🐹 index
- Account: /h1>
- App
- Saved searches
- Use saved searches to filter your results more quickly
- brighton1101/react-redux-typescript-basic-auth-setup
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
create-react-app with Redux & TypeScript & Firebase Authentication [JavaScript]
Let’s implement a whole authentication mechanism in React & Redux with sign up, sign in, password reset, change password and sign out in TypeScript.
😀 GitHub Repository
Whole files of this tutorial are as follows:
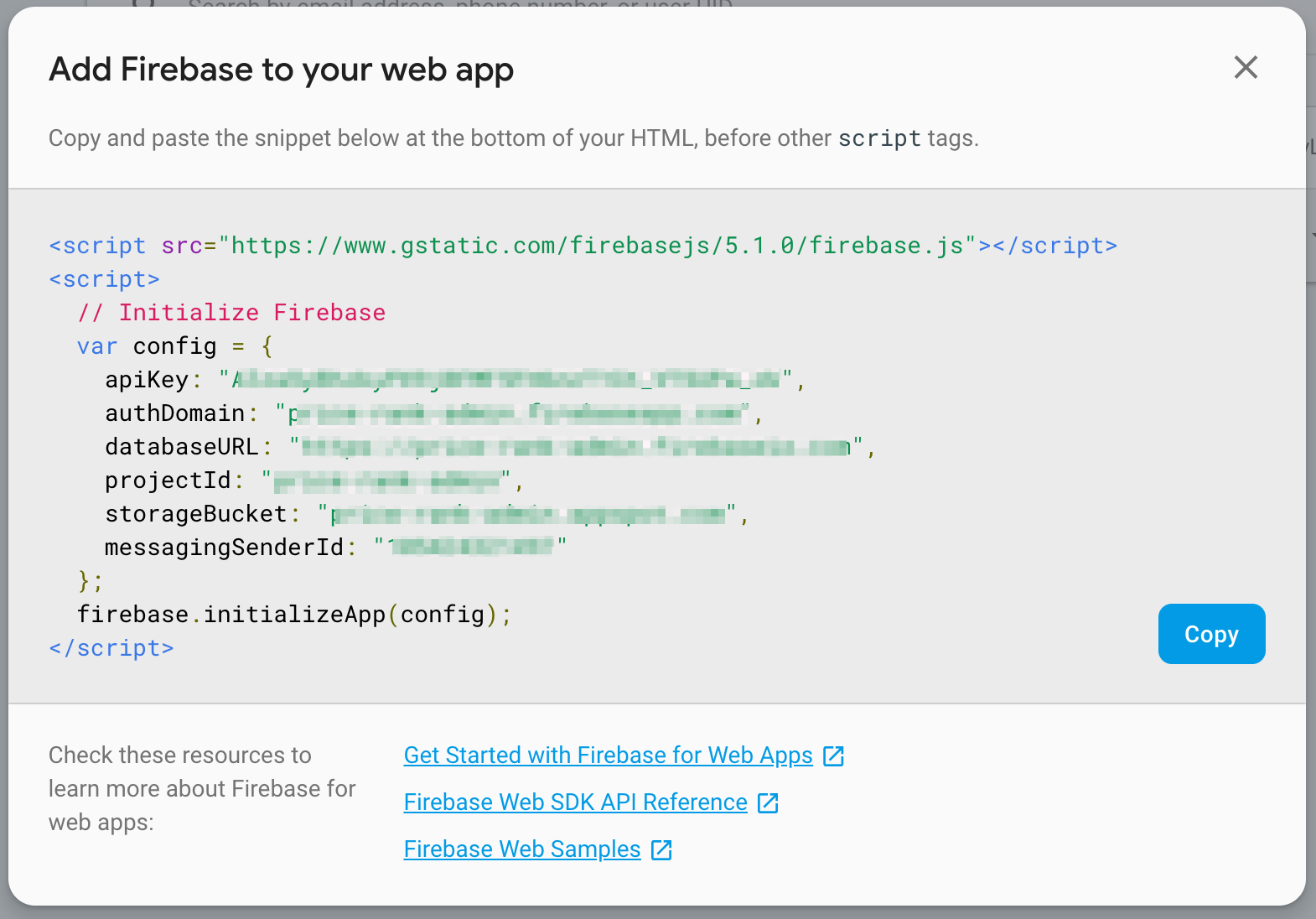
🎳 Get Firebase App info
It will be needs for using Firebase authentication.
🤔 create-react-app with Redux and TypeScript
You can install create-react-app on command line:
# If you have not install it yet, please do:
yarn global add create-react-app # npm install -g create-react-app
# Create new project
create-react-app react-ts-firebase-auth —scripts-version=react-scripts-ts
cd react-ts-firebase-auth
# Install Firebase and react-router-dom (React Router)
yarn add firebase react-router-dom redux react-redux recompose
yarn add —dev @types/react-router @types/react-router-dom @types/react-redux @types/recompose
After then, you can run app process by yarn start on terminal and open http://localhost:3000 .
Also, please create some directories:
🐰 Configuration
Please change tslint.json to add as follows:
🎂 Rebuild folders
# Create folders
mkdir src/components
mkdir src/components/Account
mkdir src/components/App
mkdir src/components/Home
mkdir src/components/Landing
mkdir src/components/Navigation
mkdir src/components/PasswordChange
mkdir src/components/PasswordForget
mkdir src/components/Session
mkdir src/components/SignIn
mkdir src/components/SignOut
mkdir src/components/SignUp
mkdir src/constants
mkdir src/firebase
mkdir src/reducers
mkdir src/store
# Move files for App
mv src/components/App.ts src/components/App/index.ts
# Remove unused files
rm src/logo.svg
rm src/App.test.ts
rm src/App.css
🐹 index
import * as React from «react»;
import * as ReactDOM from «react-dom»;
import < Provider >from «react-redux»;
import < App >from «./components/App»;
import «./index.css»;
import registerServiceWorker from «./registerServiceWorker»;
import < store >from «./store»;
ReactDOM.render( Create src/components/App/index.tsx file: import * as React from «react» ; class AppComponent extends React.Component < this .state = < public componentDidMount() < public render() < You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session. Creating a LoginContainer and simple auth class and managing auth using redux state/localStorage. Just for practice, definitely not perfect. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch? Please sign in to use Codespaces. If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Failed to load latest commit information. React-Redux Typescript Auth Container Example Essentially, this is just an example for how to create an auth reducer and load auth into app’s Redux state. Creating a LoginContainer and simple auth class and managing auth using redux state/localStorage. Just for practice, definitely not perfect.
import < connect >from "react-redux";
import < compose >from "recompose";
import < withRouter >from 'react-router-dom'
import < PasswordChangeForm >from "../PasswordChange";
import < PasswordForgetForm >from "../PasswordForget/PasswordForgetForm";
import < withAuthorization >from "../Session/withAuthorization";
const AccountComponent = (< authUser >: any) => (
Account: /h1>
/div>
);
const mapStateToProps = (state: any) => (
authUser: state.sessionState.authUser
>);
const authCondition = (authUser: any) => !!authUser;
export const Account = compose(
withAuthorization(authCondition),
withRouter,
connect(mapStateToProps)
)(AccountComponent); App
import < BrowserRouter, Route, Switch >from «react-router-dom» ;
import * as routes from «../../constants/routes» ;
import < firebase >from «../../firebase» ;
import < Account >from «../Account» ;
import < Home >from «../Home» ;
import < Landing >from «../Landing» ;
import < Navigation >from «../Navigation» ;
import < PasswordForget >from «../PasswordForget» ;
import < withAuthentication >from «../Session/withAuthentication» ;
import < SignIn >from «../SignIn» ;
import < SignUp >from «../SignUp» ;
constructor ( props: any ) <
super (props);
authUser: null
>;
>
firebase.auth.onAuthStateChanged( authUser => <
authUser
? this .setState( () => (< authUser >))
: this .setState( () => (< authUser: null >));
>);
>
return ( Saved searches
Use saved searches to filter your results more quickly
brighton1101/react-redux-typescript-basic-auth-setup
Name already in use
Sign In Required
Launching GitHub Desktop
Launching GitHub Desktop
Launching Xcode
Launching Visual Studio Code
Latest commit
Git stats
Files
README.md
About