Атрибут lang
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang . Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
Цитата на французском языке: Ce que femme veut, Dieu le veut
.
Цитата на немецком: Der Mensch, versuche die Gotter nicht
.
Цитата на английском: То be or not to be
.
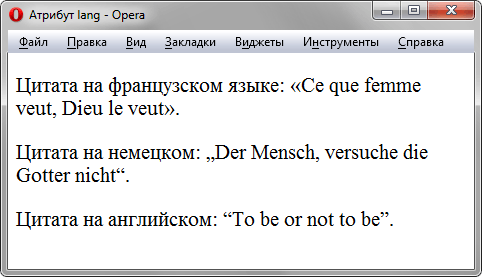
Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes , а само переключение языка и соответствующего вида кавычек происходит через атрибут lang , добавляемый к тегу .
Рис. 1. Вид кавычек для разных языков
lang
The lang global attribute helps define the language of an element: the language that non-editable elements are written in, or the language that the editable elements should be written in by the user. The attribute contains a single «language tag» in the format defined in RFC 5646: Tags for Identifying Languages (also known as BCP 47).
Note: The default value of lang is unknown , therefore it is recommended to always specify this attribute with the appropriate value.
Try it
If the attribute value is the empty string ( lang=»» ), the language is set to unknown; if the language tag is not valid according to BCP47, it is set to invalid.
Even if the lang attribute is set, it may not be taken into account, as the xml:lang attribute has priority.
For the CSS pseudo-class :lang , two invalid language names are different if their names are different. So while :lang(es) matches both lang=»es-ES» and lang=»es-419″ , :lang(xyzzy) would not match lang=»xyzzy-Zorp!» .
Language tag syntax
The full BCP47 syntax is in-depth enough to mark extremely specific language dialects, but most usage is much simpler.
A language tag is made of hyphen-separated language subtags, where each subtag indicates a certain property of the language. The 3 most common subtags are:
Required. A 2-or-3-character code that defines the basic language, typically written in all lowercase. For example, the language code for English is en , and the code for Badeshi is bdz .
Optional. This subtag defines the writing system used for the language, and is always 4 characters long, with the first letter capitalized. For example, French-in-Braille is fr-Brai and ja-Kana is Japanese written with the Katakana alphabet. If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.
Optional. This subtag defines a dialect of the base language from a particular location, and is either 2 letters in ALLCAPS matching a country code, or 3 numbers matching a non-country area. For example, es-ES is for Spanish as spoken in Spain, and es-013 is Spanish as spoken in Central America. «International Spanish» would just be es .
The script subtag precedes the region subtag if both are present — ru-Cyrl-BY is Russian, written in the Cyrillic alphabet, as spoken in Belarus.
To find the correct subtag codes for a language, try the Language Subtag Lookup.
Accessibility
WCAG Success Criterion 3.1.1 requires that a page language is specified in a way which may be ‘programmatically determined’ (i.e. via the lang attribute).
WCAG Success Criterion 3.1.2 requires that pages with parts in different languages have the languages of those parts specified too. Again, the lang attribute is the correct mechanism for this.
The purpose of these requirements is primarily to allow assistive technologies such as screen readers to invoke the correct pronunciation.
For example, the language menu on this site (MDN) includes a lang attribute for each entry:
div class="dropdown-container language-menu"> button id="header-language-menu" type="button" class="dropdown-menu-label" aria-haspopup="true" aria-owns="language-menu" aria-label="Current language is English. Choose your preferred language."> English span class="dropdown-arrow-down" aria-hidden="true">▼span> button> ul id="language-menu" class="dropdown-menu-items right show" aria-expanded="true" role="menu"> li lang="ca" role="menuitem"> a href="/ca/docs/Web/HTML/Global_attributes/lang" title="Catalan"> bdi>Catalàbdi> a> li> li lang="de" role="menuitem"> a href="/de/docs/Web/HTML/Globale_Attribute/lang" title="German"> bdi>Deutschbdi> a> li> li lang="es" role="menuitem"> a href="/es/docs/Web/HTML/Atributos_Globales/lang" title="Spanish"> bdi>Españolbdi> a> li> li lang="fr" role="menuitem"> a href="/fr/docs/Web/HTML/Attributs_universels/lang" title="French"> bdi>Françaisbdi> a> li> li lang="ja" role="menuitem"> a href="/ja/docs/Web/HTML/Global_attributes/lang" title="Japanese"> bdi>日本語bdi> a> li> li lang="ko" role="menuitem"> a href="/ko/docs/Web/HTML/Global_attributes/lang" title="Korean"> bdi>한국어bdi> a> li> li lang="pt-BR" role="menuitem"> a href="/pt-BR/docs/Web/HTML/Global_attributes/lang" title="Portuguese (Brazilian)"> bdi>Português (do Brasil)bdi> a> li> li lang="ru" role="menuitem"> a href="/ru/docs/Web/HTML/Global_attributes/lang" title="Russian"> bdi>Русскийbdi> a> li> li lang="uk" role="menuitem"> a href="/uk/docs/Web/HTML/%D0%97%D0%B0%D0%B3%D0%B0%D0%BB%D1%8C%D0%BD%D1%96_%D0%B0%D1%82%D1%80%D0%B8%D0%B1%D1%83%D1%82%D0%B8/lang" title="Ukrainian"> bdi>Українськаbdi> a> li> li lang="zh-Hans" role="menuitem"> a href="/zh-CN/docs/Web/HTML/Global_attributes/lang" title="Chinese (Simplified)"> bdi>中文 (简体)bdi> a> li> li> a href="/en-US/docs/Web/HTML/Global_attributes/lang$locales" rel="nofollow" id="translations-add"> Add a translation a> li> ul> div>
Specifications
Browser compatibility
BCD tables only load in the browser
See also
77. Метки в HTML формах — LABEL
Тег , в переводе метка, устанавливает связь текста с элементом формы ( , , ). Эта связь существует для того, чтобы изменить значение элемента, нажатием на текст (метка). Для большего понимания, посмотрите на пример:
Как вы могли заметить, в первом примере мы указываем идентификатор, а во втором примере мы нужный элемент формы помещаем внутрь тега . А в следующем примере, вы увидите, что метка срабатывает только для первого элемента.
Похожие уроки и записи блога
Чтобы использовать все функции сайта (например, сохранение прогресса прохождения уроков и участие в рейтинге среди пользователей), вам нужно авторизоваться. Это можно сделать пройдя обычную регистрацию с использованием почты или в пару кликов, если у вас есть один из аккаунтов: ВКонтакте, GitHub, Google, Яндекс или Telegram.
- Добавьте универсальный тег и сделайте из него флажок. id тега сделайте name
- Добавьте текст и сделайте так, чтобы по нажатию на него (на добавленный текст), флажок срабатывал (который вы создали)
– Не пропускайте новостей, подпишитесь на нашу страницу ВКонтакте.
– На данный момент на сайте нет возможности оставлять комментарии, но Вы можете спросить на любом популярном форуме в интернете.
Извините за это всплывающее окно, меня они тоже раздражают.
Образовательный ресурс codebra.ru полностью посвящен программированию. Все курсы и уроки находятся на главной странице. Ради интереса можете посмотреть на содержимое курсов по Python, HTML и CSS, JavaScript, C++ и другие, размещенные на главной странице.
Если что-то не нашли, то воспользуйтесь поиском по сайту, который находится на главной странице в самом верху.
Атрибут lang
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang . Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
Цитата на французском языке: Ce que femme veut, Dieu le veut
.
Цитата на немецком: Der Mensch, versuche die Gotter nicht
.
Цитата на английском: То be or not to be
.
Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes , а само переключение языка и соответствующего вида кавычек происходит через атрибут lang , добавляемый к тегу .
Рис. 1. Вид кавычек для разных языков