- HTTP Status Messages
- 1xx: Information
- 2xx: Successful
- 3xx: Redirection
- 4xx: Client Error
- 5xx: Server Error
- How do I retrieve the error message from an API request [duplicate]
- 2 Answers 2
- Show Error Messages In HTML Forms (Simple Examples)
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- DISPLAY ERROR MESSAGES
- EXAMPLE 1) DEFAULT ERROR DISPLAY
- EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
- EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
- EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
- EXTRA BITS & LINKS
- LINKS & REFERENCES
- THE END
HTTP Status Messages
When a browser requests a service from a web server, an error might occur, and the server might return an error code like «404 Not Found».
It is common to name these errors HTML error messages.
But these messages are something called HTTP status messages. In fact, the server always returns a message for every request. The most common message is 200 OK.
Below is a list of HTTP status messages that might be returned:
1xx: Information
| Message: | Description: |
|---|---|
| 100 Continue | The server has received the request headers, and the client should proceed to send the request body |
| 101 Switching Protocols | The requester has asked the server to switch protocols |
| 103 Early Hints | Used with the Link header to allow the browser to start preloading resources while the server prepares a response |
2xx: Successful
| Message: | Description: |
|---|---|
| 200 OK | The request is OK (this is the standard response for successful HTTP requests) |
| 201 Created | The request has been fulfilled, and a new resource is created |
| 202 Accepted | The request has been accepted for processing, but the processing has not been completed |
| 203 Non-Authoritative Information | The request has been successfully processed, but is returning information that may be from another source |
| 204 No Content | The request has been successfully processed, but is not returning any content |
| 205 Reset Content | The request has been successfully processed, but is not returning any content, and requires that the requester reset the document view |
| 206 Partial Content | The server is delivering only part of the resource due to a range header sent by the client |
3xx: Redirection
| Message: | Description: |
|---|---|
| 300 Multiple Choices | A link list. The user can select a link and go to that location. Maximum five addresses |
| 301 Moved Permanently | The requested page has moved to a new URL |
| 302 Found | The requested page has moved temporarily to a new URL |
| 303 See Other | The requested page can be found under a different URL |
| 304 Not Modified | Indicates the requested page has not been modified since last requested |
| 307 Temporary Redirect | The requested page has moved temporarily to a new URL |
| 308 Permanent Redirect | The requested page has moved permanently to a new URL |
4xx: Client Error
| Message: | Description: |
|---|---|
| 400 Bad Request | The request cannot be fulfilled due to bad syntax |
| 401 Unauthorized | The request was a legal request, but the server is refusing to respond to it. For use when authentication is possible but has failed or not yet been provided |
| 402 Payment Required | Reserved for future use |
| 403 Forbidden | The request was a legal request, but the server is refusing to respond to it |
| 404 Not Found | The requested page could not be found but may be available again in the future |
| 405 Method Not Allowed | A request was made of a page using a request method not supported by that page |
| 406 Not Acceptable | The server can only generate a response that is not accepted by the client |
| 407 Proxy Authentication Required | The client must first authenticate itself with the proxy |
| 408 Request Timeout | The server timed out waiting for the request |
| 409 Conflict | The request could not be completed because of a conflict in the request |
| 410 Gone | The requested page is no longer available |
| 411 Length Required | The «Content-Length» is not defined. The server will not accept the request without it |
| 412 Precondition Failed | The precondition given in the request evaluated to false by the server |
| 413 Request Too Large | The server will not accept the request, because the request entity is too large |
| 414 Request-URI Too Long | The server will not accept the request, because the URI is too long. Occurs when you convert a POST request to a GET request with a long query information |
| 415 Unsupported Media Type | The server will not accept the request, because the media type is not supported |
| 416 Range Not Satisfiable | The client has asked for a portion of the file, but the server cannot supply that portion |
| 417 Expectation Failed | The server cannot meet the requirements of the Expect request-header field |
5xx: Server Error
| Message: | Description: |
|---|---|
| 500 Internal Server Error | A generic error message, given when no more specific message is suitable |
| 501 Not Implemented | The server either does not recognize the request method, or it lacks the ability to fulfill the request |
| 502 Bad Gateway | The server was acting as a gateway or proxy and received an invalid response from the upstream server |
| 503 Service Unavailable | The server is currently unavailable (overloaded or down) |
| 504 Gateway Timeout | The server was acting as a gateway or proxy and did not receive a timely response from the upstream server |
| 505 HTTP Version Not Supported | The server does not support the HTTP protocol version used in the request |
| 511 Network Authentication Required | The client needs to authenticate to gain network access |
How do I retrieve the error message from an API request [duplicate]
I am building an authentication project. I am unsure on how to get the error messages to show up so that I can print them on the screen. For example, If the email address has already registered, how can I get that error. I am able to see the error message when I test with postman but I’m unsure how to do it with using axios. Below is the code for when a user enters an email thats already registered. How do I access that message
2 Answers 2
What’s happening is that when your server returns a status code (like 400), it ends up as an exception in the client code (where you’re executing your request). There’s a couple of different ways to handle this, but the easiest way to is to do a try/catch
Here’s an example of what they suggest on their GitHub:
/* * Handling Errors using async/await * Has to be used inside an async function */ try < const response = await axios.get('https://your.site/api/v1/bla/ble/bli'); // Success 🎉 console.log(response); >catch (error) < // Error 😨 if (error.response) < /* * The request was made and the server responded with a * status code that falls out of the range of 2xx */ console.log(error.response.data); console.log(error.response.status); console.log(error.response.headers); >else if (error.request) < /* * The request was made but no response was received, `error.request` * is an instance of XMLHttpRequest in the browser and an instance * of http.ClientRequest in Node.js */ console.log(error.request); >else < // Something happened in setting up the request and triggered an Error console.log('Error', error.message); >console.log(error); > They have some more examples here. In some other HttpClients, they have the option to always return a full http response. I don’t see that option on Axios, but it might just be hidden in their documentation.
