- Paragraph auto newline
- Paragraph auto newline
- Insert a new line without \newline command
- Learn about CSS Line Break
- Why Should I Break Line in CSS?
- Information to Know Before Using It
- How To Add a New Line in CSS
- Using ::after to Insert a Line-break
- Using ::before to Insert a Line-break
- CSS Content Property With Zero Font Size
- Carriage Return and Display Block
- Carriage Return and White Space Pre
- Break it in HTML, Preserve it in CSS
- Break With Flexbox Direction
- Display Block on CSS Before Pseudo Element
- Display Table
- Browser Support
- Conclusion
- How to Wrap Text Onto a New Line in CSS
- How CSS Text Wrap Works
- How to Wrap Long Words Using CSS Word Wrap
Paragraph auto newline
I now that in the it is boring at first, but my suggestion anyway is learn What is the difference between \newline and \\?, and (See also Downsides of using \par instead of two new lines ) and then just use blank lines to make new paragraphs (not to make new lines) and as less as possible the line breaking commands (in the end of rows of tables . and no much more.) Question: In DIV I put paragraph but when text is longer then div,it does not make new line but out of the DIV.I
Paragraph auto newline
In DIV I put paragraph but when text is longer then div,it does not make new line but out of the DIV.I try with: -moz-hyphens:auto; -ms-hyphens:auto; -webkit-hyphens:auto; hyphens:auto; word-wrap:break-word; but it doesn’t work.Any suggestions?
I’m going out on a limb here! But I believe you need to put word-wrap: break-word; in the div css , instead of the
css. It works for me!
Oh wait, I can see what you did wrong. The name of the
tag isn’t p.test it’s #test !
add word-wrap: break-word; to #content
You can also remove those styles from your p element.
I believe you need to add this two line in #content
This will print each sentence in each line, without
First Line Second Line Third Line
For example check jsfiddle http://jsfiddle.net/muthupandiant/sgp8rjfs/
Css — HTML New Line with Bootstrap, Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Talent Build your employer brand ; Advertising Reach developers & technologists worldwide; About the company
Insert a new line without \newline command
I’m searching for inser a new line just push the «enter» button on the keyboard.
\section My really really really long text.\newline A new text line. This is instead a shorter and really less boring way:
\section My really really really long text. A new text line. And this last solution is that i adopted, but if in a really long text it will create a lots of white space on the latex editor, and this is not really nice for me.
Is there a way to create a new line just with the following code?
\section My really really really long text. A new text line. Wihouth figuring that you are trying to do exactly is hard to say, but except form small chunks of text is just a bad idea make that the end of line (EOL) equivalent to \\ or \newline .
I now that in the it is boring at first, but my suggestion anyway is learn What is the difference between \newline and \\?, \linebreak and \par (See also Downsides of using \par instead of two new lines ) and then just use blank lines to make new paragraphs (not to make new lines) and as less as possible the line breaking commands (in the end of rows of tables . and no much more.) since probably there are better ways to obtain what you want without any \\ . (I am thinking in lists, boxes with text, etc.)
Said that, in addition to obeylines environment, another options are parse lines and verbatim environments. What is better depend of what you want, because the tree environments have several significant differences, as you can compare in this example:
\documentclass[12pt] \usepackage[margin=2cm] \pagestyle \usepackage % Some colors to distinguish environments in the compiled example \usepackage % huge indentation of paragraph only for demonstration purposes. \setlength<\parindent> % some paragraph skip to better distinguish lines of different paragraphs \setlength<\parskip> \begin This is the \texttt environment. The \LaTeX<> commands are recognized here without problems. EOL (Linefeed and carriage return) are just ignored. But long lines are well formatted. Test: This is a long sentence to test the text wrap in a pragraph. \\ This is a new line with \verb|\\|. \newline This is another \verb|\newline| . \par This is a new paragraph. This is another paragraph. Blank lines (no matter how many) means a new paragraph, \textbf. Note that a new paragraph can add indentation in the first line and vertical space, as in this example (or not, depending of \verb|\parindent| and \verb|\parskip| values. \color \begin This is the \texttt environment Some \LaTeX<> commands can be included This is a new line, but treated as a paragraph. This is another line (and another paragraph). Blank lines are just ignored. Long lines are well formatted (as paragraphs). Test: This is a long sentence to test the text wrap in a pragraph. This is a long sentence to test the text wrap in a pragraph. \end \color \begin[\noindent] This is the \texttt environment (need the \texttt package) Some \LaTeX<> commands can be included also (but not all). This is a line. This is another line. And blank lines are just blank lines. Long lines are well formatted (as lines): Test: This is a long sentence to test the text wrap in a pragraph. This is a long sentence to test the text wrap in a pragraph. \end \color \begin This is the verbatim environment. The \LaTeX<> command are NOT recognized here. And use teletype text (as using \textt<>) But linefeed and carriage return are recognized. So this is a new line And blank lines are just blank lines. And long lines are just long lines: Test: This is a long sentence to test the text wrap in a pragraph. This is a long sentence to test the text wrap in a pragraph. \end \end
\documentclass \begin \bgroup\obeylines Here line breaks are respected. \egroup Here they are not. \end
Learn about CSS Line Break
The CSS line-break property specifies how to enforce constraints for text wrapping on new lines when working with symbols and punctuation in Chinese, Japanese, or Korean (CJK) writing systems. The css line break property enables us to create breakpoints on our webpages without using the HTML
element.
Why Should I Break Line in CSS?
We need to break lines in CSS because this reduces the reliance on many
tags in our HTML document and improves the code readability. Additionally, it enables us to improve the readability of the text on our web pages, enhancing the user experience.
Information to Know Before Using It
The majority of CSS for line breaks requires minor changes to our HTML content. These changes could take the form of additional markup or a carriage return. We can modify the additional markup in CSS to create the necessary breakpoint. We can use a few CSS white-space values for the carriage return to preserve it on the website.
How To Add a New Line in CSS
We need to employ some methods to add a new line in CSS. Let’s discuss a few of them :
Using ::after to Insert a Line-break
To add a line-break using only CSS, we need to employ the pseudo-class ::after or ::before . In the stylesheet, we can use these pseudo-classes, with the HTML class or id , before or after the place where we want to insert a line break.
- We will set the content property to the new-line character /a .
- We will set the white-space property to pre , which prompts the browser to read every white space in content1 as white space.
- The white-space property inserts a line break before an element and controls the text-wrapping and white spacing.
Using ::before to Insert a Line-break
- This method works the same as the previous one.
- It adds a line break before the specified id and class.
- Here we will add a line break before the second line. Therefore, we will use the #content2 id.
CSS Content Property With Zero Font Size
Using the CSS Content Property with Zero Font Size requires us to enclose some HTML content with extra markup. We can use the HTML tag for the extra markup.The CSS manipulates the tag via a pseudo-element. This manipulation causes a CSS content line break, as shown below:
