- Anchor href Property
- Browser Support
- Syntax
- Property Values
- Technical Details
- More Examples
- Example
- Example
- Related Pages
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Как я могу добавить атрибут «href» к ссылке динамически, используя JavaScript?
- 5 ответов
- Append a href javascript
- Код вывода сообщения при клике на ссылку javascript.
- Пример работы Кода вывода сообщения при клике на ссылку javascript.
- Ссылка javascript с выводом на эран.
- Код Ссылки javascript с выводом на эран.
- Пример работы Кода Ссылки javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Код Вывода ссылки javascript из переменной
- Пример работы Кода Вывода ссылки javascript из переменной
- Как вывести изображение с ссылкой javascript
- Код вывода изображения с ссылкой javascript
- Вариант №2 Ссылка на картинке javascript
- Поставить ссылку javascript на ячейку таблицы
- Код установки ссылки на ячейку таблицы javascript.
- Пример Кода ссылки на ячейке таблицы javascript.
- Поставить ссылку javascript на строку таблицы
- Код установки ссылки на строку таблицы javascript.
- Пример Кода установки ссылки на строку таблицы javascript.
- Кнопка содержит ссылку js.
- Код кнопки с ссылкой javascript
- Пример работы Кода кнопки с ссылкой javascript
- Составные части ссылки адресной строки javascript
Anchor href Property
The href property sets or returns the value of the href attribute of a link. The href attribute specifies the destination of a link.
Browser Support
Syntax
Property Values
| Value | Description |
|---|---|
| URL | Specifies the URL of the link. |
- An absolute URL — points to another web site (like href=»http://www.example.com/default.htm»)
- A relative URL — points to a file within a web site (like href=»default.htm»)
- An anchor URL — points to an anchor within a page (like href=»#top»)
Technical Details
| Return Value: | A String, representing the URL of the link. Returns the entire URL, including the protocol (like http://) |
|---|
More Examples
Example
Example
Another example of how to get the URL of a link (a relative URL):
Related Pages
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Как я могу добавить атрибут «href» к ссылке динамически, используя JavaScript?
Как добавить атрибут href к ссылке динамически с помощью JavaScript? В основном я хочу добавить атрибут href в динамически (то есть когда пользователь нажимает на определенное изображение на веб-сайте). Итак, из:
5 ответов
var a = document.getElementById('yourlinkId'); //or grab it by tagname etc a.href = "somelink url" Интересно. Я не знал, что вы можете напрямую обращаться к атрибутам как к полям (сравните с моим решением ниже, используя setAttribute ). Кто-нибудь знает, является ли этот подход стандартным?
Я думаю, что для элемента DOM href — это атрибут, который вы можете установить напрямую с помощью el.href. Вместо этого setAttribute (el, attr) используется для добавления некоторых пользовательских атрибутов к определенному элементу DOM, поэтому в этом случае нет необходимости использовать его для установки std. атр
Но верны ли оба способа? Не пытайтесь критиковать ответ — он вполне может быть правильным. Но в Интернете недостаточно получить то, что работает для вас. Он должен работать во всех браузерах, а это значит, что вы должны следовать стандартам. FWIW, это работает и для меня (в Firefox), но мне интересно знать, действительно ли это стандартный способ сделать это. Спецификация W3C DOM ( w3.org/TR/DOM-Level-2-Core/core.html ), похоже, не упоминает об этом.
@Thai Таааааааак, здорово, что отвечает на мой вопрос Я цитировал ядро DOM, но оказалось, что вы должны посмотреть в расширениях HTML DOM ( w3.org/TR/2003/REC-DOM-Level-2-HTML-20030109/… ). Таким образом, каждый элемент имеет определенный набор свойств, которые можно использовать; setAttribute является более общим.
@mgiuca: Как правило, для HTML-моделей DOM предпочтительнее использовать свойства, а не setAttribute() и getAttribute() , которые не работают в IE и не всегда делают то, что вы ожидаете. См. Stackoverflow.com/questions/4456231/…
Я предполагаю, что вы знаете, как получить объект DOM для элемента (используйте document.getElementById или какой-либо другой метод).
