- HTML Formatter
- Beautify HTML code and make it easier to read and understand!
- How to use HTML Beautifier / Formatter App?
- FAQ
- Форматирование HTML кода
- Сервис для улучшения читабельности HTML кода
- Примеры
- Web Formatter
- Web formatter tool: What does it do?
- Why would you need to use this web formatter?
- How to use this web formatter tool?
- HTML Formatter
- How to use Online HTML Formatter?
HTML Formatter
Beautify HTML code and make it easier to read and understand!
Free online tool to format an ugly HTML code, making it readable and pretty, with the proper indentation. Formats a HTML string/file with your desired indentation level. Other formatting rules are configurable for the best possible output. The formatter works locally in your browser, no data is uploaded to the server. HTML (Hyper Text Markup Language) is the extension for web pages created for display in browsers. Known as language of the web, HTML has evolved with requirements of new information requirements to be displayed as part of web pages. The latest variant is known as HTML 5 that gives a lot of flexibility for working with the language. HTML pages are either received from server, where these are hosted, or can be loaded from local system as well. Each HTML page is made up of HTML elements such as forms, text, images, animations, links, etc. These elements are represented by tags and several others where each tag has start and end. It can also embed applications written in scripting languages such as JavaScript and Style Sheets (CSS) for overall layout representation.
How to use HTML Beautifier / Formatter App?
Enter the HTML code in the editor
Paste HTML into editor or choose HTML file from your device
Select formatting settings
Select indentation, warp lines and removing extra symbols preferences.
Click ‘Beautify’ button and wait until process is completed.
Click on ‘Copy’ button to copy formatted HTML code into clipboard.
FAQ
HTML Beautifier/Formatter is an online tool that allows you to effortlessly improve the look of your HTML code. You’ll obtain the beautified or formatted output if you paste any minified or unindented codes.
Beautifying unindented or minified HTML code makes it easier for developers to read, understand, and debug it. It also makes it simpler for developers to read the HTML code of other developers.
This online HTML formatter tools uses Javascript formatting library which makes it easier to format the code. The library works by using regular expressions on the source HTML code. Regular expression matches the codes and add appropiate indentations, wrap lines and remove extra lines.
Yes, this HTML formatter tool is safe & secure. We do not save any of your data in server. Neither the data is visible to any 3rd party.
Форматирование HTML кода
Довольно часто при написании HTML кода ваши отступы, интервалы и другие элементы форматирования могут стать немного дезорганизованными.
С помощью данного инструмента вы можете легко сделать ваш код красивым и легко читаемым. Особенно важно соблюдать единый стиль форматирования когда над проектом работают нескольких разработчиков.
Если Вам приходится разбираться в чужом, минимизированном или неряшливо написанном коде, этот инструмент тоже для Вас.
- Проверка тИЦ и PR
- Проверка Яндекс ИКС
- Проверка сайта на вирусы
- Реестр запрещённых сайтов
- Whois-сервис
- Punycode-конвертер
- Проверка IP-адреса
- Узнать IP-адрес сайта
- Сайты на одном IP
- Просмотр HTTP-заголовков
- Проверка Last-Modified
- Редактор HTML кода
- Шифрование HTML кода
- Форматирование HTML кода
- Валидатор HTML кода
- Сжатие JavaScript кода
- Форматирование JavaScript кода
- Генерация robots.txt
- Генерация пароля
- Шифрование MD5
- Проверка орфографии
- Подсчет количества символов
- Транслит переводчик
Поставьте к себе на сайт
Сервис для улучшения читабельности HTML кода
Введите сокращенный, или запутанный HTML-код в поле ниже, чтобы мы его почистили и сделали красивым. Сервис также поддерживает нумерацию строк и подсветку синтаксиса. С помощью настроек форматирования вы можете адаптировать код под ваши личные вкусы.
Форматирование внутри тегов и :
Переформатировать HTML Копировать
Переформатировать HTML Копировать
Примеры
Исходный сжатый HTML-код:
HTML-код после преобразования:
Web Formatter
Format your HTML, XML, CSS, JavaScript, PHP and JSON code in a few easy steps. Paste your code into the text box, select the tab spacing that you want and click the format button.
Paste your code or drag a file here
Some coders are very organized. Their code always looks elegant and clean and it is very easy to read. Some coders are not like this and their code can look quite messy. This can make it difficult for other people to read this coder’s work, which is why a web formatter tool can be quite handy! This tool can automatically add tabbed indents to lines of code to make them better for human consumption.