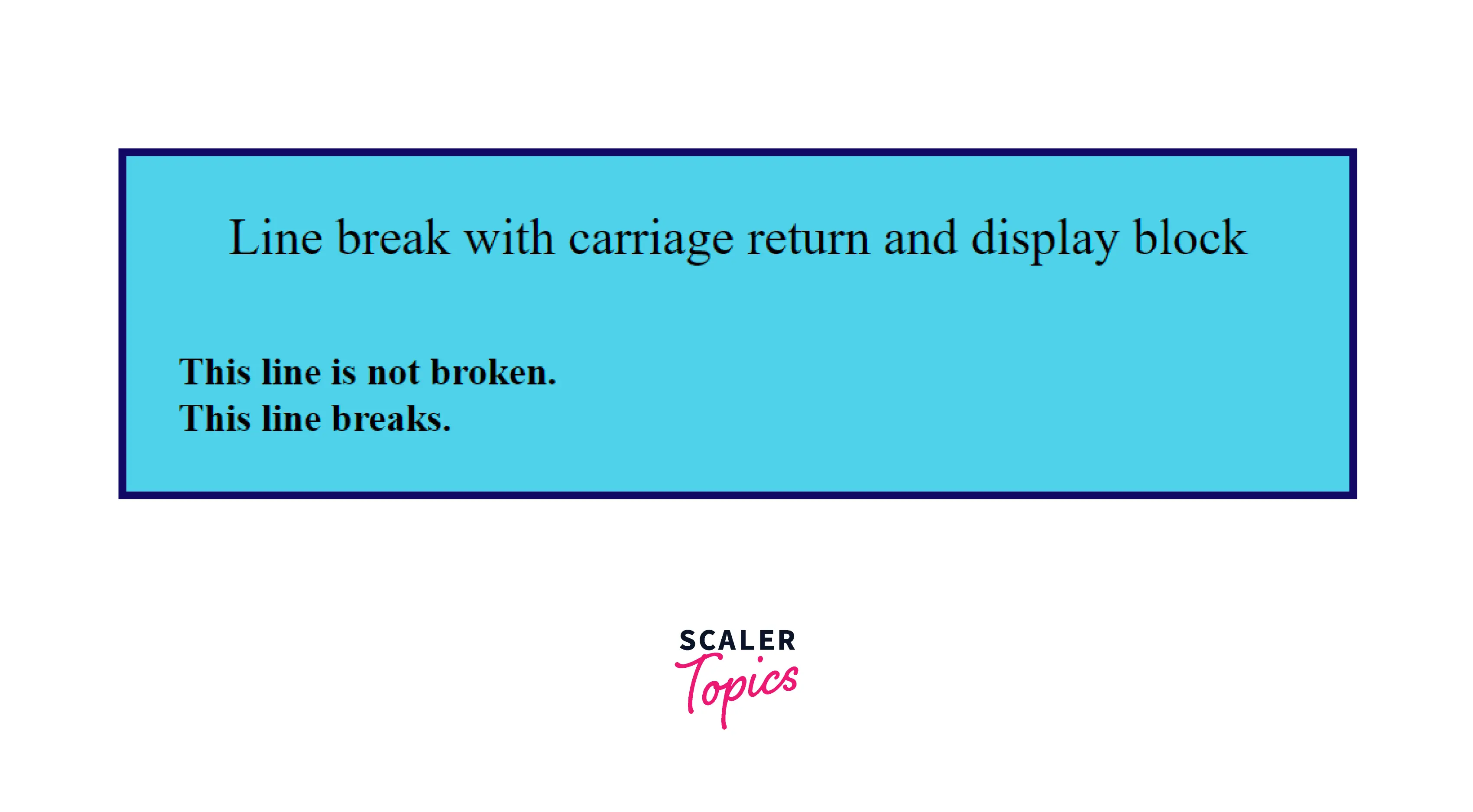
Carriage Return and Display Block
When using a carriage return and display block, it is necessary to include additional markup around the region where the breakpoint is needed. Using a CSS pseudo-element, we can manipulate the additional markup in CSS.
- We will use the ::before pseudo-element.
- We will add a carriage return character \a to the content.
- Then, we will set the display property to block .
Note: The display property is set to the block-level value because block elements start on a new line, filling the whole available width.
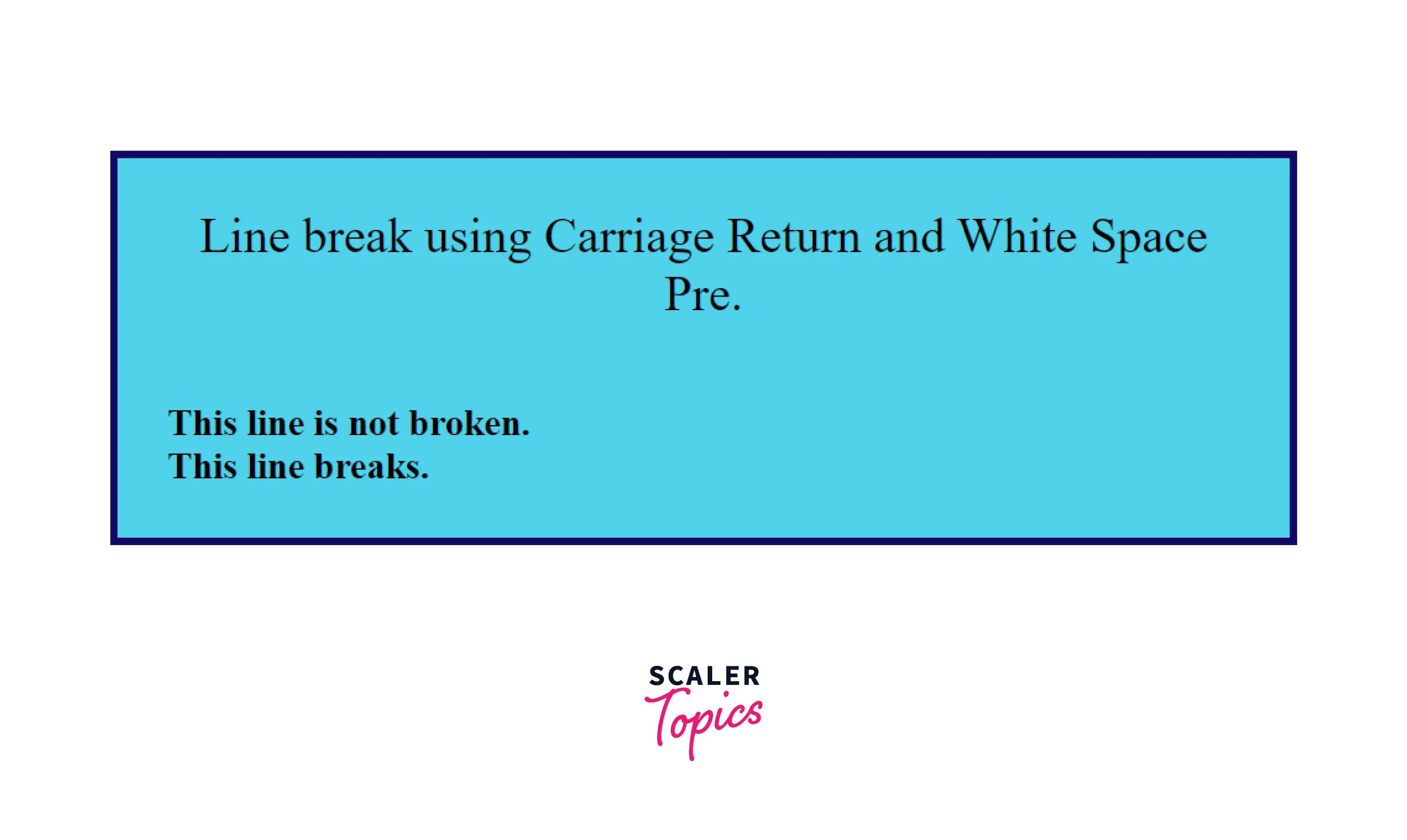
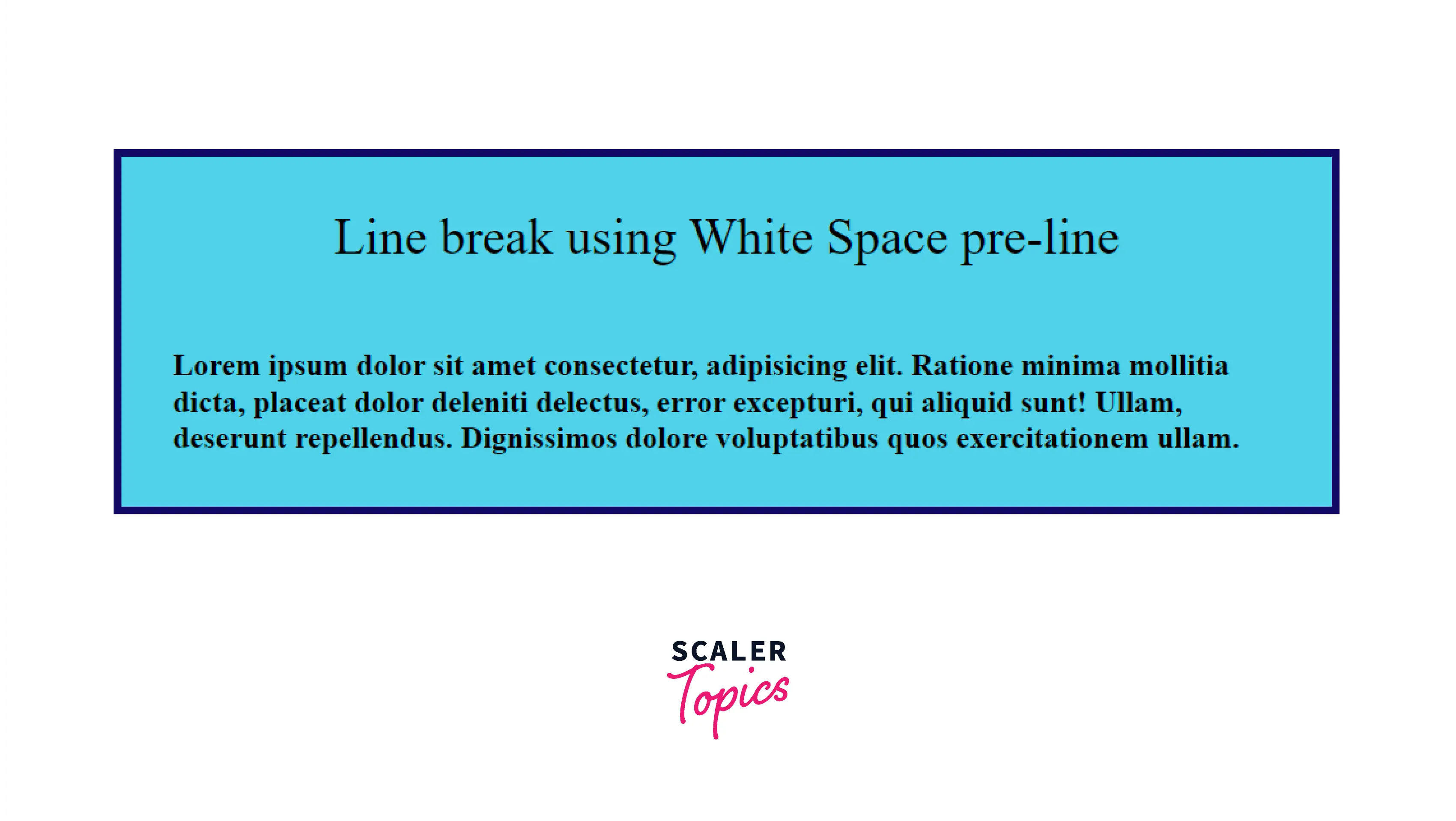
Carriage Return and White Space Pre
This method works the same as the above technique, but the white space pre only preserves the carriage return on the web page, forcing a line break CSS effect.
