- Html how to open atom project in browser
- How to open atom html code on browser(chrome)
- How to run HTML on Atom Editor
- ️ HOW TO PREVIEW HTML & CSS IN ATOM (THE RIGHT WAY) ⚛️
- Configure Atom Live Server to use the Chrome browser
- How to launch atom live server step by step?
- I do not get why the file directory is showing when I start atom live server
- Atom — HTML code turns gray when copying and pasting (updated with code)
- Установить Atom HTMLPreview
- 1- Atom HTML Preview
- View more Tutorials:
- Quick Tip: Set Up Local Previews With Atom
- atom-live-server
- atom-html-preview
- atom-browser
- Wrapping Up
- Related Links
- Learn More Atom
Html how to open atom project in browser
Solution 1: > To open file normally using any browser Navigate to Atom Text Editor Settings > ctrl + , > Install > open-in-browser > click Install Once Installed Navigate to file on left pane > Right Click > > To open file live and see changes as you edit using chrome browser Navigate to Atom Text Editor Settings > ctrl + , > Install > atom-live-server Then create a file in your project folder with extension .atom-live-server.json In the folder you have created paste the details below For Chrome under OSX, the block you need is: For Chrome under Windows: Solution 2: You can use the Atom package «script» at https://atom.io/packages/script to run HTML as well as many other languages by using the command . Solution 1: To install atom-live-server: open Atom under edit hit preferences choose install type atom-live-server in the search click install To launch atom-live-sever: open your project folder on atom under packages choose atom-live-server click start server Done.
How to open atom html code on browser(chrome)
> To open file normally using any browser
- Navigate to Atom Text Editor Settings > ctrl + , > Install > open-in-browser > click Install
- Once Installed Navigate to file on left pane > Right Click >
> To open file live and see changes as you edit using chrome browser
- Navigate to Atom Text Editor Settings > ctrl + , > Install > atom-live-server
- Then create a file in your project folder with extension
.atom-live-server.json - In the folder you have created paste the details below
For Chrome under OSX, the block you need is:
For Chrome under Windows:
You can use the Atom package «script» at https://atom.io/packages/script to run HTML as well as many other languages by using the command script:run .
right-click on the index.html file under the project tab, click on the ‘Copy Full Path’, then open chrome and paste that into the address bar at the top.
How To Install and Use Atom IDE on Windows 10, Atom is opensource source code and text editor. Atom can be installed on Windows, Linux and Duration: 5:44
How to run HTML on Atom Editor
️ HOW TO PREVIEW HTML & CSS IN ATOM (THE RIGHT WAY) ⚛️
Configure Atom Live Server to use the Chrome browser
This is a companion video to the blog article at https://www.gizmola.com/blog/archives/125 Duration: 8:48
How to launch atom live server step by step?
To install atom-live-server:
- open Atom
- under edit hit preferences
- choose install
- type atom-live-server in the search
- click install
- open your project folder on atom
- under packages choose atom-live-server
- click start server
I had a same problem. When I used ctrl + alt + l shortcut, or followed instructions in this video, nothing really happened.
However, I solved it by restarting atom-live-server package:
- go to Atom Settings ,
- click on Packages ,
- click on Disable button within atom-live-server card,
- click on Enable button within atom-live-server card.
Now, when you use ctrl + alt + l shortcut, live server will start. You can quit live server with ctrl + alt + q shortcut.
What do you mean by «live server»? Would you like to test website on your local network? If so, the easiest solution is (assuming you have node.js installed) to install http-server command-line tool. Install it globally with npm install http-server -g , then navigate (of course in terminal) to the directory where your website is and type http-server command. Message like this will appear: Starting up http-server, serving ./ Available on: http://192.168.1.6:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server
To launch your website on your machine or another machine on the same network, just go to http:// ip :8080
If you don’t have node.js, Python also offers similar command-line tool. You can use it with:
- If Python version is 3.X python -m http.server
- If Python version is 2.X python -m SimpleHTTPServer
How to run HTML on Atom Editor, Learn how to run HTML on Atom IDE. Atom is an open source source code editor wherein Duration: 3:24
I do not get why the file directory is showing when I start atom live server
Are you embedding your script file in your HTML document? If not then you have to embed it in your HTML document so that you can preview it in the browser. To run your code do Alt + R if you’re using Windows in Atom. Alternatively, you can install it from the command palette by Pressing Ctrl + Shift + P.