Web formatter tool: What does it do?
This tool does three things. First, it analyzes the code you give it and determines what kind of code it is. Then, it adds tabs to the various lines to make it more pleasant for humans to read. Finally, it gives you a few export tools to then grab this better-looking code so you can save it, share it, or archive it.
If you’re concerned about privacy and security, don’t be. Our tool performs all of its functions locally within your browser. Your code never gets uploaded to a server and nothing is saved on any system other than your own.
Why would you need to use this web formatter?
Fundamentally, a computer doesn’t care how your code looks. As long as the code is written accurately, the computer is going to ignore tabs, spaces, and other white spaces (unless, of course, you’re writing in a code that uses that space, such as Python).
However, a human reading your code is going to appreciate indents to help separate out the lines and make it easier to read. This web formatter tool is perfect for coders who have a file that doesn’t have indentations, as the tool can add desired indentations quickly and automatically. This tool is also helpful if you’re trying to fix up some code you found online or got from someone else who wasn’t nice enough to fix it up for you.
How to use this web formatter tool?
The first step for this tool is to give it some code. You can do this in one of four ways. You can hit the BROWSE button to upload a file from your computer. Alternatively, you could drag and drop a file onto the code field or just paste some code you previously copied. Finally, you could also hit the LOAD URL button to select a web page to upload. However, for that to work, the page in question needs to support cross-origin requests.
Whichever method you use, our tool should automatically detect what kind of code it is. Our tool supports HTML, XML, CSS, JavaScript (JS), PHP, and JSON. If for some reason our tool doesn’t accurately select the appropriate code type, you can manually select it before you upload by using the buttons above the code field.
When your code is ready, hit the FORMAT button. This will add tabbed indents to the appropriate lines. If you want your indents to be more or less than the default amount (which is 4), you can change this number in the TAB SIZE field. Change this number and then hit FORMAT again to see what a difference this makes.
Once your code looks formatted to your liking, it’s time to export it. You can do this one of three ways. You can simply select all the text in the code field and then copy and paste it somewhere. A faster method would be to hit the COPY button which puts the whole code field onto your clipboard. A third method would be to hit the DOWNLOAD button, which downloads a file with your newly formatted code.
Ready to use the web formatter again? Simply hit the CLEAR button and start the process over.
HTML Formatter
HTML Formatter is a free online tool for formatting HTML code with HTML Beautifier to increase readability. HTML is a markup language which defines the skeleton of a webpage. It not only defines structure with div’s and other tags but also includes inline CSS or JS and give references to external files. To sum up, all elements of a website are merged in HTML.
When you deal with HTML code, sometimes it may be somehow unformatted, and it can be problematic to read it and add/update features. For increasing your productivity, it is suggested to format your HTML code with some standards.
There are many configurative parameters for HTML beautification, yet online HTML Formatter use default parameters for decreasing complexity. Only indent size is configurable, and it is sufficient for most cases.
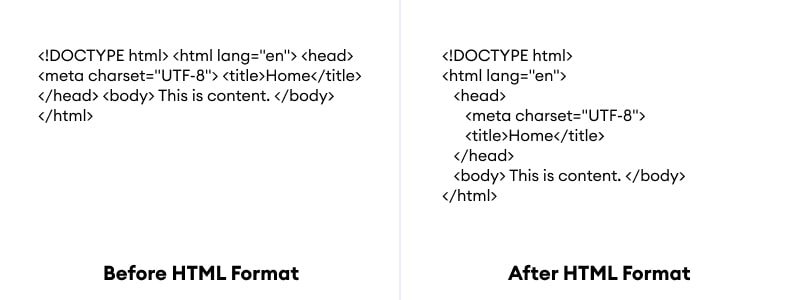
There is an image below that shows before and after state for formatting of a HTML code sample. It is obvious that it is easier to read and control the code after formatting. It is especially crucial if the length of your code increases.
How to use Online HTML Formatter?
You can beautify your HTML code just by using the guide below.
- Fill input field with the HTML code you want to format.
- You can set indent size if you want to use a value other than 2. Most common indent sizes are 2-space and 4-space indentation, but it is all up to you. You can set any value that makes your comfortable when reading code.
- When all are set, click the button «Format». A downloadable file named index.html will be available when you click the button «Download». Or you can copy the formatted HTML into your clipboard.