- Адрес электронной почты
- HTML mailto link
- What is mailto link
- How to create mailto link in HTML
- mailto examples
- Mail to email address
- Mail to email address with subject
- Mail to email address with cc, bcc, subject and body
- How to add spaces in the mail’s subject or body
- How to add line break in the mail’s body
- How to add multiple email recipients
- Mailto link code generator
- See also
- Как использовать ссылки mailto: и tel:
- mailto:
- Что произойдёт, если кликнуть на ссылку с mailto
- Как стилизовать mailto
- tel:
- Что произойдёт, если кликнуть на ссылку с tel
- Как стилизовать
- Дополнительные материалы по теме
- Ещё о вёрстке
- Ссылка на E-mail или Mailto в HTML
- Параметры
- Синтаксис
- Пример
- Mailto в формах
Адрес электронной почты
В формах часто требуется ввод адреса электронной почты, для чего обычно применяется однострочное текстовое поле. Однако в отличие от него специальное поле для ввода адреса почты позволяет проверять корректность записи введённого адреса.
Синтаксис создания поля следующий.
Атрибуты по большей части совпадают с текстовым полем и приведены в табл. 1.
Табл. 1. Атрибуты поля для почтового адреса
По сравнению со значением text , добавлен атрибут multiple , который позволяет вводить сразу несколько почтовых адресов.
В примере 1 показано применение значения email для создания формы авторизации на сайте, где в качестве логина указывается адрес электронной почты.
Пример 1. Адрес электронной почты
Вход на сайт
Email:
Пароль:
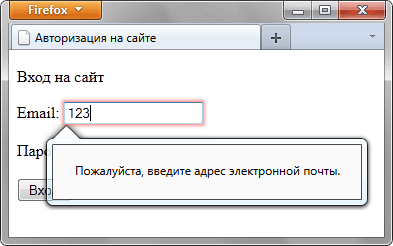
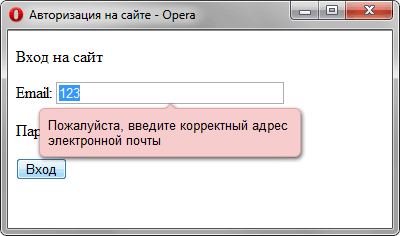
По своему виду поле для ввода адреса ничем не отличается от текстового поля. Различия проявляются, если указать некорректный адрес, в этом случае браузер выведет замечание об ошибке. Firefox поле с неверным адресом обозначает красной рамкой и сообщением об ошибке при отправке формы (рис. 1), Chrome никак сразу не выделяет поле с ошибкой, но выводит сообщение при отправке формы (рис. 2). Аналогично поступает и Opera (рис. 3). Сама форма на сервер не отправляется, пока ошибка не будет исправлена.
Рис. 1. Отправка формы в Firefox
Рис. 2. Отправка формы в Chrome
Рис. 3. Отправка формы в Opera
Другие популярные браузеры (IE, Safari) интерпретируют поле для адреса электронной почты как текстовое.
HTML mailto link
mailto: HTML email link, what is it, how to create, examples and code generator.
What is mailto link
Mailto link is a type of HTML link that activates the default mail client on the computer for sending an e-mail.
The web browser requires a default e-mail client software installed on his computer in order to activate the e-mail client.
If you have Microsoft Outlook, for example as your default mail client, pressing a mailto link will open a new mail window.
How to create mailto link in HTML
The mailto link is written like regular link with extra parameters inside the href attribute:
| Parameter | Description |
|---|---|
| mailto:name@email.com | e-mail recipient address |
| cc=name@email.com | carbon copy e-mail address |
| bcc=name@email.com | blind carbon copy e-mail address |
| subject=subject text | subject of e-mail |
| body=body text | body of e-mail |
| ? | first parameter delimiter |
| & | other parameters delimiter |
mailto examples
Mail to email address
The code will generate this link:
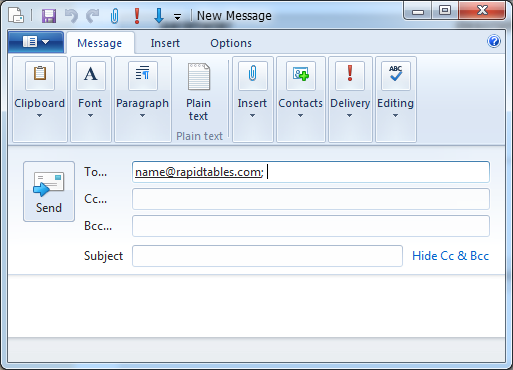
Pressing the above link will open a new mail window:
Mail to email address with subject
The %20 represents space character.
