- Обновить страницу с помощью JS / HTML / PHP
- Цикличное обновление страницы с задержкой
- Перезагрузка страницы с задержкой
- Пример:
- Перезагрузка страницы с подтверждением
- Пример:
- Обновление родительской страницы из IFrame
- Перезагрузка страницы с помощью HTML
- Перезагрузка страницы из PHP
- Автоматическое обновление страницы браузера на HTML, PHP и JavaScript
- Автоматически обновить страницу html
- Создание игр на Unreal Engine 5
- Динамическое обновление веб-страницы
- Ближе к сути
- Вариант 1 — дублирование
- Вариант 2 — всемогущий сервер и «толстые» ответы
- Вариант 2а — всемогущий сервер и «тонкие» ответы
- Вариант 3 — всемогущий javascript
- Заключение
- 3 способа автоматически перезагрузить страницу
- Начинаем!
- LiveReload
- Полезные ссылки
- Grunt Watch
Обновить страницу с помощью JS / HTML / PHP
JS -метод location.reload() перезагружает текущую вкладку браузера и действует также как кнопка «Обновить страницу».
Пример перезагрузки страницы кликом на ссылку или кнопку:
Цикличное обновление страницы с задержкой
В коде используется тот же location.reload() выполняемый с задержкой setTimeout() в тридцать секунд.
Перезагрузка страницы с задержкой
В случаях когда после клика на кнопку или ссылку нужно перезагрузить страницу с задержкой, например две секунды:
Обновить страницу через 2 секунды Пример:
Перезагрузка страницы с подтверждением
Чтобы пользователь мог подтвердить действие, можно применить метод вызова диалогового сообщения confirm.
if (confirm('Вы действительно хотите обновить страницу?')) Пример:
Обновление родительской страницы из IFrame
Для обращения к ресурсам родительской страницы из IFrame используется объект parent , подробнее в статье «Как обновить iframe».
Перезагрузка страницы с помощью HTML
Добавление мета-тега в страницы заставит её перезагрузится. Значение атрибута content больше нуля задает задержку в секундах.
Перезагрузка страницы из PHP
Обновить страницу прямо с сервера можно c помощью функции header() , отправив заголовок « Refresh: 5 », где значение «5» указывает интервал в пять секунд.
Важно, чтобы перед вызовом функции не было отправки контента в браузер, например echo .
Автоматическое обновление страницы браузера на HTML, PHP и JavaScript
В сегодняшней статье я расскажу, как сделать автоматическое обновление страницы браузера на HTML, PHP и JavaScript.
Посчитал, что эта статья будет для вас полезной, так как недавно я разрабатывал один скрипт на php, где автоматическое обновление страницы браузера было просто необходимо. Я думаю, вы разберетесь, для чего вам нужна эта фишка с автоматическим обновлением браузера.
Теперь переходим к самому коду.
○ Автоматическое обновление страницы браузера на HTML
Чтобы автоматически обновлялась страница в браузере, на HTML страницах используют специальный мета-тег:
15 – это число, обозначающее время, через которое должна автоматически обновиться веб-страница (в секундах). Можете попробовать задать свое время, только в секундах.
Текст страницы, таблицы, картинки, музыка и видео.
В результате, веб-страничка автоматически обновится через 15 секунд.
○ Автоматическое обновление страницы браузера на PHP
Чтобы автоматически обновлялась страница в браузере, на PHP страницах используют вот такой код:
15 – это секунды, через которые должна обновиться веб-страница. Я этот код устанавливаю в самом верху перед началом открытия html документа.
Текст страницы, таблицы, картинки, музыка и видео.
В результате, веб-страничка автоматически обновится через 15 секунд.
○ Автоматическое обновление страницы браузера на JavaScript
Чтобы автоматически обновлялась страница в браузере, на JavaScript есть вот такой скрипт:
15000 – это миллисекунды, через которые должна обновиться веб-страница. Еще раз обращаю ваше внимание на время в миллисекундах, а не в секундах.
К сведенью: 1 секунда = 1000 миллисекунд.
Значит, 15 000 миллисекунд = 15 секунд.
Этот скрипт вставляют в html документ перед закрывающим тегом
Текст страницы, таблицы, картинки, музыка и видео.
В результате, веб-страничка автоматически обновится через 15 секунд.
Автоматически обновить страницу html
Создание игр на Unreal Engine 5
Данный курс научит Вас созданию игр на Unreal Engine 5. Курс состоит из 12 модулей, в которых Вы с нуля освоите этот движок и сможете создавать самые разные игры.
В курсе Вы получите всю необходимую теоретическую часть, а также увидите массу практических примеров. Дополнительно, почти к каждому уроку идут упражнения для закрепления материала.
Помимо самого курса Вас ждёт ещё 8 бесплатных ценных Бонусов: «Chaos Destruction», «Разработка 2D-игры», «Динамическая смена дня и ночи», «Создание динамической погоды», «Создание искусственного интеллекта для NPC», «Создание игры под мобильные устройства», «Создание прототипа RPG с открытым миром» и и весь курс «Создание игр на Unreal Engine 4» (актуальный и в 5-й версии), включающий в себя ещё десятки часов видеоуроков.
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунт Моя группа
Какая тема Вас интересует больше?
Динамическое обновление веб-страницы

Никого уже не удивишь концепцией динамического HTML, почти все сайты давно в той или иной мере используют javascript для того, чтобы сделать страницы интерактивными. А с появлением технологии AJAX стало возможным асинхронно генерировать запросы к серверу, чтобы изменять старые данные на сервере или получать новые. Но как именно обновлять структуру страницы? Кто должен генерировать новый html — сервер или javascript? А может, все вместе?
Посмотрим, как можно ответить на эти вопросы.
Для начала, я опишу жизненный цикл страницы. Сразу скажу, что я не собираюсь описывать этот процесс досконально, здесь требуется только понимание основной логики процесса.
Любое веб-приложение можно логически поделить на две составляющие — на клиентскую часть и серверную часть. К клиентской части относятся сам браузер и скрипты, которые он выполняет, к серверной — набор скриптов, которые генерируют ответ на любой запрос пользователя.
Жизнь любой страницы начинается с запроса от клиента к серверу. Ответом будет код страницы, содержащий, помимо структуры и стилей, логику клиентской части.
После получения страницы с сервера, браузер отображает её и запускает на выполнение приложенные к ней скрипты.
Клиентская часть реагирует на различные события — например, на клик по некоторому элементу, перемещение мыши или на истечение таймера. Для того, чтобы получить какие-то данные с сервера(или отправить что-то на него), используются дополнительные, обычно асинхронные, запросы.
Пикантность начинается, когда необходимо в какой-то момент перерисовать некоторые компоненты на странице. Для того, чтобы обновить структуру страницы, скрипту клиента необходимо знать, что необходимо убрать, что и куда необходимо добавить, что на что заменить. Вот тут-то и появляются разные варианты, как организовать такие обновления.
Ближе к сути
Для удобства объяснения рассмотрим вариант обновления простой страницы с лентой новостей и, скажем, счетчиком подписчиков. Мы хотим, чтобы браузер регулярно проверял обновления ленты, добавляя новости по мере их появления. А еще мы хотим, чтобы каждый посетитель видел динамику роста популярности нашего сайта — пусть счетчик подписчиков тоже регулярно обновляется.
Тело нашей страницы может выглядеть, например, так:
Вариант 1 — дублирование
Основная идея — логику отображения знает и клиентская, и серверная часть. В таком случае, ответы на регулярные запросы со стороны клиента могут содержать исключительно данные — изменения в модели, и выглядеть, например, так:
При получении такого ответа клиентская часть «оборачивает» данные в html-теги, добавляет необходимые тексты и обновляет структуру страницы.
Серверу же знания об отображении нужны только для того, чтобы сгенерировать изначальную версию страницы.
- Требуется продублировать код — он будет и в клиентской части, и в серверной;
- Клиентская часть должна знать, как именно поступать с каждой порцией данных от сервера — иногда нужно заменить html элемента, иногда добавить новые данные к уже существующему коду;
Вариант 2 — всемогущий сервер и «толстые» ответы
Основная идея — логику отображения знает только сервер, клиентская часть получает уже готовый html-код элементов. Здесь ответ сервера выглядит так:
Замечу, что пересылается здесь весь html каждого компонента на странице. Реализуется же такой способ просто — сервер генерирует страницу по кускам, клиент при получении ответа заменяет тела отдельных элементов.
- Многократная генерация одного и того же кода, особенно неэффективно при небольших изменениях;
- Огромный объем трафика, особенно на больших страницах;
Вариант 2а — всемогущий сервер и «тонкие» ответы
Можно попытаться исправить главный недостаток предыдущего варианта. Сервер может не отправлять весь html компонента, а присылать только «дельту» — изменения, которые необходимо внести. Наш ответ тогда может стать таким:
Теперь клиент определяет элемент, который будет изменять, и то, как он его будет изменять, непосредственно из ответа сервера.
- Все еще достаточно большой объем сетевого трафика;
- Клиент должен отправить серверу текущее состояние каждой компоненты, закодированное некоторым образом, чтобы сервер понял, относительно чего считать дельту;
- Сложность вычисления и записи дельты в случае нетривиальных изменений;
- Общее усложнение и клиентской, и серверной части;
Вариант 3 — всемогущий javascript
Можно переложить всю ответственность за генерацию html на клиента. В таком случае сервер будет только предоставлять данные, необходимые для отображения. Ответы, как и в первом варианте, будут содержать только данные:
Так в чем же существенное отличие от первого варианта? А заключается оно в том, что сервер не выполняет первоначальную генерацию страницы, её сборка осуществляется уже браузером клиента. Вариант этот только выглядит странным, он может пригодиться, если необходимо уменьшить нагрузку на сервер.
- Малый объем трафика — передаются только необходимые данные;
- Уменьшение нагрузки на сервер;
- Высокая нагрузка на компьютер пользователя;
- Возможна избыточность — часть знаний клиентской части об отображении может так и остаться невостребованной, если какие-то события не наступят;
Заключение
Каждый из рассмотренных методов имеет право на жизнь, и может быть использован в проектах разной сложности. Лично я во встреченных мною проектах чаще всего видел первый вариант, несмотря на нарушение им моего любимого принципа DRY — Don`t repeat yourself.
А какие принципы вы используете при разработке динамических страниц?
3 способа автоматически перезагрузить страницу
Adi Purdila Last updated Dec 27, 2016
В этом руководстве вы узнаете о перезагрузке страницы в браузере – особенно автоматической – и мы рассмотрим три способа это осуществить. Начнем!
Начинаем!
Давайте взглянем на типичное рабочее окружение фронт-энд разработчика: у вас есть редактор кода, возможно вы пишите немного HTML кода, затем у вас есть CSS, который может включать в себя Sass, и браузер для тестирования Каждый раз, когда вы делаете изменения в коде, вы возвращаетесь в браузер, жмете обновить и смотрите на изменения.
Это может показаться быстрым актом, но подумайте о том, что вы нажимаете ее постоянно. Это однозначно можно улучшить. Давайте взглянем на три инструмента, которые позаботятся целиком о процессе обновления страницы, автоматически.
LiveReload
LiveReload существует давно и он хорош. Он имеет приложения для Mac OS и Windows, а стоит (на момент статьи) $9.99.
Начните с добавления JavaScript сниппета в ваши файлы, либо же в сочетании с расширением для браузера. Если вы используете расширение, вам понадобится указать настройки, чтобы убедиться, что доступ к файлам включен.
Полезные ссылки
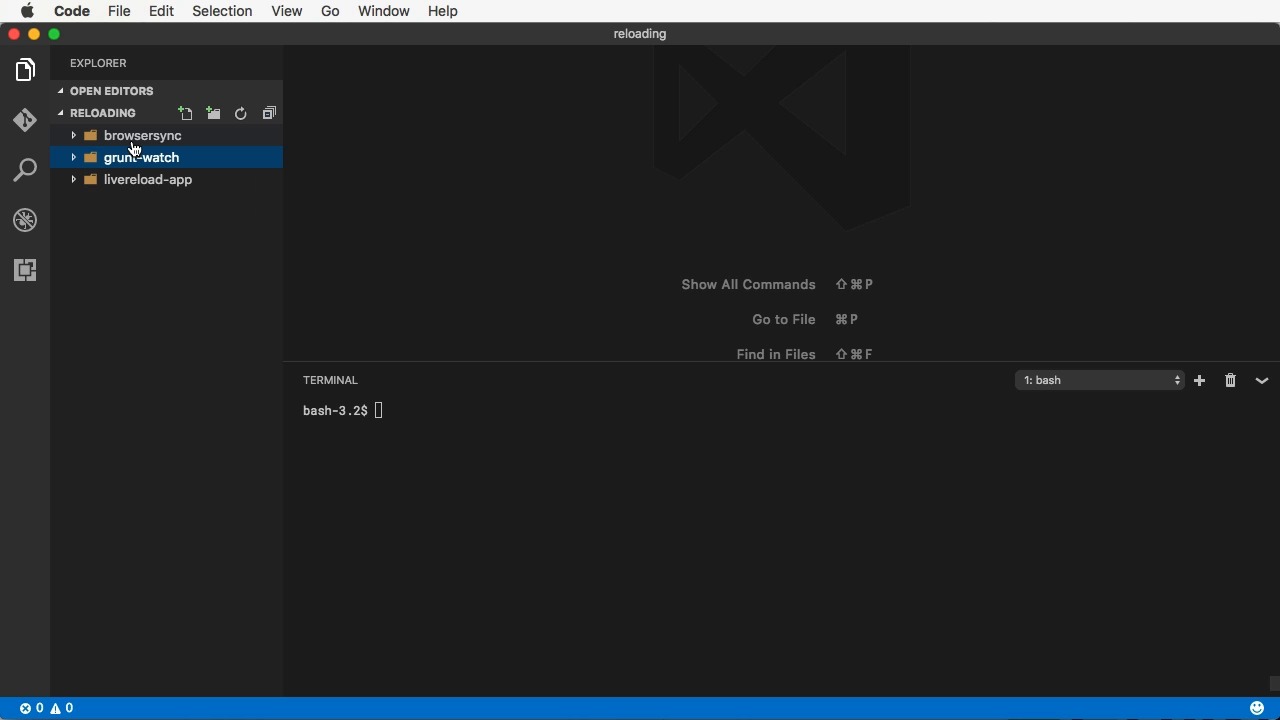
Grunt Watch
Если вам удобно использовать командную строку, я рекомендую взглянуть на этот вариант. Grunt – это JavaScript исполнитель, вы можете использовать его для автоматизации различных задач, которыми обычно вы занимаетесь вручную – включая обновления страницы в браузере.
Мы используем плагин Grunt Watch (который, на деле, называется ”grunt-contrib-watch“), который вам нужно будет загрузить через NPM.
Задача Watch в нашем gruntfile.js включает livereload: true , и на следит за всеми файлами в вашем проекте.