Break it in HTML, Preserve it in CSS
In this technique, we add a breakpoint in the HTML markup and preserve the breakpoint with a white space pre-line in CSS. This method enables us to add a line break in CSS before an element without using the pseudo-elements.
Note: We only set the white-space property to the pre-line value for the
element.
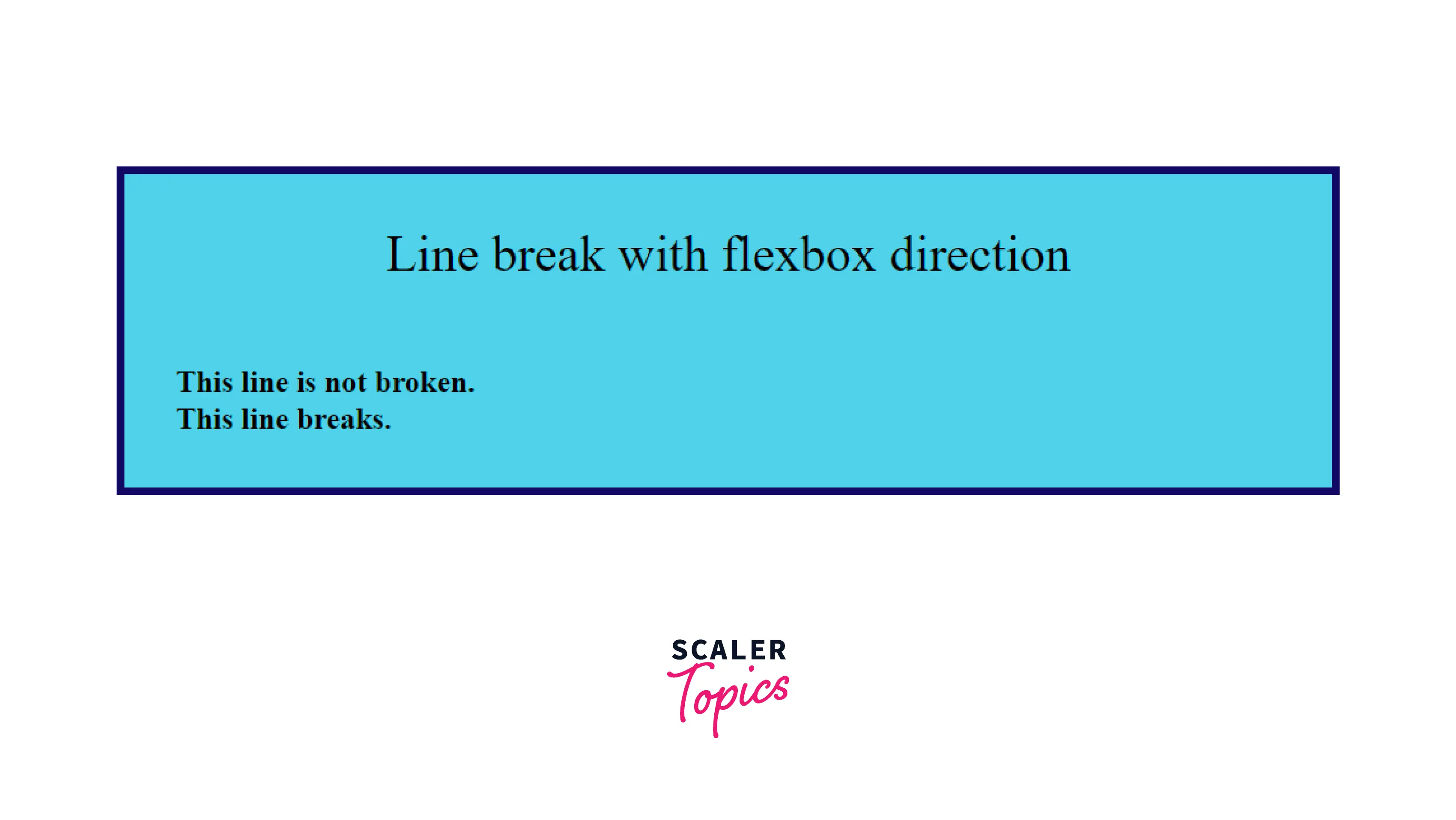
Break With Flexbox Direction
We can wrap the necessary breakpoint in our HTML with extra markup. Then, in our CSS, we will do the following:
This method causes all the flex items to stack on top of each other, creating a CSS paragraph break.