Show Error Messages In HTML Forms (Simple Examples)
Welcome to a quick tutorial on how to show error messages in HTML forms. This is probably one of the major bugbears for some beginners, how do we handle and show error messages for HTML forms?
There are no fixed ways to show errors in HTML forms, but the common methods to display error messages are:
- Simply add checking attributes to the HTML form fields, and the browser will automatically show the errors. For example,
- Use Javascript to show custom error messages as the user types in the fields.
- Collectively show all error messages in a popup box when the user submits an invalid form.
- Show error messages below the invalid fields.
That covers the broad basics, let us walk through detailed examples in this guide – Read on!
ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming .
EXAMPLE CODE DOWNLOAD
Click here to download all the example source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
DISPLAY ERROR MESSAGES
All right, let us now get into the various examples of displaying error messages in an HTML form.
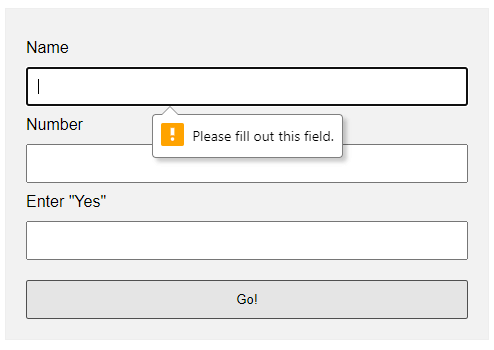
EXAMPLE 1) DEFAULT ERROR DISPLAY
Oh no, displaying error messages is SO DIFFICULT! Not. Just add the form checking attributes to the fields:
- required Self-explanatory. A required field that cannot be left blank.
- min-length max-length The minimum and maximum number of characters allowed.
- min max For number fields only, the minimum and maximum allowed values.
- pattern This field must match the custom pattern. Will leave a link in the extras section below if you want to learn more.
Yes, that’s all. The browser will do the rest of the magic.
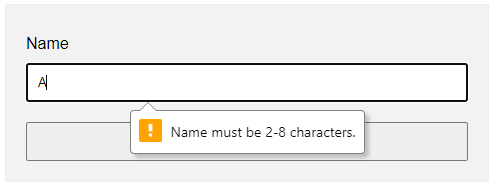
EXAMPLE 2) SHOW ERRORS AS-YOU-TYPE
This one is a little naggy and requires some Javascript. A couple of functions and properties to take note of here:
- document.getElementById(«ID») Get element by ID. Captain Obvious.
- FIELD.addEventListener(«input», FUNCTION) Run this function whenever the user types something in the field.
- FIELD.validity.tooLong FIELD.validity.tooShort FIELD.validity.valueMissing We can actually target various invalid statuses and show different messages. Will leave a link in the extras section below to the full list.
- FIELD.setCustomValidity(«MESSAGE») and FIELD.reportValidity() Show custom error message.
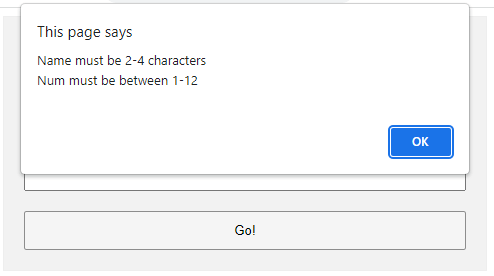
EXAMPLE 3) DISPLAY ERROR MESSAGES IN POPUP
- A novalidate has been added to the tag. This disables the default browser form checking, and we do our own in Javascript using onsubmit=»return check()» .
- The Javascript is pretty long-winded but straightforward.
- Use var error = «» to collect all the error messages.
- Fetch the field we want to check field = document.getElementById(«ID») .
- Add a message if it is invalid if (!field.checkValidity()) < error += "ERROR"; >
- That’s all, repeat the check for all fields.
- Lastly, show the error message if not empty and don’t allow the form submission if (error !=»»)
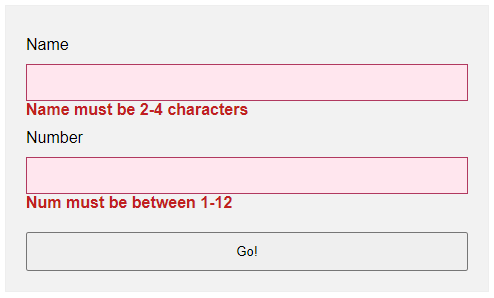
EXAMPLE 4) SHOW ERROR MESSAGE UNDER FIELD
.err < background: #ffe6ee; border: 1px solid #b1395f; >.emsg NumberLastly, this is pretty much similar to the popup example.
- Use novalidate and onsubmit to do our own customization.
- But instead of showing in a popup, we attach a below all fields.
- On an invalid input, we show the error message in the instead.
EXTRA BITS & LINKS
That’s all for the tutorial, and here is a small section on some extras and links that may be useful to you.
LINKS & REFERENCES
THE END
Thank you for reading, and we have come to the end. I hope that it has helped you to better understand, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!