display
Как поставить несколько элементов в строку? Объясняем, как менять стандартный тип отображения на произвольный. Подробно говорим об основных типах отображения.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
По умолчанию почти все элементы в HTML имеют блочный и строчный тип отображения. Но в вёрстке часто бывает, что нам нужно сделать элемент не строчным, а блочным. И наоборот.
Тут на помощь приходит свойство display ✨
Помимо значений block (блочное отображение) и inline (строчное отображение) существует смешанное значение inline — block (строчно-блочное отображение).
Бывают и другие специфичные значения, например, flex , grid , table — cell .
Пример
Скопировать ссылку «Пример» Скопировано
Частая ситуация: на странице нужно показать иконки соцсетей со ссылками на аккаунты.
div class="wrapper"> ul class="social"> li class="social__item twitter"> a href="" class="social__link">a> li> li class="social__item fb"> a href="" class="social__link">a> li> li class="social__item youtube"> a href="" class="social__link">a> li> ul> div> Обратите внимание, что внутри ссылок ничего не написано. Нам не нужно выводить название соцсети, а нужно вывести иконку с логотипом. Что мы и сделаем при помощи фона.
Выстраиваем пункты списка в ряд, а не друг под другом:
.social__item display: inline-block;>.social__item display: inline-block; >
Превращаем ссылки из строчных в блочные элементы. После этого можем задать высоту и ширину:
.social__link display: block; width: 30px; height: 30px; background-repeat: no-repeat; background-position: center; background-size: contain;>.social__link display: block; width: 30px; height: 30px; background-repeat: no-repeat; background-position: center; background-size: contain; >
Задаём иконки фоном для каждой отдельной ссылки:
.twitter background-image: url(twitter-round-blue.png);> .fb background-image: url(fb-square-blue.png);> .youtube background-image: url(youtube-red-square.png);>.twitter background-image: url(twitter-round-blue.png); > .fb background-image: url(fb-square-blue.png); > .youtube background-image: url(youtube-red-square.png); >
По умолчанию ссылки — строчные. Это значит, что им нельзя задать размеры ( width и height ) и фоновую картинку.
Пишем display : block , и строка превращается в условный прямоугольник, у которого могут быть и размеры, и фон.
После этого смело меняем размер на нужный нам и фоном выводим иконки каждой из соцсетей.
Помимо этого по ходу решения задачи мы установили свойство display : inline — block для пунктов списка с классом social _ _ item . За счёт этого элементы, которые по умолчанию блочные, приобретают внешние признаки строчных элементов. Вместо того чтобы выстраиваться друг под другом, пункты списка теперь стоят рядом, в строку.
Как понять
Скопировать ссылку «Как понять» Скопировано
Каждый HTML-элемент по умолчанию имеет свой тип отображения. Например, ссылки нужны для оборачивания слов и фраз. Значит, они должны быть строчными, чтобы не разорвать окружающий текст.
Но по разным причинам может понадобиться изменить стандартное отображение на то, которое больше подходит под решение текущей задачи.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Пишем имя свойства display и после двоеточия через пробел указываем одно из доступных значений при помощи ключевого слова.
Значения свойства, которые встречаются в работе чаще всего:
- none — полностью скрывает элемент со страницы, не удаляя его при этом из HTML-разметки.
- block — элемент ведёт себя как блочный.
- inline — block — элемент ведёт себя снаружи как строчный, а внутри как блочный.
- flex — элемент становится флекс-контейнером, ведёт себя как блочный, а вложенные элементы становятся флекс-элементами. Подробнее в Гайде по flexbox.
- grid — элемент становится грид-контейнером. Снаружи грид-контейнер ведёт себя как блок. Дочерние элементы такого контейнера начинают подчиняться правилам грид-раскладки. Подробнее в Гайде по grid.
Остальные значения можно посмотреть в спецификации.
Это свойство можно применить к любому HTML-элементу.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство display нельзя анимировать 😔
💡 Значение по умолчанию у каждого HTML-элемента своё. Если нет уверенности — загляните в «Инструменты разработчика» в браузере.
- Chrome 57, Поддерживается 57
- Edge 79, Поддерживается 79
- Firefox 81, Поддерживается 81
- Safari 9, Поддерживается 9
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Если задаёте display : inline — block , чтобы выстроить несколько блоков в строку, обязательно указывайте для родительского элемента font — size : 0 . Иначе между строчно-блочными элементами будут небольшие отступы, как между словами — пробелы.
🛠 Многие начинающие разработчики сталкиваются с проблемой при выводе иконок соцсетей фоном для ссылок. Ссылки изначально строчные. Для изменения размера ссылки и для возможности задать ей фон ссылку нужно сделать блочной ( display : block ) или строчно-блочной ( display : inline — block ).
🛠 Если нужно вывести на страницу данные в виде таблицы, то в HTML-разметке создайте таблицу при помощи соответствующих тегов. Не используйте display : table для визуального преобразования в таблицу тех элементов, которые не имеют никакого отношения к таблице. Помните про семантику! ☝️
Семантикой в вёрстке называют подбор тегов по смыслу элемента. Прошли эпохи вёрстки на таблицах и дивах. Теперь почти для всего есть отдельный тег. Например, для меню есть тег , а для основного контента страницы — .
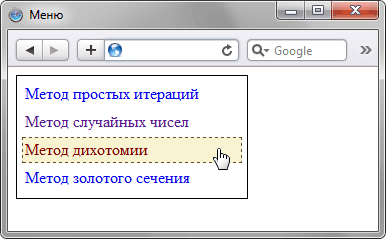
🛠 Если нужно плавно показывать элемент или наоборот, прятать его, стоит присмотреться к решениям с использованием visibility и opacity . Или менять стили элемента при помощи JavaScript. Например, можно показывать другой текст по наведению на элемент:
Я — текст простой. Наведи на меня курсор, и я покажу подсказку! Теперь ты читаешь скрытую подсказку! 🎉div class="parent"> p class="some-text"> Я — текст простой. Наведи на меня курсор, и я покажу подсказку! span class="note">Теперь ты читаешь скрытую подсказку! 🎉span> p> div>
.some-text position: relative;> .note position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: opacity 0.35s;> .some-text:hover .note opacity: 1;>.some-text position: relative; > .note position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; transition: opacity 0.35s; > .some-text:hover .note opacity: 1; >
🛠 Очень много задач сегодня решает display : flex . С его появлением перестали так часто использоваться значение inline — block или свойство float . Например, частая задача вертикального выравнивания раньше решалась при помощи магических пассов — большого количества кода, — а теперь легко решается одним свойством align — items . Или прижать два блока к разным сторонам родителя раньше можно было при помощи float и заклинания для решения проблемы выпадания. Теперь достаточно написать justify — content : space — between , и два блока будут прижаты к краям родителя 🤗
На собеседовании
Скопировать ссылку «На собеседовании» Скопировано
Блочные элементы
Для блочных элементов характерны следующие особенности.
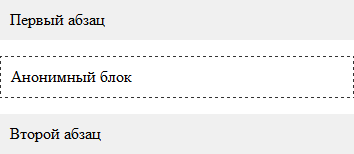
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например,
Заголовок
не пройдёт валидацию, правильно вложить теги наоборот —
Заголовок
.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width ), то ширина блока складывается из значений width , полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height ), то высота блока складывается из значения height , полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align .
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет как универсальный кирпичик вёрстки. Тег допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь . В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега
css Zen Garden The Beauty of CSS Design
CSS - based design. Select any style sheet from the list to load it into this page.