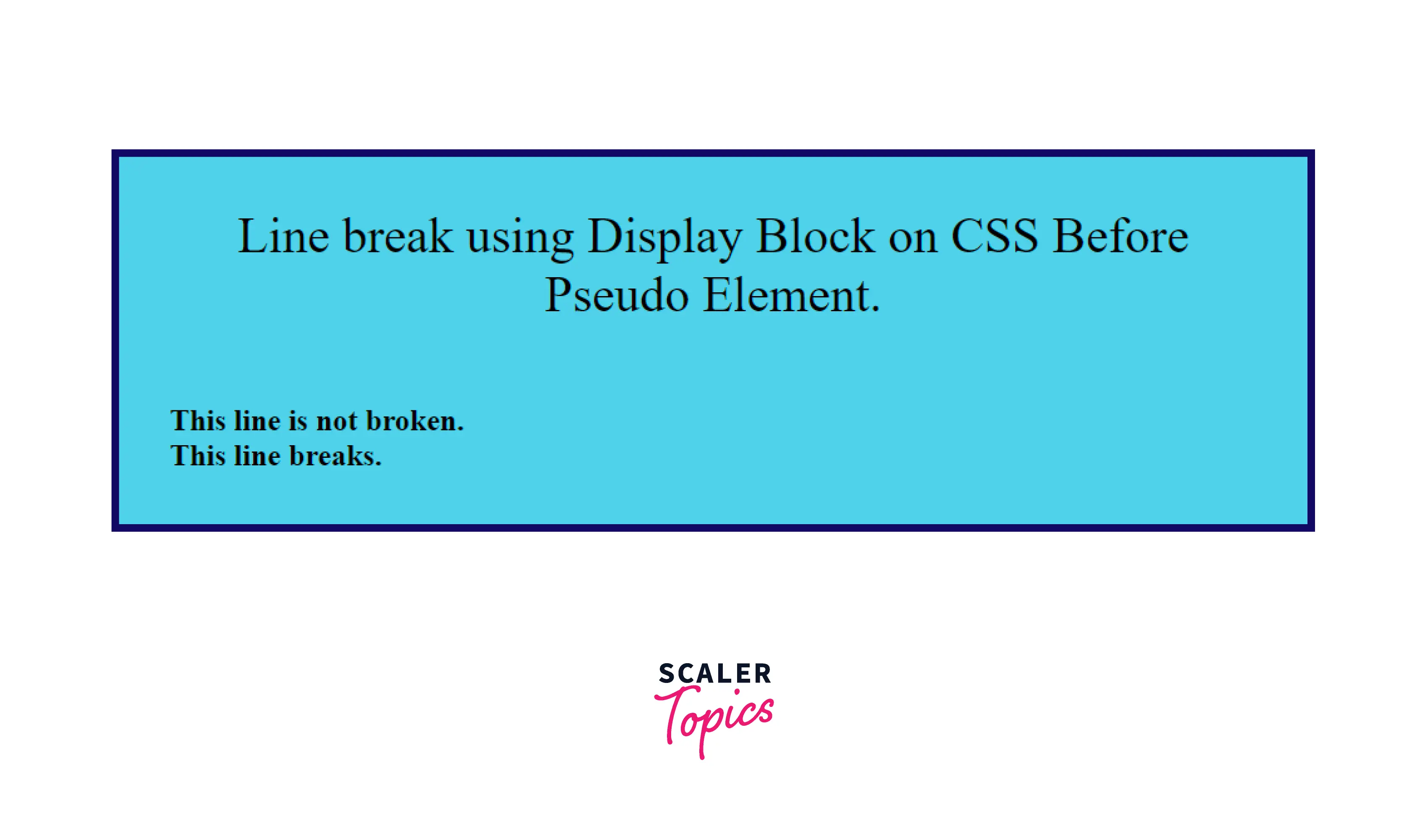
Display Block on CSS Before Pseudo Element
- We will use the CSS content property and specify its content as an empty string.
- Then, we will change the ::before pseudo-element to a block-level element.
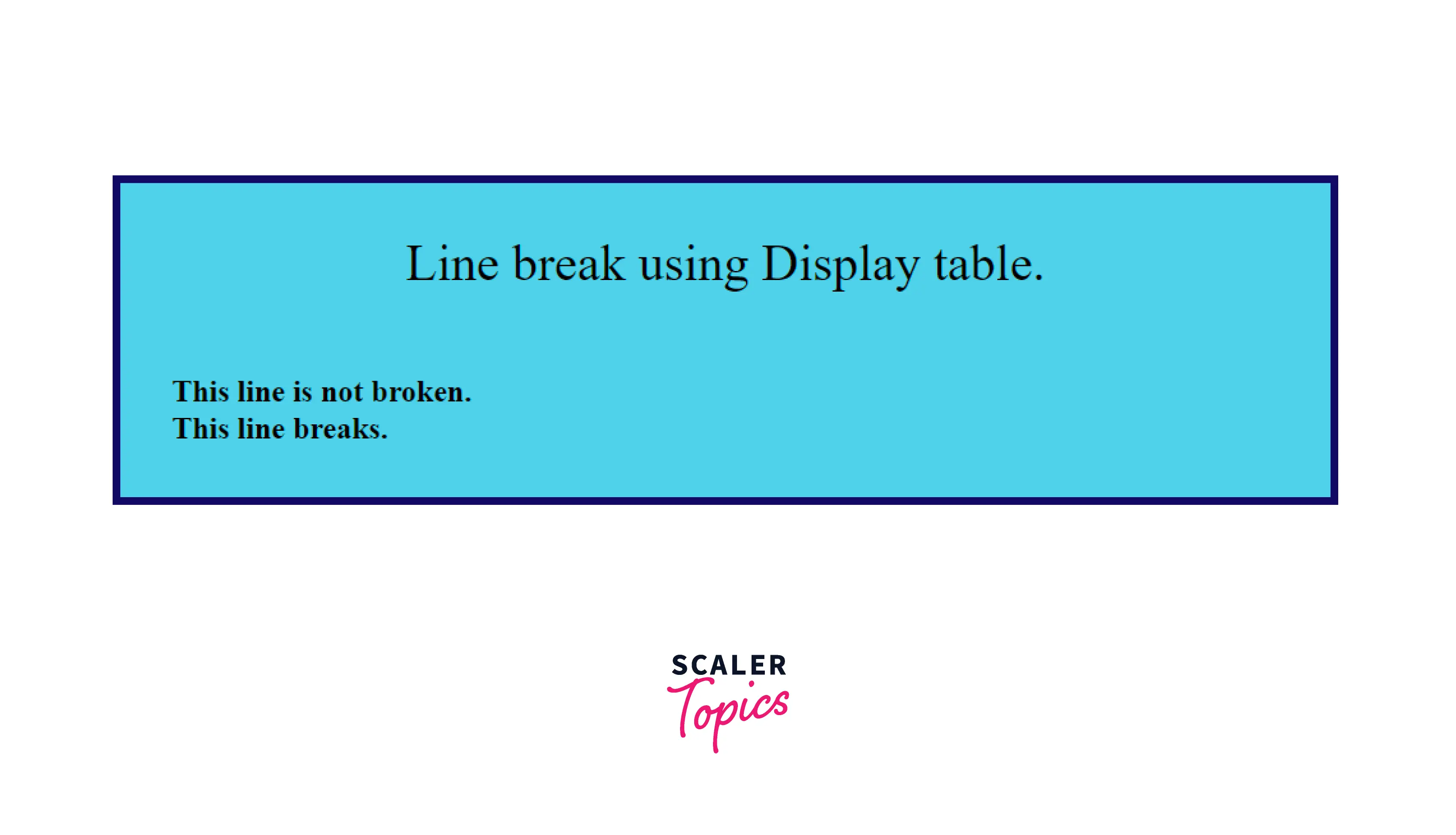
Display Table
We will set the CSS display property to a table for the breakpoints. Since the table is a block-level element, it will cause a line break.
Browser Support
All modern web browsers support the methods and the css line break property discussed in this article.
| Browser | Version |
|---|---|
| Google Chrome | 58 |
| Safari | 11 |
| Mozilla Firefox | 69 |
| Microsoft Edge | 14 |
| Opera | 45 |
| Chrome Android | 58 |
| Firefox for Android | 79 |
| Opera Android | 43 |
| Safari on iOS | 11 |
| Samsung Internet | 7.0 |
| WebView Android | 58 |
Conclusion
- CSS line-break property enables us to create breakpoints on our webpages without using the HTML
element. - The css line break property improves the text readability on our web pages.
- The majority of CSS for line breaks requires minor changes to our HTML content. We can modify the additional markup in CSS to create the necessary breakpoint.
- We can style the markup with a pseudo-element to create a line break.
- We can also use methods like the flexbox direction and display table to cause a line break.
How to Wrap Text Onto a New Line in CSS
Large portions of text breaking the style or layout of your website? Here’s how to wrap text with CSS.
Readers like you help support MUO. When you make a purchase using links on our site, we may earn an affiliate commission. Read More.
Long texts can appear uncontrollable during web design. But they can be unavoidable as well, and sometimes they end up crossing borders. This can create a loose Document Object Model (DOM) with an unnecessary overflow that is not user-friendly.
But here’s the good news: you can deal with such long texts by wrapping them onto a new line using CSS. Here we’ll show you just how to wrap long, unbroken texts with CSS.
How CSS Text Wrap Works
CSS handles stretched long words using the inbuilt word-wrap or overflow-wrap property.
However, when not controlled, browsers handle such long texts by default. They won’t wrap long words until they receive the instruction to do so.
The two major CSS properties mentioned earlier work the same way and you can use them interchangeably. However, they accept four values or syntaxes:
- break-word: This is the actual CSS syntax that tells the browser to wrap a long text over to a new line.
- normal: It breaks each word at the normal points of separation within a DOM. It doesn’t have effect on long strings.
- initial: It’s the default browser’s way of handling strings. Like the normal syntax, it doesn’t break long words.
- inherit: It tells the child element to inherit the property of its parent. But it still doesn’t work with long texts, except you apply break-word to the parent element.
How to Wrap Long Words Using CSS Word Wrap
Wrapping words over to a new line with CSS is easy and doesn’t require cumbersome CSS tweaks to work.
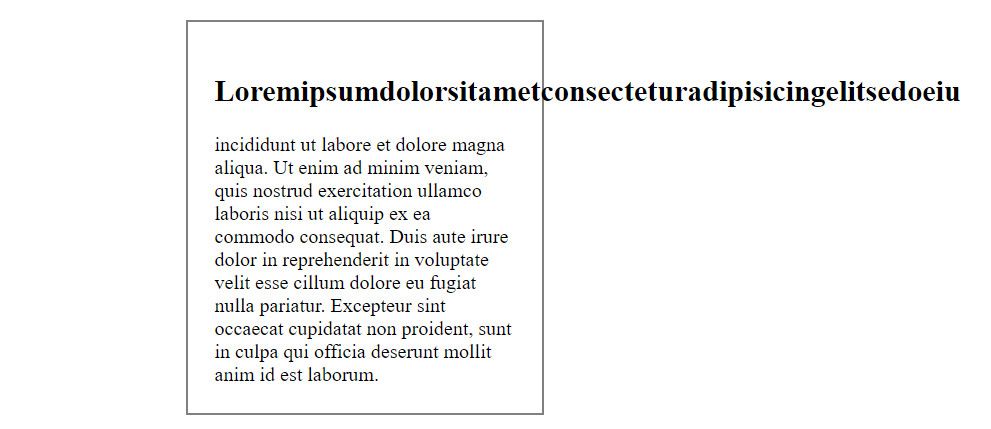
For instance, the long h2 text within the text container in the sample image below crosses the border line:
Let’s see how we can wrap it onto the next line using the word-wrap CSS property:
div class="wrap-it">
This-div-contains-the-long-h2-lorem-text-demonstrated-in the image above
div">
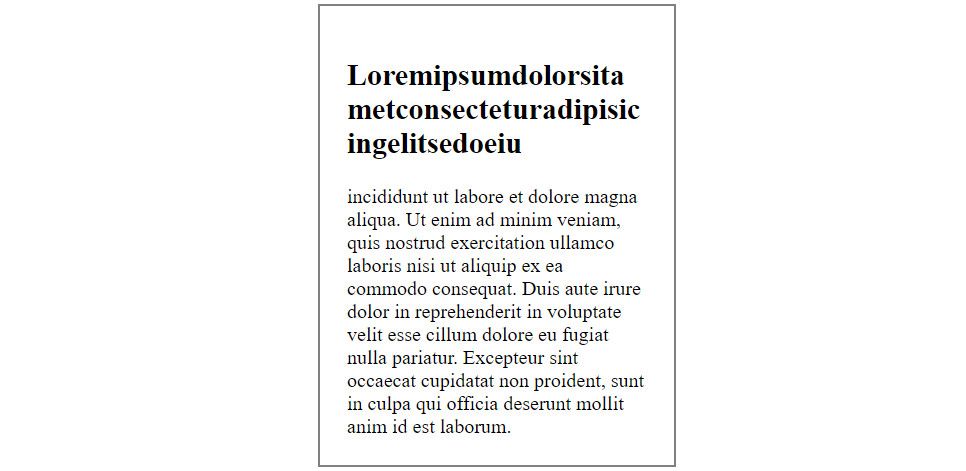
After wrapping the long h2 text in the sample image, here’s the output:
That’s it! You now know how to wrap words onto a new line within your DOM using CSS.
However, as stated earlier, word-wrap and overflow-wrap work the same way and accept similar properties.
To use overflow-wrap instead, just replace word-wrap with it.