How to run a program in Atom Editor?, Use Script Package and then Ctrl+Shift+B to run the code. Output will be shown at bottom of ATOM. Script package is real cool stuff for ATOM. – Doogle
Atom — HTML code turns gray when copying and pasting (updated with code)
Atom might not be recognizing the syntax of your code immediately as soon as you paste some new code and its colour seems grey. Check the bottom right corner of the screen to make sure the atom has the correct language/file extension selected. You can manually select this if atom doesn’t it automatically recognises the code language. Try setting from Html to Html(Go) manually or whichever syntax it recognises.
Also, the code turns grey if the file is not saved in the particular file extension.
10 Essential Atom Editor Packages & Setup, In this video I will start with a default Atom editor and add each of my favorite packages and Duration: 27:08
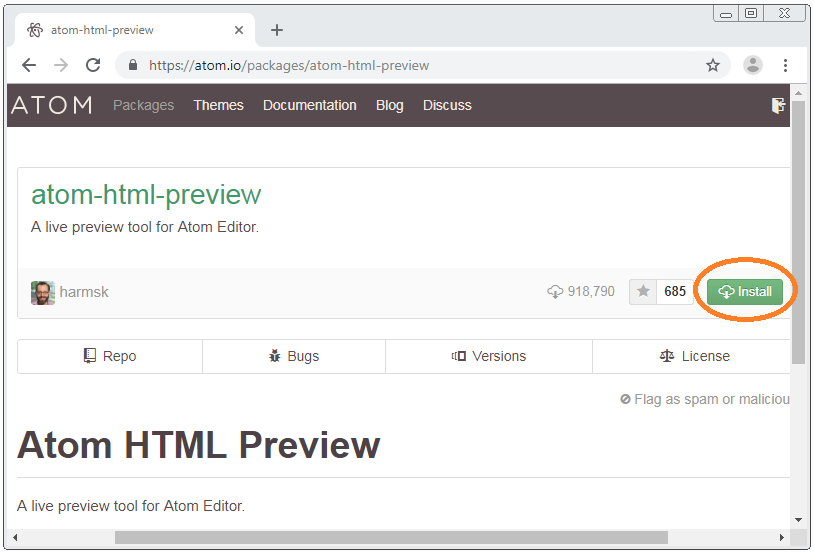
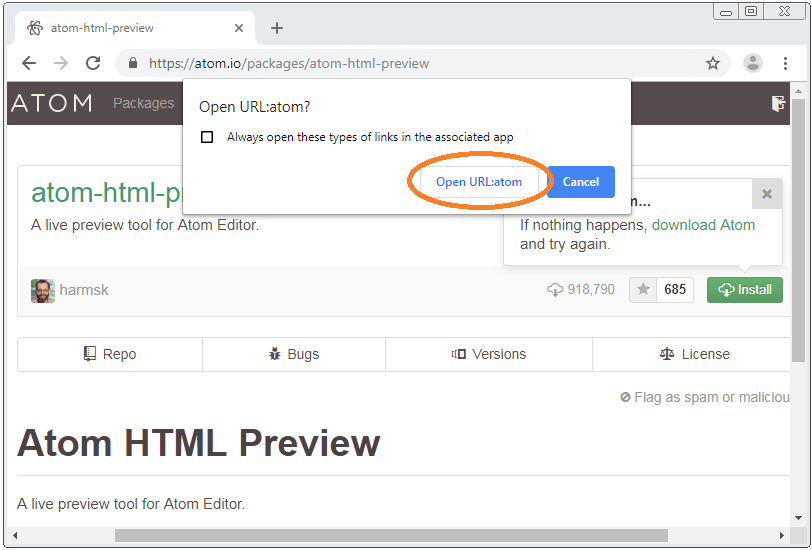
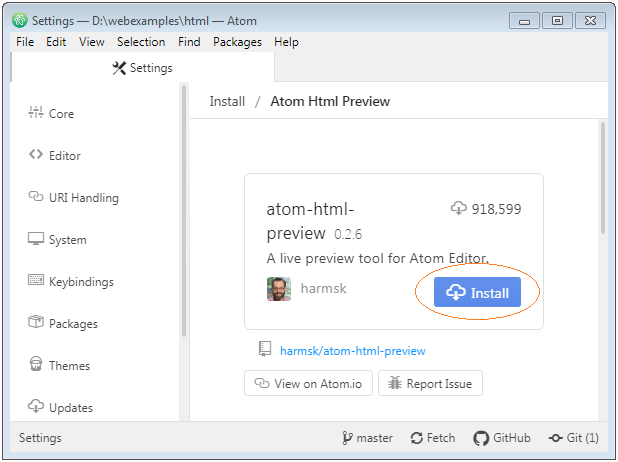
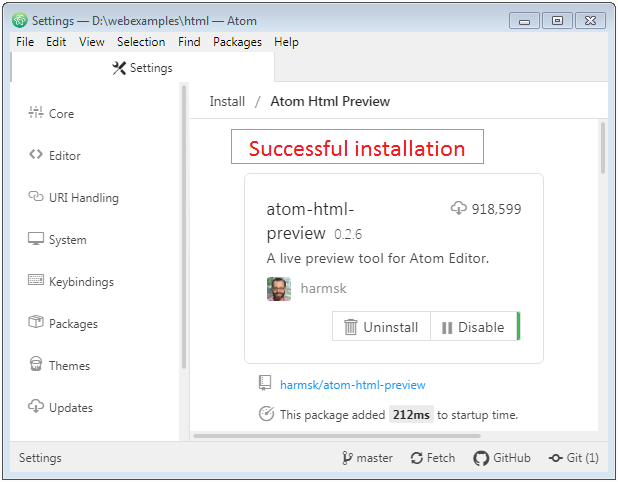
Установить Atom HTMLPreview

Facebook
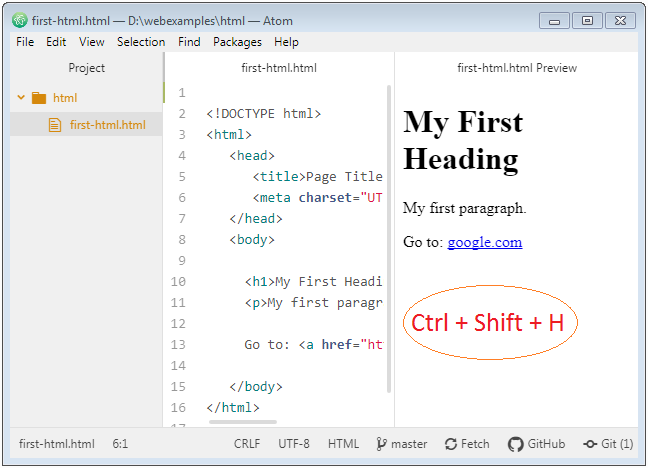
1- Atom HTML Preview
Atom HTML Preview это плагин позволяющий вам просмотреть страницу HTML напрямую на Atom вместо того, чтобы открыть файл HTML на браузере.
В данной статье я покажу вам как установить Atom HTML Preview, гарантирую что на вашем компьютере уже установлен Atom. Если нет вы можете установить Atom по инструкции ниже:
Нажмите Ctrl + Shift + H чтобы просмотреть интерфейс страницы HTML напрямую на Atom.
View more Tutorials:
Это онлайн курс вне вебсайта o7planning, который мы представляем, он включает бесплатные курсы или курсы со скидкой.
Projects in HTML5
* * Write quicker HTML5 and CSS 3; productivity hacks with emmet
HTML5 MasterClass Using Video & Audio in HTML5
HTML5, CSS3 & JavaScript Workshop: Build 7 Creative Projects
HTML 5 and CSS 3 — tricks and workarounds
HTML5 Game Development
Simple HTML5 Game Development
Ultimate HTML and CSS course for Absolute Beginners 2015
Learn How To Create Mobile Apps With HTML5
* * Основы HTML Базовый курс от Web Atom
HTML5 and javascript in Motion For Beginner Level course
Web Design for Beginners: Real World Coding in HTML & CSS
HTML5 Mobile Game Development for Beginners with LimeJS
* * Master the Basics of HTML5 & CSS3: Beginner Web Development
Learn To Build Beautiful HTML5 And CSS3 Websites In 1 Month
A Web Development Crash Course in HTML5 and CSS3
The Web Development Course: HTML5, CSS3, JavaScript
Core HTML How to get online quickly HTML to HTML5
HTML5 Mobile Game Development with Phaser
Building HTML5 Forms — Everything You Need To Know!
* * Beginner Photoshop to HTML5 and CSS3
HTML5 24-hr Trainer
Learn Construct 2: Creating a Puzzle Platformer in HTML5!
Beginner’s Guide to HTML and HTML5
Изучите HTML и CSS за несколько часов
Quick Tip: Set Up Local Previews With Atom
Kezz Bracey Last updated Sep 11, 2017
When working on a static site your life can be made much easier if you have a simple way to activate a local preview of your design.
What’s even better is if this local preview has a live reload function so you automatically see your changes take effect as you work. And even better yet, if it allows you to view your site via a https:// protocol, given that sometimes things don’t work quite as expected when viewed over a file:// protocol.
There are multiple ways to setup local previews, but one of the easiest ways is to just operate directly through the Atom code editor, taking advantage of its excellent ecosystem of extension packages. All you need to do is install your preferred package, activate it, and you’re ready to go.
In this quick tip I’ll show you three of the best Atom packages for quickly and easily setting up live reloading local previews. Let’s begin!
Note: If you don’t have Atom yet, you can grab it from https://atom.io/
atom-live-server
The atom-live-server package is my personal “go to” when I need a quick and easy way to preview some static code. It spins up a local preview with an http:// protocol and automatically refreshes when changes to any of the files being used in your project are saved.
To install it go to Packages > Settings View > Install Packages / Themes. Then search for “atom-live-server” and hit the package’s Install button when you find it.
To use the package you’ll need to have a project folder added to the Project sidebar. From here go to Packages > atom-live-server > Start Server and a preview of your site will open up in your default browser. If you need to stop the server again go to Packages > atom-live-server > Stop Server.
If you have multiple projects open in the sidebar, whichever is at the top will the be one previewed. If you need to switch from previewing one project to another, first stop the server, then drag and drop the project you want to preview to the top of the sidebar, and restart the server.
atom-html-preview
Rather than opening a preview in your default browser, the atom-html-preview package gives you an inline preview of any HTML page within the Atom editor. To install this package follow the same instructions as we went over for the package above, but search for “atom-html-preview” instead.
Once installed, open the HTML file you want to preview, then go to Packages > Preview HTML > Enable Preview. You’ll then see your work space split, with your code showing in the left pane and your live preview in the right pane.
When using atom-html-preview, files don’t need to be saved in order for the preview to be updated. Rather, as you type your preview will be updated on an ongoing basis.
atom-browser
The atom-browser package allows you to easily preview your HTML in a browser window embedded inside Atom, similarly to atom-html-preview. Unfortunately previews are via a file:// protocol, but it does include live reload.
The real standout perk of this package though, is you can use the inline preview window as a regular browser. This makes it very convenient to look up documentation as you work, or to follow a coding tutorial for example.
Install the package by following the steps described earlier and searching for atom-browser.
After installation, open the browser for regular browsing by going to Packages > Atom Browser > Toggle.
To preview an HTML document right-click on it in the Project sidebar and choose Atom Preview. To enable live reload while you code click the little lightning icon next to the browser’s URL field.
Wrapping Up
That covers three super handy live preview packages for Atom. With these in your tool kit keeping tabs on your designs as you go should be a lot smoother and easier!
Do you have any other suggestions on quick and easy ways to handle local previews? If so, please go ahead and share them with other Tuts+ readers in the comments below.








 Projects in HTML5
Projects in HTML5




