- Музыка и звуки на HTML-странице
- Объект TimeRanges
- Управление воспроизведением через JavaScript
- Старые форматы вставки музыки:
- Html звук в браузере
- Синтаксис
- Атрибуты
- Закрывающий тег
- Браузеры
- Освоение HTML5 тега audio
- Используем для вставки звукового файлу на страницу
- Воспроизведение звука в цикле
- Отображение элементов управления
- Различные форматы файлов
- Указываем MIME-тип файлов
- Для старых браузеров
- Буферизация файлов
- Управление воспроизведением через JavaScript
Музыка и звуки на HTML-странице
currentTime Позиция курсора проигрывателя, double (секунды) duration Длительность воспроизведения, double (секунды); только чтение muted Заглушен ли звук, boolean paused Остановлено ли воспроизведение, boolean volume Уровень громкости, double (от 0 до 1) played Были ли воспроизведены интервалы полностью, возвращает объект TimeRanges seekable Интервалы, которые готовы для немедленного воспроизведения, возвращает объект TimeRanges buffered Возвращает объект TimeRanges буферизованного файла
События тега
durationchange Обновлён атрибут duration ended Воспроизведение остановлено по достижению конца pause Воспроизведение было остановлено (обратите внимание на отсутствие события stop) play Файл начал проигрываться timeupdate Текущая позиция воспроизведения изменилась (обычно каждые 250 мс) volumechange Значение изменилось canplay Файл может быть воспроизведен, но, возможно, потребуется пауза, пока он загружается. canplaythrough При имеющемся темпе скачивания предполагается, что файл может быть проигран от начала до конца без перерыва. progress Браузер показывает состояние проигрывания (обычно каждые 250 мс)
Объект TimeRanges
Содержит данные о частях буферизованных участков медиафайла (один или более — сколько успело буферизоваться) и имеет свойства:
length Число интервалов start(index Начальное время указанного интервала end(index) Конечное время указанного интервала (отсчитывается от начала воспроизведения)
Управление воспроизведением через JavaScript
Для создания объекта audio в javascript используется:
Чтобы определить, поддерживается ли данный формат файла в браузере используйте метод canPlayType() , который возвращает одно из 3 значений:
var audio = new Audio(); var canPlayOgg = !!audio.canPlayType && audio.canPlayType('audio/ogg; codecs="vorbis"') != "";var audio = document.getElementById('my-audio-id'); // получим доступ к объекту audio. audio.canPlayType('audio/ogg'); // или сразу задав кодек: // audio.canPlayType('audio/ogg; codecs="vorbis"');Как вариант, объект создаётся полностью на Javascript.
Старые форматы вставки музыки:
Пример
Поддерживаемые форматы: Ogg Vorbis, WAV PCM, MP3, AAC, Speex (зависит от конкретного браузера).
Подробнее на Wiki: Audio format support
Html звук в браузере
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задается через атрибут src или вложенный тег . Внутри контейнера можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
Список поддерживаемых браузерами кодеков ограничен и приведен в табл. 1.
| Кодек | Internet Explorer | Chrome | Opera | Safari | Firefox |
| ogg/vorbis | |||||
| wav | |||||
| mp3 | |||||
| AAC |
Для универсального воспроизведения в указанных браузерах аудио кодируют с помощью разных кодеков и добавляют файлы одновременно через тег .
Синтаксис
Атрибуты
autoplay Звук начинает играть сразу после загрузки страницы. controls Добавляет панель управления к аудиофайлу. loop Повторяет воспроизведение звука с начала после его завершения. preload Используется для загрузки файла вместе с загрузкой веб-страницы. src Указывает путь к воспроизводимому файлу.
Закрывающий тег
HTML5 IE 8 IE 9+ Cr Op Sa Fx
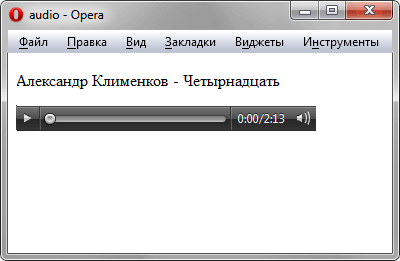
Александр Клименков - Четырнадцать
Результат примера в браузере Opera показан на рис. 1.
Рис. 1. Воспроизведение аудиофайла
Браузеры
Управление воспроизведением аудио различается между браузерами по своему виду, но основные элементы совпадают. Это кнопка воспроизведения/паузы, длина трека, прошедшее и суммарное время звучания, а также уровень громкости.
Освоение HTML5 тега audio
С появлением достаточно быстрого соединения с сетью Интернет, Flash был единственным инструментом для воспроизведения звуков на веб-сайтах. Но HTML5 в корне изменит способ воспроизведения звуков в Интернет. В этой статье я хочу подробно рассказать Вам о том, как использовать тег на ваших сайтах.
Используем для вставки звукового файлу на страницу
Ниже приведен простейший пример использования тега , он загружает mp3 файл и воспроизводит его. Обратите внимание на атрибут autopaly, который используется для автоматического воспроизведения звука. Тем не менее Вам не следует автоматически воспроизводить звуки а сайте, ведь это надоедает пользователям.
Воспроизведение звука в цикле
Хотите зациклить звук? Атрибут loop поможет Вам это сделать. Но опять же, не стоит злоупотреблять автозапуском и воспроизведением в цикле, если не хотите, чтобы пользователь преждевременно покинул сайт.
Отображение элементов управления
Вместо того, чтобы играть звуки автоматически, что, безусловно, плохая практика, вы должны позволить отображать в браузере некоторые элементы управления, такие как громкость и кнопки воспроизведение (пауза). Это сделать легко, просто добавив атрибут controls .
Различные форматы файлов
поддерживается большинством современных браузеров, но проблема в том, что разные браузеры поддерживают разные форматы файлов. Safari, например, может проигрывать MP3, а Firefox не может, и играет OGG-файлы вместо этого. Решение этой проблемы заключается в использовании обоих форматов, чтобы каждый посетитель мог услышать звук, независимо от того, какой браузер он использует.
Указываем MIME-тип файлов
При использовании различных форматов файлов, хорошей практикой есть указывание MIME-типа для каждого файла, чтобы помочь браузеру локализировать поддерживаемый им файл. Это легко можно сделать используя атрибут type .
Для старых браузеров
А что, если посетитель использует IE6 или какой-то другой доисторический браузер, который не поддерживает тег
? Все легко: ниже приведён код, который будет отображать сообщение для браузеров, которые не поддерживают тег . Буферизация файлов
- none — если вы не хотите использовать буфер файлов;
- auto — если вы хотите, чтобы браузер беферизировал файл целиком;
- metadata — для загрузки лишь служебной информации (продолжительность звучания и др.).
Управление воспроизведением через JavaScript
Управлять HTML5 аудио-проигрывателем через JavaScript очень легко. Следующий пример показывает, как с использованием JavaScript можно построить свои базовые элементы управления аудио-плеером: