- Подчеркивание ссылок при наведении
- Создаем свое подчеркивание
- Анимируем подчеркивание ссылки
- Анимация подчеркивания от центра
- Подчеркивание многострочной ссылки
- Эффект подчёркивания при наведении на ссылку
- Навигация по статье:
- Как создать эффект плавного подчёркивания ссылки при наведении?
- Куда вставлять весь этот код?
- Читайте также:
- Подписаться на рассылку
- 22 комментария
- Плавное подчёркивание ссылки при наведении
- Плавное подчёркивание ссылки справа налево при наведении
Подчеркивание ссылок при наведении
У ссылок есть стандартное подчеркивание, которое нельзя красиво анимировать, чтобы его отключить необходимо воспользоваться свойством text-decoration .
Создаем свое подчеркивание
Для создания собственного подчеркивание используем псевдоэлемент и расположим его абсолютно относительно ссылки. Сделаем ему ширину 100%, высоту 1px, добавим цвет на фон и расположим снизу ссылки.
Анимируем подчеркивание ссылки
Чтобы анимировать наше подчеркивание, изменим его ширину на 0 и при наведении на ссылку будем увеличивать его до 100%. Плавность анимации делаем с помощью свойства transition .
Анимация подчеркивания от центра
У нас получилась анимация подчеркивания слева направо. Чтобы сделать анимацию от центра в стороны, необходимо начальное положение псевдоэлемента сделать по центру.
Вот примеры различных анимаций подчеркивания:
Подчеркивание многострочной ссылки
У способа с псевдоэлементом есть один недостаток, если ссылка окажется многострочной, то подчеркивание будет не у текста, а у блока.
Для обхода данной проблемы мы воспользуемся свойстовом background и линейным градиентом.
Фоны идеально обтекают текст, даже когда он переносится на новую строку, а благодаря свойствам, таким как background-size и background-position , мы можем с высокой точностью контролировать их вид и поведение.
Для анимации данного способа необходимо при ховере менять background-size :
С помощью данного способа, подчеркивание можно сделать любой формы, на что хватит фантазии и умения работать с градиентами.
Вот например волнистое и пунктирное подчеркивание:
Эффект подчёркивания при наведении на ссылку
В данной статье я покажу вам как сделать плавное подчёркивание ссылки при наведении.
Этот интересный эффект можно использовать как для ссылок, находящихся внутри определённого блока, так и для всех ссылок на сайте. Данный эффект при наведении создаётся при помощи CSS.
Навигация по статье:
И будет он состоять всего из нескольких строчек кода.
Для того чтобы посмотреть как выглядит плавное подчёркивание ссылки при наведении просто наведите курсор на одну из ссылок ниже:
Как создать эффект плавного подчёркивания ссылки при наведении?
Предположим у Вас есть блок с классом «link» и внутри него есть ссылки, для которых нужно применить данный эффект при наведении.
Сначала нам нужно задать для этих ссылок несколько CSS свойств, для того чтобы к ним можно было применить данный эффект при наведении. Я оставила комментарий возле каждого свойства так что вы сможете поменять некоторые параметры, чтобы ссылки лучше подходили под дизайн вашего сайта.
display : inline-block ; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный*/
Теперь для того чтобы создать плавное подчёркивание ссылки при наведении нам нужно при помощи CSS добавить псевдоэлемент after. Именно этот элемент и будет представлять собой плавно появляющуюся линию подчёркивания. Для него нам нужно прописать следующие свойства:
transition : width 0.4s ease-in-out ; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
И на последнем этапе создания плавного подчёркивания ссылки нужно задать для песевдоэлемента after ширину 100% при наведении, а также при установленном курсоре. В этом нам помогут псевдоклассы :hover и :focus.
Выглядеть это будет так:
То есть изначально наш псевлоэлемент имеет ширину 0%, а при наведении она плавно становится 100%.
Также можно сделать так чтобы при наведении на ссылку помимо эффекта плавного подчёркивания происходила также смена цвета ссылки.
Для этого дописываем следующее:
Если вы хотите чтобы данный эффект применялся для всех ссылок на вашем сайте, то вместо «.link a» нужно будет писать «а».
Чтобы не сбивать вас с толку даю весь код вместе. В этом коде эффект плавного подчёркивания применится ко всем ссылкам на сайте:
display : inline-block ; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
transition : width 0.4s ease-in-out ; /*данное свойство отвечает за плавное изменение ширины. Здесь можно задать время анимации в секундах (в данном случае задано 0.4 секунды)*/
После добавления данного кода просто сохраняете файл и всё! Всё очень просто не правда ли?! Вот за что я люблю CSS3! С его помощью можно за несколько минут создать очень интересные эффекты и при этом не нужно подключать дополнительных библиотек и т.д.
Куда вставлять весь этот код?
CSS код со всеми прописанными свойствами нужно вставить в CSS файл вашего сайта или вашей темы (если сайт работает на CMS)
Для WordPress этот файл будет находиться по адресу:
Для Opencart этот файл находится по адресу:
Надеюсь, что вам понравилась данная статья! Если это так, то я буду очень вам очень признательна, если вы поделитесь ссылкой на неё в соцсетях. Для вам просто нужно нажать на одну из кнопок соцсетей, которые находятся под этой статьей. Так вы поможете мне в развитии моего блога.
На этом у меня всё! Желаю вам успешной реализации данного эффекта у себя на сайте! До встречи в следующих статьях!
С уважением Юлия Гусарь
Читайте также:
Подписаться на рассылку
22 комментария
Юлия,здравствуйте.Спасибо.Все получилось. Такой вопрос — скажите,пожалуйста,как можно сделать так, чтобы выделялся блок и изображением при наведении как на этом сайте. http://www.keramoteka.ru/
Здравствуйте, Кирилл!
Это делается при помощи CSS. Например у Вас есть блок с классом «block», в котором находится изображение и текст. В CSS файле нужно прописать для него:
.block border: 5px solid #f1f1f1;
> .block:hover border: 5px solid #FFC61A;
> Вместо «#f1f1f1» ставите цвет, который будет изначально у рамки, а вместо «#FFC61A» — цвет, который будет при наведении. Толщину рамки вы можете регулировать изменяя значение 5px.
Юлия,Здравствуйте.Спасибо огромное.Все получилось.Вы супер.Очень много интересного и полезного уже применил,благодаря Вам.Спасибо.
Юля, добрый день. Спасибо за Ваши уроки, все очень интересно, особенно интересно когда касаются уроки про CSS. Сейчас стоит задача- сделать такие эффекты при наведении ( как на этом сайте http://designa8.ru/blog ) Скажите, пожалуйста, как это можно сделать. Спасибо
Здравствуйте, Кирилл! Если Вы имеете ввиду эффект окрашивания изображения при наведении, то там всё просто. Создаётся блок для которого задаётся какой то фоновый цвет, например красный block
Здравствуйте,Юлия. Спасибо за ответ. Получилось применить, но хочется, чтобы при наведении на это фото,это описание (к фото) на прозрачном фоне передвигалось также, как на том сайте. Там фото ->на фото описание на прозрачном фоне на половину изображения->при наведении это писанию передвигается в сторону закрывая другую половину изображения. Спасибо большое.
Здравствуйте, Кирилл!
Для перемещения блока с текстом можно использовать свойство margin-left (для смещения блока с текстом влево). В обычном состоянии значение margin-left:-100px; а при наведении margin-left:0; плюс нужно использовать свойство transition: all 0.5s ease; чтобы появление было более плавным. Но нужно смотреть вёрстку и экспериментировать чтобы получить такой эффект.
Здравствуйте Юлия, Почему в разных браузерах эффект по разному срабатывает? В хроме вообще не срабатывает остается все как было, в мозиле и яндекс браузере эффект сработал, пропал правый сайдбар, хотя в настройках ставлю правый сайдбар). ps код ввел непосредственно в шаблоне http://prntscr.com/e0s9e0 сразу скажу что знаний у меня пока НОЛЬ, только начинаю
Здравствуйте, Дмитрий!
Проверила в разных браузерах. Вроде везде нормально работает кроме старых версий Internet Explorer, но они вообще из новых свойство мало что поддерживают. Возможно у Вас какие то проблемы с кроссбраузерностью самой темы. Нужно видеть сам сайт чтобы что то понять.
Здравствуйте, Юлия! Я начинающий, нашел куда вставить код, но хочу уточнить: в этом коде , который Вы даете, я ничего не меняю или вместо надписей на русском языке , я должен написать свое — высоту строки. и т.д ?
Здравствуйте, Андрей! Менять русские надписи не нужно — это просто комментарии чтобы Вам было понятнее какая строка за что отвечает.
Пишет следующие — Дополнительные стили
Помощь Найден 1 незакрытый комментарий кода. Закройте каждый комментарий символами */ .
Ошибки с несбалансированными или незакрытыми символами могут быть вызваны правилом content: «»; . Его, возможно, придётся убрать или перенести в отдельный CSS-файл.
Здравствуйте, Юлия.
Во первых хочу сказать ОГРОМНОЕ СПАСИБО за те знания, которыми Вы так щедро делитесь. Удачи Вам, здоровья и процветания!
Вставил Ваш код себе на сайт и он почему то не заработал. Я его вставил в Редактировать текстовую область. Там ещё есть редактирование ACE Editor Code Mirror. Может я что то не так делаю? Сайт на WP.
Здравствуйте, Глеб! Спасибо Вам за теплые слова! Очень приятно! У мея есть подозрение что Вы код не туда вставили. Можете скриншот прислать куда Вы код вставили?
Вы не закрыли комментарий:
display: inline-block; /*делаем чтобы наша ссылка из строчного элемента превратилась в строчно-блочный
Плавное подчёркивание ссылки при наведении
Сегодня мы анонсируем новую серию статей, в которой мы покажем вам, как можно быстро и без особых усилий «прокачать» ваш сайт. Мы будем выкладывать маленькие кусочки кода(сниппеты), которые будут работать сразу после того, как вы вставите их в ваш файл стилей.
В этой статье мы расскажем вам как добиться такого эффекта, как плавное подчеркивание ссылки при наведении css средствами. Выглядеть это будет так:
a position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ > a:after display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ > a:hover:after, a:focus:after width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ >Плавное подчёркивание ссылки справа налево при наведении
достаточно изменить left:0 на right:0;
Применяем плавное подчеркивание ссылок при наведении к нашему стандартному шаблону.
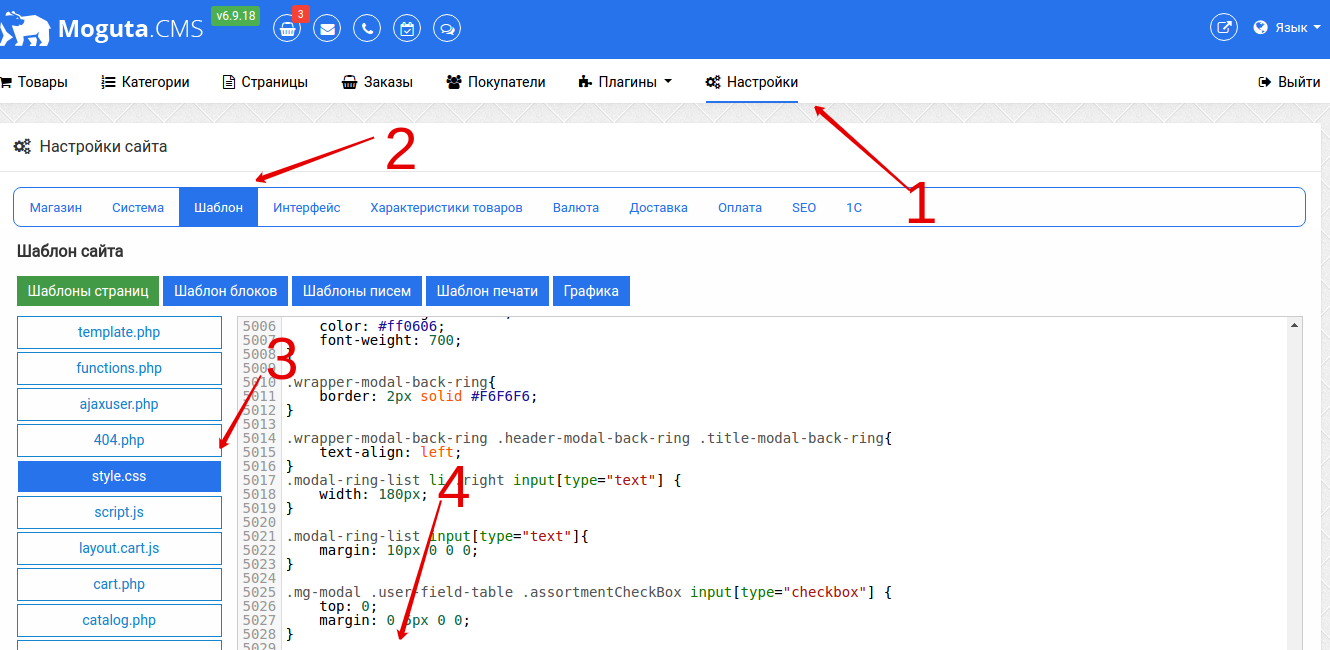
Делаем это из административной панели:
- Открываем настройки
- Выбираем шаблон
- Открываем Style.css
- В самый конец кода добавляем
.bottom-bar .main-menu .mg-menu li .submenu li a position: relative; color: #00a650; /*задаём цвет ссылки*/ cursor: pointer; line-height: 1; /*задаём высоту строки*/ text-decoration: none; /*убираем подчёркивание*/ > .bottom-bar .main-menu .mg-menu li .submenu li a:after display: block; position: absolute; left: 0; /*изменить на right:0;, чтобы изменить направление подчёркивания */ width: 0;/*задаём длинну линии до наведения курсора*/ height: 2px; /*задаём ширину линии*/ background-color: #00a650; /*задаём цвет линии*/ content: ""; transition: width 0.3s ease-out; /*задаём время анимации*/ > .bottom-bar .main-menu .mg-menu li .submenu li a:focus:after, .bottom-bar .main-menu .mg-menu li .submenu li a:hover:after width: 100%; /*устанавливаем значение 100% чтобы ссылка подчёркивалась полностью*/ >Вот вы и узнали как добится плавного подчеркивания ссылки при наведении на ссылку. Если у вас появятся какие-либо вопросы — пишите в комментариях.