Чтобы добавить любой атрибут, просто используйте метод setAttribute объекта DOM:
a = document.getElementById(. ); a.setAttribute("href", "somelink url"); Приятель, setattribute довольно нестандартен для изменения атрибутов. Чтобы получить доступ или изменить текущие значения, вы должны использовать свойства. Например, используйте elt.value вместо elt.setAttribute (‘value’, val). developer.mozilla.org/en/DOM/element.setAttribute#Notes
@naveen В нем говорится «в первую очередь в XUL», что, вероятно, не то, что это. Я не уверен, на какие другие значения он ссылается («определенные атрибуты» очень расплывчаты), но setAttribute явно является стандартом ( w3.org/TR/DOM-Level-2-Core/core.html#ID-F68F082 ) и W3C не определяет атрибуты, для которых он не работает. И наоборот, я могу гарантировать, что использование свойства не удастся для определенных имен атрибутов. Такие как tagName и setAttribute — это уже поля / методы интерфейса Element. Я не вижу нигде в документе W3C, который упоминает свойства для атрибутов.
@mgiuca: Кажется, вы нашли соответствующую спецификацию после публикации последнего комментария. Я не понимаю вашу точку зрения о tagName свойств, а затем упоминание tagName . Вы говорите о пользовательских атрибутах?
Я имею в виду, что DOM (даже реализованный в браузере) — это общая спецификация для работы с деревьями XML в целом, а не только с HTML. При работе с произвольными элементами XML единственным способом надежного получения и установки атрибутов является getAttribute и setAttribute ; «tagName» является примером атрибута, который не может работать как свойство. Только при работе с HTML и для определенных атрибутов, определенных в спецификации HTML DOM, вы можете использовать свойства для чтения и назначения атрибутов.
Я, вероятно, неправильно понимаю, но это все еще смущает. tagName является свойством объектов Element в JavaScript, как в HTML, так и в XML DOM, и вы не можете получить имя тега элемента через getAttribute(«tagName») (кроме IE, реализация которого getAttribute() и setAttribute() нарушена) , что кажется прямо противоположным тому, что вы говорите.
Да, это был запутанный пример, но то, о чем я говорю, работает только для запутанных примеров. Я не говорю о свойстве tagName (то есть члене объектов Element, который сообщает вам имя тега элемента). Я говорю о гипотетическом элементе XML с атрибутом tagName . Например,
Ааааа, теперь я понимаю. Да, ты прав. С XML у вас все равно нет опции: свойства, связанные с атрибутами, просто не существуют. Спасибо за разъяснения.
Append a href javascript
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
И выводим с помощью «javascript».
Код вывода сообщения при клике на ссылку javascript.
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: «Вывод сообщения из ссылки javascript»
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Ссылки javascript с выводом на эран.
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает «Код Ссылки javascript с выводом на эран» — нажмите кнопку «Ссылка javascript»
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript — для этого вам понадобится:
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Добавляем в него атрибут «href» + адрес и текст в ссылке
Код Вывода ссылки javascript из переменной
var url_js_text=»Вывод ссылки javascript из переменной[«;
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку «Вывод ссылки javascript из переменной[«:
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript — вам понадобится:
В него помещаем адрес картинки:
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Код вывода изображения с ссылкой javascript
Результат ссылка на картинке при помощи onclick
Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание — это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту. в одну из ячеек таблицы ставим ссылку.
Код установки ссылки на ячейку таблицы javascript.
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на «Ссылка на ячейке таблицы.»
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы — это тег «tr».
Код установки ссылки на строку таблицы javascript.
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка «javascript» при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка — нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript — вам понадобится:
Код кнопки с ссылкой javascript
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку «Кнопка содержит ссылку js»
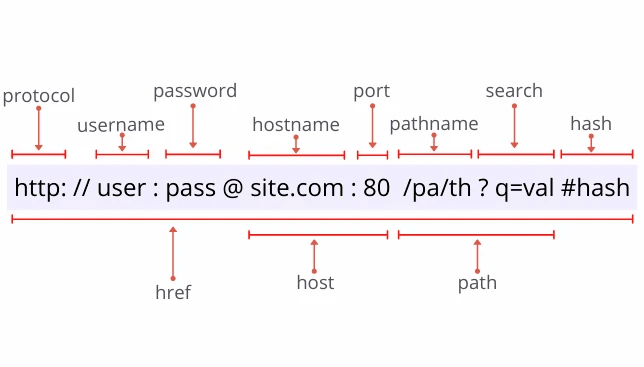
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :
P.S. Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php — это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Некоторые функции в работе с ссылками – очень интересны… Но это все — темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!