The code will generate this link:
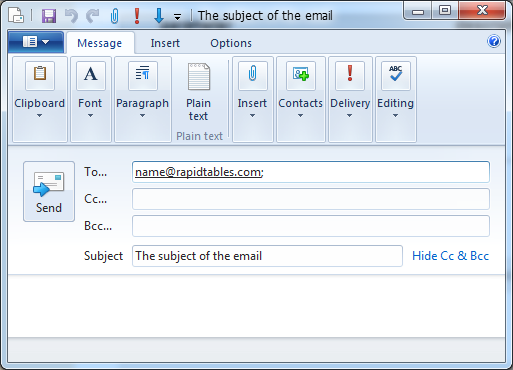
Pressing the above link will open a new mail window:
Mail to email address with cc, bcc, subject and body
The %20 represents space character.
The code will generate this link:
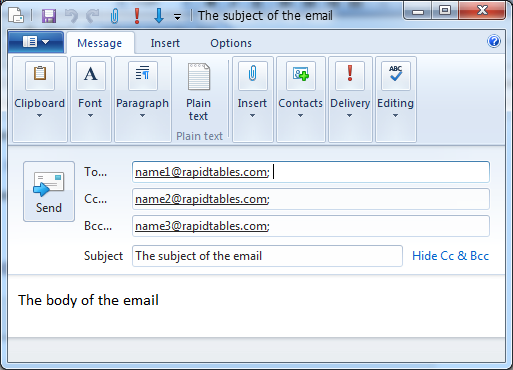
Pressing the above link will open a new mail window:
How to add spaces in the mail’s subject or body
You can add spaces by writing %20 in the text of the subject or body.
How to add line break in the mail’s body
You can add newline by writing %0D%0A in the text of the body.
How to add multiple email recipients
You can add multiple recipients by writing a comma separator ( , ) between email addresses.
Mailto link code generator
* the mailto link will not work if the user did not define a default mail app in his computer.
See also
Как использовать ссылки mailto: и tel:
Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы.
Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.
mailto:
Ссылка формируется из нескольких частей. Сначала в адресе ставится префикс mailto: , после которого указывается адрес почты. Это самый простой вариант.
Текст письма указывается с помощью параметра body .
За тему письма отвечает параметр subject .
Можно даже указать кого-то в копии, для этого используются параметры cc и bcc .
Что произойдёт, если кликнуть на ссылку с mailto
Откроется почтовая программа, в которой уже будут заполнены все нужные поля. Например, так ссылку выше обработает программа «Почта» в OS X:
Если почтовая программа по умолчанию не установлена, появится окно выбора программы.
Обратите внимание, что адреса с нестандартными символами, например, кавычками или дополнительными знаками @, нужно записывать особым образом. Подробнее об этом и других сложных случаях читайте в RFC 6068.
Как стилизовать mailto
Для стилизации ссылки на электронную почту можно воспользоваться CSS-селектором a[href^=»mailto:»] .
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — tel: .
Хорошим тоном считается указание в href кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
В href указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в href , должен быть явно виден на странице.
Номер видно в тексте ссылки.
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще-то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.
Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки tel:
Как стилизовать
С помощью CSS-селектора a[href^=»tel:»] .
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Получится такой результат:
Дополнительные материалы по теме
Ещё о вёрстке
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Ссылка на E-mail или Mailto в HTML
Если кликнуть по такой ссылке, то откроется почтовая программа, заданная по умолчанию для обработки ссылок-mailto, в которой, в шаблоне письма, поле Кому будет уже заполнено соответствующим адресом.
Адрес электронной почты указывать необязательно; в этом случае поле Кому останется пустым; однако двоеточие пишется всегда.
Параметры
Помимо простого указания адресата, в ссылках-mailto можно использовать параметры, с помощью которых почтовой программе сообщаются тема и содержание письма, а также кому отправить обычную и скрытую копию.
| Параметр | Значение |
|---|---|
| subject | тема письма |
| body | содержание письма |
| cc | кому отправить обычную копию |
| bcc | кому отправить скрытую копию |
Синтаксис
mailto:адрес+электронной+почты?параметр=значение&параметр=значение&. То есть, сначала указывается слово «mailto»; затем — двоеточие (:); затем — адрес электронной почты (необязательно); затем — вопросительный знак (?); затем — пары «параметр=значение», разделённые амперсандом (&).
Адресов почты можно указывать несколько, разделяя их запятой или пробелом.
Пример
Mailto в формах
В качестве обработчика формы, путь к которому указывается в атрибуте action элемента , можно использовать адрес электронной почты. Это делается по аналогии с обычными ссылками на E-mail.
По некоторым причинам пример не работает в браузере Google Chrome.
Вместе с адресом электронной почты после двоеточия можно указывать дополнительную информацию (например, имя получателя); при этом, для корректного определения адреса почты, его лучше заключить в угловые скобки (%3C и %3E) как показано в примере ниже: