- Объявление языка в HTML
- Детали
- Основы
- Выбор корректного атрибута
- Что если нет подходящего элемента для того, чтобы прицепить атрибут языка?
- Выбор значений языка
- Дополнительная информация
- Указание метаданных о языке аудитории
- Различные вещи, которые не относятся к делу
- Дополнительные материалы
- Атрибут lang
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- Атрибут lang
- Синтаксис
- Значения
- Значение по умолчанию
- Применяется к тегам
- Пример
- lang
- Интерактивный пример
- Спецификации
- Совместимость с браузерами
- Смотрите также
Объявление языка в HTML
Всегда используйте языковой атрибут тэга html для объявления языка по умолчанию на странице. Если страница содержит контент на другом языке, добавляйте языковой атрибут к элементам, окружающим этот контент.
Используйте lang атрибут для HTML страниц и xml:lang атрибут для страниц XML. Для XHTML 1.x и документов HTML5 Polyglot используйте оба атрибута вместе.
Используйте языковые тэги из IANA Language Subtag Registry . Вы можете найти тэги также с помощью Language Subtag Lookup.
Используйте вложенные элементы для того, чтобы позаботиться о контенте и значения атрибутов для одинаковых элементов на разных языках.
Детали
Основы
Всегда используйте языковой атрибут элемента html . Он наследуется всеми другими элементами, и поэтому для текста в head элементе документа будет задан язык по умолчанию.
Обратите внимание, что предпочтительнее использовать html элемент, чем body , так как body элемент не включает в себя текст из head элемента.
Если у вас есть какой-либо контент на странице, язык которого отличается от заданного в языковом атрибуте элемента html , добавляйте языковые атрибуты к элементам окружающим такой контент. Это позволит вам отображать или обрабатывать его различным образом.
С некоторыми частями кода у вас могут возникнуть проблемы. Если у вас есть мультиязычный текст в элементе title , вы не сможете разметить текст, содержащий разные языки, потому что title атрибут поддерживает только символы, а не разметку. То же самое относится к нескольким языкам в значениях атрибутов. На текущий момент эффективное решение этой проблемы отсутствует.
Выбор корректного атрибута
Если ваш документ HTML (то есть обрабатывается, как text/html ), используйте lang атрибут для установки языка документа или блока текста. Например, следующий код установит французский языком по умолчанию:
Если ваш код выглядит, как указано ниже, то атрибут языка указывает, что испанский — не только язык контента, но и title текста. Это, очевидно, некорректно.
Вместо этого, перенесите языковой атрибут в другой элемент, как показано в данном примере, в котором span элемент наследует en язык по умолчанию, установленный у html элемента.
Что если нет подходящего элемента для того, чтобы прицепить атрибут языка?
Если вы хотите указать язык контента, но вокруг него нет никакой разметки, используйте такой элемент, как span или div . Вот пример:
You’d say that in Chinese as 中国科学院文献情报中心.
Выбор значений языка
Чтобы быть уверенными, что юзер агенты распознают указанный вами язык, вам следует придерживаться стандартизированному подходу при указании значений атрибутов языка. Вам также необходимо подумать о том, как стандартизированно ссылаться на различные диалекты одного языка, например, такие, как американский и британский английский, которые существенно отличаются своим написанием и произношением.
Правила создания языковых атрибутов описываются IETF спецификацией, которая называется BCP 47. Помимо описания использования простых тэгов языка таких, как en (английский) или fr (французский), BCP 47 описывает, как сочетать языковые тэги, что позволяет вам указывать региональные диалекты, скрипты и другие варианты, относящиеся к данному языку.
BCP 47 включает в себя, но выходит за рамки ISO списков кодов языков и стран. Чтобы найти подходящий код, вам нужно обратиться к IANA Language Subtag Registry .
Неофициальная утилита Language Subtag Lookup предоставляет удобный фронтенд инструментарий для IANA registry.
Для краткого, но достаточно тщательного ознакомления с синтаксисом тэгов BCP 47, читайте Языковые тэги в HTML и XML . Если необходима помощь в выборе корректного языкового тэга из множества возможных тэгов и комбинаций, смотрите Выбор тэга языка .
Дополнительная информация
Указание метаданных о языке аудитории
Если вы хотите создать метаданные, описывающие скорее язык целевой аудитории страницы, чем язык определенной части текста, реализуйте это с помощью отправки сервером информации в HTTP заголовке Content-Language . Если ваша целевая аудитория говорит более, чем на одном языке, HTTP заголовок позволяет вам использовать список языков, разделённых запятыми.
Это пример HTTP заголовка, объявляющего ресурс смесью английского, хинди панджаби языков:
Обратите внимание, что этот подход не сработает, если страница загружается с жесткого диска, CD или другого источника, не являющегося сервером. В настоящее время нет широко распространенного способа использования таких метаданных внутри страницы.
В прошлом многие люди использовали meta элемент с атрибутом http-equiv со значением Content-Language . Из-за давних путаниц и непоследовательных реализаций этого элемента HTML5 спецификация сделала его несоответствующим стандартам HTML, так что вам больше не следует использовать этот элемент.
Для обратной совместимости, HTML5 описывает алгоритм, с помощью которого язык контента может быть определён из HTTP или meta Content-Language информации при определённых условиях. Как бы то ни было, это только запасной механизм для случаев, когда языковой атрибут отсутствует у html тэга. Если вы используете атрибут языка для html , что следует делать всегда, подобные запасные пути бесполезны.
Для подробной информации о Content-Language в HTTP и meta элементах читайте HTTP и meta для информации о языке .
Различные вещи, которые не относятся к делу
Вероятно, стоит упомянуть ещё несколько моментов, которые не имеют отношения к этой дискуссии.
Первое, невозможно объявить язык с помощью CSS.
Второе, DOCTYPE , с которого должен начинаться любой HTML может содержать то, что выглядит для некоторых людей, как объявления языка. DOCTYPE в примере ниже содержит текст EN, что означает ‘English’. Это, тем не менее, указывает на язык schema (схемы), связанной с данным документом – это никоим образом не указывает на непосредственно язык самого документа.
Третье, иногда люди предполагают, что информация о естественном языке может быть получена из кодировки символов. Тем не менее, кодировка символов не позволяет однозначно идентифицировать естественный язык. Должно быть взаимно однозначное сопоставление между кодировкой и языком, чтобы это сработало, а его нет. Одна кодировка может быть использована многими языками, например Latin 1 (ISO-8859-1) используется и французским, и английским, а ещё многими другими языками. В дополнение, кодировка может отличаться в рамках одного языка, например арабский может использовать ‘Windows-1256’ или ‘ISO-8859-6’ или ‘UTF-8’.
Все эти примеры кодировок спорны, так как весь контент сегодня должен быть создан в UTF-8, который охватывает все, кроме самых редких, языки.
В некоторых текстах, таких, как арабский и иврит, отображаемый текст читается в основном справа налево, хотя числа и иностранные термины отображаются слева направо. Необходима разметка, такая, как dir атрибут, для объявления right-to-left содержания. И в некоторых случаях разметка необходима для правильного отображения двунаправленного текста, но это невозможно сделать с помощью разметки языка.
То же самое относится к направлению текста. Как и в случае с кодировками, не всегда существует соответствие между языком и текстом, в том числе его направлением. Например, азербайджанский может быть записан справа налево (арабская письменность) и слева направо (латиница и кириллица), соответственно код языка az может относится к обоим вариантам. Дополнительно, разметка направления текста применяет к тексту целый ряд различных значений, в то время, как язык является простым переключателем, который не соответствует поставленным задачам.
Дополнительные материалы
- Приступаете к работе? Язык в Сети
- руководство, Работа с языком в HTML
- Ссылки по теме, Разработка HTML и CSS
- Язык
- Использование атрибутов для объявления языка
- Выбор значений языка
- Объявление изменений языка в документе
Атрибут lang
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang . Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
Цитата на французском языке:
Ce que femme veut, Dieu le veut
.Цитата на немецком:
Der Mensch, versuche die Gotter nicht
.Цитата на английском:
То be or not to be
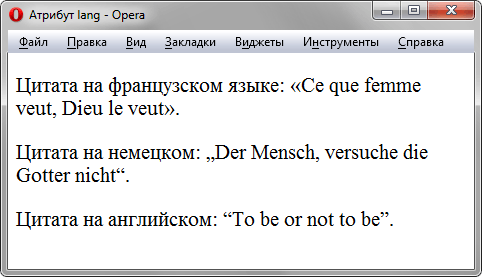
.Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes , а само переключение языка и соответствующего вида кавычек происходит через атрибут lang , добавляемый к тегу .
Рис. 1. Вид кавычек для разных языков
Атрибут lang
Текст документа может быть набран как на одном языке, так и содержать вставки на других языках, которые могут различаться по своим правилам оформления текста. Например, для русского, немецкого и английского языка характерны разные кавычки, в которые берется цитата. Чтобы указать язык, на котором написан текст внутри текущего элемента и применяется атрибут lang . Браузер использует его значение для правильного отображения некоторых символов.
Синтаксис
Значения
Значение по умолчанию
Применяется к тегам
Пример
Цитата на французском языке:
Ce que femme veut, Dieu le veut
.Цитата на немецком:
Der Mensch, versuche die Gotter nicht
.Цитата на английском:
То be or not to be
.Результат данного примера показан на рис. 1. Для отображения типовых кавычек в примере используется стилевое свойство quotes , а само переключение языка и соответствующего вида кавычек происходит через атрибут lang , добавляемый к тегу .
Рис. 1. Вид кавычек для разных языков
lang
Глобальный атрибут lang помогает определить язык элемента: язык, на котором написаны нередактируемые элементы, или язык, на котором пользователем должны быть написаны редактируемые элементы. Атрибут содержит единственный «языковой тег» ( language tag ) в формате, определённом в Tags for Identifying Languages (BCP47).
Интерактивный пример
Если значение атрибута — пустая строка ( lang=»» ), язык устанавливается, как неизвестный. Если тег языка недействителен согласно BCP47, он устанавливается, как недействительный.
Примечание: ## Синтаксис языкового тегаПодробный синтаксис BCP47 достаточно подробен, чтобы отмечать специфичные языковые диалекты, но в большинстве случаев его использование намного проще.Языковой тег состоит из языковых вложенных тегов, разделённых дефисом, где каждый вложенный тег указывает на определённое свойство языка. 3 наиболее распространённых вложенных тега:
Обязателен. Двух-или-трёх-символьный код, определяющий базовый язык, обычно записываемый в нижнем регистре. К примеру, код английского языка является en , а для Бадеши — bdz .
Необязателен. Данный подтег определяет систему записи, и всегда состоящий из 4 символов с первой заглавной буквой. К примеру, французский язык Брайля — это fr-Brai , а ja-Kana — это японский язык, написанный с использованием алфавита Катакана (Katakana). Если язык написан типичным способом, например, английский с латинским алфавитом, нет необходимости использовать данный подтег.
Необязателен. Данный подтег определяет диалект основного языка из определённого места и состоит из двух букв в ALLCAPS, соответствующих коду страны, или трёх цифр, соответствующих региону, который не относится к стране. К примеру, es-ES — это испанский язык, на котором разговаривают в Испании, а es-013 означает испанский язык, на котором разговаривают в Центральной Америке. «Международный испанский» было бы просто es .Подтег скрипта предшествует подтегу региона, если присутствуют оба тега — ru-Cyrl-BY — это русский язык, написанный кириллицей, на котором разговаривают в Беларуси.Чтобы найти правильный подтег кода языка, используйте the Language Subtag Lookup.
Даже если указан атрибут lang, то он может не учитываться, поскольку атрибут **xml:lang **имеет приоритет над lang.
Для псевдокласса CSS :lang , два недопустимых названия языка будут разными, если их имена различны. Хотя, :lang(es) соответствует обоим lang=»es-ES» и lang=»es-419″ , но :lang(xyzzy) не соответствует lang=»xyzzy-Zorp!» .
Спецификации
Совместимость с браузерами
BCD tables only load in the browser
Смотрите также